【学习笔记】数据结构在js里面的表现形式
文章目录
- 一. 列表
- 1.有序列表
- (1)数组Array
- 数组的创建和初始化
- 数组的增删
- 数组的修改
- 数组的复制
- 数组的查找
- 数组的截取
- 数组的遍历
- 数组的拼接
- 数组的填充
- 数组转字符串
- 字符串转数组
- 对象转数组
- 值转数组
- 嵌套数组转一维数组
- 数组的解构赋值
- (2)数组json
- 2.无重复元素列表
- (1)集合set
- (2)弱集合WeakSet
- 二.字典
- 1.字符串-----值对
- (1)对象Object
- (2)对象json
- 2.值----值对
- (1)映射Map
- (2)弱映射WeakMap
- 三.栈
- 四.队列
- 五.二叉树和二叉查找树
- 六.图
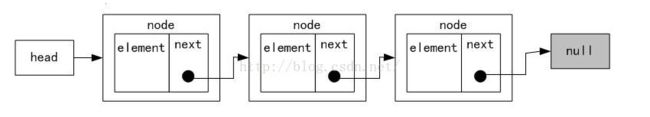
- 七.链表
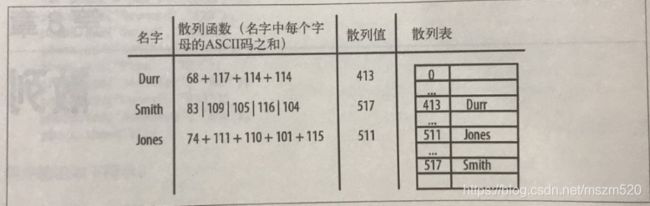
- 八.散列
一. 列表
- 概念:
- 列表是一个序列,用中括号[]表示,用逗号‘,’分隔,
- 列表的每个元素的类型可以是对象,数字,字符串,列表,布尔值等
- 三大特性: 有序性,异构性,本地可修改
- var list = [1, “a”, true, {b: “c”}];
- 数据结构较为简单 ,不需要在一个长序列中查找元素,或者对其进行排序
1.有序列表
(1)数组Array
数组的创建和初始化
var arr = [];
//创建一个空数组
var newArr = new Array();
//创建一个指定长度的数组
var newLenArr = new Array(4);
//创建一个具有指定参数的数组
var numArr = new Array(1,2,3,4);
数组的增删
let arr = [1,2,3,4,5]; delete arr[2];//删除数组中的第3个元素;
console.log(arr); //[ 1, 2, <1 empty item>, 4, 5 ]
let arr = [];
let i = arr.push("red","blue");//在数组后面插入括号中内容,内容可以用,隔开,插入多个
console.log(i); //[ 'red', 'blue' ]
let j = arr.pop(); //pop从数组最后开始删除
console.log(j); //[ 'red' ]
arr.push("red","green","pink")
let item = arr.shift();/shift从数组前面删除
console.log(item);//red
console.log(arr);//[ 'green', 'pink' ]
let arr = [1, 2, 3, 4, 5]
arr.unshift(6, 7)//将一个或多个元素添加到数组的开头,并返回新数组的长度
console.log(arr) //[6, 7, 1, 2, 3, 4, 5]
数组的修改
- 在当前数组内部,将指定位置的成员复制到其他位置(会覆盖原有成员),然后返回当前数组。也就是说,使用这个方法,会修改当前数组。
- Array.prototype.copyWithin(target, start = 0, end = this.length)
- 它接受三个参数。
target(必需):从该位置开始替换数据。如果为负值,表示倒数。
start(可选):从该位置开始读取数据,默认为 0。如果为负值,表示从末尾开始计算。
end(可选):到该位置前停止读取数据,默认等于数组长度。如果为负值,表示从末尾开始计算。
// 将3号位复制到0号位
[1, 2, 3, 4, 5].copyWithin(0, 3, 4)
// [4, 2, 3, 4, 5]
// -2相当于3号位,-1相当于4号位
[1, 2, 3, 4, 5].copyWithin(0, -2, -1)
// [4, 2, 3, 4, 5]
// 将3号位复制到0号位
[].copyWithin.call({length: 5, 3: 1}, 0, 3)
// {0: 1, 3: 1, length: 5}
// 将2号位到数组结束,复制到0号位
let i32a = new Int32Array([1, 2, 3, 4, 5]);
i32a.copyWithin(0, 2);
// Int32Array [3, 4, 5, 4, 5]
// 对于没有部署 TypedArray 的 copyWithin 方法的平台
// 需要采用下面的写法
[].copyWithin.call(new Int32Array([1, 2, 3, 4, 5]), 0, 3, 4);
// Int32Array [4, 2, 3, 4, 5]
数组的复制
数组是复合的数据类型,直接复制的话,只是复制了指向底层数据结构的指针,而不是克隆一个全新的数组。
const a1 = [1, 2];
const a2 = a1;
a2[0] = 2;
a1 // [2, 2] //a2并不是a1的克隆,而是指向同一份数据的另一个指针。修改a2,会直接导致a1的变化。
const a1 = [1, 2];
const a2 = a1.concat();
a2[0] = 2;
a1 // [1, 2]
//ES5 只能用变通方法来复制数组。
const a1 = [1, 2];
