前言
本文已经发布视频点击查看
开发过程中,浏览器的调试非常重要,可以说是必备的技巧,本文我就会分享一些自己掌握的技巧,欢迎补充
我们默认使用Chrome浏览器,但是你使用新edge浏览器也是可以的
在开发者界面中,你可以使用ctrl + shift +P打开快捷输入运行常用命令,这和mac上的非常相似
也可以点击此处查看更多官方文档
界面
点击Dock side可以切换控制台显示位置,点击1.可以打开控制台设置
在设置页面的appearance中可以进行更多的页面设置
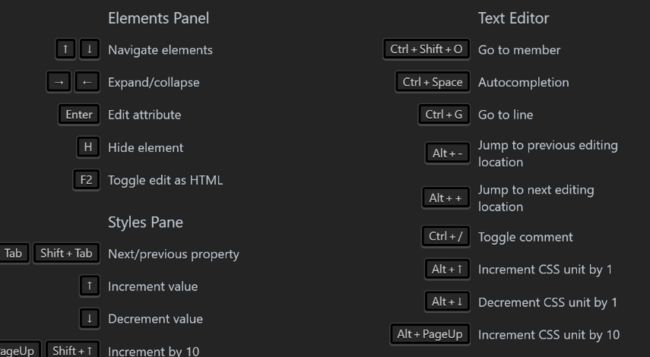
快捷键
很多人去百度快捷键,完全没有必要啊
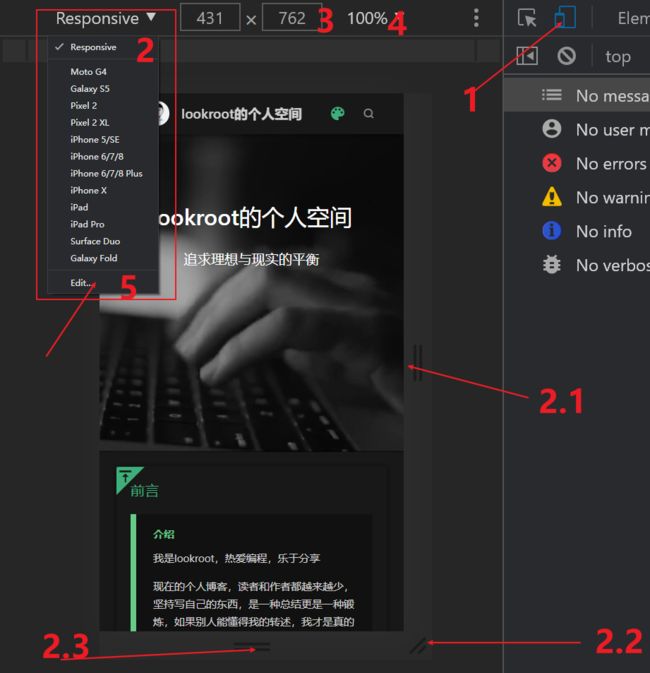
移动设备调试
点击切换到1.移动端预览,点击左上角的2.responsive可以切换到响应式窗口,此时你可以通过2.1、2.2、2.3来拖动修改窗口大小,也可以通过3.直接输入窗口大小,可以通过4.修改窗口比,左上角还提供了非常多的机型选择,还可以通过5.来添加更多的机型
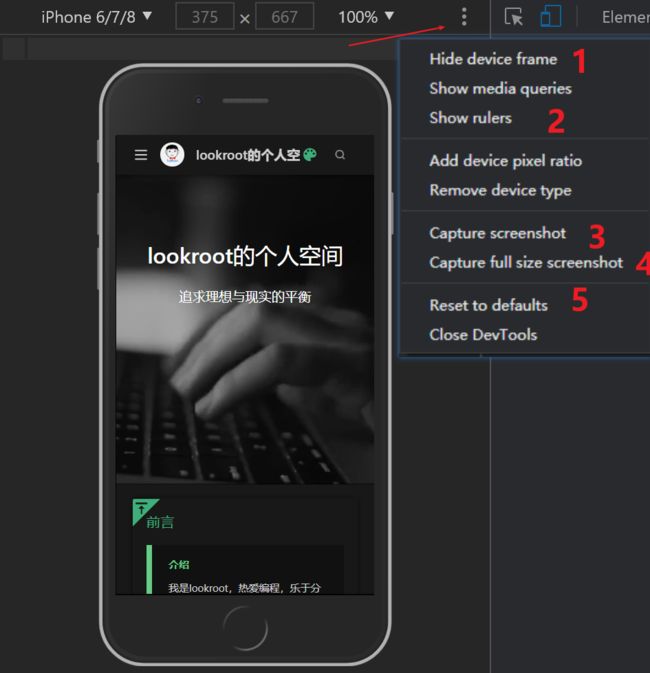
如果你的网络允许,能访问(不存在的网站),当你选择机型的时候,浏览器还会自动生成手机壳,点击1.可以切换手机壳的显示,点击2.可以打开尺子,点击3.可以截取当前屏幕,点击4.可以截取当前整个页面长图,点击5.可以恢复到默认设置
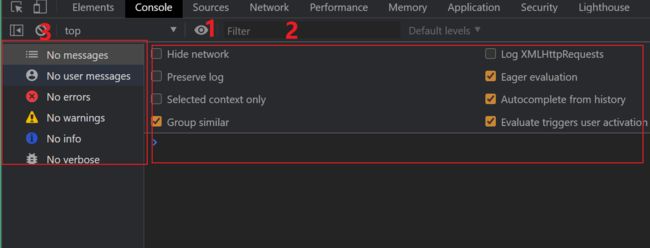
console控制台
console其实就是浏览器的一个可交互命令行,用来输出调试信息和脚本执行
如果你想要在控制台输入换行可以使用shift + enter
你可以点击左方区域来切换对应的显示,点击1.设置一个动态表达式来监听,2.过滤输出,3.清空,右方可以设置一些需要输出的信息
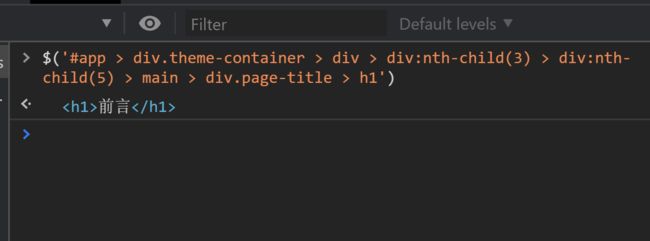
$选择器
是的在浏览器控制台中你可以获得jQuery的选择器体验
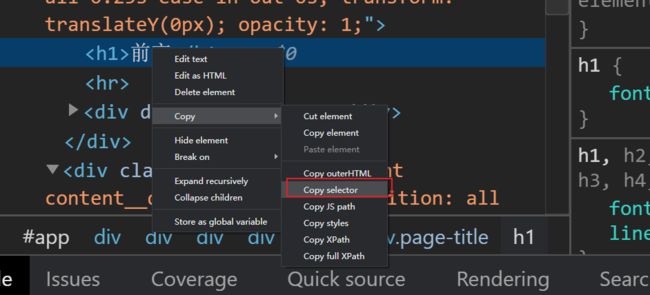
