Python的标准GUI库:Tkinter开发基础
Tkinter是Python的标准GUI库,Python使用Tkinter可以快速创建GUI应用程序。因为Tkinter内置在Python的安装包中,所以只要安装Python之后就能导入Tkinter库。另外,开发工具IDLE也是基于Tkinter编写而成的,对于简单的图形界面,Tkinter能够应付自如。本章将详细讲解基于Tkinter框架开发图形化界面程序的核心知识。
4.1 Tkinter开发基础
在Python程序中,Tkinter是Python的一个模块,它可以像其他模块一样在Python交互式shell中(或者“.py”程序中)导入,导入Tkinter模块后,就可使用Tkinter模块中的函数、方法等进行GUI编程。开发者可以使用Tkinter库中的文本框、按钮、标签等组件实现GUI开发。整个实现过程十分简单,例如,要实现某个界面元素,只需要调用对应的Tkinter组件即可。
4.1.1 第一个Tkinter程序
当在Python程序中使用Tkinter创建图形界面时,首先要使用“import”语句导入Tkinter模块。
import tkinter
如果在Python的交互式环境中输入上述语句后没有发生错误,则说明当前Python已经安装了Tkinter模块。这样以后在编写程序时只要使用import语句导入Tkinter模块,就可使用Tkinter模块中的函数、对象等进行GUI编程。
在Python程序中使用Tkinter模块时,需要先使用tkinter.Tk生成一个主窗口对象,然后才能使用Tkinter模块中其他的函数和方法等元素。生成主窗口以后才可以向里面添加组件,或者直接调用其mainloop()方法进行消息循环。实例文件first.py演示了使用Tkinter创建第一个GUI程序的过程。
源码路径:daima\4\4-1\first.py
import tkinter #导入Tkinter模块top = tkinter.Tk() #生成一个主窗口对象#进入消息循环top.mainloop()
在上述实例代码中,首先导入Tkinter模块,然后tkinter.Tk生成一个主窗口对象,并进入消息循环。生成的窗口具有一般应用程序窗口的基本功能,可以最小化、最大化、关闭,还有标题栏,甚至使用鼠标可以调整其大小。执行文件first.py后的效果如图4-1所示。
图4-1 执行文件first.py后的效果
通过上述实例代码创建了一个简单的窗口,在完成窗口内部组件的创建工作后,也要进入消息循环中,这样可以处理窗口及其内部组件的事件。
4.1.2 向窗口中添加组件
前面创建的窗口只是一个容器,在这个容器中还可以添加其他元素。在Python程序中,使用Tkinter创建窗口后,可以向窗口中添加组件元素。组件与窗口一样,也是通过Tkinter模块中相应的组件函数生成的。在生成组件以后,就可以使用pack、grid或place等方法将它添加到窗口中。实例文件zu.py演示了使用Tkinter向窗体中添加组件的过程。
源码路径:daima\4\4-1\zu.py
import tkinter #导入Tkinter模块root = tkinter.Tk() #生成一个主窗口对象#实例化标签组件label= tkinter.Label(root, text="Python, tkinter!")label.pack() #将标签添加到窗口中button1 = tkinter.Button(root, text="按钮1") #创建按钮1button1.pack(side=tkinter.LEFT) #将按钮1添加到窗口中button2 = tkinter.Button(root, text="按钮2") #创建按钮2button2.pack(side=tkinter.RIGHT) #将按钮2添加到窗口中root.mainloop() #进入消息循环
在上述实例代码中,分别实例化了Tkinter模块中的一个标签组件和两个按钮组件,然后调用pack()方法将这3个组件添加到主窗口中。执行文件zu.py后的效果如图4-2所示。
图4-2 执行文件zu.py后的效果
4.2 Tkinter控件开发
4.1节中创建的一个窗口,实际上只是一个存放控件的“容器”。为了满足项目的需求,在创建窗口以后,需要根据程序的功能向窗口中添加对应的控件,然后定义与实际相关的处理函数,这样才算是一个完整的GUI程序。本节将详细讲解使用Tkinter控件开发Python程序的知识。
