1.Getter Methods
Getter methods return values from a controller. Every value that is calculated by a controller and displayed in a page must have a corresponding getter method, including any Boolean variables.Getter methods must always be named getVariable.This method allows the page markup to reference the account member variable in the controller class with {! } notation.
It’s a best practice for getter methods to be idempotent, that is, to not have side effects. For example, don’t increment a variable, write a log message, or add a new record to the database.Visualforce doesn’t define the order in which getter methods are called, or how many times they might be called in the course of processing a request.Design your getter methods to produce the same outcome, whether they are called once or multiple times for a single page request.
2.Setter Methods
Setter methods pass user-specified values from page markup to a controller. Any setter methods in a controller are automatically executed before any action methods.While a getter method is always required to access values from a controller, it’s not always necessary to include a setter method to pass values into a controller.If a Visualforce component is bound to an sObject that is stored in a controller, the sObject's fields are automatically set if changed by the user, as long as the sObject is saved or updated by a corresponding action method.Setter methods must always be named setVariable.
3.Note the following considerations when creating controller extensions and custom controllers:
Unless a class has a method defined as webService, custom extension and controller classes and methods are generally defined as public. If a class includes a web service method, it must be defined as global.
• Use sets, maps, or lists when returning data from the database. This makes your code more efficient because the code makes fewer trips to the database.
• The Apex governor limits for Visualforce controller extensions and custom controllers are the same as the limits for anonymous block or WSDL methods. For more information about governor limits, see Understanding Execution Governors and Limits in the Appendix.
• If you are building a custom controller or controller extension, be careful that you do not inadvertently expose sensitive data that would normally be hidden from users. Consider using the with sharing keywords on class definitions to enforce permissions.Also be careful using Web services, which are secured as top-level entry points by the profile, but execute in the system context once they are initiated.
• Apex methods and variables are not instantiated in a guaranteed order. For more information, see Getting and Setting Data with a Custom Extension or Controller on page 84.
• You can't use data manipulation language (DML) operations in a “getxxx” method in a controller. For example, if your controller had a getName method, you could not use insert or update in the method to create an object.
• You can't use data manipulation language (DML) operations in a constructor method in a controller.
• You can't use the @future annotation in a “getxxx” or “setxxx” method in a controller, or in the constructor for a controller.
• Primitive Apex data types such as String or Integer are passed by value to the component's controller.
• Non-primitive Apex data types such as lists and sObjects are passed by reference to component's controller. This means that if component's controller changes the name of an account, the changes are available in page's controller.
• If your org uses person accounts
– When referencing an account record's name field with a custom controller using the
– If you create a new account and set name, the record will be a business account. If you create a new account and set lastname,it will be a person account.
– As a best practice, create a custom name formula field that will render properly for both person accounts and business accounts,then use that field instead of the standard field in your Visualforce pages.
– If you plan on including your Visualforce page in a Force.com AppExchange package, in your controller or controller extension,you cannot explicitly reference fields that exist only in a person account.
4.Order of Execution in a Visualforce Page
When a user views a Visualforce page, instances of the controller, extensions, and components associated with the page are created by the server. The order in which these elements are executed can affect how the page is displayed to the user.
To fully understand the order of execution of elements on a Visualforce page, you must first understand the page's lifecycle–that is, how the page is created and destroyed during the course of a user session. The lifecycle of a page is determined not just by the content of the page, but also by how the page was requested. There are two types of Visualforce page requests:
• A get request is an initial request for a page either made when a user enters an URL or when a link or button is clicked that takes the user to a new page.
• A postback request is made when user interaction requires a page update, such as when a user clicks on a Save button and triggers a save action.
Note: The maximum response size from a Visualforce page request must be below 15 MB.
5.Order of Execution for Visualforce Page Get Requests
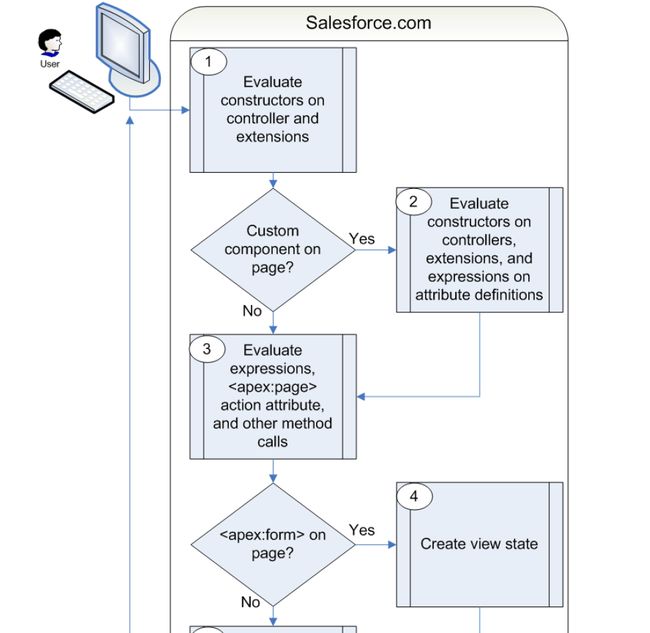
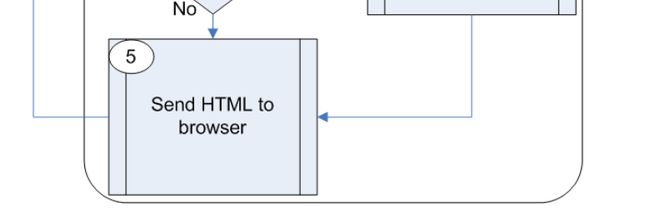
A get request is an initial request for a page either made when a user enters an URL or when a link or button is clicked that takes the user to a new page.The following diagram shows how a Visualforce page interacts with a controller extension or a custom controller class during a get request:
In the diagram above the user initially requests a page, either by entering a URL or clicking a link or button. This initial page request is called the get request.
