好客租房移动web项目(1)
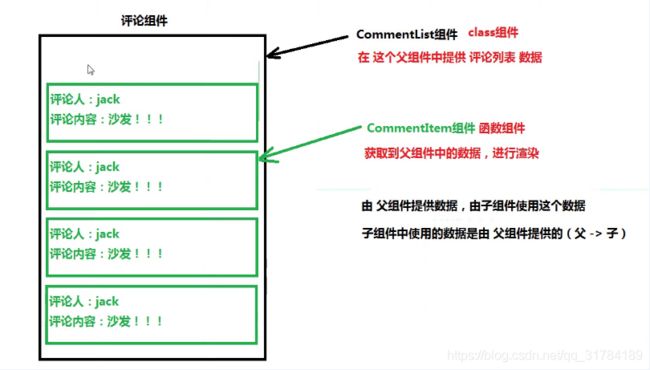
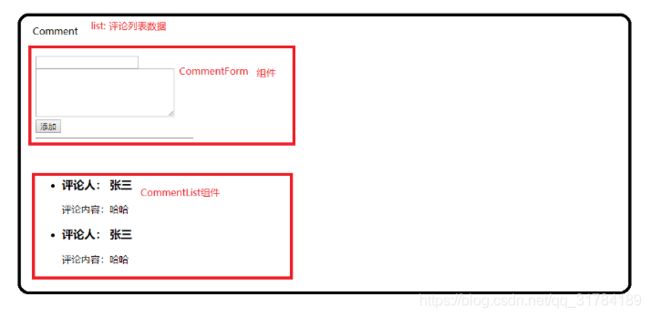
评论组件案例
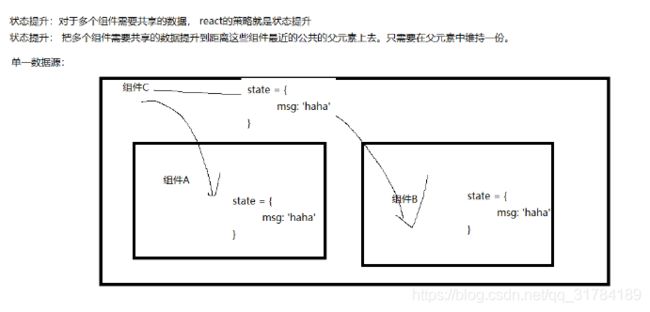
组件通讯-非父子
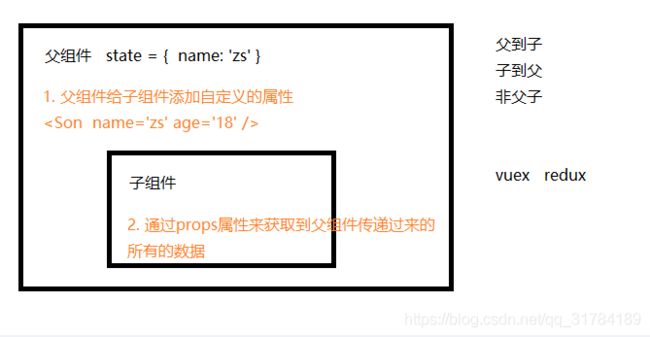
组件通讯-父到子
组件通讯-评论案例
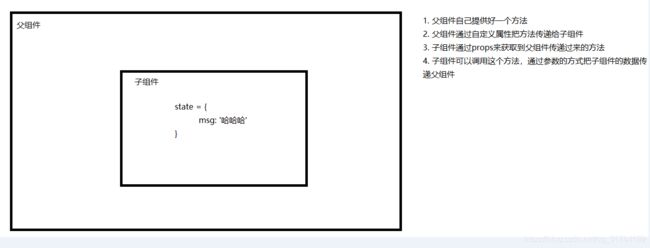
组件通讯-子到父
1、router-demo
react-router基础组件介绍
1.1、components
(1)Home.jsx
import React from 'react'
export default class Home extends React.Component {
render() {
return 这是Home组件
}
}
(2)Login.jsx
import React from 'react'
export default class Login extends React.Component {
render() {
return 这是Login组件
}
}
(3)User.jsx
import React from 'react'
export default class User extends React.Component {
render() {
return 这是User组件
}
}
1.2、App.css
.now {
font-size: 24px;
color: red;
}
1.3、App.jsx
import React from 'react'
import './App.css'
import Home from './components/Home'
import Login from './components/Login'
import User from './components/User'
// react-router-dom这个包,给我们声明了很多的组件
// 我们可以直接导入这些组件去使用,就可以完成我们想要的路由相关的功能
// 1. 路由容器相关的组件: HashRouter: 有#号,锚点实现 BrowserRouter:没有#号,
// 2. 路由连接 Link NavLink
// Link: to属性,表示的点击这个Link,跳转到的路由, Link最终渲染成a标签
// NavLink: 作用和Link是一样的,路由跳转 NavLink比Link更强大的一点是可以指定样式
// 3. 路由匹配 Route: 一条路由规则 Switch: 保证同时只会匹配一条路由规则
// Route表示一条路由规则,同时也表示路由的出口(匹配的组件在哪儿显示)
// Switch组件,可以保证只会匹配到一个路由, Swicth中只能出现Route
import {
BrowserRouter,
NavLink,
Route,
Switch,
Redirect
} from 'react-router-dom'
class App extends React.Component {
render() {
return (
我是一个根组件
-
首页
-
用户管理
-
登录
{/* path="/" 只要是/xxx的路由都匹配上exact表示精确匹配 */}
{/* Redirect: 表示路由的重定向 */}
)
}
}
export default App
1.4、index.js
import React from 'react'
import ReactDOM from 'react-dom'
// 如果App根组件
import App from './App'
// 渲染根组件到页面
ReactDOM.render(2、react-router获取路由参数
2.1、components
(1)News.jsx
import React from 'react'
export default class News extends React.Component {
// 通过props.match就可以获取到路由的参数
render() {
let { match } = this.props
console.log(match)
// 获取到路由的参数 /news/1 /news/2
return 这是News组件
}
}
2.2、App.css
.now {
font-size: 24px;
color: red;
}
2.3、App.jsx
import React from 'react'
import './App.css'
import News from './components/News'
// react-router-dom这个包,给我们声明了很多的组件
// 我们可以直接导入这些组件去使用,就可以完成我们想要的路由相关的功能
// 1. 路由容器相关的组件: HashRouter: 有#号,锚点实现 BrowserRouter:没有#号,
// 2. 路由连接 Link NavLink
// Link: to属性,表示的点击这个Link,跳转到的路由, Link最终渲染成a标签
// NavLink: 作用和Link是一样的,路由跳转 NavLink比Link更强大的一点是可以指定样式
// 3. 路由匹配 Route: 一条路由规则 Switch: 保证同时只会匹配一条路由规则
// Route表示一条路由规则,同时也表示路由的出口(匹配的组件在哪儿显示)
// Switch组件,可以保证只会匹配到一个路由, Swicth中只能出现Route
