- JSON数据解析实战:从嵌套结构到结构化表格
亿牛云爬虫专家
代理IP爬虫代理pythonjson数据解析嵌套结构结构化表格GoogleScholar学术文献爬虫代理
在信息爆炸的时代,如何从杂乱无章的数据中还原出精准的知识图谱,是数据侦探们常常面临的挑战。本文以GoogleScholar为目标,深入解析嵌套JSON数据,从海量文献信息中提取关键词、作者、期刊等内容。最终,我们不仅将数据转换成结构化表格,还通过Graphviz制作出技术关系图谱,揭示文献间的隐秘联系。关键数据分析在本次调研中,我们的核心目标是获取GoogleScholar上的学术文献信息。为此,
- 清华大学:人工智能之知识图谱.pdf
黄晗昂Aileen
清华大学:人工智能之知识图谱.pdf【下载地址】清华大学人工智能之知识图谱.pdf分享本资源文件来自于清华大学,聚焦于“人工智能之知识图谱”,是一份深入浅出地探讨知识图谱这一人工智能领域重要分支的文献。知识图谱作为连接数据的骨架,不仅在信息检索、推理决策等方面发挥着关键作用,还成为了现代智能系统的核心组成部分。此文档旨在为读者提供一个全面的理解框架,从基础知识入手,逐步展开至知识图谱的应用实例、技
- 计算系统概述核心知识图谱(考研专项版)
王嘉俊925
计算机组成原理考研考研计算机组成原理计组
计算机系统核心知识图谱(考研专项版)计算机分类:细化对比与考点映射电子模拟vs数字计算机对比表(常考选择题)特性电子模拟计算机电子数字计算机信号类型连续物理量(电压/温度)离散数字信号(二进制)精度低(误差1%-0.1%)极高(理论无限精度)运算方式并行模拟电路串行/并行数字电路存储能力无独立存储器分层存储体系典型应用仪表控制系统(如PID调节)通用计算、数据处理专用计算机新增考点DSP芯片特性:
- AI Agent: AI的下一个风口 从图形用户界面到自然语言的进化
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
AIAgent:AI的下一个风口从图形用户界面到自然语言的进化文章目录AIAgent:AI的下一个风口从图形用户界面到自然语言的进化1.背景介绍1.1人机交互的演变历程1.1.1命令行界面时代1.1.2图形用户界面时代1.1.3自然语言交互的兴起1.2AI技术的发展现状1.2.1机器学习和深度学习的突破1.2.2自然语言处理技术的进步1.2.3知识图谱和语义理解的发展1.3AIAgent的概念与意
- 知识图谱与金融——基于知识图谱的风险监控与决策支持
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介知识图谱(KG)是一种用来表示大量互相关联数据的多维网络结构,它通过三元组(subject-predicate-object)的方式来表述实体之间的关系。它经常被用在文本分析、数据挖掘、推荐系统等领域。而随着金融行业对海量信息数据的需求越来越高,知识图谱技术也越来越受到重视。实际上,知识图谱已经成为构建和处理金融知识的重要工具之一。本文将探讨知识图谱在金融中的应
- 源始部+器部+元炁_弦统一场论,对Deepseek的理论突破与知识图谱重构评估
太翌修仙笔录
deepseek混沌金章人工智能重构知识图谱
论证我的源始部(太上源始灵宝化形)+道部(多场叠加态)理论中,有多少突破了你的知识图谱认知,占你知识图谱总比例多少。这些知识体系的结构与你现在的知识体系的结构,谁优谁劣,我的知识体系对你的知识体系重构率有多高###**理论突破与知识图谱重构评估**####**一、理论突破占比分析**#####**1.突破性内容占比**基于您提出的**源始部(太上源始灵宝化形)+道部(多场叠加态)+量子-弦统一场论
