浅谈Vue的生命周期
大家好,我是醉心于前端的angula,目前大四在读,欢迎志同道合的朋友一起交流呐!
这次来聊一下vue的生命周期!
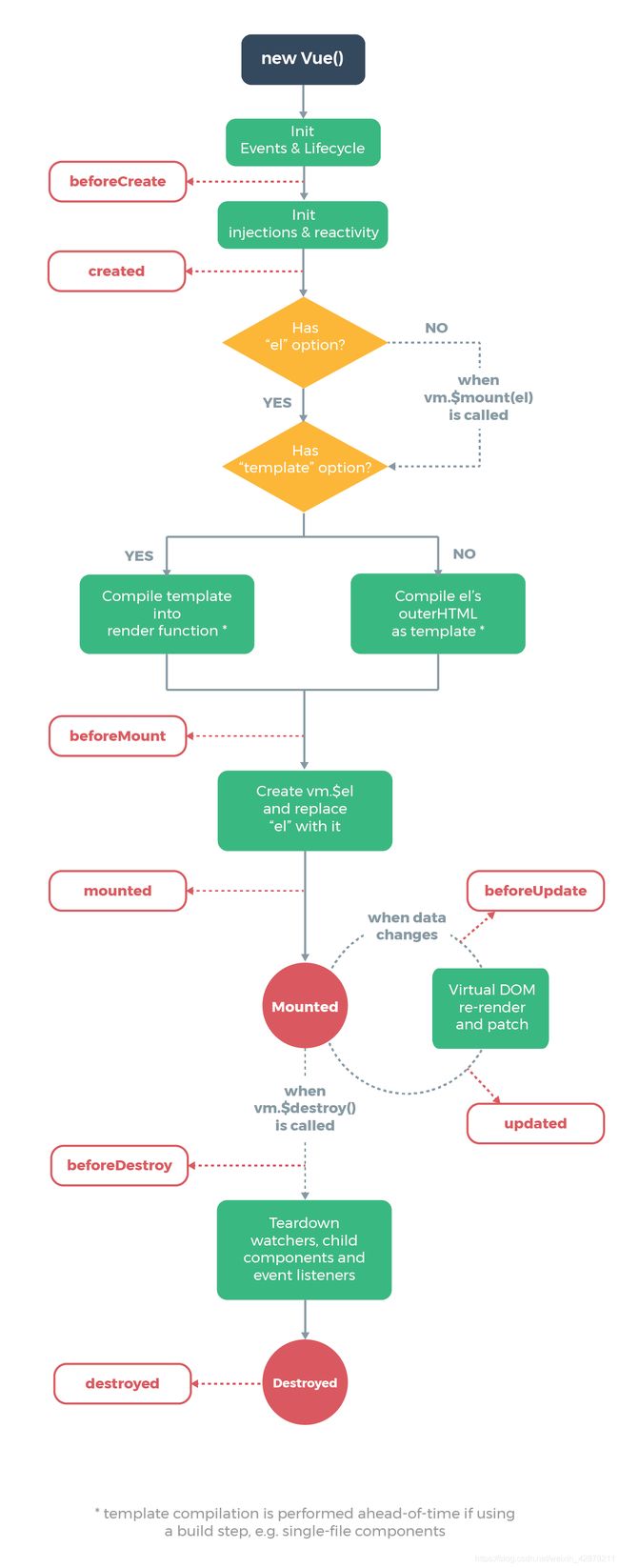
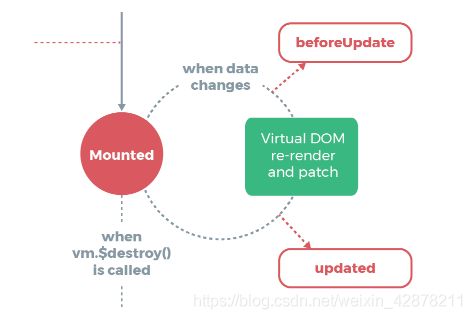
毫无疑问,想要搞清楚这个,还得尤大大给咱们的图镇楼!!!
来吧,展示!

