Cesium开发学习路径
Cesium.js是做三维地球建模可视化的前端库,网上的教程很多,官网文档和例子都非常详细,这里只是整理一下学习路径,以备后续不时之需。
一、中文网络资料
Cesium有一定的使用基数,所以搜索cesium中文教程有很多结果,有整理得很详细的中文网站:
Cesium中文网:cesium.coinidea.com/
Cesium中文网:cesium.xin/
Cesium资料大全:https://zhuanlan.zhihu.com/p/34217817,这里整理的资料很全,还有视频资料。
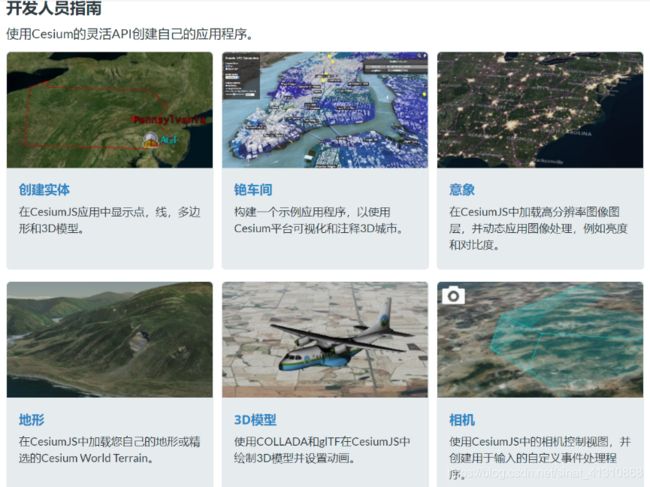
二、官方文档
最好的教程还应该是官方文档。
官网开发指南见:https://cesium.com/docs/
Js api的文档见:
https://cesium.com/docs/cesiumjs-ref-doc/
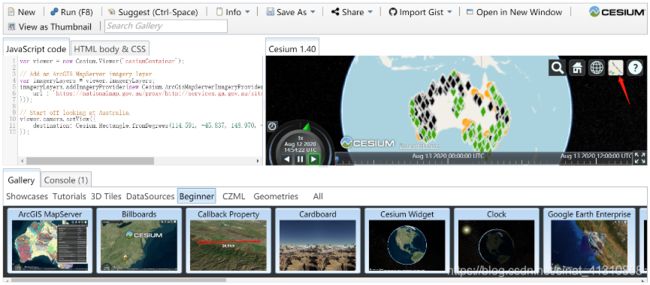
cesium也提供了一个在线的代码编写调试并展示效果,查看选择例子的环境:
https://sandcastle.cesium.com/
在这个平台上,写代码片段和CSS设置即可,页面完成之后,可以save as为HTML文件,或share为网址。
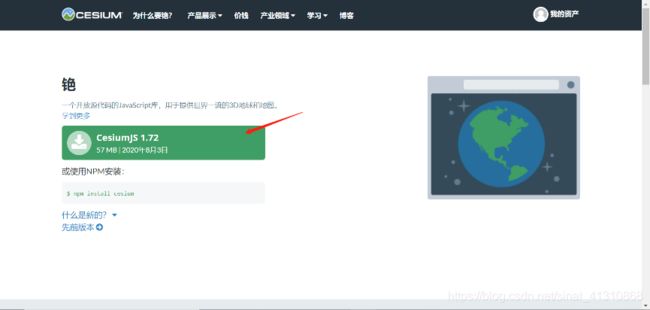
三、资料下载
国内访问cesium很慢,没关系,可以把资料下载到本地。
https://cesium.com/downloads/
这个下载文件里,除了cesium.js和开发文档外,还有本地化的sandcastle,可以在本地查看cesium的例子,并编写代码。
但下载的文件必须经过编译才能运行。
首先确保电脑安装了nodejs环境。
打开cmd,将路径切换到文件解压后的路径下,既server.js所在的路径下。
在路径下,运行命令:node server.js
按照提示,访问本地网址即可:
http://localhost:8080/
可以从hello world开始cesium入门:http://localhost:8080/Apps/HelloWorld.html
因为数据还需要从cesium数据仓库中拉取,所以渲染还是会慢点,不过相对来说,open street map的数据加载会快很多,可以切换地图到open street map。
查看更多例子,或编写调试代码,可以访问:
http://localhost:8080/Apps/Sandcastle/index.html?src=Hello%20World.html&label=Showcases
在调试sandcastle的时候,也会遇到渲染加载很慢的情况,可以把底图切换为open street map,可以减少等待时间。
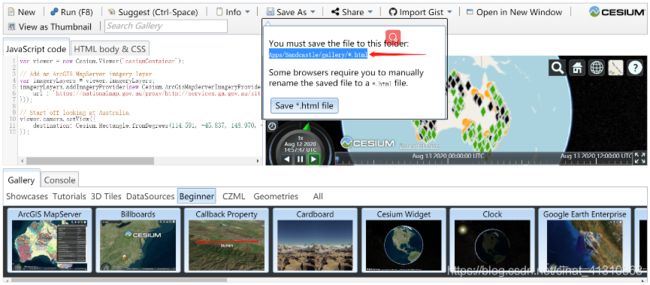
调试完成的页面需要保存的时候,要注意保存路径。
假设我把一个调试好的页面保存在Apps/Sandcastle/gallery/路径下,并命名为test.html。
我想要查看这个页面的效果,只需要输入如下网址即可,其中src=后面的就是test.html文件名。
http://localhost:8080/Apps/Sandcastle/index.html?src=test.html&label=Showcases
四、天地图三维地图
国内访问bing地图的三维地球的确是慢,可以有一个退而求其次的选择,用天地图的三维地图。
使用说明见:
lbs.tianditu.gov.cn/docs/#/sanwei/
天地图用的也是cesium的api,demo代码托管平台是:https://github.com/ngcc-tdt/demo
使用这个demo注意几点。
1.将index.html文件中的var token = '你的key';,修改一下,替换成在cesium平台生产的token,见:https://cesium.com/ion/tokens。
2.将index.html文件中的:
和
改成:
直接用浏览器打开index.html即可查看效果。
五、总结
1.Cesium的中文教程很多。
2.cesium官网访问起来比较慢,可以将资料下载到本地,进行查阅和代码编写。
3.bing三维地图访问渲染很慢,可以切换成open street map或天地图。
4.实践。