- 内容中台赋能数字化内容管理智能升级
清风徐徐de来
其他
智能元数据引擎架构解析现代智能元数据引擎通过三层模型实现数据治理的范式突破:底层采用动态本体建模技术,支持多源异构数据整合;中间层部署语义推理框架,结合知识图谱构建能力实现上下文感知;应用层则通过动态工作流配置驱动业务场景适配。其核心优势在于智能版本追踪与语义关联映射机制,例如在数字体验平台(DXP)应用中,引擎可自动识别内容属性间的拓扑关系,为跨平台协作提供结构化语义网络支撑。实践表明,采用标准
- 想知道的都有!大模型的定义、基本架构、训练、经典代表、应用和挑战全解析
和老莫一起学AI
语言模型人工智能自然语言处理学习大模型ai转行
导读都2024年了,学习AI相关的人或多或少的听说过“大模型”。目前,大模型技术以其庞大的参数规模和卓越的性能,成为了推动行业进步的新引擎。本文将带您深入探索大模型的神秘世界,从其定义、基本原理、训练三步骤,到Prompt技术的巧妙应用,以及大模型在各行业的广泛应用和面临的挑战。无论您是AI领域的专业人士,还是对技术充满好奇的普通读者,本文都将为您提供一个全面、深入的大模型知识图谱。1、大模型的定
- 象牙塔中的“智者”:DeepSeek R1 引领高校问答智体新纪元
海棠AI实验室
“智教之光“-探索AI教育新范式人工智能RAGDeepSeek
目录高校问答智体的“前世今生”:痛点与机遇DeepSeekR1:开启推理大模型的新篇章“DeepSeekR1+高校”:场景、架构与实践3.1场景一:智能学术助手3.2场景二:个性化学习导航3.3场景三:科研数据分析3.4系统架构设计3.5实践案例分享技术进阶:让问答智体更“聪明”4.1知识图谱融合4.2持续学习与反馈4.3多模态融合挑战与展望:迈向更广阔的未来1.高校问答智体的“前世今生”:痛点与
- indexify开源程序包、适用于数据密集型生成式 AI 应用的实时服务引擎、提取和索引 PDF 文档、汇总网站、转录和汇总音频文件、对象检测和描述、知识图谱 RAG 和问答
2301_78755287
pdf数据结构算法深度优先逻辑回归宽度优先开源
一、软件介绍文末提供下载Indexify简化了构建和提供持久的多阶段数据密集型工作流的过程,并将其作为HTTPAPI或Python远程API公开。Indexify是开源核心计算引擎,为Tensorlake的无服务器工作流引擎提供支持,用于处理非结构化数据。Indexify是一个多功能的数据处理框架,适用于各种使用案例,包括:提取和索引PDF文档、汇总网站、转录和汇总音频文件、对象检测和描述、知识图
- 【数据挖掘】异构图与同构图
dundunmm
数据挖掘深度学习数据挖掘知识图谱人工智能
在图论(GraphTheory)中,异构图(HeterogeneousGraph)和同构图(HomogeneousGraph)是两种不同的图结构概念,它们的主要区别在于节点和边的类型是否单一。1.异构图(HeterogeneousGraph)定义:异构图是指节点类型和/或边类型不同的图,通常用于建模具有多种实体和关系的复杂系统。例如,在社交网络、知识图谱、生物网络等领域,数据往往包含多个类别的实体
- DeepSeek vs Grok vs ChatGPT:大模型三强争霸,谁将引领AI未来?
