IOS Swift WKWebView使用以及与JS交互
一、Swift WKWebView使用
1、加载百度网站
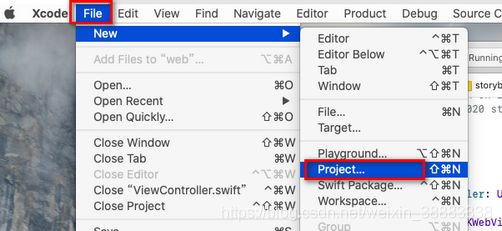
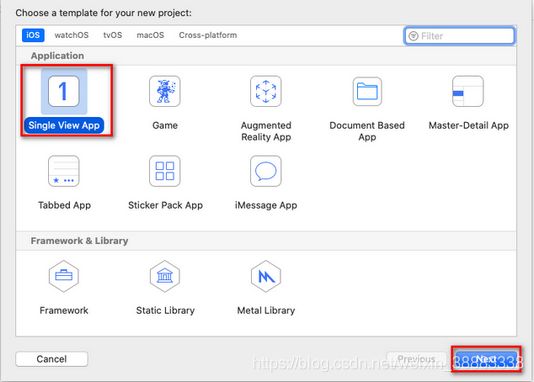
打开xcode,在最上方工具栏新建project
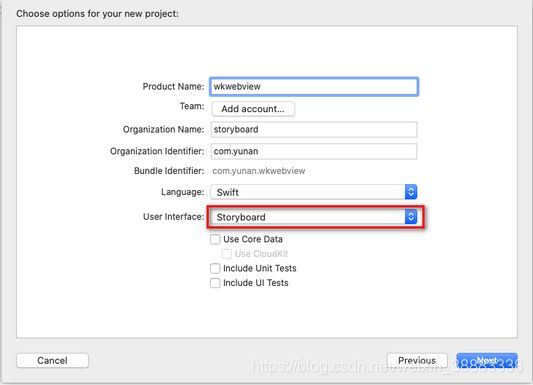
注意要选Storyboard
工程建好后 ViewController.swift 这个文件是编写主视图文件,改成下面
import UIKit
import WebKit
class ViewController: UIViewController, WKUIDelegate {
var webView:WKWebView!
override func loadView() {
let webConfiguration = WKWebViewConfiguration();
webView = WKWebView(frame: .zero, configuration: webConfiguration)
webView.uiDelegate = self;
view = webView;
}
override func viewDidLoad() {
super.viewDidLoad()
let myURL = URL(string:"https://www.baidu.com")
let myRequest = URLRequest(url: myURL!)
webView.load(myRequest)
}
}
点击运行模拟器
网站加载成功
2、直接加载html内容
override func viewDidLoad() {
super.viewDidLoad()
let content = "IOS WKWebview
"
webView.loadHTMLString(content, baseURL: nil)
}注意:如果html里要加载css,那么只有baseURL不是nil才会生效
3、加载本地HTML文件
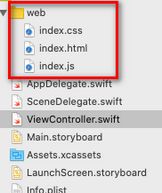
新建web文件夹和html文件
index.html
wkwebview
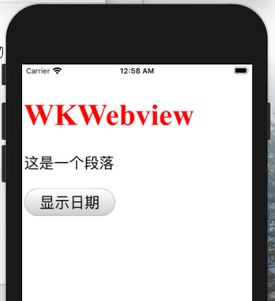
WKWebview
这是一个段落
index.css
h1 {
color: red;
}
body {
font-size: 4em;
}
button {
font-size: 1em;
}
index.js
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
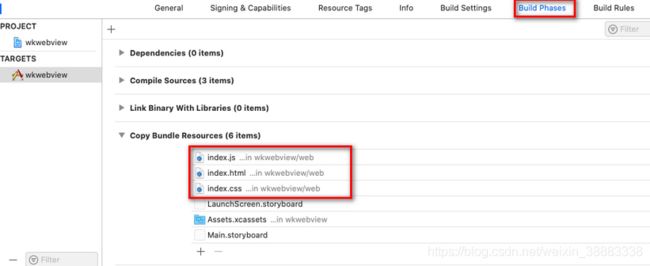
同时Copy Bundle Resources里要追加三个文件
加载html文件有两种写法:
法一:
let myURL = Bundle.main.url(forResource: "index", withExtension: "html")
webView.load(URLRequest(url: myURL!))法二:
let myPath = Bundle.main.path(forResource: "index", ofType: "html")
let myURL = URL(fileURLWithPath: myPath!)
webView.loadFileURL(myURL, allowingReadAccessTo: Bundle.main.bundleURL)二、WKWebView调用JS
这里需要使用 webview 的 WKNavigationDelegate 代理在 webview 加载完成后调用 js 方法
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView:WKWebView!
override func loadView() {
let webConfiguration = WKWebViewConfiguration();
webView = WKWebView(frame: .zero, configuration: webConfiguration)
webView.navigationDelegate = self;
view = webView;
}
override func viewDidLoad() {
super.viewDidLoad()
let myURL = Bundle.main.url(forResource: "index", withExtension: "html")
webView.load(URLRequest(url: myURL!))
}
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
webView.evaluateJavaScript("displayDate()") { (any, error) in
if (error != nil) {
print(error ?? "err")
}
}
}
}
三、JS调用Swift
ViewController.swift
import UIKit
import WebKit
// 注意:要引用 WKScriptMessageHandler
class ViewController: UIViewController, WKNavigationDelegate, WKScriptMessageHandler {
var webView:WKWebView!
override func loadView() {
let conf = WKWebViewConfiguration();
conf.userContentController.add(self, name: "yunan")
webView = WKWebView(frame: .zero, configuration: conf)
webView.navigationDelegate = self;
view = webView;
}
override func viewDidLoad() {
super.viewDidLoad()
let myURL = Bundle.main.url(forResource: "index", withExtension: "html")
webView.load(URLRequest(url: myURL!))
}
func userContentController(_ userContentController: WKUserContentController,
didReceive message: WKScriptMessage) {
//判断消息通道
if(message.name == "yunan"){
print(message.body)
}
}
}
index.js
function displayDate(){
// 向 swift 发送数据,这里的 yunan 就是 swift 中添加的消息通道的 name
window.webkit.messageHandlers.yunan.postMessage({"msg":"hello world"});
}
点击按钮可以看到xcode打印log