4.2.1 Tkinter控件概览
在Tkinter模块中提供了各种各样的控件,如按钮、标签和文本框。这些控件通常也称为组件或者部件。其中最主要的控件如下。
- Button:按钮控件,用于在程序中显示按钮。
- Canvas:画布控件,用于显示图形元素,如线条或文本。
- Checkbutton:多选框控件,用于在程序中提供多项选择框。
- Entry:输入控件,用于显示简单的文本内容。
- Frame:框架控件,用于在屏幕上显示一个矩形区域,多用来作为容器。
- Label:标签控件,用于显示文本和位图。
- Listbox:列表框控件,用于显示一个字符串列表给用户。
- Menubutton:菜单按钮控件,用于显示菜单项。
- Menu:菜单控件,用于显示菜单栏、下拉菜单和弹出菜单。
- Message:消息控件,用来显示多行文本,与标签类似。
- Radiobutton:单选按钮控件,用于显示一个单选按钮的状态。
- Scale:范围控件,用于显示一个数值刻度,表示输出的范围。
- Scrollbar:滚动条控件,当内容超过可视化区域时使用,如列表框。
- Text:文本控件,用于显示多行文本。
- Toplevel:容器控件,用来提供一个单独的对话框,与Frame类似。
- Spinbox:微调框控件,与Entry类似,但是可以指定输入范围值。
- PanedWindow:管理窗口布局控件,可以包含一个或者多个子控件。
- LabelFrame:简单的容器控件,常用于复杂的窗口布局。
- messagebox:用于显示应用程序的消息框。
在Tkinter模块的组件中,还提供了对应的属性和方法,其中标准属性是所有控件所拥有的共同属性,如大小、字体和颜色。Tkinter模块中的标准属性如表4-1所示。
表4-1 Tkinter模块中的标准属性
| 标准属性 | 描述 | |
|---|---|---|
| Dimension | 控件大小 | |
| Color | 控件颜色 | |
| Font | 控件字体 | |
| Anchor | 锚点 | |
| Relief | 控件样式 | |
| Bitmap | 位图 | |
| Cursor | 光标 |
在Tkinter模块中,控件有特定的几何状态管理方法,用于管理整个控件区域的组织。其中Tkinter控件公开的几何状态管理方法如表4-2所示。
表4-2 Tkinter控件公开的几何状态管理方法
| 公开的几何状态管理方法 | 描述 |
|---|---|
| pack() | 通过调用这个方法把控件打包到父控件容器中 |
| grid() | 通过设置row和column属性,让控件自动对齐到网格 |
| place() | 在一个特定的位置放置父组件 |
在前面的实例文件zu.py中,使用组件的pack()方法将组件添加到窗口中,而没有设置控件的位置,控件的位置是由Tkinter模块自动确定的。在一个包含多个控件的窗口中,为了让组件布局更加合理,可以通过向pack()方法传递参数来设置控件在窗口中的具体位置。除了组件的pack()方法之外,还可以通过使用grid()方法和place()方法来设置控件的位置。
实例文件Frame.py演示了使用Frame调整窗体布局的过程。
源码路径:daima\4\4-2\Frame.py
from tkinter import *root = Tk()root.title("hello world")root.geometry('300x200')Label(root, text='校训', font=('Arial', 20)).pack()frm = Frame(root)#左frm_L = Frame(frm)Label(frm_L, text='厚德', font=('Arial', 15)).pack(side=TOP)Label(frm_L, text='博学', font=('Arial', 15)).pack(side=TOP)frm_L.pack(side=LEFT)#右frm_R = Frame(frm)Label(frm_R, text='敬业', font=('Arial', 15)).pack(side=TOP)Label(frm_R, text='乐群', font=('Arial', 15)).pack(side=TOP)frm_R.pack(side=RIGHT)frm.pack()root.mainloop()