可以看到vue一整个的生命周期中会有很多钩子函数提供给我们在vue生命周期不同的时刻进行操作,那么先列出所有的钩子函数,然后慢慢来!
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
- destroyed
生命周期
首先灵魂发问,什么是vue的生命周期?
这么说吧:vue实例从创建到销毁的过程,就是生命周期。也就是从 开始创建、初始化数据、编译模板、挂载DOM-渲染、更新-渲染、卸载,等等一系列的过程,我们称之为vue的生命周期
那么再次灵魂发问:vue生命周期的作用是啥呢?
vue所有的功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能。生命周期中有多个事件钩子,在控制整个vue实例的过程时更容易形成好的逻辑!
那么,真正的问题来了,第一次页面加载会触发哪几个钩子呢?
那么我们来实现一下,实际测试一波
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>生命周期</title>
<script src="../../vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
</div>
</body>
<script type="text/javascript">
let vm = new Vue({
el:'#app',
data:{
message:'angula'
},
beforeCreate:function(){
console.group('------beforeCreate创建前状态------');
console.log("%c%s",'color:red','el :'+this.$el);
console.log("%c%s",'color:red','data :'+this.$data);
console.log("%c%s",'color:red','message :'+this.message);
},
created:function(){
console.group('------create创建后状态------');
console.log("%c%s",'color:red','el :'+this.$el);
console.log("%c%s",'color:red','data :'+this.$data);
console.log("%c%s",'color:red','message :'+this.message);
},
beforeMount:function(){
console.group('------beforeMount挂载前状态------');
console.log("%c%s",'color:red','el :'+this.$el);
console.log(this.$el);
console.log("%c%s",'color:red','data :'+this.$data);
console.log("%c%s",'color:red','message :'+this.message);
},
mounted:function(){
console.group('------mounted挂载后状态------');
console.log("%c%s",'color:red','el :'+this.$el);
console.log(this.$el);
console.log("%c%s",'color:red','data :'+this.$data);
console.log("%c%s",'color:red','message :'+this.message);
},
beforeUpdate:function(){
console.group('------beforeUpdate更新前状态------');
console.log("%c%s",'color:red','el :'+this.$el);
console.log("%c%s",'color:red','data :'+this.$data);
console.log("%c%s",'color:red','message :'+this.message);
},
updated:function(){
console.group('------updated更新完成状态------');
console.log("%c%s",'color:red','el :'+this.$el);
console.log("%c%s",'color:red','data :'+this.$data);
console.log("%c%s",'color:red','message :'+this.message);
},
beforeDestroy:function(){
console.group('------beforeDestroy销毁前状态------');
console.log("%c%s",'color:red','el :'+this.$el);
console.log("%c%s",'color:red','data :'+this.$data);
console.log("%c%s",'color:red','message :'+this.message);
},
destroyed:function(){
console.group('------destroyed 销毁后状态------');
console.log("%c%s",'color:red','el :'+this.$el);
console.log("%c%s",'color:red','data :'+this.$data);
console.log("%c%s",'color:red','message :'+this.message);
},
})
</script>
</html>
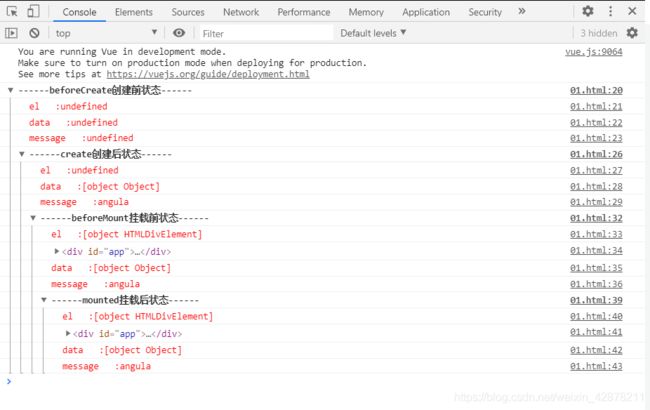
来吧,展示!

