Flutter基础之部分控件学习
主要看几个常用的使用控件:
main.dart 代码,下面常用 Widget 示例的代码。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: _buildWidget(),
),
),
);
}
Widget _buildWidget() {
//TODO
}
}
flutter部分的基础控件:
一、文本: Text
1)基本使用
return Text('Show Regular Text');七种不同样式文本:
import 'package:flutter/material.dart';
class TextDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('文本控件'),
),
body: new Column(
children: [
new Text(
'红色+黑色删除线+25号',
style: new TextStyle(
color: const Color(0xffff0000),
decoration: TextDecoration.lineThrough,
decorationColor: const Color(0xff000000),
fontSize: 25.0,
),
),
new Text(
'橙色+下划线+24号',
style: new TextStyle(
color: const Color(0xffff9900),
decoration: TextDecoration.underline,
fontSize: 24.0,
),
),
new Text(
'虚线上划线+23号+倾斜',
style: new TextStyle(
decoration: TextDecoration.overline,
decorationStyle: TextDecorationStyle.dashed,
fontSize: 23.0,
fontStyle: FontStyle.italic,
),
),
new Text(
'serif字体+24号',
style: new TextStyle(
fontFamily: 'serif',
fontSize: 26.0,
),
),
new Text(
'monospace字体+24号+加粗',
style: new TextStyle(
fontFamily: 'monospace',
fontSize: 24.0,
fontWeight: FontWeight.bold,
),
),
new Text(
'天蓝色+25号+2行跨度',
style: new TextStyle(
color: const Color(0xff4a86e8),
fontSize: 25.0,
height: 2.0,
),
),
new Text(
'24号+2个字母间隔',
style: new TextStyle(
fontSize: 24.0,
letterSpacing: 2.0,
),
),
]
),
);
}
}
void main() {
runApp(
new MaterialApp(
title: 'Flutter教程',
home: new TextDemo(),
),
);
} 2)设置字体样式
属性:style
设置粗体:
return Text(
'Show Bold Text',
style: TextStyle(fontWeight: FontWeight.bold),
);设置颜色:
return Text(
'Show Bold Red Text',
style: TextStyle(fontWeight: FontWeight.bold, color: Colors.red),
);
3)设置最大行数及省略号
属性:maxLines、overflow
return Container(
width: 100,
child: Text(
'设置文本超过 100,这样能够看到效果,这里设置最多显示一行',
maxLines: 1, //设置最大行数
overflow: TextOverflow.ellipsis, //设置超过显示省略号
),
);
二、图片: Image
1)本地加载图片
第一步:创建放置图片的文件夹,这里假设我们在 my_flutter 下面创建 assets/images/2.0x 和 assets/images/3.0x 文件夹用于存放本地图片。
第二步:拷贝图片 img.png 到上述文件夹,一般如果切图是用 sketch,则直接选择对应的 2 倍图和 3 倍图。
第三步:在 pubspec.yaml 文件确定要使用的图片资源位置。这里可以定义:
assets:
- assets/images/img.png第四步:使用如下。
return Image.asset('assets/images/img.png')假如果有很多图片在同一个文件夹下面,可以在 pubspec.yaml 里面使用目录定义的。
修改 pubspec.yaml 文件之后建议运行之前增加清理工作。
比如之前是执行 flutter run
修改之后建议执行 flutter packages get;flutter clean;flutter run
上面定义的位置可以直接在 pubspec.yaml 文件搜索 assets,有注释讲解的位置就是你要添加的位置了。
2)网络加载图片
给定一个图片 url,执行下面代码即可:
return Image.network('https://upload-images.jianshu.io/upload_images/5361063-cfad13c672a06084.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240');3)指定宽高
指定宽高是直接使用 width 和 height 属性。
比如网络加载图片指定宽高如下:
return Image.network(
