前端基础-JavaScript
开发工具与关键技术:DW/浏览器 ;简单使用js。
作者:刘佳明
撰写时间:2019年1月 18 日
前面已经随手写过了关于网页编辑的一些基础布局和标签的认识;这篇文章在这里为大家简单的介绍一下关于JavaScript的一些知识;
我们在网页设计和编辑的时候,在有需要将它美观和动画的网页部分;常常需要使用到JavaScript,和css3 来实现一些精美的效果;
现很多已有封装好了插件,打开它的代码查看,代码的组成部分80%皆为javasritp;
(注:现网络上的插件,动画效果的实现,关于动画效果的代码部分普遍使用的是jquery代码,但jQuery本身就是属于一种封装式的JavaScript;两者的关系属于JavaScript包含jQuery)
在JavaScript(简称为JS)的认识中,我们要记住一句话,“JavaScript 是一种属于网络的脚本语言”;
首先对于js 的在htnl中的引用有两种方法;只要注意几点事项,用法因人而异;
···· 引入js 文档: 使用该标签将js文档引入即可;src="./"是填写js文档的链接;
该方法使用时注意不可将标签胡乱放置;一般将它放在的后面;
· 引入,影响代码的运行;
我们首先来认识几个常用的事件;
下面我创建了及个简单的按钮来呈现这几个事件的效果;
onclick JS的中单击事件
ondblclick JS的中双击事件
onmousemove JS的中鼠标移入事件
onmouseout JS的中鼠标移出事件
在这里插入代码片window.function(){//页面加载事件;表示页面加载完毕后,就会发生下面的其他事件
var a = document.getElementById("a");
var b = document.getElementById("b");
var c = document.getElementById("c");
var d = document.getElementById("d");
a.onclick=function(){
alert("这是一个单击事件");
};
b.ondblclick=function(){
alert("这是一个双击事件");
};
c.onmousoever=function(){
alert("这是一个鼠标移入事件");
};
d.onmouseout=function(){
alert("这是一个鼠标移出事件");
};
};

其中,以上代码在JS文档中所起的作用为将目标(即所要实现js 效果的标签引入);
getElementById(“x”) 代表的意思是一个含有id名称为“x”的标签;
js 中将标签引入也并非只有这一种应用id名称的方法;还有两种比较常用
getElementsByClassName(”x”);表示的意思是根据类名来获取标签;
getElementsByTagName(”x”); 表示的意思是根据标签名来获取标签 (x代表标签名,例:“p“,”i”,”em”等);
alert(""); 代表的是弹出一个提示框;()内写提示框的内容;
当然,也不是只有在一种js 效果的显示,
在这就在扩展另一种简单的js 效果显示:
document.write("Hello World!
");
具体如下:

其它事件将alert();换成document.write("");遵从事件的触发规律;js 效果也可以实现;
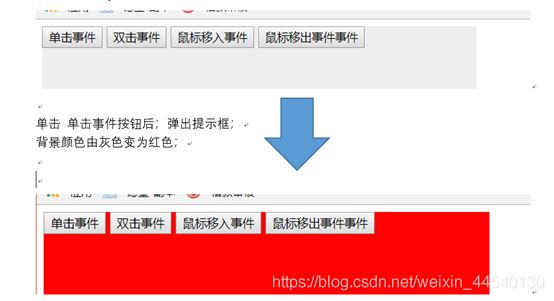
接下来利用js来改变css的样式;
var contain =document.getElementById("contain");
a.onclick=function(){
alert("这是一个单击事件");
contain.style.background="red";/*改变contain的背景颜色*/
};

改变样式的js 初学者用的最多的是对某一标签的隐藏和呈现;
还是在我们的代码中做如下修改;
a.onclick=function(){
/*alert("这是一个单击事件");
contain.style.background="red";*//*改变contain的背景颜色*/
b.style.display="block";
};
简单流程控制语句;
If……else 判断语句;
if (条件)
{
只有当条件为 true 时执行的代码
}
事件触发前,使用If……else 判断语句,给这个事件添加一个判断;
Var i =31;
d.onmouseout=function(){
/*alert("这是一个鼠标移出事件");*/
if(i>30){
alert('i大于30;');
}
else{
alert('20但所需判断添加条件个数大于1;
Var i =31;
d.onmouseout=function(){
/*alert("这是一个鼠标移出事件");*/
if(i>30){
alert('i大于30;');
}
else if (i<20){
alert('i<20;');
}
else{
alert('20For 循环语句;
如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
事件触发后,使用for 循环语句,不断循环;
d./* */onmouseover=function(){
/*alert("这是一个鼠标移入事件");*/
for (var i=0; i<5; i++)
{
x=x + "The number is " + i + "
";
/*alert("i");*/
}
document.getElementById("contain").innerHTML=x;
};