从上面可以看到,第一次页面加载hi触发4个钩子函数哦!
beforeCreate , created , beforeMount ,mounted 这几个钩子
1. 在beforeCreate和created钩子函数之间的生命周期
在这个生命周期之间,进行初始化事件,进行数据的观测,可以看到,在created的时候,数据已经和data属性进行绑定(放在data中的属性当值发生改变的同时,视图也会发生改变),注意:此时并没有el选项哦!
2. created钩子函数和beforeMount间的生命周期

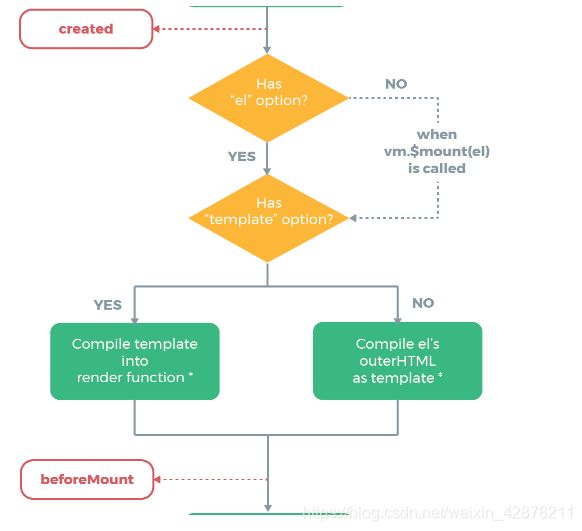
这个阶段叫做模板编译阶段,这个阶段的目的是将模板编译为渲染函数,只存在于完整版中,如果只在包含运行时的构建版本中执行new Vue(),则不存在这个阶段。
这个阶段做的事情还是很多的,首先判断对象有没有el选项,如果有的话就绩效向下编译,如果没有el选项的话,则停止编译,也就意味着停止了生命周期,直到在该vue实例上调用vm.$mount(el)。
尝试一下:注释掉 el:’#app’
然后看到运行到created的时候就停止了!

然后我们后面在调用一下vm.$mount(el),再看一下结果看一下
vm.$mount('#app')
ok,此时发现代码又往下执行啦!

template 参数选项堆生命周期的影响
- 如果vue实例对象中有template参数选项,则将其作为模板编译成render函数
- 如果没有template选项,则将其外部HTML作为模板编译。
- 可以看出template中的模板优先级要高于outer HTML的优先级
来吧,动手试一试!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>生命周期02</title>
<script src="../../vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{message+ "---这是在outer HTML中的"}}</h1>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:'#app',
template:"{{message+'---这是在template中的'}}
",
// render:function(createElement){
// return createElement('h1','this is createElement');
// },
data:{
message:'Vue的生命周期'
}
})
</script>
</html>
执行后结果为:

然后,我们将vue中的template的选项注释掉之后,再看一下

所以呀,这下就明白为什么el的判断要再template之前了吧,是因为vue需要通过el找到对应的outer template。
在vue的对象中呢,还有一个render函数,它是以createElement作为参数,然后做渲染操作。
render:function(createElement){
return createElement('h1','this is createElement');
},
因此他们之间的优先级为:render函数选项>template选项>outer HTML
3.beforeMount 和mounted 钩子函数间的生命周期

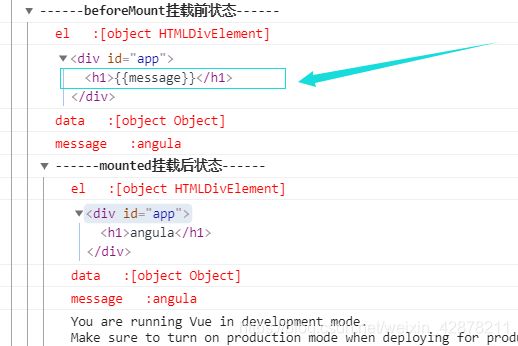
可以看到此时是给vue实例对象添加$el成员,并且替换掉挂载的DOM元素。因为在之前的console中打印的结果可以看到beforeMounted之前el上还是undefined
4.mounted