执行文件Frame.py后的效果如图4-3所示。
4.2.2 使用按钮控件
在Tkinter库中有很多GUI控件,主要包括图形化界面中常用的按钮、标签、文本框、菜单、单选框、复选框等,本节将介绍使用按钮控件的方法。当使用按钮控件tkinter.Button时,通过向它传递属性参数可以控制按钮的属性,例如,可以设置按钮上文本的颜色、按钮的颜色、按钮的大小以及按钮的状态等。在 Tkinter库的按钮控件中,常用的属性控制参数如表4-3所示。
图4-3 执行文件Frame.py后的效果
表4-3 按钮控件常用的属性控制参数
| 参数名 | 功能 |
|---|---|
| anchor | 指定按钮上文本的位置 |
| background (bg) | 指定按钮的背景色 |
| bitmap | 指定按钮上显示的位图 |
| borderwidth (bd) | 指定按钮边框的宽度 |
| command | 指定按钮消息的回调函数 |
| cursor | 指定鼠标移动到按钮上的指针样式 |
| font | 指定按钮上文本的字体 |
| foreground (fg) | 指定按钮的前景色 |
| height | 指定按钮的高度 |
| image | 指定按钮上显示的图片 |
| state | 指定按钮的状态 |
| text | 指定按钮上显示的文本 |
| width | 指定按钮的宽度 |
实例文件an.py演示了使用Tkinter向窗体添加按钮控件的过程。
源码路径:daima\4\4-2\an.py
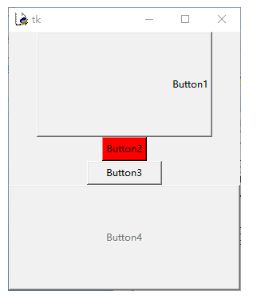
import tkinter #导入tkinter模块root = tkinter.Tk() #生成一个主窗口对象button1 = tkinter.Button(root, #创建按钮1anchor = tkinter.E,#设置文本的对齐方式text = 'Button1', #设置按钮上显示的文本width = 30, #设置按钮的宽度height = 7) #设置按钮的高度button1.pack() #将按钮添加到窗口中button2 = tkinter.Button(root, #创建按钮2text = 'Button2', #设置按钮上显示的文本bg = 'blue') #设置按钮的背景色button2.pack() #将按钮添加到窗口中button3 = tkinter.Button(root, #创建按钮3text = 'Button3', #设置按钮上显示的文本width = 12, #设置按钮的宽度height = 1) #设置按钮的高度button3.pack() #将按钮添加到窗口中button4 = tkinter.Button(root, #创建按钮4text = 'Button4', #设置按钮上显示的文本width = 40, #设置按钮的宽度height = 7, #设置按钮的高度state = tkinter.DISABLED) #设置按钮为禁用的button4.pack() #将按钮添加到窗口中root.mainloop() #进入消息循环
上述实例代码使用不同的属性参数实例化了4个按钮,并分别将这4个按钮添加到了主窗口中。执行后会在主程序窗口中显示出4种不同的按钮,执行效果如图4-4所示。
图4-4 执行文件an.py后的效果
4.2.3 使用文本框控件
在Tkinter库的控件中,文本框控件主要用来实现信息接收和用户的信息输入功能。在 Python 程序中,使用tkinter.Entry与tkinter.Text可以创建单行文本框和多行文本框组件。通过向文本框控件传递属性参数可以设置文本框的背景色、大小、状态等。表4-4所示了tkinter.Entry和tkinter.Text所共有的几个属性控制参数。
表4-4 tkinter.Entry和tkinter.Text所共有的属性控制参数
| 参数名 | 功能 |
|---|---|
| background (bg) | 指定文本框的背景色 |
| borderwidth (bd) | 指定文本框边框的宽度 |
| font | 指定文本框中文字的字体 |
| foreground (fg) | 指定文本框的前景色 |
| selectbackground | 指定选定文本的背景色 |
| selectforeground | 指定选定文本的前景色 |
| show | 指定文本框中显示的字符,如果是星号,则表示文本框为密码框 |
