Django1.6 用Form实现注册登录注销修改密码(含代码!)
参照了潘军杰的博客,但他Django版本有点老了,改动了不少东西,总体来说参考价值还是很大的,点http://www.2goo.info/blog/panjj/Django/2010/06/05/94跳转
按上Django的可以去目录下找auth这个包,它涵盖了登录注册的大部分功能,我们拿过来直接用就可以了。我Python按在了D盘,所以目录就是这个,D:\Python2.7.6\Lib\site-packages\django\contrib\auth。不会用某个函数看一下这里面或者去看官方文档帮助都很大。最后我会提供工程压缩包,有兴趣的可以下载。
更新下载链接:http://download.csdn.net/detail/u011613729/7066341
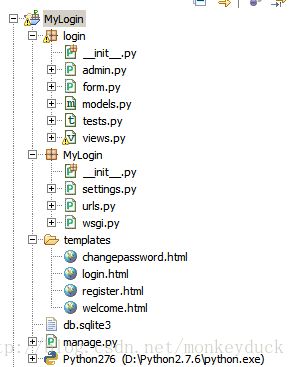
1.先建立自己的项目,推荐大家使用eclipse+pydev+django的组合,比我之前一直用的cmd方便太多了!首先说一下我的目录结构,如图
MyLogin是创建项目的时候自动创建的,同级的还有manage.py。我自己创建了login文件夹存放登录的views和form,templates文件夹存放模板。tests、models那些都是自动生成的,这次并没有用到。
切记在settings.py里设置自己的模板目录!如果你下载压缩包一定要改这里,而且不能直接复制地址栏的目录,要把'\'全部换成‘/’!!!
2.也是从urls入手,其实只需要一个注册界面和一个登陆界面,所以代码如下
from django.conf.urls import patterns, include, url
from django.contrib import admin
from login.views import register,mylogin,changepassword
admin.autodiscover()
urlpatterns = patterns('',
url(r'^admin/', include(admin.site.urls)),
(r'^register/$',register),
(r'^login/$',mylogin),
(r'^login/register/$',register),
(r'^changepassword/(?P\w+)/$',changepassword),
) 第一行是自动生成的,第二、三行是开始就添加的,第四、五行是后续增添功能时另加的。
3.接下来编写form表单,新建一个py文件命名为form。
注册的时候我们要求用户填用户名、邮箱、还要输入两次密码,所以我们的RegisterForm就诞生了。
from django import forms
class RegisterForm(forms.Form):
username = forms.CharField()
email = forms.EmailField()
password = forms.CharField(widget=forms.PasswordInput)
password2= forms.CharField(label='Confirm',widget=forms.PasswordInput)
def pwd_validate(self,p1,p2):
return p1==p2需要说明的是widget那个是为了让输入内容不显示出来,而且django会把密码转存成一个哈希串,label是在页面显示的内容。那个函数是为了判断两次密码输入是否相同,其实不写这里写到views里也可以。
同样登录界面只需要用户名和密码即可,所以LoginForm更简单
class LoginForm(forms.Form):
username = forms.CharField()
password = forms.CharField(widget=forms.PasswordInput)4.接下来开始编写views。首先介绍需要导入的包
from django.shortcuts import render_to_response
from form import RegisterForm,LoginForm,ChangepwdForm
from django.contrib.auth import authenticate,login as auth_login,logout as auth_logout
from django.http import HttpResponsefrom django.http import HttpResponseRedirectUser的位置发生了变化,我找了很久才找到的。导入login,logout时为了区分所以加了auth前缀
5.简单起见先写login视图
def mylogin(request):
error = []
if request.method == 'POST':
form = LoginForm(request.POST)
if form.is_valid():
data = form.cleaned_data
username = data['username']
password = data['password']
if login_validate(request,username,password):
return render_to_response('welcome.html',{'user':username})
else:
error.append('Please input the correct password')
else:
error.append('Please input both username and password')
else:
form = LoginForm()
return render_to_response('login.html',{'error':error,'form':form})其中login_validate()如下
def login_validate(request,username,password):
rtvalue = False
user = authenticate(username=username,password=password)
if user is not None:
if user.is_active:
auth_login(request,user)
return True