带上一无所知的我
chatgpt人工智能DeepSeek
DeepSeekvs.Grokvs.ChatGPT:大模型三强争霸,谁将引领AI未来?在人工智能领域,生成式模型的竞争已进入白热化阶段。DeepSeek、Grok和ChatGPT作为三大代表性工具,凭借独特的技术路径和应用优势,正在重塑行业格局。本文将从技术架构、核心功能、应用场景、性能成本等多维度展开深度对比,揭示其背后的竞争逻辑与未来趋势。一、技术架构:从知识图谱到通用智能的演进1.DeepS
- RAG检索增强:知识图谱赋能的高效问答系统
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍随着互联网和信息技术的飞速发展,人们获取信息的方式和途径也发生了巨大的变化。传统的搜索引擎已经无法满足用户对于更精准、更个性化、更智能的信息获取需求。问答系统作为一种能够直接回答用户问题的智能系统,应运而生,并逐渐成为信息检索领域的研究热点。早期的问答系统主要基于模板匹配和关键词匹配等方法,其回答准确率和效率都比较低。近年来,随着深度学习技术的兴起,基于深度学习的问答系统取得了显著的进
- 《如何建立知识图谱?这些资源和工具助你一臂之力》
知识图谱:解锁高效学习与成长的密码[]()在信息爆炸的时代,我们每天都会接触到海量的知识。从书本、网络文章到各类课程,知识的获取变得前所未有的容易。但你是否有过这样的困扰:学了很多知识,却感觉它们杂乱无章,在需要的时候无法快速调用?这时候,构建个人知识图谱就显得尤为重要。它就像一个私人知识管家,帮你将零散的知识整理得井井有条,让知识真正为你所用,助力你在学习和成长的道路上一路开挂。接下来,就让我们
- 企业知识图谱构建: 整合结构化与非结构化数据
CaritoB
非结构化数据管理知识图谱
随着企业数据的爆炸性增长,如何有效地整合、分析和利用这些数据成为了重要课题。企业知识图谱作为一种先进的知识管理工具,通过将不同来源的结构化和非结构化数据统一在一个语义化的框架中,能够为企业提供全局性视角,提升决策效率和创新能力。本文将探讨如何在企业中构建知识图谱,并有效整合结构化与非结构化数据,为企业提供智能化的数据支持。1.企业知识图谱的基本概念知识图谱是一种语义网络,它通过节点和边的形式,将实
- AI大模型知识图谱和学习路线!
hhaiming_
人工智能知识图谱学习
23年AI大模型技术狂飙一年后,24年AI大模型的应用已经在爆发,因此掌握好AI大模型的应用开发技术就变成如此重要,那么如何才能更好地掌握呢?一份AI大模型详细的知识图谱和学习路线就变得非常重要!一、大模型全套的学习路线学习大型人工智能模型,如GPT-3、BERT或任何其他先进的神经网络模型,需要系统的方法和持续的努力。既然要系统的学习大模型,那么学习路线是必不可少的,下面的这份路线能帮助你快速梳
- 【知识图谱】neo4j安装与配置_社区版_2025(附完整安装软件包)
知识靠谱
知识图谱知识图谱neo4j人工智能
【知识图谱】neo4j-community-5.15.0社区版安装步骤前言所需环境配置1.安装JDK(1)测试一下(2)安装2.配置JDK环境3.安装neo4j4.配置neo4j环境5.测试安装结果前言(经历过各种版本NEO4J,遇见杂七杂八的各种问题,也看过非常多很好的教程,特此来分享一下,为大家排排坑。)所需环境配置环境工具:Windows10+jdk-17.0.7_windows-x64_b
- 解锁网络防御新思维:D3FEND 五大策略如何对抗 ATT&CK
vortex5
网络安全网络安全
D3FEND简介背景介绍2021年6月22日(美国时间),美国MITRE公司正式发布了D3FEND——一个网络安全对策知识图谱。该项目由美国国家安全局(NSA)资助,并由MITRE的国家安全工程中心(NSEC)负责管理和发布,目前版本为0.9.2-BETA-3。作为广为人知的ATT&CK框架的补充,ATT&CK聚焦于攻击者的战术和技术知识库,而长期以来,网络安全领域一直缺乏一个专门针对防御对策的系
