网页设计的常用字体规范
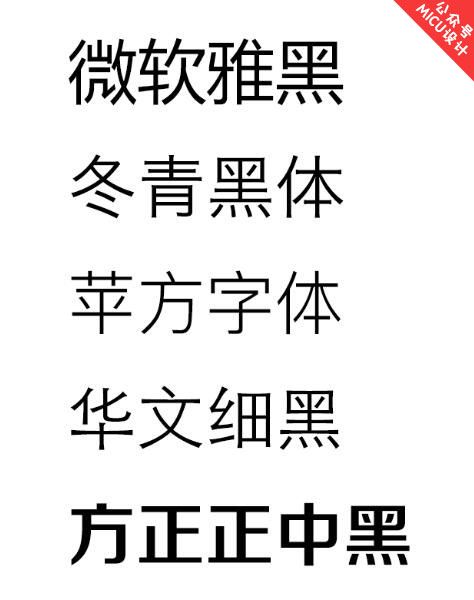
看完上面这张图你就能明白了 是不是阅读起来非常的难受? 那就对了! 其实折磨你的问题有以下几点 1.字体样式太多,杂乱无章 2.使用的字体不易识别 3.字体和内容的气氛不匹配 怎么
看完上面这张图你就能明白了
是不是阅读起来非常的难受?
那就对了!
其实折磨你的问题有以下几点
1.字体样式太多,杂乱无章
2.使用的字体不易识别
3.字体和内容的气氛不匹配
怎么避免这样的结果发生呢?
一句话:通过常用字体规范可以帮助你做出符合要求的设计
一.字不过三!
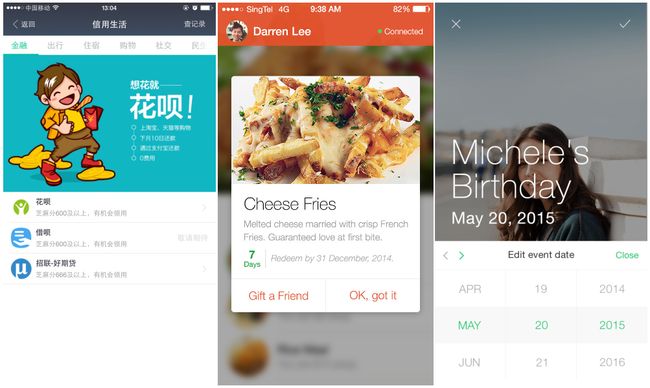
很多大神说过色不过三,其实在同一个APP或在同一个设计作品中字体也不要过三种样式,一般在每个项目设计中使用1-2个字体样式就够了,然后通过对字体大小或颜色来强调重点文案。
看到上图中的几个界面,都是通过字体的大小来区分出界面内容中的层级关系的。
其中包括了蚂蚁花呗的banner里只用了一种字体来区分主标题和副标题的关系。
其实网页也是一样,使用一种字体样式,通过字体大小的对比也能做出高逼格的构图和设计。
讲真!字体用的太多,会显得你不够专业!
二 .字与背景的层次要分明
看完上面两张Banner图是不是发现了同样的问题,字体和背景融到一块去了,在阅读的时候非常的不方便
这样的Banner如何才能达到广而告知呢?
包括做移动界面也是一个道理,选择下面这样的一个背景,用户在光照很强的时候能看清吗?
所以易读性和易用性是用户的根本诉求!
三.字体样式与气氛要匹配
看完这个图
第一个感觉就是看不懂!仔细看才知道是眼部精华油。
文字的风格和整体的设计风格不一致,没有带动用户的购买欲。
我们再来看看下图
结合文案内容,设计风格采用了比较明快刚劲的设计风格,字体也选择了比较刚劲有力的造字工坊劲黑体。气氛匹配,用户代入感强。
![]()
活动banner的气氛非常重要,选择合适的字体样式能加强购买欲和点击欲。
以风格分类常用的字体有以下几种类型
1.平稳型字体
在陌陌APP欢迎也中使用到了比较平稳的方正正中黑,整体风格比较直接明了。
![]()
方正兰亭系列是网页设计中必用的字体,稳重而细腻,还具有时尚科技感。
看看下面这个苹果的网页,就造了
用了方正兰亭超细后的感觉,是不是高端了许多~
![]()
当然用在科技产品的官网中更合适不过了。稳重而富有科技感。
![]()
2.刚劲有力型
![]()
张海山的字体非常的好用,可以试试,清晰明了,年轻有力
![]()
华康俪金黑有种大字报的感觉
3.可爱型字体
![]()
使用方正经黑设计的内涵banner
是不是很可爱很有深度~~~
![]()
汉仪小麦使用在插画中的感觉,不解释
![]()
(by 白茶)
华康海报体
专题和引导页面中经常会用到
![]()
腾翔金砖体
这也是一个非常不错的字体
设计师利用了腾翔金砖体的原型将美食的元素融入到了设计中
![]()
(注意合法使用字体,字体都是有版权的哦~)
当然我们还可以使用毛笔字生成器
通过自由的书法网站在线生成
在网址中输入文本,再进行选择书法字体样式
通过这种方法我们能很快的找到需要的书法字体
这招非常管用!
![]()
推荐大家来两个毛笔字生成的网站:
http://www.akuziti.com/mb/
http://www.51poca.com/
二.界面中文字使用的规则
1.了解系统字体
iOS系统中用的是苹方字体系列
为了加强层次关系苹方系列从细到粗有着不同的样式
![]()
Android的默认字体是Roboto和Noto系列
Roboto有6种字样
Thin、Light、Regular、Medium、Bold 和 Black
![]()
Noto有7种字样
Thin, Light、DemiLight、Regular、Medium、Bold 和 Black
![]()
2.统一字号
一个App,不同位置的字体字号
你能准确地说出来吗?
如果不能,说明你还不了解规范,没有去制定规范。
那我们先了解一下常规的一些大小(应用于2倍尺寸中,即iphone5/6)
导航主标题字号:34/36px
苹果默认标题字号为34px,而有些软件也会用到36px,更加强页面位置关系
比如微信导航标题字号36px,导航字体醒目易于对应页面位置。
![]()
在内文展示中字号大小又是多大呢?
正文字号32px-34px
副文是28px-24px
最小字号不低于20px
字在正文字号使用中,阅读类的APP更注重文本的阅读便捷性
正文字号34px,会选择性的选用苹方粗体