import { HashRouter, Link, Switch, Route } from 'react-router-dom'
class App extends React.Component {
render() {
return (
我是一个根组件
-
新闻1
-
新闻2
-
新闻3
{/*
路由参数: /news/:id 表示匹配 /news/xx /news/a /news/b
*/}
{/*
)
}
}
export default App
2.4、index.js
import React from 'react'
import ReactDOM from 'react-dom'
// 如果App根组件
import App from './App'
// 渲染根组件到页面
ReactDOM.render(3、react-router编程式导航
3.1、components
(1)Home.jsx
import React from 'react'
export default class Home extends React.Component {
render() {
return 这是Home组件
}
}
(2)Login.jsx
import React from 'react'
// 如果想要通过js来实现react中路由的跳转
// 1. 导入withRouter方法
// 2. 使用withRouter包裹住当前组件
// 3. withRouter把当前组件包裹后,在当前组件的props中就能够获取history对象
// ,通过history对象就可以实现路由的额跳转
import { withRouter } from 'react-router-dom'
class Login extends React.Component {
render() {
console.log(this.props.history)
// history对象
let { history } = this.props
return (
{/* 需求:点击登录的时候,跳转到首页组件去 */}
{/* 编程式导航:通过js来显现路由的跳转 */}
这是Login组件{' '}
)
}
}
export default withRouter(Login)
(3)User.jsx
import React from 'react'
export default class User extends React.Component {
render() {
return 这是User组件
}
}
3.2、App.css
.now {
font-size: 24px;
color: red;
}
3.3、App.jsx
import React from 'react'
import './App.css'
import Home from './components/Home'
import Login from './components/Login'
import User from './components/User'
// 声明式导航: 通过Link或者NavLink实现导航的跳转
// 编程式导航: 通过js代码来实现路由的跳转 router.push()
import { BrowserRouter, Link, Route, Switch, Redirect } from 'react-router-dom'
class App extends React.Component {
render() {
return (
{/*
-
首页
-
用户
-
登录
*/}
{/* Redirect: 表示路由的重定向 */}
)
}
}
export default App
3.4、index.js
import React from 'react'
import ReactDOM from 'react-dom'
// 如果App根组件
import App from './App'
// 渲染根组件到页面
ReactDOM.render(4、好客租房移动web项目(1)
4.1、components
(1)Home.jsx
import React from 'react'
import { Link, Switch, Route } from 'react-router-dom'
export default class Home extends React.Component {
render() {
return (
-
角色列表
-
列表管理
-
商品管理
)
}
}
function Role() {
return 这是Role组件
}
function List() {
return 这是List组件
}
function Product() {
return 这是Product组件
}
(2)Login.jsx
import React from 'react'
// 如果想要通过js来实现react中路由的跳转
// 1. 导入withRouter方法
// 2. 使用withRouter包裹住当前组件
// 3. withRouter把当前组件包裹后,在当前组件的props中就能够获取history对象
// ,通过history对象就可以实现路由的额跳转
import { withRouter } from 'react-router-dom'
class Login extends React.Component {
render() {
console.log(this.props.history)
// history对象
let { history } = this.props
