关于Web面试的基础知识点--Html+Css(四)
文章目录
- 1. 导致回流发生的因素
- 回流 (Reflow)
- 2.white-space text-overflow overflow(文本空白问题)
- 3.如下代码 如何使child内容垂直居中?
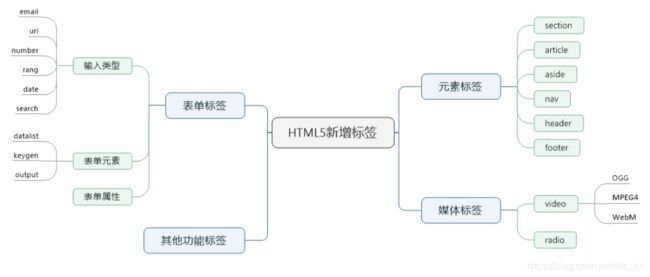
- 4. HTML5新增标签
- 5. Web Storage
- 1.sessionStorage
- 2.localStorage
- 6. link 和 @import的区别
- 7. html Doctype
- 8. 如何解决被访问过的链接不再具有hover和active属性
- 9. background-position (背景定位元素)
1. 导致回流发生的因素
浏览器使用流式布局模型 (Flow Based Layout)。
浏览器会把HTML解析成DOM,把CSS解析成CSSOM,DOM和CSSOM合并就产生了Render Tree。
有了RenderTree,我们就知道了所有节点的样式,然后计算他们在页面上的大小和位置,最后把节点绘制到页面上。
由于浏览器使用流式布局,对Render Tree的计算通常只需要遍历一次就可以完成,但table及其内部元素除外,他们可能需要多次计算,通常要花3倍于同等元素的时间,这也是为什么要避免使用table布局的原因之一。
一句话:回流必将引起重绘,重绘不一定会引起回流。
回流 (Reflow)
当Render Tree中部分或全部元素的尺寸、结构、或某些属性发生改变时,浏览器重新渲染部分或全部文档的过程称为回流。
调整窗口大小,浏览器窗口尺寸改变——resize事件发生时
元素尺寸改变——边距、填充、边框、宽度和高度;改变字体大小
页面渲染初始化
元素位置改变
样式表变动
元素内容变化,尤其是输入控件
CSS伪类激活
DOM操作,添加或者删除可见的DOM元素
offsetWidth, width, clientWidth, scrollTop/scrollHeight的计算, 会使浏览器将渐进回流队列Flush,立即执行回流。内容改变——比如文本改变或者图片大小改变而引起的计算值宽度和高度改变
原文地址 掘金作者:腰花
2.white-space text-overflow overflow(文本空白问题)
white-space: normal| pre| nowrap| pre-wrap| pre-line| inherit
white-space: 属性设置如何处理元素内的空白
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 pre 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
text-overflow: clip| ellipsis| string
text-overflow:规定当文本溢出包含元素时发生的事情
| 值 | 描述 |
|---|---|
| clip | 修剪文本。 |
| ellipsis | 显示省略符号来代表被修剪的文本。 |
| string | 使用给定的字符串来代表被修剪的文本。 |
overflow:visible|hidden|scroll|auto|inherit
overflow :规定当内容溢出元素框时发生的事情
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
3.如下代码 如何使child内容垂直居中?