我们随便选择一个节点,这里是一个小技巧,可以直接复制节点的选择器
动态表达式
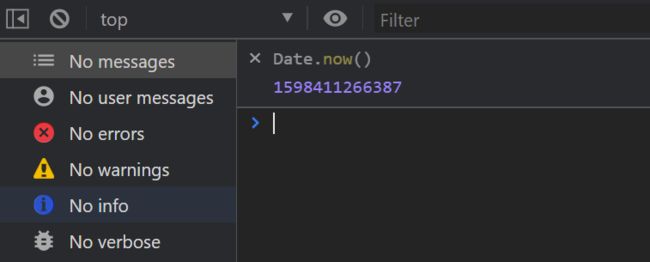
点击1.这个小眼睛,可以输入一些JavaScript表达式,比如我们输入Date.now();,就会一直监控时间的变化了
用这个方式我们可以监听页面的某一个节点的变化
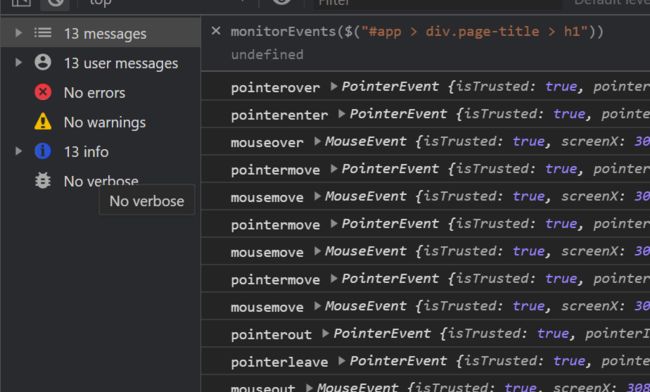
monitorEvents($("#app > div.page-title > h1"))
然后我们将鼠标放置到这个节点上方,就可以监听并打印出对应的事件了
你还可以指定要监听的事件monitorEvents($("#app > div.page-title > h1"),['focus'])
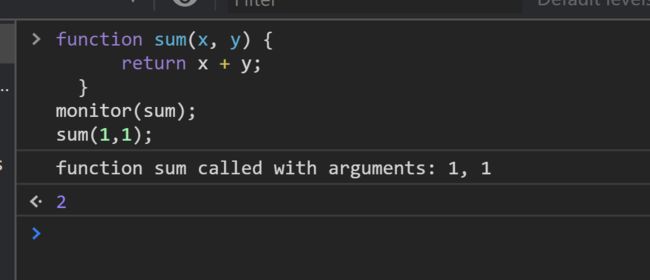
monitor还有更多的用法
function sum(x, y) {
return x + y;
}
monitor(sum);
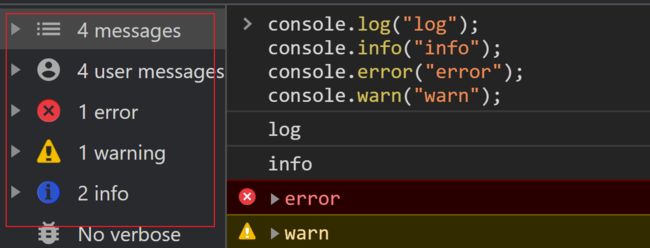
基本的打印
console.log("log");
console.info("info");
console.error("error");
console.warn("warn");
assert
当值为false的时候会触发打印
var result = false;
console.assert(result, 'result is false');
占位符
console.log('%cover','color:red;font-size:48px');
# c是样式占位符
console.log('name:%s','lookroot')
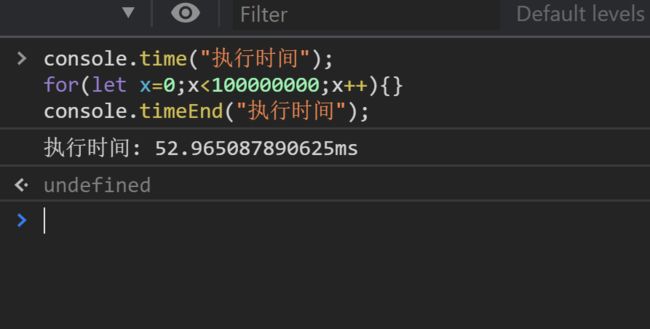
统计时间
console.time("执行时间");
for(let x=0;x<100000000;x++){}
console.timeEnd("执行时间");
以表格方式打印