'https://upload-images.jianshu.io/upload_images/5361063-cfad13c672a06084.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240',
width: 300,
height: 200,
);
三、Column
前面两个讲的都是单个小组件。接下来我们讲的是类似于布局的组件。(还是组件,毕竟 Flutter 一切皆 Widget)
1)基本使用
Android 开发的话,可以想到 LinearLayout 里面的 orientation 设置为 vertical 时的布局。
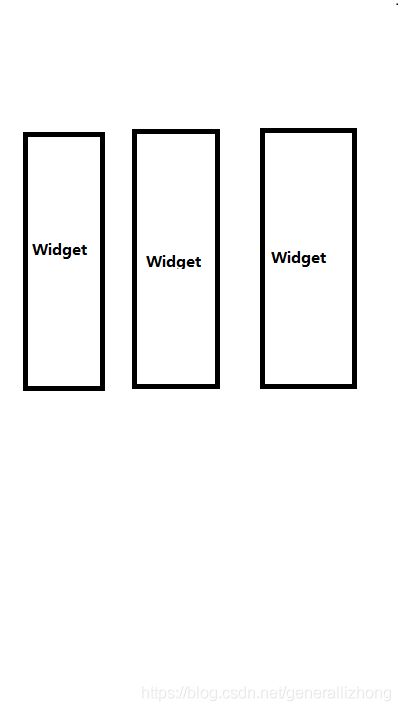
如下:
可理解,Column 是列,布局只有一列。就是以上这样。
代码示例:
return Column(
children: [
Image.asset('assets/images/wechat.png'),
Image.network('http://image.baidu.com/search/detail?ct=503316480&z=0&ipn=d&word=%E5%9B%BE%E7%89%87&step_word=&hs=0&pn=0&spn=0&di=177430&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&istype=0&ie=utf-8&oe=utf-8&in=&cl=2&lm=-1&st=undefined&cs=3300305952%2C1328708913&os=188573792%2C343995474&simid=4174703319%2C828922280&adpicid=0&lpn=0&ln=803&fr=&fmq=1563441771961_R&fm=&ic=undefined&s=undefined&hd=undefined&latest=undefined©right=undefined&se=&sme=&tab=0&width=undefined&height=undefined&face=undefined&ist=&jit=&cg=&bdtype=0&oriquery=&objurl=http%3A%2F%2Fpic37.nipic.com%2F20140113%2F8800276_184927469000_2.png&fromurl=ippr_z2C%24qAzdH3FAzdH3Fooo_z%26e3Bgtrtv_z%26e3Bv54AzdH3Ffi5oAzdH3F9AzdH3F898AzdH3Flm808c0_z%26e3Bip4s&gsm=0&rpstart=0&rpnum=0&islist=&querylist=&force=undefined'),
Image.network(
'https://image.baidu.com/search/detail?ct=503316480&z=0&ipn=d&word=%E5%9B%BE%E7%89%87&step_word=&hs=0&pn=2&spn=0&di=193160&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&istype=0&ie=utf-8&oe=utf-8&in=&cl=2&lm=-1&st=undefined&cs=180868167%2C273146879&os=17615934%2C454074307&simid=3310604703%2C440404647&adpicid=0&lpn=0&ln=803&fr=&fmq=1563441771961_R&fm=&ic=undefined&s=undefined&hd=undefined&latest=undefined©right=undefined&se=&sme=&tab=0&width=undefined&height=undefined&face=undefined&ist=&jit=&cg=&bdtype=0&oriquery=&objurl=http%3A%2F%2Fimg.redocn.com%2Fsheji%2F20141219%2Fzhongguofengdaodeliyizhanbanzhijing_3744115.jpg&fromurl=ippr_z2C%24qAzdH3FAzdH3Fooo_z%26e3B6j15vg_z%26e3Bv54AzdH3Fziwgkwg_n09988c_z%26e3Bip4s&gsm=0&rpstart=0&rpnum=0&islist=&querylist=&force=undefined',
width: 300,
height: 200,
)
],
);
设置一下 children 属性就ok。
在里面的 Widget 数组填充我们要展示的 Widget 即可。
刘海可以设置如下:
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset('assets/images/wechat.png'),
Image.network('http://image.baidu.com/search/detail?ct=503316480&z=0&ipn=d&word=%E5%9B%BE%E7%89%87&step_word=&hs=0&pn=0&spn=0&di=177430&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&istype=0&ie=utf-8&oe=utf-8&in=&cl=2&lm=-1&st=undefined&cs=3300305952%2C1328708913&os=188573792%2C343995474&simid=4174703319%2C828922280&adpicid=0&lpn=0&ln=803&fr=&fmq=1563441771961_R&fm=&ic=undefined&s=undefined&hd=undefined&latest=undefined©right=undefined&se=&sme=&tab=0&width=undefined&height=undefined&face=undefined&ist=&jit=&cg=&bdtype=0&oriquery=&objurl=http%3A%2F%2Fpic37.nipic.com%2F20140113%2F8800276_184927469000_2.png&fromurl=ippr_z2C%24qAzdH3FAzdH3Fooo_z%26e3Bgtrtv_z%26e3Bv54AzdH3Ffi5oAzdH3F9AzdH3F898AzdH3Flm808c0_z%26e3Bip4s&gsm=0&rpstart=0&rpnum=0&islist=&querylist=&force=undefined'),
