- 60秒看懂GIS开发高薪真相!!!
新中地GIS开发老师
javascriptarcgiswebgisGIS开发地信地理信息科学大学生
你是否还在为GIS开发的学习方向迷茫?是否因为缺乏实战经验而错失心仪offer?学校教ArcMap,企业却要WebGIS全栈开发跟着B站教程做项目,结果连坐标系转换都踩坑!想冲高薪岗位,但招聘要求上写的WebGIS、Cesium完全没接触过新中地GIS开发特训营,助你打破瓶颈,快速进阶!我们有企业级项目实战覆盖智慧城市、智慧地铁、智慧校园等实战项目,带你从需求分析到项目落地,掌握完整开发流程。名师
- 《ArcGIS API 4教程 初级入门》
迷斯湖水怪
arcgis信息可视化gisjavascript数据可视化
第一章:ArcGISAPI4简介地理信息系统(GIS)在当今数字化时代扮演着至关重要的角色,而ArcGISAPI4作为Esri公司推出的一款强大的GIS开发工具,为开发者提供了构建交互式和可视化地图应用的理想平台。在文中,我们将深入探讨ArcGISAPI4的背景、应用领域以及为何它成为GIS开发的首选工具。1.1ArcGISAPI4的背景和用途ArcGISAPI4是Esri公司基于WebGIS概念
- 【学习记录】使用高德地图API开发一个简单基础的WebGIS系统(GIS考研院校专题地图网站)
Simon_Fitz
学习javascript
文章目录0.前言1.功能设计2.数据处理3.项目结构4.功能实现4.1.初始化4.2.地图基础功能模块4.2.1.放大缩小功能,图层管理功能4.2.2.地图测量功能,几何绘制功能4.3.导航规划功能模块4.4.POI检索功能模块4.5.专题数据加载5.总结0.前言本人只是一个普普通通的GIS学生,下面是记录我的写的一个作业demo的内容,可能会存在一定的错误,欢迎在评论区\私信交流!*完整功能展示
- Cesium ArcGisMapServerImageryProvider API 介绍
WebGISer_白茶乌龙桃
Cesium关键API学习javascript开发语言ecmascript
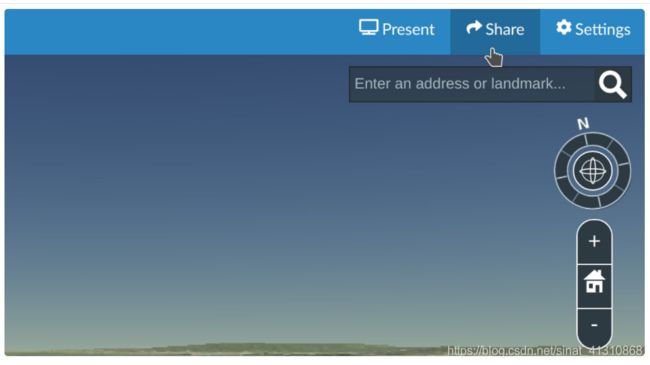
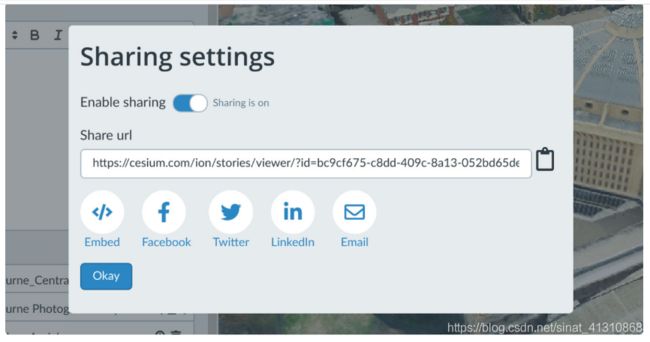
作为一名GIS研究生,WebGIS技术无疑是我们必学的核心之一。说到WebGIS,要提的就是Cesium——这个让3D地球可视化变得简单又强大的工具。为了帮助大家更好地理解和使用Cesium,我决定把我自己在学习Cesium文档过程中的一些心得和收获分享给大家。大家一起交流,一起进步!在Cesium中,ArcGisMapServerImageryProvider是一个非常有用的API,它允许开发者
- 长沙旅游新打卡路线之湘江双层观光巴士?WebGIS带你一睹为快
夜郎king
leafletTrackPlayer追踪leaflet动态轨迹Leaflet动态轨迹模拟
目录前言一、观光巴士路线及沿途风景1、互联网上的观光巴士信息2、沿途商圈、景点3、途径公交车站二、Leaflet.TrackPlayer简介1、Leaflet.TrackPlayer是什么?2、Leaflet.TrackPlayer方法和参数三、集成Leaflet.TrackPlayer到观光路线1、代码实现过程2、动态控制3、成果展示四、总结前言今天是大年初一,在蛇年的第一天里,给各位朋友拜个年
- ArcGIS API for JavaScript获取和配置-ArcGIS Web 开发学习(一)
大海上飞翔
ArcGISWebAPIjavascriptarcgis
ArcGISAPIforJavaScript获取和配置最近开始学习WebGIS开发,刚一接触就很是让人恼火,第一个问题就是:ArcGISAPIforJavaScript库和SDK的获取。(1)我直接访问的是ARCGIS的资源中心:http://resources.arcgis.com/zh-cn/home/,点击JavaScript,出现以下页面:https://developers.arcg
- OrangePi5 RK3588本地部署基于Cesium的WebGL应用
vinlandtech
webgl
基于OranglePi5平台,本地部署WebGIS应用步骤:1、下载oranglepi5ubuntu22.04镜像,按用户手册进行烧写。链接:https://pan.baidu.com/s/1g-TO3DeIl1M1JfAPHbCyxg提取码:vlzt2、下载安装WebGL工具包。该软件包针对RK3588WebGL应用进行一定优化。链接:https://pan.baidu.com/s/1jP__h
- webGIS后端程序员学习路线
听忆.
