原文地址:https://marketplace.visualstudio.com/items?itemName=MadsKristensen.WebCompiler
一个Visual Studio扩展,用于编译LESS,Sass,JSX,ES6和CoffeeScript文件。
请参阅更改日志以了解更改和路线图。
特征
- 编辑LESS,Scss,Stylus,JSX,ES6和(Iced)CoffeeScript文件
- 保存源文件会自动触发重新编译
- 为每个单独的文件指定编译器选项
- 错误列表集成
- MSBuild支持CI方案
- 缩小编译输出
- 每种语言的缩小选项都是可自定义的
- 打开生成的文件时显示水印
- 编译解决方案中所有指定文件的快捷方式
- Task Runner Explorer集成
- 命令行界面
- 与Web Analyzer集成
入门
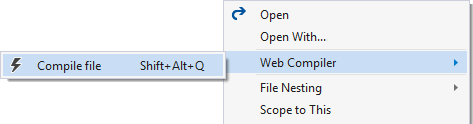
右键单击,然后 .less, .scss, .styl, .jsx, .es6 或 .coffee 在Solution Explorer文件来设置编译。
调用的文件 compilerconfig.json 在项目的根目录中创建。这个文件让你修改编译器的行为。
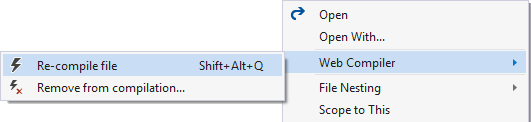
右键单击该 compilerconfig.json 文件,您可以轻松运行所有已配置的编译器。
编译保存
任何时候 .less, .scss, .styl, .jsx, .es6 或 .coffee 文件是在Visual Studio中改性,编译器自动运行到产生编译后的输出文件。
保存compilerconfig.json 要编译所有已配置文件的文件时也是如此 。
编译构建/ CI支持
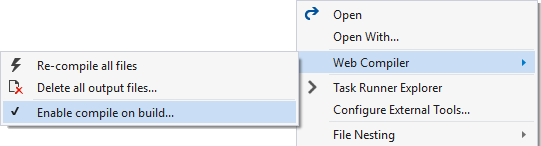
在ASP.NET MVC和WebForms项目中,您可以在编译步骤中启用编译。只需右键单击该compilerconfig.json 文件即可启用它。
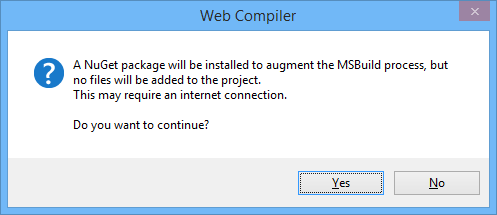
单击该菜单项将提示您有关单击“确定”按钮时将发生的情况的信息。
NuGet包将安装到该 packages 文件夹中,而不会向项目本身添加任何文件。NuGet包中包含一个MSBuild任务,该任务将compilerconfig.json 在项目根目录中的文件上运行完全相同的编译器 。
编译所有
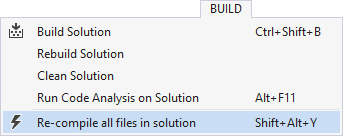
您可以compilerconfig.json 使用键盘快捷键Shift+Alt+Y 或使用顶级“生成”菜单上的按钮对解决方案中的所有文件 运行编译器 。
任务运行资源管理器
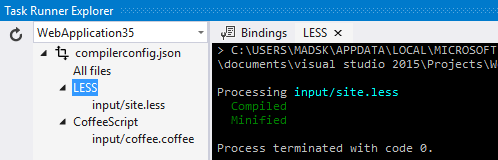
快速浏览您指定的文件或直接在Task Runner Explorer中执行编译。
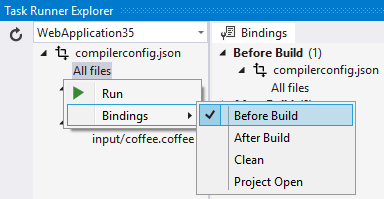
您甚至可以设置绑定,以便在某些Visual Studio事件(例如BeforeBuild 和 Project Open)期间自动进行编译。
错误列表
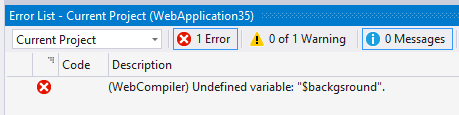
发生编译器错误时,Visual Studio中的错误列表将在源文件中显示错误及其确切位置。
来源地图
.scss 目前仅支持源映射 文件,但计划是为所有语言提供源映射支持。Web Compiler与它的前身Web Essentials的不同之处在于,它在生成的.css文件中内联base64编码的映射版本,而不是生成单独的.map文件。
compilerconfig.json
扩展compilerconfig.json 在项目的根目录添加一个 文件,用于配置所有编译。
以下是该文件的示例:
[ { "outputFile": "output/site.css", "inputFile": "input/site.less", "minify": { "enabled": true }, "includeInProject": true, "options":{ "sourceMap": false } }, { "outputFile": "output/scss.css", "inputFile": "input/scss.scss", "minify": { "enabled": true }, "includeInProject": true, "options":{ "sourceMap": true } }]
compilerconfig.json 可以compilerconfig.json.defaults 在同一位置的文件中找到 默认值 。