防抖和节流的基本概念和小案例
写在前面
关于前端各类面试的题目,防抖和节流是我一直不太明白的点,今天就记录一下我的理解和练习小案例吧。
概念
防抖 :如果在n秒内触发一个高频率的事件,函数只会执行一次。如果在n秒内再次触发该事件,则会重新开始计时。
说白了就是在一个函数执行n秒后且在n秒内不再触发,接下来的函数才会执行,否则就会重新计时;
节流 规定在一个单位时间内,只能触发一次事件。如果这个单位时间内触发多次该事件,则只有一次生效。
任务频繁触发的情况下,只有任务触发的间隔超过指定间隔的时候,任务才会执行。
应用场景
防抖:目前现在应用最多有如下的应用场景:
window 的 resize、scroll
mousedown、mousemove
keyup、keydown
这些频繁的事件触发会占用浏览器性能。为了降低事件不必要的高频执行。就需要用到防抖。
<input type="text" class="demo1">
<script>
let input = document.querySelector('.demo1');
let i = 0;
function ajax(i) {
setTimeout(function() {
console.log(`执行了${i}次异步操作`);
}, 500)
}
input.addEventListener('keyup', function() {
i++;
ajax(i);
})
</script>
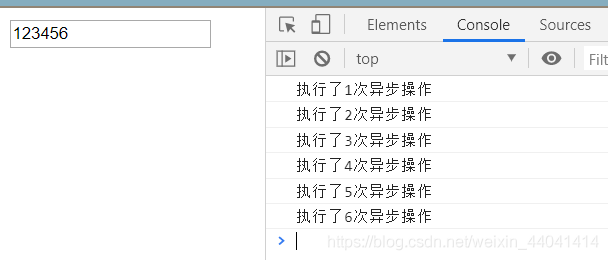
模拟了一下异步请求的场景,当在输入框中输入信息时。我们会看到只要输入了一定数量的字符,就一定会触发异步请求事件。执行结果如下所示:

这样会使浏览器频繁进行异步操作,十分浪费性能。
<script>
let input = document.querySelector('.demo1');
function ajax(func, wait) {
let timer = null;
return function() {
clearTimeout(timer);
timer = setTimeout(function(){
func.apply(this, arguments);
}, wait)
}
}
function a() {
console.log(`执行了异步操作`);
}
let as = ajax(a, 1000);
input.addEventListener('keyup', function() {
as();
})
</script>
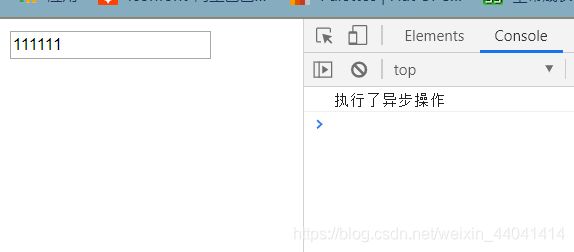
执行了这个代码后,输入框就会在你停止输入这个操作后1s后,才会执行操作。如下图所示,连续输入信息,却只进行了一次异步操作。

综上所述,函数防抖就是等待上一个操作完成后才进行下一步操作。防止过于频繁的重复操作。避免了资源浪费。
节流
函数节流就是让时间在一个时间段内只执行一次。如resize, touchmove, mousemove, scroll事件,可以让时间的触发维持在固定的速率。防止频繁调用.
function a(func, interval) {
let sign = true;
return function() {
if(!sign) return;
sign = false;
setTimeout(() => {
func.apply(this, arguments);
sign = true;
}, interval);
}
}
function b() {
console.log(11212);
}
let c = a(b, 1000);
window.onresize = function() {
// console.log(111);
c();
}
通过监听浏览器窗口界面的大小,采用节流可以大大减少函数调用次数。