使用高德地图 vue-amap 中遇到的问题
1) 搜索组件进行搜索的时候,无论搜索哪个城市,地图一直固定在一个城市(我的是深圳)
<el-amap-search-box class="search-box" :search-option="searchOption" :on-search-result="onSearchResult">
</el-amap-search-box>
// 配置
searchOption: {
city: '深圳',
citylimit: true
},找了半天问题 , 发现应该city值为全国的时候,就可以在输入不同城市的时候地图转换为不同的城市
searchOption: {
city: '全国',
citylimit: true
},2) 点击地图显示相应的地址
events:{
click: (e,f) => {
var geocoder = new AMap.Geocoder({
radius: 1000,
extensions: "all"
});
_this.initData.longitude = e.lnglat.lng; // 经度
_this.initData.latitude = e.lnglat.lat; // 纬度
_this.center = [ e.lnglat.lng, e.lnglat.lat]; // 地图切换到该位置
_this.circleList[0].center = [ e.lnglat.lng, e.lnglat.lat]; // 地图切换到该位置
geocoder.getAddress([e.lnglat.lng, e.lnglat.lat], function(status, result) {
if (status === 'complete' && result.info === 'OK') {
if (result && result.regeocode) {
_this.initData.province = result.regeocode.addressComponent.province; // 省
_this.initData.city = result.regeocode.addressComponent.city; // 市
_this.initData.county = result.regeocode.addressComponent.district; // 区 / 镇
_this.initData.address = result.regeocode.formattedAddress; // 具体地址
_this.$nextTick();
}
}
});
}
},3) 根据选择的 省 市 区 进行地图的联动显示

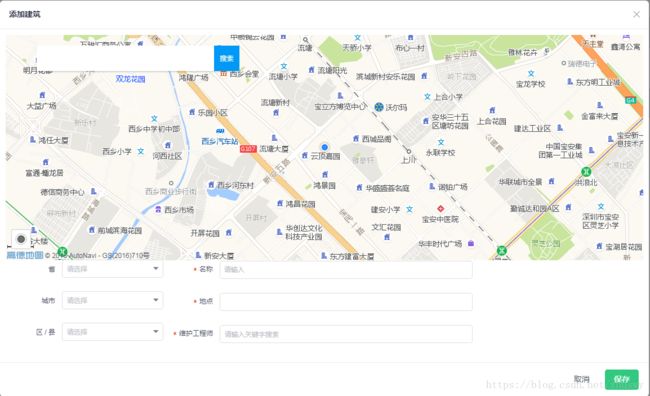
类似该地图下部左侧部分 省 选择 北京市 则地图应该相应的切换到北京市 类似这样的功能
/*
@ function : 根据输入的地址获取经纬度 进行地图的联动显示
@ param : data 选择的地址 深圳市宝安区
*/
changeLocation(data){
var _this = this;
var geocoder = new AMap.Geocoder({
radius: 1000,
extensions: "all"
});
geocoder.getLocation(data,function(status, result){
if (status === 'complete' && result.info === 'OK') {
if (result && result.geocodes) {
_this.center = [result.geocodes[0].location.lng,result.geocodes[0].location.lat];
_this.circleList[0].center = [result.geocodes[0].location.lng, result.geocodes[0].location.lat];
}
}
});
}