日常开发学习
webGIS后端程序员学习路线1.GIS基础知识学习要点:学习资源:2.后端编程基础学习要点:学习资源:3.地理数据库(SpatialDatabase)学习要点:学习资源:4.空间数据处理与分析学习要点:学习资源:5.WebGIS服务器与Web服务学习要点:学习资源:6.缓存与优化学习要点:学习资源:7.前后端交互学习要点:学习资源:8.项目实战总结学习路线边走、边悟迟早会好WebGIS(WebG
- Arcgis JS api 3.4 本地部署(IIS) 地图显示空白问题解决
Dzqingirl
arcgisjsapiarcgisJS本地部署IIS空白api
最近正在学习Webgis,要将服务器上的地图在网页上实现可视化。在本地部署aecgisapi过程前期配置开启IIS,将官网下载的api压缩包arcgis_js_v39_api.zip解压到C:\inetpub\wwwroot\arcgis_js_api目录下打开C:\inetpub\wwwroot\arcgis_js_api\library\install.htm文件,按照里面的步骤进行部署3.在
- webgis(四)
松果猿
arcgisjavascriptvue.js
底图自定义关于如何添加自定义底图可以看其他大佬的文章:https://cloud.tencent.com/developer/article/2340544https://blog.csdn.net/weixin_49546561/article/details/121699225https://zhuanlan.zhihu.com/p/413366752https://blog.csdn.net
- vue3结合openlayers,geoserver实现GIS一张图(WebGIS)
GIS小小白
javascriptvue.js前端arcgispostgresqlweb
一.前言不知不觉一年又要过去了,接触开发也就是这几个月的事情,感觉时间过的真快,今天就是除夕了,祝各位新年快乐呀,话说回来,其实在接触学习WebGIS的过程中还是蛮迷茫的,自己虽然是地信的学生,对于地理方面还有有一些自己的理解,但平时专业课学习的就是arcgis空间分析,遥感图像处理,WebGIS的部分并不是太重视,可能是因为没有那么多时间,毕竟这需要扎实的前端技能,不是一朝一夕就可以说明白的,当
- webgis后端安卓系统部署攻略
努力的悟空
android
目录前言一、将后端项目编译ARM64二、安卓手机安装termux1.更换为国内源2.安装ssh远程访问3.安装文件远程访问三、安装postgis数据库1.安装数据库2.数据库配置3.数据导入四、后端项目部署五、自启动设置总结前言因为之前一直做的H5+APP开发,GIS服务后端基本上都是部署在服务器中,遇到客户需要定制纯离线版webgisapp时遇到了这个问题,因为本身是做的BS端的产品,一下转纯安
- mapbox+deck.gl加载倾斜摄影模型3dtiles
阳光男孩~Taner
mapboxdeck.gljavascript
一、背景做三维WebGIS开发的朋友们都知道,我们加载倾斜摄影模型,一般使用cesium加载3dtiles格式的数据很简单,官网和网上都有很多例子,这里也不再详细赘述。但是在使用cesium场景中我们会遇到这样一个问题,在加载整个球的时候其实是影响了性能的,在加载局部小场景的时候我们是不需要加载整个地球的,例如我们在做智慧园区的项目时候,基本上只关注园区及其周边范围。如果加载整个地球无疑对资源开销
- WebGIS入门—进阶
GISer_Jing
WebGIS读研笔记期末考试arcgiswebgl前端javatomcatmysqlvue
WebGIS入门_GISer_Jing的博客-CSDN博客在WebGIS入门篇,前端使用了纯HTML、CSS、Javascript、Jquery较为传统方式构建,服务器借助ArcGISSrver发布相关地理服务且仅涉及到2DGIS,未自行构建后端且未涉及到数据库。So,WebGIS进阶来了!!!!本文大概是关于:Vue2+Cesium+Openlayers+Java+MySQL+Tomcat1.前
- webgis入门(三)
松果猿
vue.jsarcgis
前言:上一期的代码忘记提交到github上,这一期正好就学一下如何提交更新的代码1.查看状态2.添加到暂存区3.提交修改到本地4.提交代码到github本项目的github地址:https://github.com/songguo1/vue-webgis昨天的代码也存在一些问题:上一期路由跳转用了两个方法,一是通过事件跳转,二是通过方式跳转而用事件跳转运行则会报错:只需要在router/index