return (
{/* 需求:点击登录的时候,跳转到首页组件去 */}
{/* 编程式导航:通过js来显现路由的跳转 */}
这是Login组件{' '}
)
}
}
export default withRouter(Login)
(3)User.jsx
import React from 'react'
export default class User extends React.Component {
render() {
// 可以在任意的组件中继续配置路由
return 这是User组件
}
}
4.2、App.css
.now {
font-size: 24px;
color: red;
}
4.3、App.jsx
import React from 'react'
import './App.css'
import Home from './components/Home'
import Login from './components/Login'
import User from './components/User'
// 声明式导航: 通过Link或者NavLink实现导航的跳转
// 编程式导航: 通过js代码来实现路由的跳转 router.push()
import { BrowserRouter, Link, Route, Switch, Redirect } from 'react-router-dom'
class App extends React.Component {
render() {
return (
)
}
}
export default App
4.4、index.js
import React from 'react'
import ReactDOM from 'react-dom'
// 如果App根组件
import App from './App'
// 渲染根组件到页面
ReactDOM.render(5、好客租房移动web项目(2)
5.1、components
(1)Home.jsx
import React from 'react'
class Home extends React.Component {
// 点标记语法
render() {
return 这是Home组件
}
}
export default Home
(2)Login.css
.login_container {
height: 100%;
background-color: #90ee90;
}
.login_title {
height: 50px;
line-height: 50px;
background-color: #21b97a;
text-align: center;
color: #fff;
font-size: 24px;
}
.login_form {
margin: 20px 10px;
}
(3)Login.jsx
import React from 'react'
// 引入semanticui的组件
import { Form } from 'semantic-ui-react'
// 引入Login.css样式
import './Login.css'
class Login extends React.Component {
render() {
return (
登录
{/* Form:表示整个表单组件 */}
{/* Form.Field:表示表单的一个字段 */}
)
}
}
export default Login
(4)点标记语法的介绍.jsx
import React from 'react'
class Home extends React.Component {
// 点标记语法
render() {
return (
)
}
}
class Form extends React.Component {
render() {
return (
我是一个form组件
{this.props.children}
)
}
// 可以在组件内部去定义组件
static Input = () => {
return Input组件
}
static Button = () => {
return Button组件
}
}
export default Home
5.2、App.jsx
import React from 'react'
// 导入路由
import {
BrowserRouter as Router,
Route,
Switch,
Redirect
} from 'react-router-dom'
// 导入组件
import Home from './components/Home'
import Login from './components/Login'
class App extends React.Component {
render() {
return (
)
}
}
export default App
5.3、index.css
body {
margin: 0;
padding: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
#root {
height: 100%;
width: 100%;
}
5.4、index.js
import React from 'react'
import ReactDOM from 'react-dom'
import './index.css'
import 'semantic-ui-css/semantic.min.css'
import App from './App'
ReactDOM.render(