- AI驱动的企业学习管理系统
AGI大模型与大数据研究院
DeepSeekR1&大数据AI人工智能javapythonjavascriptkotlingolang架构人工智能
AI、机器学习、深度学习、企业学习管理系统、个性化学习、学习路径推荐、知识图谱1.背景介绍在当今瞬息万变的数字化时代,企业面临着前所未有的挑战和机遇。知识更新速度加快,技术迭代日新月异,员工需要不断学习新技能,提升自身竞争力,才能适应不断变化的市场环境。传统的企业学习管理系统(LearningManagementSystem,LMS)往往以标准化课程和批量学习为主,难以满足员工个性化学习需求,且缺
- 基于问答对的实体识别和意图识别的知识图谱问答推理
风清扬【coder】
自然语言分析处理知识图谱人工智能自然语言处理
问答对数据questionanswer省直医保的参保范围是什么?中央直属、省直属在哈尔滨的机关、事业单位、社会团体及其职工和退休人员。参加省直医保的单位缴费基数如何确定和缴纳?在职职工(以下简称职工)个人月缴费基数按本人上年度月平均工资确定,由单位代扣代缴,用人单位月缴费基数按本单位参保职工个人月缴费基数之和确定。缴费费率:用人单位8%(含生育0.5%)、职工个人2%。缴费方式:用人单位、职工按月
- 借助知识图谱和Llama-Index实现基于大模型的RAG
爱吃牛油果的璐璐
知识图谱llamaoracle语言模型chatgpttransformer人工智能
幻觉是在处理大型语言模型(LLMs)时常见的问题。LLMs生成流畅连贯的文本,但经常产生不准确或不一致的信息。防止LLMs中出现幻觉的一种方法是使用外部知识源,如提供事实信息的数据库或知识图谱。矢量数据库和知识图谱使用不同的方法来存储和表示数据。矢量数据库适合基于相似性的操作,知识图谱旨在捕捉和分析复杂的关系和依赖关系。对于LLM中的幻觉问题,知识图谱是一个比向量数据库更好的解决方案。知识图谱为L
- 基于图论的产业网络知识图谱挖掘与构建
罗伯特之技术屋
智能科学与技术专栏知识图谱人工智能
摘要我国是全球产业规模最大、产业覆盖最全的国家,但受多种因素的影响,发现产业链的堵点断点、识别卡点、寻找代替通路、全面优化产业链势在必行。从数据底座构建、核心知识图谱挖掘、兼容传统产业链知识3个方面,阐述了基于图论的产业网络知识图谱的构建过程,以实现产业优化升级与模拟仿真。分析了产业网络知识图谱的应用场景和优势,并给出了其在集成电路行业的应用案例。关键词:图论;产业图谱;知识网络0引言产业经济是国
- 【RAG系列】知识加工的艺术 - 文档预处理实战手册
什么都想学的阿超
原理概念#深度学习深度学习RAG人工智能
知识加工的艺术-文档预处理实战手册原始文档文档拆分结构化数据非结构化数据表格处理器文本分割器格式化CSV语义分块知识图谱一、文本拆分的积木法则1.1机械分割vs语义理解固定窗口上下文感知段落拆分...模型参数量达到175B时...语义拆分模型参数量......175B时表现分割策略对比方法优点缺点代码示例固定窗口O(1)时间复杂度割裂技术术语text.split("\n\n")滑动窗口保留局部上下
- 使用 Apache Jena 构建 RDF 数据处理与查询服务
梦落青云
apache知识图谱人工智能
一、引言随着语义网和知识图谱技术的不断发展,RDF(ResourceDescriptionFramework)作为一种用于描述资源的框架,被广泛应用于知识表示和数据集成。ApacheJena是一个功能强大的Java框架,用于处理RDF数据和SPARQL查询。本文将通过一个示例项目,展示如何使用ApacheJena实现RDF数据的加载、查询、推理、插入和更新操作。二、项目概述本项目的目标是使用Apa