1. The constructor methods on the associated custom controller or controller extension classes are called, instantiating the controller objects.
2. If the page contains any custom components, they are created and the constructor methods on any associated custom controllers or controller extensions are executed. If attributes are set on the custom component using expressions, the expressions are evaluated after the constructors are evaluated.
3. The page then executes any assignTo attributes on any custom components on the page. After the assignTo methods are executed, expressions are evaluated, the action attribute on the
4. If the page contains an
5. The resulting HTML is sent to the browser. If there are any client-side technologies on the page, such as JavaScript, the browser executes them.
As the user interacts with the page, the page contacts the controller objects as required to execute action, getter, and setter methods.Once a new get request is made by the user, the view state and controller objects are deleted.
Note: If the user is redirected to a page that uses the same controller and the same or a proper subset of controller extensions,a postback request is made. When a postback request is made, the view state is maintained.
6.Order of Execution for Visualforce Page Postback Requests
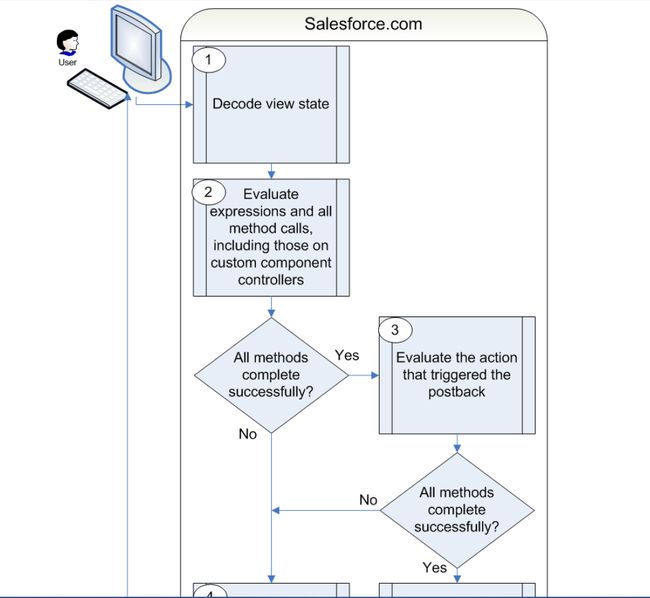
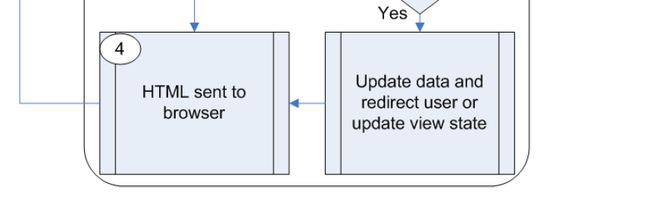
A postback request is made when user interaction requires a page update, such as when a user clicks on a Save button and triggers a save action. The following diagram shows how a Visualforce page interacts with a controller extension or a custom controller class during a postback request:
1. During a postback request, the view state is decoded and used as the basis for updating the values on the page.
Note: A component with the immediate attribute set to true bypasses this phase of the request. In other words, the action executes, but no validation is performed on the inputs and no data changes on the page.
2. After the view state is decoded, expressions are evaluated and set methods on the controller and any controller extensions, including set methods in controllers defined for custom components, are executed.These method calls do not update the data unless all methods are executed successfully. For example, if one of the methods updates a property and the update is not valid due to validation rules or an incorrect data type, the data is not updated and the page redisplays with the appropriate error messages.
3. The action that triggered the postback request is executed. If that action completes successfully, the data is updated. If the postback request returns the user to the same page, the view state is updated.
Note: The action attribute on the
4. The resulting HTML is sent to the browser.
If the postback request indicates a page redirect and the redirect is to a page that uses the same controller and a proper subset of controller extensions of the originating page, a postback request is executed for that page. Otherwise, a get request is executed for the page. If the postback request contains an
Tip: You can use the setRedirect attribute on a pageReference to control whether a postback or get request is executed. If setRedirect is set to true, a get request is executed. Setting it to false does not ignore the restriction that a postback request will be executed if and only if the target uses the same controller and a proper subset of extensions. If setRedirect is set to false, and the target does not meet those requirements, a get request will be made.Once the user is redirected to another page, the view state and controller objects are deleted.