const a2 = a1.concat(); //a1会返回原数组的克隆,再修改a2就不会对a1产生影响。
a2[0] = 2;
a1 // [1, 2]
//ES6写法
const a1 = [1, 2];
// 写法一
const a2 = [...a1];
// 写法二
const [...a2] = a1;
上面的两种写法,a2都是a1的克
数组的查找
- find 找出第一个符合条件的数组成员。
- 它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该成员。
- 如果没有符合条件的成员,则返回undefined。
- findIndex 返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1。
- 这两个方法都可以接受第二个参数,用来绑定回调函数的this对象。
上面代码找出数组中第一个小于 0 的成员。
[1, 4, -5, 10].find((n) => n < 0)
// -5
[1, 5, 10, 15].find(function(value, index, arr) {
return value > 9;
}) // 10
[1, 5, 10, 15].findIndex(function(value, index, arr) {
return value > 9;
}) // 2
function f(v){
return v > this.age;
}
let person = {name: 'John', age: 20};
[10, 12, 26, 15].find(f, person); // 26
find函数接收了第二个参数person对象,回调函数中的this对象指向person对象。
- includes方法返回一个布尔值,表示某个数组是否包含给定的值,与字符串的includes方法类似
- 该方法的第二个参数表示搜索的起始位置,默认为0。如果第二个参数为负数,则表示倒数的位置,如果这时它大于数组长度(比如第二个参数为-4,但数组长度为3),则会重置为从0开始。
[1, 2, 3].includes(2) // true
[1, 2, 3].includes(4) // false
[1, 2, NaN].includes(NaN) // true
[1, 2, 3].includes(3, 3); // false
[1, 2, 3].includes(3, -1); // true
数组的截取
slice(start,end):
参数:
start:开始位置的索引
end:结束位置的索引(但不包含该索引位置的元素)
var arr=[‘a’,’b’,’c’,’d’]
var newArr=arr.slice(0,3); //不包含索引值为3对应的元素
console.log(newArr); //输出的是[‘a’,’b’,’c’,’]
var newArr2=arr.slice(0); //如果没有第二个参数,截取到的是最后一个元素
console.log(newArr2); //输出的是[‘a’,’b’,’c’,’d’]
数组的遍历
let arr = [1, 2, 3, 4, 5]
num.forEach(x => x*2) //数组中的每个元素执行传进提供的函数,没有返回值
// arr = [2, 4, 6, 8, 10]
作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组
Array.from(arrayLike, x => x * x);
// 等同于
Array.from(arrayLike).map(x => x * x);
Array.from([1, 2, 3], (x) => x * x)
// [1, 4, 9]
let arr = [1, 2, 3, 4, 5]
const isBigEnough => value => value >= 3
let newArr = arr.filter(isBigEnough )//将所有元素进行判断,将满足条件的元素作为一个新的数组返回
//newNum = [3, 4, 5] 满足条件的元素返回为一个新的数组
let arr = [1, 2, 3, 4, 5]
const isLessThan4 => value => value < 4
const isLessThan6 => value => value < 6
arr.every(isLessThan4 ) //false
arr.every(isLessThan6 ) //true
将所有元素进行判断返回一个布尔值,
如果所有元素都满足判断条件,则返回true,否则为false:
let arr= [1, 2, 3, 4, 5]
const isLessThan4 => value => value < 4
const isLessThan6 => value => value > 6
arr.some(isLessThan4 ) //true
arr.some(isLessThan6 ) //false
所有元素进行判断返回一个布尔值,
如果存在元素都满足判断条件,则返回true,若所有元素都不满足判断条件,则返回false:
let arr = [1, 2, 3, 4, 5]
const add = (a, b) => a + b
let sum = arr.reduce(add)
//sum = 15 相当于累加的效果
所有元素调用返回函数,返回值为最后结果,传入的值必须是函数类型
数组的拼接
let arr1 = [1, 2, 3]
arr2 = [4, 5]
// ES5的写法
let arr = arr1.concat(arr2)
// ES6的写法
let arr = [...arr1, ...arr2]
console.log(arr)//[1, 2, 3, 4, 5]
数组的填充
fill方法使用给定值,填充一个数组。
fill方法还可以接受第二个和第三个参数,用于指定填充的起始位置和结束位置。
['a', 'b', 'c'].fill(7)
// [7, 7, 7]
new Array(3).fill(7)
// [7, 7, 7]
['a', 'b', 'c'].fill(7, 1, 2) //从 1 号位开始,向原数组填充 7,到 2 号位之前结束。
// ['a', 7, 'c']
let arr = new Array(3).fill({name: "Mike"});
arr[0].name = "Ben";
arr
// [{name: "Ben"}, {name: "Ben"}, {name: "Ben"}]
//如果填充的类型为对象,那么被赋值的是同一个内存地址的对象,而不是深拷贝对象。
let arr = new Array(3).fill([]);
arr[0].push(5);
arr
// [[5], [5], [5]]
数组转字符串
let arr = [1, 2, 3, 4, 5];
let str1 = arr.toString()
let str2 = arr.toString(',')
let str3 = arr.toString('##')
console.log(str1)// 1,2,3,4,5
console.log(str2)// 1,2,3,4,5
console.log(str3)// 1##2##3##4##5
let arr = [1, 2, 3, 4, 5];
let str = arr.toString()
console.log(str)// 1,2,3,4,5
字符串转数组
[...'hello']
// [ "h", "e", "l", "l", "o" ]
能够正确识别四个字节的 Unicode 字符。
'x\uD83D\uDE80y'.length // 4
[...'x\uD83D\uDE80y'].length // 3
对象转数组
类似数组的对象(array-like object)
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};
// ES5的写法
var arr1 = [].slice.call(arrayLike); // ['a', 'b', 'c']
// ES6的写法
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']
常见的类似数组的对象是 DOM 操作返回的 NodeList 集合,以及函数内部的arguments对象
// NodeList对象
let ps = document.querySelectorAll('p');
Array.from(ps).filter(p => {
return p.textContent.length > 100;
});
// arguments对象
function foo() {
var args = Array.from(arguments);
// ...
}
值转数组
Array.of(3, 11, 8) // [3,11,8]
Array.of(3) // [3]
Array.of(3).length // 1
这个方法的主要目的,是弥补数组构造函数Array()的不足。
因为参数个数的不同,会导致Array()的行为有差异。
Array() // []
Array(3) // [, , ,]
Array(3, 11, 8) // [3, 11, 8]
上面代码中,Array方法没有参数、一个参数、三个参数时,返回结果都不一样。
只有当参数个数不少于 2 个时,Array()才会返回由参数组成的新数组。
参数个数只有一个时,实际上是指定数组的长度。
Array.of() // []
Array.of(undefined) // [undefined]
Array.of(1) // [1]
Array.of(1, 2) // [1, 2]
Array.of总是返回参数值组成的数组。如果没有参数,就返回一个空数组。
嵌套数组转一维数组
- 数组的成员有时还是数组,Array.prototype.flat()用于将嵌套的数组“拉平”,变成一维的数组。该方法返回一个新数组,对原数据没有影响。
- flat()默认只会“拉平”一层,如果想要“拉平”多层的嵌套数组,可以将flat()方法的参数写成一个整数,表示想要拉平的层数,默认为1。
[1, 2, [3, 4]].flat() //将子数组的成员取出来,添加在原来的位置。
// [1, 2, 3, 4]
[1, 2, [3, [4, 5]]].flat()
// [1, 2, 3, [4, 5]]
[1, 2, [3, [4, 5]]].flat(2)//flat()的参数为2,表示要“拉平”两层的嵌套数组
// [1, 2, 3, 4, 5]
[1, [2, [3]]].flat(Infinity) //如果不管有多少层嵌套,都要转成一维数组,可以用Infinity关键字作为参数
// [1, 2, 3]
[1, 2, , 4, 5].flat()//如果原数组有空位,flat()方法会跳过空位。
// [1, 2, 4, 5]
- flatMap()方法对原数组的每个成员执行一个函数(相当于执行Array.prototype.map()),然后对返回值组成的数组执行flat()方法。该方法返回一个新数组,不改变原数组。
- flatMap()只能展开一层数组。
// 相当于 [[2, 4], [3, 6], [4, 8]].flat()
[2, 3, 4].flatMap((x) => [x, x * 2])
// [2, 4, 3, 6, 4, 8]
// 相当于 [[[2]], [[4]], [[6]], [[8]]].flat()
[1, 2, 3, 4].flatMap(x => [[x * 2]])
// [[2], [4], [6], [8]]//默认只能展开一层,因此flatMap()返回的还是一个嵌套数组。
数组的解构赋值
// ES5
a = list[0], rest = list.slice(1)
// ES6
[a, ...rest] = list
const [first, ...rest] = [1, 2, 3, 4, 5];
first // 1
rest // [2, 3, 4, 5]
const [first, ...rest] = [];
first // undefined
rest // []
const [first, ...rest] = ["foo"];
first // "foo"
rest // []
如果将扩展运算符用于数组赋值,只能放在参数的最后一位,否则会报错。
const [...butLast, last] = [1, 2, 3, 4, 5];
// 报错
const [first, ...middle, last] = [1, 2, 3, 4, 5];
// 报错
(2)数组json
{
"people":[
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
]
}
2.无重复元素列表
(1)集合set
(2)弱集合WeakSet
- WeakSet 结构与 Set 类似,也是不重复的值的集合。但是,它与 Set 有两个区别。
首先,WeakSet 的成员只能是对象,而不能是其他类型的值。
其次,WeakSet 中的对象都是弱引用,即垃圾回收机制不考虑 WeakSet 对该对象的引用,也就是说,如果其他对象都不再引用该对象,那么垃圾回收机制会自动回收该对象所占用的内存,不考虑该对象还存在于 WeakSet 之中。
二.字典
- 概念:是以键值对的方式存储数据
1.字符串-----值对
(1)对象Object
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}
(2)对象json
2.值----值对
(1)映射Map
(2)弱映射WeakMap
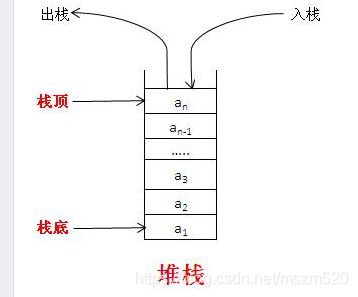
三.栈
- 栈是一种特殊的列表,栈内的元素只能通过列表的一端访问,这一端称为栈顶。
- 线性结构,只要数据的保存满足后入先出或先进后出的原理,都优先考虑使用栈
- 是一种高效的数据结构,因为数据只能在栈顶添加或删除,所以这样的操作很快。

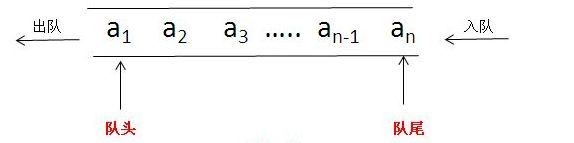
四.队列
- 队列也是一种列表,不同的是队列只能在队尾插入元素,在队首删除元素。
- 只要数据的保存满足先进先出、后入后出的原理,都优先考虑使用队列
- 队列主要用在和时间有关的地方,特别是操作系统中,队列是实现多任务的重要机制
- 消息机制可以通过队列来实现,进程调度也是使用队列来实现

五.二叉树和二叉查找树
- 树是一种非线性的数据结构,以分层的方式存储数据。
- 二叉树每个节点的子节点不允许超过两个。一个父节点的两个子节点分别称为左节点和右节点,通过将子节点的个数限定为2,可以写出高效的程序在树中插入、查找和删除数据。
- 二叉查找树(BST)是一种特殊的二叉树,相对较小的值保存在左节点中,较大的值保存在右节点中。这一特性使得查找的效率很高,对于数值型和非数值型的数据,比如单词和字符串,都是如此。
六.图
-
图由边的集合及顶点的集合组成。
-
地图是我们身边很常见的现实场景,比如每两个城镇都由某种道路相连。上面的每个城镇可以看作一个顶点,连接城镇的道路便是边。边由顶点对(v1, v2)定义,v1和v2分别是图中的两个顶点。顶点也有权重,也成为成本。如果一个图的顶点对是有序的,则称之为有向图(例如常见的流程图),反之,称之为无序图。
-
使用场景(用图对现实中的系统建模):
-
交通系统,可以用顶点表示街道的十字路口,边可以表示街道。加权的边可以表示限速或者车道的数量。可以用该系统判断最佳路线及最有可能堵车的街道。
-
任何运输系统都可以用图来建模。比如,航空公司可以用图来为其飞行系统建模。将每个机场看成顶点,将经过两个顶点的每条航线看作一条边。加权的边可以表示从一个机场到另一个机场的航班成本,或两个机场间的距离,这取决于建模的对象是什么。
-
搜索图的算法主要有两种: 深度优先搜索和广度优先搜索。