- webgis入门(二)
松果猿
arcgiselementuijavascript
前言吾欲续前文之未竟,前一期之组件MapView.vue之文未明,盖因袭他人之文也。今明其义,再为是书增益一能,欲再增其用,此文乃令吾等为此项目增设菜单导航之功。上一期组件MapView组件代码:import{loadModules}from'esri-loader';constoptions={url:'https://js.arcgis.com/4.18/init.js',css:'https
- webgis入门(一)
松果猿
vue.jsjavascript
余者大二地信之生也,忽起心欲习webgis,后将发文以记其学程,以志于此。吾感诸君之助,特致谢忱。并邀初学者与大贤共赴此道,源码亦将公示于GitHub之上。引入ElementUI具体可看我的这篇文章https://blog.csdn.net/2301_78796401/article/details/135971528?spm=1001.2014.3001.5501引入Container布局容器H
- Make sense(6) webGIS所面临潜在非技术困境的思考
默而识之者
在本文中,WebGIS仅指前端Web地图技术人员总是乐观的,因为技术往往有迹可循,未来是可预期的。但未来是由无数个现在构建的,那些已经发生或正在发生的事实,或许正在动摇我们所理解的WebGIS的根基。我的第一个观察是WebGIS生态的分裂。1.生态分裂势不可逆你能想象一个没有底图的WebGIS吗?长期以来,我们不会受底图格式困扰,因为通过jpg/png格式承载的标准协议底图被各种地图SDK支持,同
- arcgis api for javascript 3.x/4.x 在常见的web服务器(nginx、tomcat)下部署
走马看黄花
ArcGISAPIforJavascriptwebgisnginxtomcat
arcgisapiforjavascript(3.x/4.x)是webgis开发中的利器,但是在离线环境下或者是在自己的私有云服务器上怎么部署呢,今天就介绍一下3.x和4.x版本在tomcat和nginx服务器下如何部署。由于tomcat和nginx都是跨平台的,所以无所谓是window还是Linux都能使用。1首先下载sdk包。具体下载地址。这个需要注册账号才能下载。2tomcat服务器下部署2
- proj4js空间坐标转换入门
refineiks
gis图形渲染
proj4js是一个用于地理空间坐标转换的JavaScript库。可以很方便的在浏览器和nodejs环境下完成坐标转换,能在一定程度上弥补当前很多webgis引擎对坐标系支持能力不足的短板(大多数web端的gis引擎只支持WGS84和Web墨卡托两种坐标系)。proj4js源于另一个开源项目PROJ,虽然目前功能已经相对完善,开源社区也比较活跃,但是文档还有不少欠缺,想要了解完整的参数和用法还是得
- 海量数据展示-点聚合与热力图
polong
热力图是webgis中非常常见的需求,当数据量不大时对应用影响不大,但是当数据达到几百万时,即便使用后端渲染也比较困难。这时我们可以借助superluster.js来进行点聚合,然后进行后端渲染,使得地图流畅度大大增加。本文只处理8-11级的数据,后面的使用原先的数据渲染,完成所有展示需要两个服务supertiler生成Mbtiles 参考国外的supertiler项目,先把生成ge
- WebGIS实战:Vue+Openlayers实现地图控件的加载与控件自定义位置
Oruizn
Vue.jsWebGISvuecss
目录前言1、Openlayers自带的地图控件介绍与展示2、Openlayers-Extension提供的地图控件介绍与展示3、地图控件位置调整4、下一步计划5、相关源码相关WebGIS实战信息:上一篇博客:WebGIS实战:Vue+Openlayers实现网络地图的加载与切换下一篇博客:前言在上一节《WebGIS实战:Openlayers实现网络地图的加载与切换》中,我们已经用到了一个地图控件了
- ArcgisForJs快速入门
cacrle
arcgis前端数据可视化javascript
文章目录0.引言1.前端代码编辑工具2.使用ArcgisForJs创建一个简单应用3.切片地图服务图层4.动态地图服务图层5.地图事件0.引言ArcGISAPIforJavaScript是一款由Esri公司开发的用于创建WebGIS应用的JavaScript库。它允许开发者通过调用ArcGISServer的RESTAPI,将地图资源和其它资源(如ArcGISOnline)嵌入到Web应用中。Arc