var userlist=[{name:'lookroot',age:21},{name:'lili',age:18}]
console.table(userlist)
转化为对象打印更方便
在日常开发中我们为了知道数据是谁输出的,需要给打印语句写一个tag
var username="lookroot";
console.log("username:"+username);
其实可以直接转化为对象更为方便
console.log({username})
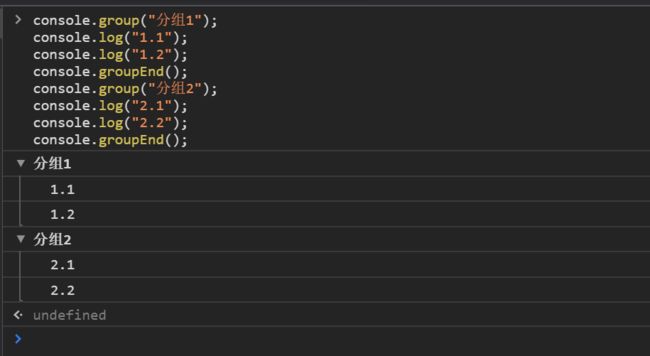
分组打印
console.group("分组1");
console.log("1.1");
console.log("1.2");
console.groupEnd();
console.group("分组2");
console.log("2.1");
console.log("2.2");
console.groupEnd();
dir完整打印
如果你需要关注一个节点的完整属性可以使用dir打印,这里要介绍第二个小技巧,点击store as global variable可以将这个节点作为全局属性,就不用再通过选择器去获取它了
点击以后,会生成一个template..的属性,此时只需要打印这个属性名就可以直接打印这个节点了
自定义打印
如果上面的打印都还不能满足你的需求,Chrome允许你自定义你的打印格式
window.devtoolsFormatters = [{
header: function(data) {
if (data.isRed) {
return ['div',{style: "color: red;"}, data.msg]
}
},
hasBody: function() {
return false;
}
}]
我们要使用它非常简单
console.log({isRed:true,data:"red console"})
还可以进一步封装一下
console.red=function(data){
console.log({isRed:true,msg:data})
}
更多内容可以查看我的个人博客