智能合约的编写和部署 - Hello World合约
如果你对于以太坊智能合约开发还没有概念(本文会假设你已经知道这些概念),建议先阅读以太坊入门篇。
就先学习任何编程语言一样,入门的第一个程序都是Hello World。今天我们来一步一步从搭建以太坊智能合约开发环境开始,讲解智能合约的Hello World如何编写。
开发环境搭建
Solidity安装
强烈建议新手使用Browser-Solidity来进行开发。
Browser-Solidity是一个基于浏览器的Solidity,就可以不用安装Solidity,本文的Hello World教程也将基于Browser-Solidity来进行。
如果你想自己安装请参考Solidity安装指引。
geth 安装
Mac下安装命令如下:(其他平台参考geth官方安装指引)
brew tap ethereum/ethereum
brew install ethereum
启动geth、创建账户等在本文中省略,详细可通过文章底部原文连接参看原文。
编写合约代码
现在我们来开始编写第一个智能合约代码,solidity代码如下:
pragma solidity ^0.4.18;
contract hello {
string greeting;
function hello(string _greeting) public {
greeting = _greeting;
}
function say() constant public returns (string) {
return greeting;
}
}
这里定义了一个名为hello的合约,在合约初始化时保存了一个字符串(我们会传入hello world),每次调用say返回字符串。
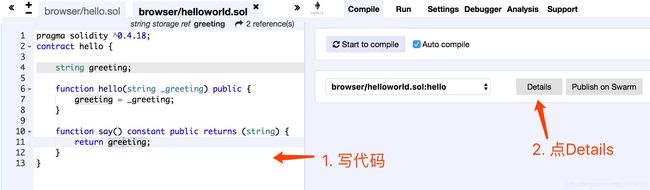
把这段代码写(拷贝)到Browser-Solidity,如果没有错误,点击Details获取部署代码:

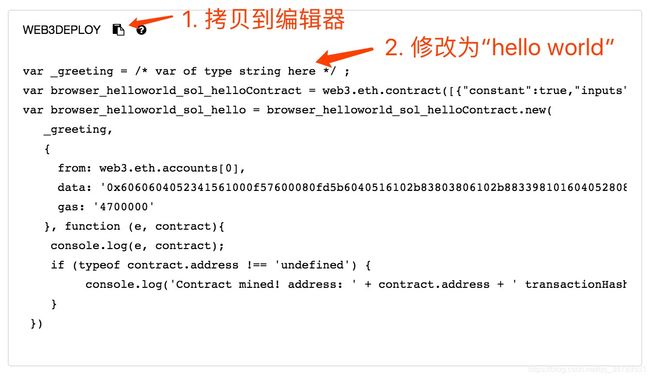
在弹出的对话框中找到WEB3DEPLOY部分,点拷贝,粘贴到编辑器后,修改初始化字符串为hello world。

solidity在博文写作时(2017/11/24),版本为0.4.18,solidity发展非常快,solidity版本之间有可能不能兼容,这是你可以在Browser-Solidity的Settings里选择对应的编译器版本。
Browser-Solidity也不停的更新中,截图可能和你看到的界面不一样。
部署合约
Browser-Solidity生成的代码,拷贝到编辑器里修改后的代码如下:
var _greeting = "Hello World" ;
var helloContract = web3.eth.contract([{"constant":true,"inputs":[],"name":"say","outputs":[{"name":"","type":"string"}],"payable":false,"stateMutability":"view","type":"function"},{"inputs":[{"name":"_greeting","type":"string"}],"payable":false,"stateMutability":"nonpayable","type":"constructor"}]);
var hello = helloContract.new(
_greeting,
{
from: web3.eth.accounts[1],
data: '0x6060604052341561000f57600080fd5b6040516102b83803806102b8833981016040528080518201919050508060009080519060200190610041929190610048565b50506100ed565b828054600181600116156101000203166002900490600052602060002090601f016020900481019282601f1061008957805160ff19168380011785556100b7565b828001600101855582156100b7579182015b828111156100b657825182559160200191906001019061009b565b5b5090506100c491906100c8565b5090565b6100ea91905b808211156100e65760008160009055506001016100ce565b5090565b90565b6101bc806100fc6000396000f300606060405260043610610041576000357c0100000000000000000000000000000000000000000000000000000000900463ffffffff168063954ab4b214610046575b600080fd5b341561005157600080fd5b6100596100d4565b6040518080602001828103825283818151815260200191508051906020019080838360005b8381101561009957808201518184015260208101905061007e565b50505050905090810190601f1680156100c65780820380516001836020036101000a031916815260200191505b509250505060405180910390f35b6100dc61017c565b60008054600181600116156101000203166002900480601f0160208091040260200160405190810160405280929190818152602001828054600181600116156101000203166002900480156101725780601f1061014757610100808354040283529160200191610172565b820191906000526020600020905b81548152906001019060200180831161015557829003601f168201915b5050505050905090565b6020604051908101604052806000815250905600a165627a7a723058204a5577bb3ad30e02f7a3bdd90eedcc682700d67fc8ed6604d38bb739c0655df90029',
gas: '4700000'
}, function (e, contract){
console.log(e, contract);
if (typeof contract.address !== 'undefined') {
console.log('Contract mined! address: ' + contract.address + ' transactionHash: ' + contract.transactionHash);
}
});
第1行:修改字符串为Hello World
第2行:修改合约变量名
第3行:修改合约实例变量名,之后可以直接用实例调用函数。
第6行:修改部署账户为新账户索引,即使用新账户来部署合约。
第8行:准备付的gas费用,IDE已经帮我们预估好了。
第9行:设置部署回调函数。
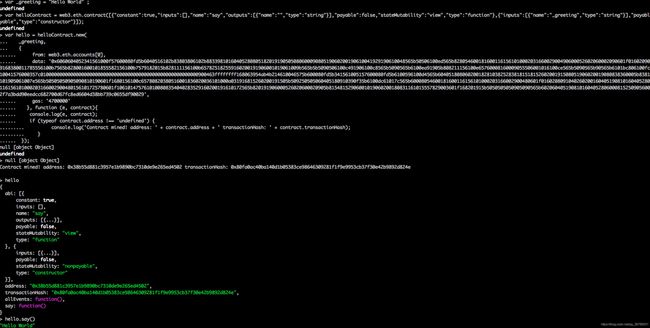
拷贝会geth控制台里,回车后,看到输出如:
Contract mined! address:0x79544078dcd9d560ec3f6eff0af42a9fc84c7d19
transactionHash:0xe2caab22102e93434888a0b8013a7ae7e804b132e4a8bfd2318356f6cf0480b3
说明合约已经部署成功。
在打开的tail -f test.log日志终端里,可以同时看到挖矿记录
现在我们查看下新账户的余额:
> eth.getBalance(eth.accounts[1])
是不是比之前转账的余额少呀!
运行合约
> hello.say()
"Hello World"
输出Hello World,我们第一个合约Hello World,成功运行了。

原文链接:智能合约开发环境搭建及Hello World合约