基于Flask开发的前后端分离租房项目(八)
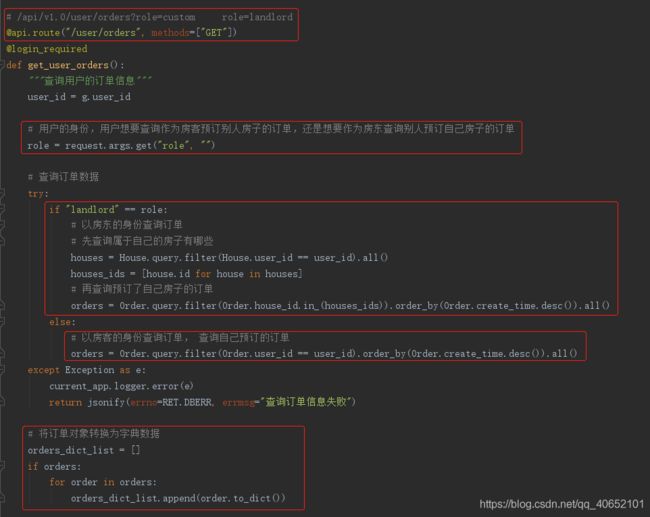
14.1.4保存订单模块完成后,我们接着在orders.py中完成获取用户订单信息的后端逻辑:
14.1.5获取用户的订单信息的触发流程是用户登陆后进入个人中心页面,
该页面有两个按钮分别是我的订单和客户订单,分别对应与房客和房东
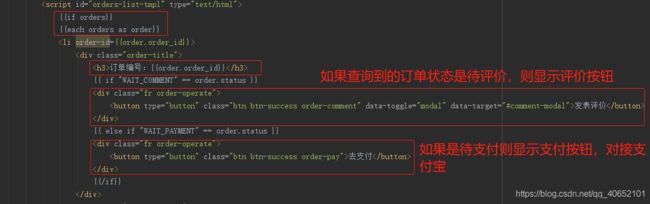
14.1.6首先进入以房客身份查询订单信息的orders.html和orders.js中编写前端逻辑:
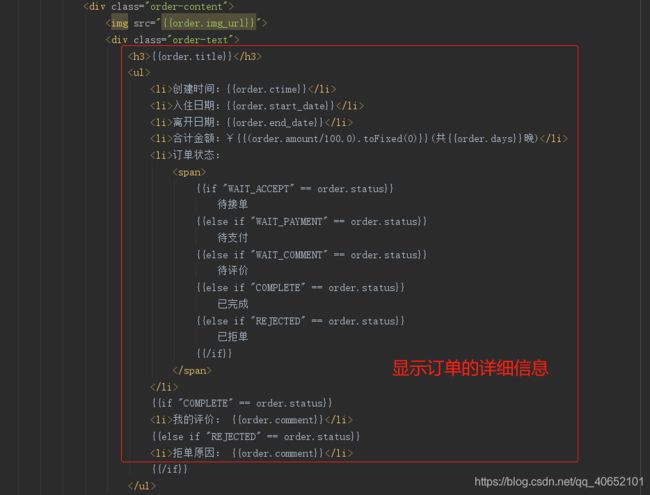
14.1.6.1依然在orders.html中套用我们熟悉的前端模板:
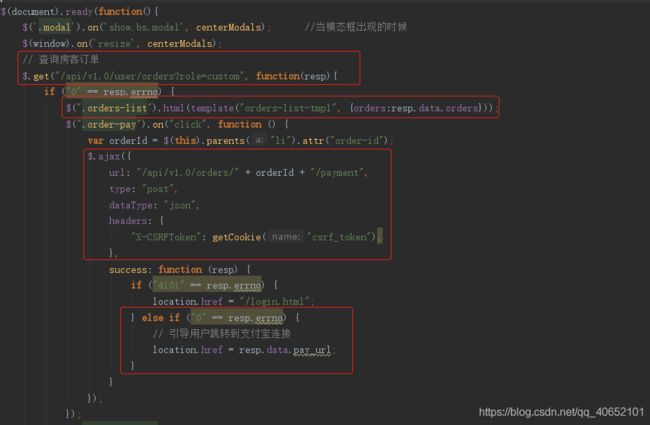
14.1.6.2然后在orders.js中编写js逻辑:
14.1.7写好房客获取订单信息的页面后,
我们接着在lorders.html和lorders.js中编写房东获取订单信息的前端逻辑:
