LayaBox -- TypeScript中Matter.js的使用示例
在LayaBox官方物理引擎示例中使用的是Matter.js,但并不是说Laya只能使用Matter.js作为他的物理引擎,其他的像Box2D,p2等都可以使用的,但是我们现在来说一说TypeScript怎么使用Matter.js
1. 首先,Matter.js的安装,这里有Matter.js的下载安装方法,自己搞定。同时还有示例,API等。
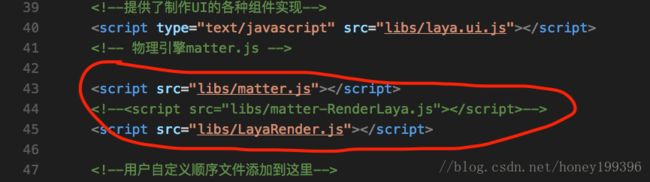
2. 使用,你需要在index.html文件中引用两个文件,一个是物理引擎库,一个是Laya对物理引擎的渲染库

3. 新建一个ts文件,写入代码:
module laya
{
import Sprite = Laya.Sprite;
import Stage = Laya.Stage;
import Render = Laya.Render;
import Browser = Laya.Browser;
import WebGL = Laya.WebGL;
import Event = Laya.Event;
export class Physics_Circle
{
private Matter:any = Browser.window.Matter;
private LayaRender:any = Browser.window.LayaRender;
private Common: any = this.Matter.Common;
private Events: any = this.Matter.Events;
private mouseConstraint:any;
private engine:any;
private rock: any;
constructor()
{
Laya.init(Browser.clientWidth, Browser.clientHeight);
Laya.stage.alignV = Stage.ALIGN_MIDDLE;
Laya.stage.alignH = Stage.ALIGN_CENTER;
Laya.stage.scaleMode = "showall";
this.setup();
}
private setup():void
{
this.initMatter();
this.initWorld();
Laya.stage.on(Event.MOUSE_DOWN, this, this.mouseDown);
this.Events.on(this.engine, 'collisionStart', this.collisionStart);
this.Events.on(this.engine, 'collisionEnd', this.collisionEnd);
this.Events.on(this.engine, 'collisionActive', this.collisionActive);
}
private mouseDown(e: Event){
// this.rock.
}
private collisionStart(e: any) {
console.log("collisionStart");
console.log(e);
}
private collisionEnd(e: any) {
console.log("collisionEnd");
console.log(e);
}
private collisionActive(e: any) {
console.log("collisionActive");
console.log(e);
}
private initMatter():void
{
var gameWorld:Sprite = new Sprite();
Laya.stage.addChild(gameWorld);
// 初始化物理引擎
this.engine = this.Matter.Engine.create({enableSleeping: true});
this.Matter.Engine.run(this.engine);
var render = this.LayaRender.create({engine: this.engine, width: Browser.clientWidth, height: Browser.clientHeight, options: {background: 'res/background.png', wireframes: true}});
this.LayaRender.run(render);
}
private initWorld():void
{
this.engine.world.gravity.y = 0;
this.engine.world.friction = 0;
var ground:any = this.Matter.Bodies.rectangle(395, 600, 815, 100, {isStatic: true, restitution: 1});
var up: any = this.Matter.Bodies.rectangle(395, 0, 815, 100, {isStatic: true, restitution: 1});
var left: any = this.Matter.Bodies.rectangle(0, 300, 100, 600, {isStatic: true, restitution: 1});
var right: any = this.Matter.Bodies.rectangle(800, 300, 100, 600, {isStatic: true, restitution: 1});
var rockOptions: any = {frictionStatic: 0, frictionAir: 0, friction: 0, restitution: 1, density: 1, mass: 1, render: {sprite:{texture: 'res/rock.png', xOffset:23.5, yOffset:23.5}}};
this.rock = this.Matter.Bodies.circle(180, 450, 25, rockOptions);
this.Matter.Body.applyForce(this.rock, this.rock.position,{x: 0.05, y: 0.05})
var rock2 = this.Matter.Bodies.circle(170, 250, 25, rockOptions);
this.Matter.Body.applyForce(rock2, rock2.position,{x: 0.05, y: 0.05})
this.Matter.World.add(this.engine.world, [this.rock, rock2, ground, up, left, right]);
for (var i = 0; i < 15; i++) {
var rock1 = this.Matter.Bodies.circle(this.Common.random() * 700 + 50, this.Common.random() * 500 + 50, 25, rockOptions);
this.Matter.Body.applyForce(rock1, rock1.position,{x: 0.005, y: 0.02})
this.Matter.World.add(this.engine.world, rock1);
}
}
}
}
new laya.Physics_Circle();这里有两点说明,一:
// 初始化物理引擎
this.engine = this.Matter.Engine.create({enableSleeping: true});
this.Matter.Engine.run(this.engine);
// 初始化yala对物理引擎的渲染
var render = this.LayaRender.create({engine: this.engine, width: Browser.clientWidth, height: Browser.clientHeight, options: {background: 'res/background.png', wireframes: true}});
this.LayaRender.run(render);二、你需要将代码中的图片资源搞到,自己搞定。
搞定后,运行,就可以看到效果了,下面我贴一下运行效果。

就是一堆的小球在一个盒子里面不断的运动。
用起来还是蛮简单的,就是一些东西你需要自己查阅API查找。Events是和事件参数比较麻烦。