<parent>
<child>contentchild>
parent>
- 把
parent变成table,再把子元素变为table-cell,而vertical-align属性可以设置元素垂直对齐,前提条件:只能应用于内联元素以及display值为table-cell的元素。
parent {
display: table;
}
child {
display: table-cell;
vertical-align: middle;
}
- 弹性布局。
align-items:center为设置子元素在侧轴方向上居中对齐,弹性布局默认主轴方向为row(即从左到右),侧轴就是就是column(从上到下)。
parent {
display: flex;
align-items: center;
}
- 定位。父元素设置相对定位,子元素设置绝对定位,子元素的top值设置为50%(即父元素高度的50%),注意:此时是child元素的左上角(0,0),移到了
parent元素的(0,parent高度的50%),而不是子元素的中心点移到了父元素垂直方向的中心点。因此子元素需要往上移动自身高度的50%,即transform:translateY(-50%)。
parent {
position: relative;
}
child {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
- 设置伪元素。
vertical-align属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。打个比方:有两个行内元素a和b,a和b都是img,如果a加了vertical-align:middle样式,b的底部(基线)就会对齐a的中间位置;如果a和b都加了一个vertical-align:middle样式。那么就互相对齐了对方的中间位置,也就是它们在垂直方向上的中线对齐了。
而伪元素的display属性默认值为inline,行内元素是无法设置宽高的,想要设置宽高需要将之设置为block或者inline-block。
parent:after {
content: '';
height: 100%;
vertical-align: middle;
width: 0;
}
child {
display: inline-block;
vertical-align: middle;
}
4. HTML5新增标签
5. Web Storage
1.sessionStorage
session,指的是一次会话,其时间作用于你访问开始一个网站到你关闭这个网站。
用sessionStorage保存的数据在你关闭网站页面的时候就会被销毁,一般用于临时的数据保存
2.localStorage
local,指的是本地,它会把数据保存到你的硬盘中,即是浏览器被关闭了,下次访问也能读取到已经保存了的数据。
值得注意的是,由于不同浏览器数据存储的位置不一样,所以每个浏览器所存储的数据都是独立的,不能在其他浏览器中获取
准备了一个p标签,一个输入框,两个按钮。分别用于显示读取出来的数据,提供内容的输入,提交保存,读取数据。
代码中用到了2个方法,setItem和getItem,对应的是保存和读取,
当然你也可以用sessionStorage.[key] = value的方式去保存,取数据的时候也非常简单,直接用sessionStorage.[key],你会得到你想到的东西的,
需要注意的是,用session保存的数据用local是取不到的,反过来也一样。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebStoragetitle>
head>
<body>
<p id="msg">p>
<input type="text" id="input">
<input type="button" value="保存数据" onclick="saveStorage('input');">
<input type="button" value="读取数据" onclick="loadStorage('msg');">
<script>
function saveStorage(id) {
var targer = document.getElementById(id);
var str = targer.value;
sessionStorage.setItem('message', str);
}
function loadStorage(id) {
var target = document.getElementById(id);
var msg = sessionStorage.getItem('message');
target.innerHTML = msg;
}
/*function saveStorage(id) {
var target = document.getElementById(id);
var str = target.value;
localStorage.setItem('message', str);
}
function loadStorage(id) {
var target = document.getElementById(id);
var msg = localStorage.getItem('message');
target.innerHTML = msg;
}*/
script>
body>
html>
代码来自牛友–> 高高手
6. link 和 @import的区别
1)link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS。
2)link可以加载CSS,Javascript;@import只能加载CSS。
3)link加载的内容是与页面同时加载;@import需要页面网页完全载入以后加载。
用法:
1)link的写法:
<link rel="stylesheet" href="index.css">
2)import的写法:
<style type=”text/css”>
@import url(“index.css”);
style>
7. html Doctype
- 它的责任就是告诉浏览器文档使用哪种html或者xhtml规范
- 不同文档模式主要影响CSS内容的呈现,尤其是浏览器对盒模型的解析
- 不同浏览器在混杂模式下的行为差异非常大,如果不使用某些hack技术,跨浏览器的行为根本就没有一致性可言。
- 如果在文档开始处没有发现文档类型声明,则所有浏览器都会默认开启混杂模式(兼容模式)
8. 如何解决被访问过的链接不再具有hover和active属性
为了符合浏览器解析CSS所遵循的就近原则,将一般的放在上面,将特殊的放在下面。
a:link; a:visited; a:hover; a:active;
a:hover必须放在a:link和a:visited之后;
a:active必须放在a:hover之后。
简单口诀:Link,visited,hover,active.( L o v e h a t e 爱与恨)
9. background-position (背景定位元素)
Background-position属性
配合background-image属性一起使用,用于设置背景图片在盒子中的位置
参数:xpos ypos|x% y%|x y三种,
如果只写第一个水平方向的参数,第二个垂直方向的参数会默认为:
center| 50%| 容器高度的一半px
Xpos:规定水平方向的对齐方式,值有left,right,center
Ypos:规定垂直方向的对齐方式,值有top,bottom,center
x%:规定图片水平方向的距离。
你会不会以为这个x%就是父级容器宽度的x%?那你就想错了哦,这里的x%指的是父级容器的宽度减去图片的宽度后的差值的x%。(容器的宽度-图片的宽度)
举个例子:background-position:50%,20%;
图片的宽度为
imgwidth:100px;高度为imgheight:100px;容器的宽度为
conwidth:200px;高度为conheight:200px;
那么此时图片的左顶点距离容器的左顶点的水平距离就是(conwidth-imgwidth)*50%=50px,而不是conwidth*50%=100px;(很好理解的吧,不然盒子宽度200px,图片宽度100px,又距离左边100px,岂不是50%没实现水平居中而紧靠右了吗?)
由此也可以算出图片的左顶点距离容器的左顶点的垂直距离为20px
y%:对应x%
x:图片距离容器水平方向距离
y:图片距离容器垂直方向距离
详细解释background-position属性