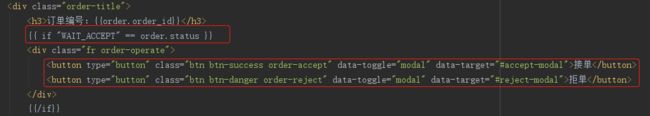
14.1.7.1在lorders.html中配置前端模板,其中订单信息的显示和房客页面是一样的,
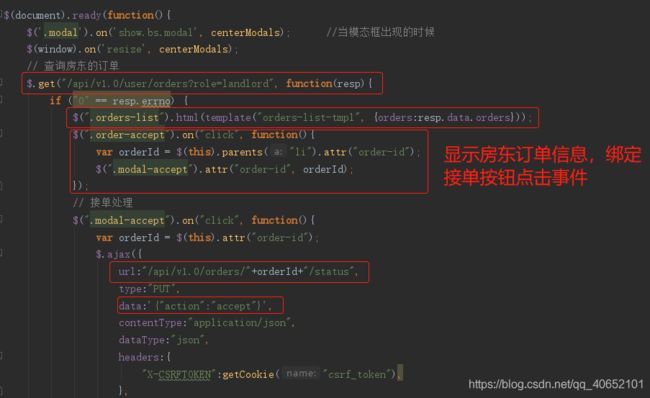
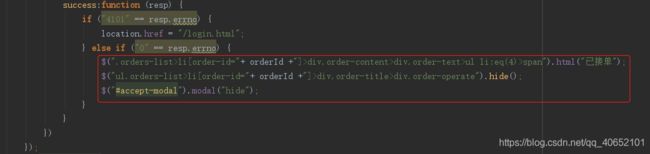
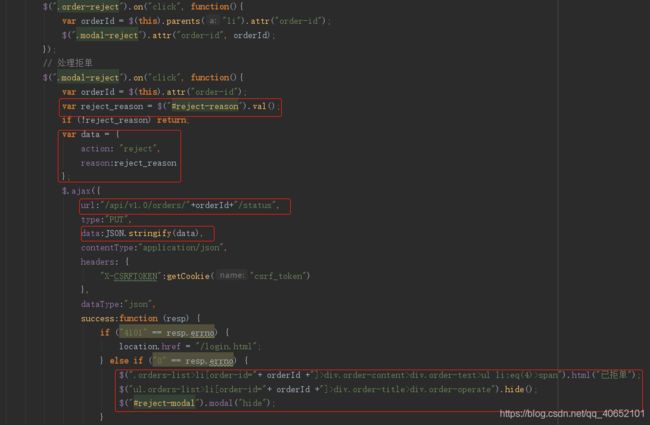
14.1.7.2在lorders.js中完善接单拒单js逻辑:
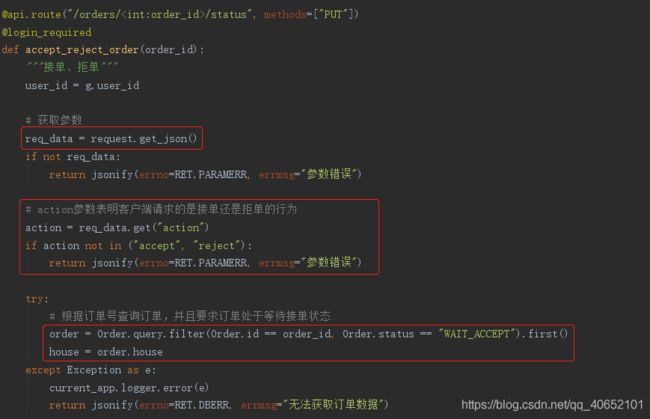
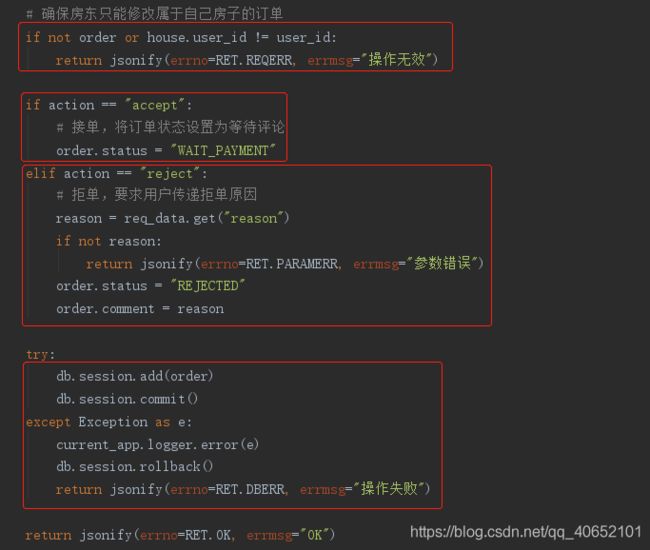
14.1.8接着我们在orders.py中完善以房东身份接单和拒单的后端逻辑:
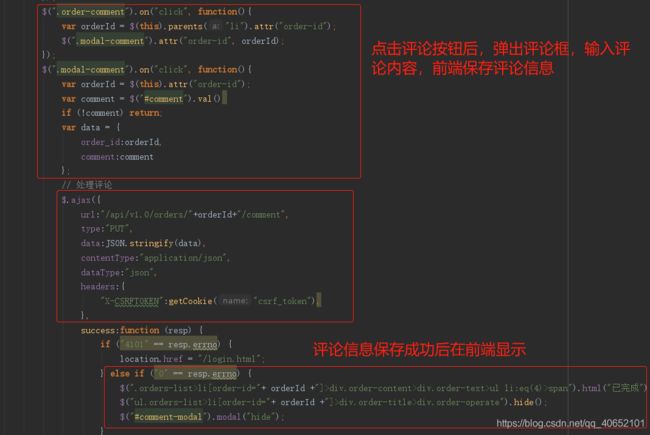
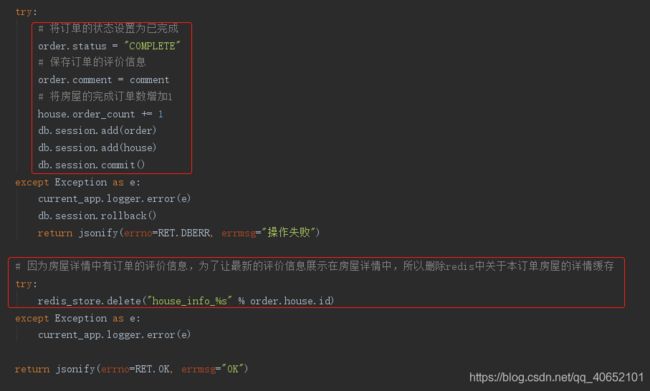
14.1.9最后我们完善用户支付完成后填写评论的后端逻辑:
十五、支付模块
15.1我们使用支付宝平台来实现用户支付功能,支付宝的支付流程如下:
15.2利用openssl生成我们的密钥和公钥,接着将我们的公钥保存到支付宝平台上我们创建的app中,
然后将我们的密钥和支付宝的公钥保存到我们的项目中,如下:
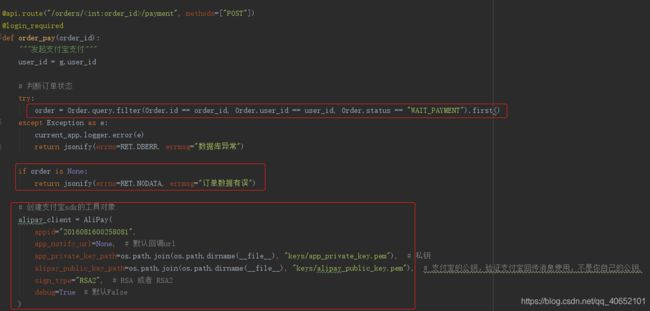
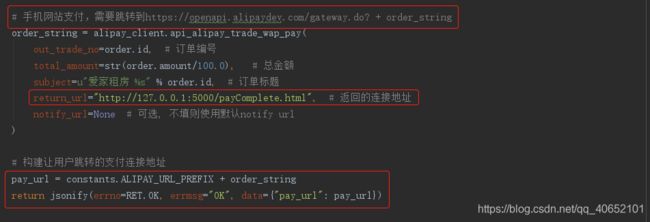
15.3然后我们利用python封装好的alipay包来实现支付的后端逻辑:
15.4当用户支付完成后会跳转到支付完成页面,而页面会将支付宝返回的信息传给后端,
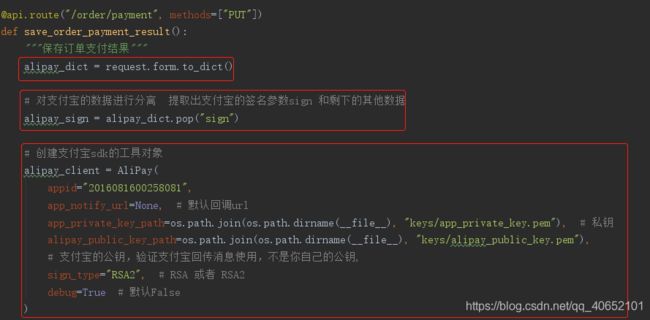
所以我们还需要在pay.py中写一个接收支付结果的后端逻辑:
15.5最后我们要编写支付完成页面payComplete.html的前端逻辑:
该页面的唯一功能就是把支付宝返回的信息发给后端保存,
然后用户点击按钮跳转回客户订单页面orders.html
项目总结:至此,我们的项目的功能已全部实现,感谢观看!