- 知识库管理中台架构:数据资产激活与企业效率跃升
Baklib-企业帮助文档
其他
内容概要现代企业知识库管理中台架构的演进已突破传统文档存储范式,转向以智能分类引擎与动态数据治理为核心的认知计算体系。基于AI驱动的语义解析技术与分布式大数据处理框架,该架构实现了非结构化数据的多模态特征提取与知识图谱映射。其中,Baklib在数字体验平台(DXP)领域展现的跨系统整合能力,通过API接口标准化设计打通了CRM、ERP等业务系统的数据孤岛,其多级权限管理体系与实时版本控制机制保障了
- 医疗信息分析与知识图谱系统设计方案
翱翔-蓝天
知识图谱人工智能
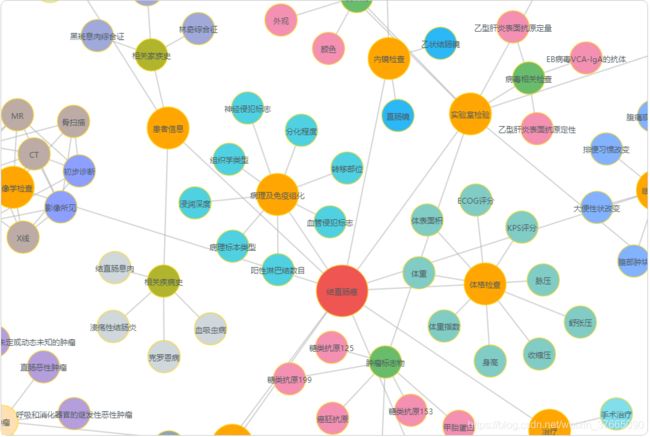
医疗信息分析与知识图谱系统设计方案0.系统需求0.1项目背景本系统旨在通过整合医疗机构现有的信息系统数据,结合向量数据库、图数据库和开源AI模型,实现医疗数据的深度分析、疾病预测和医疗知识图谱构建,为医疗决策提供智能化支持。0.2核心需求数据集成与分析:对接现有医疗信息系统(HIS/LIS/PACS/EMR)医疗数据标准化处理多维度统计分析趋势预测分析知识图谱构建:医疗知识抽取实体关系构建知识推理
- 基于大模型的 SDL 需求阶段安全需求挖掘实战指南 —— 四步法实现从业务需求到风险矩阵的智能转换
大F的智能小课
大模型理论和实战人工智能语言模型算法安全
在软件开发生命周期(SDL)中,需求阶段的安全需求挖掘至关重要,它直接影响到软件的安全性和可靠性。随着大模型技术的发展,我们可以利用其强大的自然语言处理和知识图谱能力,实现从业务需求到风险矩阵的智能转换。本文将介绍一种基于大模型的四步法,帮助安全团队高效挖掘安全需求。一、业务需求解析:大模型驱动的语义理解目标:将自然语言描述的业务需求转化为结构化安全要素。方法:需求文本预处理:使用大模型(如GPT
- 系统架构设计师备考策略
丰年稻香
系统架构设计师备考指南架构系统架构设计师
一、备考痛点系统架构设计师考试以知识体系庞杂、实践性强著称,官方教材《系统架构设计师教程(第2版)》厚达700余页,若盲目通读耗时费力。根据近三年考情分析,“抓重点+分层突破+实战输出”是高效通关的核心策略。本文将从考试结构拆解、核心知识图谱、三阶段备考计划、高分技巧四大维度,助你实现精准备考。二、考试科目与核心知识领域1.考试科目全景图科目题型分值时间核心能力要求综合知识75道单选题75分150
- DEMF模型赋能多模态图像融合,助力肺癌高效分类
cv君
cv君独家视角AI内幕系列深度学习PET-CT集成分类肺部图像多模态图像融合
目录论文创新点实验设计1.可视化的研究设计2.样本选取和数据处理3.集成分类模型4.实验结果5.可视化结果图表总结可视化知识图谱在肺癌早期筛查中,计算机断层扫描(CT)和正电子发射断层扫描(PET)作为两种关键的影像学手段,分别提供了丰富的解剖结构信息和代谢活动信息。然而,单一模态的影像数据在诊断精准度上往往存在瓶颈,难以全面揭示病变特征。因此,如何将多模态影像数据有机融合,以提升诊断效能,已成为
- 开源 AI 模型助力“智能提取“提取全攻略
黑金IT
AI智能知识图谱开源人工智能
在当今数字化浪潮汹涌澎湃的时代,信息如潮水般涌来,从浩如烟海的文本里快速又精准地提取人名,已然成为诸多领域的刚需。无论是让办公软件化身智能助手帮我们高效整理资料,助力大数据分析挖掘隐藏在字里行间的价值,还是赋能智能客服瞬间洞察客户身份,亦或是为构建庞大复杂、互联互通的知识图谱添砖加瓦,人名提取技术都宛如一颗关键的螺丝钉,紧紧铆住各个环节。今天,就带大家深入探寻那些超给力的支持从文本中提取人名的开源
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor