Android动画之插值器Interpolator自定义
动画入门和进阶文章列表:
Animation动画概述和执行原理
Android动画之补间动画TweenAnimation
Android动画之逐帧动画FrameAnimation
Android动画之插值器简介和系统默认插值器
Android动画之插值器Interpolator自定义
Android动画之视图动画的缺点和属性动画的引入
Android动画之ValueAnimator用法和自定义估值器
Android动画之ObjectAnimator实现补间动画和ObjectAnimator自定义属性
Android动画之ObjectAnimator中ofXX函数全解析-自定义Property,TypeConverter,TypeEvaluator
Android动画之AnimatorSet联合动画用法
Android动画之LayoutTransition布局动画
Android动画之共享元素动画
Android动画之ViewPropertyAnimator(专用于view的属性动画)
Android动画之Activity切换动画overridePendingTransition实现和Theme Xml方式实现
Android动画之ActivityOptionsCompat概述
Android动画之场景变换Transition动画的使用
Android动画之Transition和TransitionManager使用
Android动画之圆形揭露动画Circular Reveal
1 插值器继承结构
https://blog.csdn.net/u010126792/article/details/85327881 讲解了插值器的使用。
文章中的源码来源于API28,所以可能和低版本的不太一样
一般系统提供的插值器就可以满足我们的需求,但如果不能满足需求就需要我们自己定义插值器。
首先分析LinearInterpolator:
LinearInterpolator 继承自BaseInterpolator,BaseInterpolator实现了Interpolator接口,Interpolator继承自TimeInterpolator接口。TimeInterpolator接口内部有个getInterpolation(float input)的空方法。
所以插值器的继承结构从上到下为:
- TimeInterpolator
-
- Interpolator
-
-
- BaseInterpolator
-
-
-
-
- 具体的插值器(类似LinearInterpolator)
-
-
补间动画实现 Interpolator接口;属性动画实现TimeInterpolator接口,TimeInterpolator接口是属性动画中新增的,Interpolator老接口继承了TimeInterpolator,这使得所有过去的Interpolator实现类都可以直接在属性动画使用。所以现在的插值器直接实现Interpolator或者TimeInterpolator都是一样的。
public interface Interpolator extends TimeInterpolator {
}
public interface TimeInterpolator {
float getInterpolation(float input);
}
2 getInterpolation 函数
TimeInterpolator中的getInterpolation(float input)函数。
**参数input:**input的范围在[0,1.0]之间,代表当前动画所在的点(执行了多长时间,动画的进度),0代表动画开始,1.0代表动画完成。相当于动画执行的时间轴。
**getInterpolation()返回值:**返回值代表动画的完成程度(0代表动画刚开始的状态,0.5代表动画完成一半的状态,1代表动画完成的状态),这个返回值可以超过1.0或者小于0,但是超过1或者小于0没有意义。所以就代表如果input=0 表示动画刚开始,但是如果此时返回值为1,动画也是完成状态,View的形态会是动画完成后的位置和状态。
系统提供的LinearInterpolator 实现:
public class LinearInterpolator extends BaseInterpolator implements NativeInterpolatorFactory {
public LinearInterpolator() {
}
public LinearInterpolator(Context context, AttributeSet attrs) {
}
//直接返回input,说明默认动画进度和动画完成状态是线性变化的。
public float getInterpolation(float input) {
return input;
}
/** @hide */
@Override
public long createNativeInterpolator() {
return NativeInterpolatorFactoryHelper.createLinearInterpolator();
}
}
系统提供的AccelerateInterpolator 插值器
动画开始变化缓慢,后面越来越快。
public class AccelerateInterpolator extends BaseInterpolator implements NativeInterpolatorFactory {
private final float mFactor;
private final double mDoubleFactor;
public AccelerateInterpolator() {
mFactor = 1.0f;
mDoubleFactor = 2.0;
}
public AccelerateInterpolator(float factor) {
mFactor = factor;
mDoubleFactor = 2 * mFactor;
}
//重点,如果按照默认值,动画的完成状态的变化是动画进度变化(运行时间)的平方。
Input=0.1 返回0.01,input=0.9 返回0.81,input=1 返回1
public float getInterpolation(float input) {
if (mFactor == 1.0f) {
return input * input;
} else {
return (float)Math.pow(input, mDoubleFactor);
}
}
}
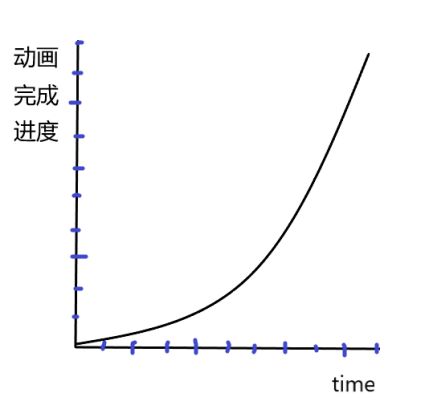
如果mFactor == 1.0f 时AccelerateInterpolator 的效果曲线,X轴为时间轴,Y轴为动画完成状态 :

所以自定义插值器主要是根据getInterpolation(float input)函数中的input,得出对应的动画状态完成进度。
3 自定义interpolator步骤
结合系统提供的插值器,我们知道了自定义插值器需要的步骤:
自定义interpolator总结:
- 第一步自定义类可以实现Interpolator或TimeInterpolator接口,如果要利用BaseInterpolator,需要api22,而且还需要实现 implements NativeInterpolatorFactory接口。
- 第二步然后重写getInterpolation方法,在getInterpolation内部利用参数input得到对应的动画完成进度,并返回,就完成了插值器的自定义。
4 自定义插值器例子
自定义插值器简单例子
自定义一个插值器,动画执行一半时间以前运动及其缓慢,然后动画加速运行直到结束。
public class InterpolationDemo implements Interpolator{
{
@Override
public float getInterpolation(float input) {
if (input > 0 && input < 0.5){
return input /10;
}else{
return input * input;
}
}
}
动画xml文件
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="-300"
android:toXDelta="500"
android:fromYDelta="-300"
android:toYDelta="1000"
android:duration="3000"
android:fillBefore="true">
</translate>
InterpolationDemo interpolationDemo = new InterpolationDemo();
mTranslateAnimation.setInterpolator(interpolationDemo);
imageView.startAnimation(mTranslateAnimation);