| state | 指定文本框的状态 |
| width | 指定文本框的宽度 |
实例文件wen.py演示了使用Tkinter在窗体中使用文本框控件的过程。
源码路径:daima\4\4-2\wen.py
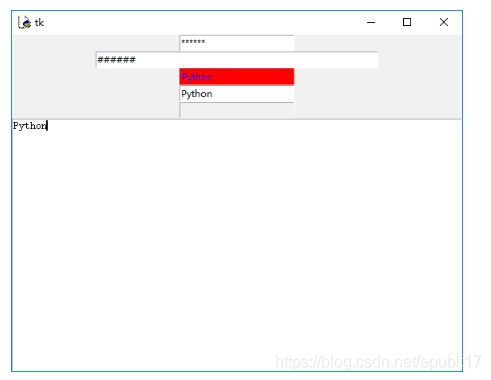
import tkinter #导入Tkinter模块root = tkinter.Tk() #生成一个主窗口对象entry1 = tkinter.Entry(root, #创建单行文本框1show = '*',) #设置显示的文本是星号entry1.pack() #将文本框添加到窗口中entry2 = tkinter.Entry(root, #创建单行文本框2show = '#', #设置显示的文本是井号width = 50) #设置文本框的宽度entry2.pack() #将文本框添加到窗口中entry3 = tkinter.Entry(root, #创建单行文本框3bg = 'red', #设置文本框的背景色fg = 'blue') #设置文本框的前景色entry3.pack() #将文本框添加到窗口中entry4 = tkinter.Entry(root, #创建单行文本框4selectbackground = 'red', #设置选中文本的背景色selectforeground = 'gray') #设置选中文本的前景色entry4.pack() #将文本框添加到窗口中entry5 = tkinter.Entry(root, #创建单行文本框5state = tkinter.DISABLED) #禁用文本框entry5.pack() #将文本框添加到窗口中edit1 = tkinter.Text(root, #创建多行文本框selectbackground = 'red', #设置选中文本的背景色selectforeground = 'gray')edit1.pack() #将文本框添加到窗口中root.mainloop() #进入消息循环
上述实例代码使用不同的属性参数实例化了6种文本框,执行后的效果如图4-5所示。
图4-5 执行文件wen.py后的效果
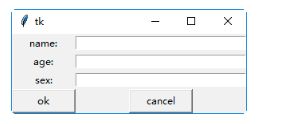
实例文件wen1.py演示了使用Tkinter在窗体中实现会员注册界面的过程。
源码路径:daima\4\4-2\wen1.py
from tkinter import *class MainWindow:def __init__(self):self.frame = Tk()self.label_name = Label(self.frame, text="name:")self.label_age = Label(self.frame, text="age:")self.label_sex = Label(self.frame, text="sex:")self.text_name = Text(self.frame, height="1", width=30)self.text_age = Text(self.frame, height="1", width=30)self.text_sex = Text(self.frame, height="1", width=30)self.label_name.grid(row=0, column=0)self.label_age.grid(row=1, column=0)self.label_sex.grid(row=2, column=0)self.button_ok = Button(self.frame, text="ok", width=10)self.button_cancel = Button(self.frame, text="cancel", width=10)self.text_name.grid(row=0, column=1)self.text_age.grid(row=1, column=1)self.text_sex.grid(row=2, column=1)self.button_ok.grid(row=3, column=0)self.button_cancel.grid(row=3, column=1)self.frame.mainloop()frame = MainWindow()
执行后的效果如图4-6所示。
图4-6 执行文件wen1.py后的效果
4.2.4 使用菜单控件