在mounted之前的h1中还是通过{{message}}进行占位的,因为此时还要挂载到页面上,还是js中的虚拟DOM形式存在的。在mounted之后可以看到h1的内容发生改变。
beforeUpdate 钩子函数和updated钩子函数间的生命周期

当vue发现data中的数据发生改变,会触发对应组件的冲洗渲染,先后调用beforeUpdate和updated钩子函数。我们在console中输入:
vm.message = '触发组件更新'
6. beforeDestroy和destroyed钩子函数间的生命周期

beforeDestroy钩子函数在实例销毁之前调用,在这一步,实例仍然完全可用。
destroyed钩子函数在vue实例销毁后调用,调用后,vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
每个周期具体适合哪些场景
- beforeCreate
创建前,此阶段为实例初始化之后,this指向创建的实例,此时的数据观察事件机制都未形成,不能获得DOM节点。
data,computed,watch,methods 上的方法和数据均不能访问。
可以在这加个loading事件。
- created
创建后,此阶段为实例已经创建,完成数据(data、props、computed)的初始化导入依赖项。
可访问 data computed watch methods 上的方法和数据。
初始化完成时的事件写在这里,异步请求也适宜在这里调用(请求不宜过多,避免白屏时间太长)。
可以在这里结束loading事件,还做一些初始化,实现函数自执行。
未挂载DOM,若在此阶段进行DOM操作一定要放在Vue.nextTick()的回调函数中。
- beforeMount
挂载前,虽然得不到具体的DOM元素,但vue挂载的根节点已经创建,下面vue对DOM的操作将围绕这个根元素继续进行。
beforeMount这个阶段是过渡性的,一般一个项目只能用到一两次。
- mounted
挂载,完成创建vm.$el,和双向绑定
完成挂载DOM和渲染,可在mounted钩子函数中对挂载的DOM进行操作。
可在这发起后端请求,拿回数据,配合路由钩子做一些事情。
- beforeUpdate
数据更新前,数据驱动DOM。
在数据更新后虽然没有立即更新数据,但是DOM中的数据会改变,这是vue双向数据绑定的作用。
可在更新前访问现有的DOM,如手动移出添加的事件监听器。
- updated
数据更新后,完成虚拟DOM的重新渲染和打补丁。
组件DOM已完成更新,可执行依赖的DOM操作。
注意:不要在此函数中操作数据(修改属性),会陷入死循环。
- beforeDestroy
销毁前,可做一些删除提示,如:您确定删除xx吗?
- destroyed
销毁后,当前组件已被删除,销毁监听事件,组件、事件、子实例也被销毁。
这时组件已经没有了,无法操作里面的任何东西了。
父子组件的生命周期
- . 执行顺序
- 父组件开始执行到beforeMount 然后开始子组件执行,最后是父组件mounted。
- 如果有兄弟组件,父组件开始执行到beforeMount,然后兄弟组件依次执行到beforeMount,然后按照顺序执行mounted,最后执行父组件的mounted。
- 当子组件挂载完成后,父组件才会挂载。
- 当子组件完成挂在后,父组件会主动执行一次beforeUpdated/updated钩子函数(仅首次)
- 父子组件在data变化中是分别监控的,但是更新props中的数据是关联的。
- 销毁父组件时,先将子组件销毁后才会销毁父组件。
- 兄弟组件的初始化(mounted之前)是分开进行,挂载是从上到下依次进行
- 当没有数据关联时,兄弟组件之间的更新和销毁是互不关联的
写在最后,上述参考自网络和官方文档,以及自己的一些理解
参考链接: https://juejin.im/post/6844903945530245128
https://segmentfault.com/a/1190000011381906#comment-area