return rtvalue为了验证用户合法性,用到了authenticate函数,参数是username和password,匹配到会返回一个User对象,如果不合法(不存在该用户或密码不正确)就会返回None。login.html是自己编写的模板,其中有两个要填充的变量error和form,它会返回这两个变量到模板中来显示具体出现了什么错误。模板有一个地方要注意就是它有两个按钮,Login按钮类型设为submit,一点击就提交;而Register按钮设为button,然后其上加一个点击函数,让其点击后跳转到注册页面。window.location.href是让其在当前页面进行跳转,也就是url变成了/login/register/。这也就是在最开始urls里那么写第四行的原因。login.html内容如下:
Login
Login
{% for item in error %}
{{item}}
{% endfor %}
6.有了login再写register就容易了。它要验证的内容稍微多一些,一个是验证要注册的用户名是否已存在,因为username是要唯一的,在一个验证密码是否相同,这个在Form表单里已经写过函数了。
def register(request):
error=[]
if request.method == 'POST':
form = RegisterForm(request.POST)
if form.is_valid():
data = form.cleaned_data
username = data['username']
email = data['email']
password = data['password']
password2= data['password2']
if not User.objects.all().filter(username=username):
if form.pwd_validate(password, password2):
user = User.objects.create_user(username, email, password)
user.save()
login_validate(request,username,password)
return render_to_response('welcome.html',{'user':username})
else:
error.append('Please input the same password')
else:
error.append('The username has existed,please change your username')
else:
form = RegisterForm()
return render_to_response('register.html',{'form':form,'error':error})如果可以注册,利用create_user函数来创建一个user对象,然后切记user.save()存入数据库。register.html如下
Join us
Register
{% if form.errors %}
Please correct the error{{ form.errors|pluralize }} below.
{% endif %}
{% for item in error %}
{{item}}
{% endfor %}
7.最后是注销,这个很简单,直接用auth_logout(request)即可,然后返回login界面
def mylogout(request):
auth_logout(request)
return HttpResponseRedirect('/login/')8.在注销界面我添加了一个修改密码的选项,让用户登录后可以修改自己的密码,这个主要用到了user.set_password('new password')。唯一复杂的地方是点击修改密码按钮时要多传递过来一个username的参数,这样才能去查找这个user从而修改其密码。所以在urls地方那么写,为了将url里的内容匹配到username变量中,传递给changepassword函数
def changepassword(request,username):
error = []
if request.method == 'POST':
form = ChangepwdForm(request.POST)
if form.is_valid():
data = form.cleaned_data
user = authenticate(username=username,password=data['old_pwd'])
if user is not None:
if data['new_pwd']==data['new_pwd2']:
newuser = User.objects.get(username__exact=username)
newuser.set_password(data['new_pwd'])
newuser.save()
return HttpResponseRedirect('/login/')
else:
error.append('Please input the same password')
else:
error.append('Please correct the old password')
else:
error.append('Please input the required domain')
else:
form = ChangepwdForm()
return render_to_response('changepassword.html',{'form':form,'error':error})如果还不清楚,可以看下我的welcome.html,应该就会清楚参数是如何传递的了
Welcome
Welcome {{user}}!
点击changepassword后,将user这个变量附加到url上传递过去,所以在urls里那个格式就是负责解析这个url的。w+是正则表达式,意思是一个或多个字符。最后是changepassword.html文件,和其它的模板都差不多
ChangePassword
ChangePassword
{% for item in error %}
{{item}}
{% endfor %}
注意:如果数据库报错,很有可能是你没有同步数据库,运行manage.py syncdb指令同步数据库。可登录http://127.0.0.1:8000/admin登录管理界面
管理员账号:administrator/symantec
有问题欢迎留言讨论交流,转载请注明出处:http://blog.csdn.net/monkeyduck