- Cesium材质特效
cacrle
Cesium材质arcgis数据可视化前端
文章目录0.引言1.视频材质2.分辨率尺度3.云4.雾5.动态水面6.雷达扫描7.流动线8.电子围栏9.粒子烟花10.粒子火焰11.粒子天气0.引言现有的gis开发方向较流行的是webgis开发,其中Cesium是一款开源的WebGIS库,主要用于实时地球和空间数据的可视化和分析。它提供了丰富的地图显示和数据可视化功能,并能实现三维可视化开发。本文将使用一些特殊的材质,如视频材质、自定义材质和Ce
- 大厂在做的WebGIS可视化开发效果——高德地图
GIS前端嘉欣
webgisarcgis地图高德地图webgisGIS开发地图可视化
WebGIS开发,其实就是前端可视化开发的一个方向:地图可视化开发。一些互联网大厂例如高德、百度、腾讯等都提供地图可视化效果的API,其中一些是免费的,一些商业化也就是要收费的。收费的部分,拿高德地图来说,是高德地图的主要收入来源之一。我们今天主要看下高德地图它在WebGIS地图可视化部分的一些案例效果,方便大家更好地了解webgis在行业上的应用,对就业方向有更多发现选择。01镜头动画案例是上海
- 【WebGIS课设】Openlayers景点管理系统,免费分享
GIS前端嘉欣
webgisarcgis智慧城市
随着旅游业的蓬勃发展,越来越多的景区开始意识到高效管理的重要性。景区管理系统作为一种科技手段,为景区提供了智慧化的管理解决方案,基于GIS技术实现全景区一张图,在地图上集中地展示地区所涉及到的网格、环境、生态、设施、人口、各部门等各类业务信息,实现业务协同;同时,采用手机APP,实现网格管理人员对事件、基础数据采集、管理、监控、上报、信息查询等功能,并与指挥中心对接。一、景区管理系统的功能门票预订
- mapbox加载geoserver发布的WMS服务
有玉微凉,是为樱琅
mapbox+leafletmapboxgeoserverogcwms服务
贴个群号WebGIS学习交流群461555818,欢迎大家。geoserver发布服务流程请看以前的博客https://blog.csdn.net/Sakura1998gis/article/details/130192062?spm=1001.2014.3001.5501获取地址服务发布之后,在图层预览这里,找到我们的服务,然后最右侧那个下拉框内选择WMS服务下的png在跳出的新页面,复制网页地
- 在没有前端Web HTML,CSS,JavaScript技术知识情况下使用Delphi / C ++ Builder快速开发构建Web前端B/S应用
xyzhan
Delphidelphiweb前端javascripthtml5
对标题感到惊讶?是的,如果您不了解HTML,CSS,JavaScript,则可以使用某些Client/Server(FullStack)或Client-Focused第三方Web框架从Delphi/C++Builder构建Web前端。想知道这些框架是如何做到的?这篇文章将帮助您理解。Delphiintraweb结合Cesium开发WEBGIS前端Web前端框架的功能是什么:视觉布局在IDE中设计,
- 2024WebGIS新手必看学习攻略(1)
GIS前端嘉欣
webgis学习
1、新手人群一般来说,学习WebGIS开发的人员有两类。其中较为庞大的群体是3S(GIS、RS、GNSS)及相关专业的学生;另一类是计算机专业的学生还有一些其他专业的人士也对进入WebGIS开发行业感兴趣,这里不多赘述。这里重点讲述作为3S专业的学生学习WebGIS的方法和路线。通常,3S专业的学生在大学期间学习了多门相关课程,如:C语言程序设计与开发地理信息系统概论GIS设计与开发面向对象设计与
- GIS开发常用的开源地图数据库介绍
GIS开发特训营
GIS开发数据库echartsjavascript3dgis
通常GIS二次开发会用到很多开源的JavaScript数据库,本篇文章再给大家主要讲讲针对WebGIS开发的地图和可视化数据库。EchartsECharts是一个使用JavaScript实现的开源可视化库。它可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库ZRender,提供直观,交互丰富,可高度个性化
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙 alxw4616@msn.com
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,