Image.network(
'http://image.baidu.com/search/detail?ct=503316480&z=0&ipn=d&word=%E5%9B%BE%E7%89%87&step_word=&hs=0&pn=0&spn=0&di=177430&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&istype=0&ie=utf-8&oe=utf-8&in=&cl=2&lm=-1&st=undefined&cs=3300305952%2C1328708913&os=188573792%2C343995474&simid=4174703319%2C828922280&adpicid=0&lpn=0&ln=803&fr=&fmq=1563441771961_R&fm=&ic=undefined&s=undefined&hd=undefined&latest=undefined©right=undefined&se=&sme=&tab=0&width=undefined&height=undefined&face=undefined&ist=&jit=&cg=&bdtype=0&oriquery=&objurl=http%3A%2F%2Fpic37.nipic.com%2F20140113%2F8800276_184927469000_2.png&fromurl=ippr_z2C%24qAzdH3FAzdH3Fooo_z%26e3Bgtrtv_z%26e3Bv54AzdH3Ffi5oAzdH3F9AzdH3F898AzdH3Flm808c0_z%26e3Bip4s&gsm=0&rpstart=0&rpnum=0&islist=&querylist=&force=undefined',
width: 300,
height: 200,
)
],
);
四、Row
1)基本使用
理解为创建一组水平的子组件集合, LinearLayout 里面的 orientation 设置为 horizontal 时的布局。
也可理解 Row 代表行,因此只有一行。
如下:
横向布局 Sample:
return Row(
children: [
Text('Widget One', style: TextStyle(color: Colors.blue),),
Text('Widget Two'),
],
); 效果如下:
有一行,所以使用 Row。
2)mainAxisAlignment
mainAxisAlignment 你可以认为是主轴的对齐方式,对于水平的 Row,那就是水平方向的对齐。
影响整个 Row
居中对齐设置如下:
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Widget One', style: TextStyle(color: Colors.blue),),
Text('Widget Two'),
],
); 这样效果显示就是居中。
五、RaisedButton
Material Design 风格的浮动按钮,以方形纸片样式悬停在界面上,点击后会产生墨水扩散效果。避免在dialog和card控件里使用,一般弹出式的控件建议使用扁平化按钮,减少布局层次叠加。使用时,要实现onPressed回调方法,否则按钮处于禁用状态,默认显示disabledColor样式的扁平化按钮,并且此时更改按钮的颜色不会生效。
注意该控件的父控件必须是Material控件。如只需要点击后产生墨水扩散效果,但不想使用按钮,请考虑直接使用InkWell控件。
六、Container
Container 用的比较多一些,抽时间学习一下再分享。
Fliutter控件月Android控件:
| Flutter控件 | Android控件 |
|---|---|
| AppBar | ActionBar/ToolBar |
| ListView | ListView/RecyclerView |
| Text | TextView |
| Center | ViewGroup |
| Container | RelativeLayout |
| FloatingActionButton | FloatingActionButton(design库里面的) |
| BottomNavigationBar | BottomNavigation(design库里面的) |
| RaisedButton/Button | Button |
| Column | LinearLayout的android:orientation="vertical" |
| Row | android:orientation="horizontal" |
| DecorationImage | ImageView |
| Image | ImageView |
| Stack | FrameLayout/RelativeLayout |
| Algin | alginParentXXX属性 |
| resizeToAvoidBottomPadding | android:windowSoftInputMode=”adjustResize属性 |
| SingleChildScrollView | ScrollView |
| CustomScrollerView | Recyclerview |