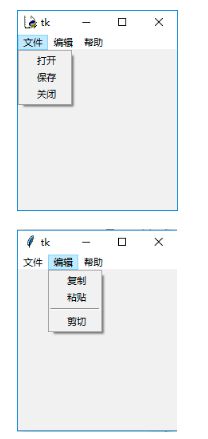
在Tkinter库的控件中,使用菜单控件的方式与使用其他控件的方式有所不同。当创建菜单控件时,需要使用创建主窗口的config()方法将菜单添加到窗口中。实例文件cai.py演示了使用Tkinter在窗体中使用菜单控件的过程。
源码路径:daima\4\4-2\cai.py
import tkinterroot = tkinter.Tk()menu = tkinter.Menu(root)submenu = tkinter.Menu(menu, tearoff=0)submenu.add_command(label="打开")submenu.add_command(label="保存")submenu.add_command(label="关闭")menu.add_cascade(label="文件", menu=submenu)submenu = tkinter.Menu(menu, tearoff=0)submenu.add_command(label="复制")submenu.add_command(label="粘贴")submenu.add_separator()submenu.add_command(label="剪切")menu.add_cascade(label="编辑", menu=submenu)submenu = tkinter.Menu(menu, tearoff=0)submenu.add_command(label="关于")menu.add_cascade(label="帮助", menu=submenu)root.config(menu=menu)root.mainloop()
在上述实例代码中,在主窗口中加入了3个主菜单,而在每个主菜单下又创建了对应的子菜单。其中在主窗口中显示了3个主菜单(文件、编辑、帮助),而在“文件”主菜单下设置了3个子菜单(打开、保存、关闭)。在第二个菜单“编辑”中,通过代码“submenu.add_separator()”添加了一条分割线。执行文件cai.py后的效果如图4-7所示。
图4-7 执行文件cai.py后的效果
4.2.5 使用标签控件
在Python程序中,标签控件的功能是在窗口中显示文本或图片。在Tkinter库的控件中,使用tkinter.Label可以创建标签控件。标签控件常用的属性参数如表4-5所示。
表4-5 标签控件常用的属性参数
| 参数名 | 功能 |
|---|---|
| anchor | 指定标签中文本的位置 |
| background (bg) | 指定标签的背景色 |
| borderwidth (bd) | 指定标签的边框宽度 |
| bitmap | 指定标签中的位图 |
| font | 指定标签中文本的字体 |
| foreground (fg) | 指定标签的前景色 |
| height | 指定标签的高度 |
| image | 指定标签中的图片 |
| justify | 指定标签中多行文本的对齐方式 |
| text | 指定标签中的文本,可以使用“\n”表示换行 |
| width | 指定标签的宽度 |
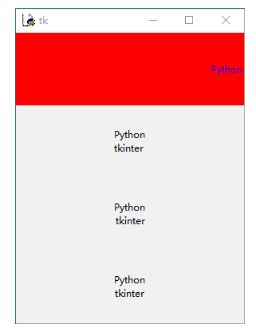
实例文件biao.py演示了使用Tkinter在窗体中创建标签的过程。
源码路径:daima\4\4-2\biao.py
import tkinter #导入tkinter模块root = tkinter.Tk() #生成一个主窗口对象label1 = tkinter.Label(root, #创建标签1anchor = tkinter.E, #设置标签文本的位置bg = 'red', #设置标签的背景色fg = 'blue', #设置标签的前景色text = 'Python', #设置标签中显示的文本width = 40, #设置标签的宽度height = 5) #设置标签的高度label1.pack() #将标签添加到主窗口中label2 = tkinter.Label(root, #创建标签2text = 'Python\ntkinter', #设置标签中显示的文本justify = tkinter.LEFT, #设置多行文本左对齐width = 40, #设置标签的宽度height = 5) #设置标签的高度label2.pack() #将标签添加到主窗口中label3 = tkinter.Label(root, #创建标签3text = 'Python\ntkinter', #设置标签中显示的文本justify = tkinter.RIGHT, #设置多行文本右对齐width = 40, #设置标签的宽度height = 5) #设置标签的高度label3.pack() #将标签添加到主窗口中label4 = tkinter.Label(root, #创建标签4text = 'Python\ntkinter', #设置标签中显示的文本justify = tkinter.CENTER, #设置多行文本居中对齐width = 40, #设置标签的宽度height = 5) #设置标签的高度label4.pack() #将标签添加到主窗口中root.mainloop() #进入消息循环
在上述实例代码中,在主窗口中创建了4个类型的标签,执行文件biao.py后的效果如图4-8所示。
图4-8 执行文件biao.py后的效果
4.2.6 使用单选按钮和复选框控件
在Python程序中,在一组单选按钮中只有一个选项被选中,而在复选框中可以同时选择多个选项。在Tkinter库的控件中,使用tkinter.Radiobutton与tkinter.Checkbutton可以分别创建单选按钮和复选框。通过向它传递属性参数的方式可以单独设置单选按钮和复选框的背景色、大小、状态等。单选按钮和复选框控件常用的属性控制参数如表 4-6所示。
表4-6 单选按钮和复选框控件常用的属性控制参数
| 参数 | 功能 |
|---|---|
| anchor | 设置文本位置 |
| background (bg) | 设置背景色 |
| borderwidth (bd) | 设置边框的宽度 |
| bitmap | 设置组件中的位图 |
| font | 设置组件中文本的字体 |
| foreground (fg) | 设置组件的前景色 |
| height | 设置组件的高度 |
| image | 设置组件中的图片 |
| justify | 设置组件中多行文本的对齐方式 |
| text | 设置组件中的文本,可以使用“\n”表示换行 |
| value | 设置组件被选中后关联变量的值 |
| variable | 设置组件所关联的变量 |
| width | 设置组件的宽度 |
在Python程序中,variable是单选按钮和复选框控件中比较重要的属性参数,需要使用tkinter.IntVar或tkinter.StringVar生成通过variable指定的变量。其中tkinter.IntVar可以生成一个整型变量,而tkinter.StringVar可以生成一个字符串变量。当使用tkinter.IntVar或者tkinter.StringVar生成变量后,可以使用set()方法设置变量的初始值。如果这个初始值与组件的value所指定的值相同,则这个组件处于被选中状态。如果其他组件被选中,则变量值将被修改为这个组件value所指定的值。
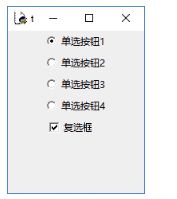
实例文件danfu.py演示了在Tkinter窗体中创建单选按钮和复选框的过程。
源码路径:daima\4\4-2\danfu.py
import tkinter #导入tkinter模块root = tkinter.Tk() #生成一个主窗口对象r = tkinter.StringVar() #生成字符串变量r.set('1') #初始化变量值radio = tkinter.Radiobutton(root, #创建单选按钮1variable = r, #单选按钮关联的变量value = '1', #设置选中单选按钮时的变量值text = '单选按钮1') #设置单选按钮的显示文本radio.pack() #将单选按钮1添加到窗口中radio = tkinter.Radiobutton(root, #创建单选按钮2variable = r, #单选按钮关联的变量value = '2', #设置选中单选按钮时的变量值text = '单选按钮2' ) #设置单选按钮的显示文本radio.pack() #将单选按钮2添加到窗口中radio = tkinter.Radiobutton(root, #创建单选按钮3variable = r, #单选按钮关联的变量value = '3', #设置选中单选按钮时的变量值text = '单选按钮3' ) #设置单选按钮的显示文本radio.pack() #将单选按钮3添加到窗口中radio = tkinter.Radiobutton(root, #创建单选按钮4variable = r, #单选按钮关联的变量value = '4', #设置选中单选按钮时的变量值text = '单选按钮4' ) #设置单选按钮的显示文本radio.pack() #将单选按钮4添加到窗口中c = tkinter.IntVar() #生成整型变量c.set(1) #变量初始化check = tkinter.Checkbutton(root, #创建复选按钮text = '复选按钮', #设置复选按钮的显示文本variable = c, #复选按钮关联的变量onvalue = 1, #设置选中复选按钮时的变量值1offvalue = 2) #设置未选中复选按钮时的变量值2check.pack() #将复选按钮添加到窗口中root.mainloop() #进入消息循环print(r.get()) #调用函数get()输出rprint(c.get()) #调用函数get()输出c
在上述实例代码中,在主窗口中分别创建了一个包含4个选项的单选按钮和一个复选框,其中使用函数StringVar()生成字符串变量,并将生成的字符串用于单选按钮组件。使用函数IntVar()生成整型变量,并将生成的变量用于复选框。执行文件danfu.py后的效果如图4-9所示。
图4-9 执行文件danfu.py后的效果
4.2.7 使用绘图控件
在Python程序中,可以使用tkinter.Canvas创建Canvas绘图控件,通过Canvas控件提供的方法可以绘制直线、圆弧、矩形以及图片。绘图控件Canvas常用的属性控制参数如表4-7所示。
表4-7 绘图控件Canvas常用的属性控制参数
| 属性参数 | 功能 |
|---|---|
| background (bg) | 设置绘图控件的背景色 |
| borderwidth (bd) | 设置绘图控件的边框宽度 |
| bitmap | 设置绘图控件中的位图 |
| foreground (fg) | 设置绘图控件的前景色 |
| height | 设置绘图控件的高度 |
| image | 设置绘图控件中的图片 |
| width | 设置绘图控件的宽度 |
绘图控件Canvas常用的绘图方法如表4-8所示。
表4-8 绘图控件Canvas常用的绘图方法
| 方法 | 功能 |
|---|---|
| create _arc | 绘制圆弧 |
| create_bitmap | 绘制位图,支持XBM |
| create_image | 绘制图片,支持GIF格式 |
| create_line | 绘制直线 |
| create_oval | 绘制椭圆 |
| create_polygon | 绘制多边形 |
| create_rectang1e | 绘制矩形 |
| create_text | 绘制文字 |
| create_window | 绘制窗口 |
| delete | 删除绘制的图形 |
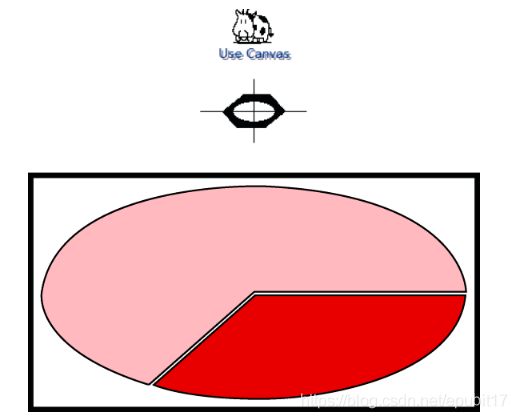
实例文件tu.py演示了使用Tkinter在窗体中绘制图形的过程。
源码路径:daima\4\4-2\tu.py
import tkinter #导入tkinter模块root = tkinter.Tk() #生成一个主窗口对象canvas = tkinter.Canvas(root, #创建绘图控件width = 600, #设置绘图控件的宽度height = 480, #设置绘图控件的高度bg = 'white') #设置绘图控件的背景色#下一行代码用于打开一幅照片im = tkinter.PhotoImage(file='5-140FGZ249-51.gif')canvas.create_image(300,50,image = im) #将打开的照片添加到绘图控件中canvas.create_text(302,77, #绘制文字text = 'Use Canvas',fill = 'gray') #设置绘制文字的内容canvas.create_text(300,75, #绘制文字text = 'Use Canvas', #绘制的文字内容fill = 'blue') #文字的颜色canvas.create_polygon(290,114,316,114, #绘制一个六边形330,130,310,146,284,146,270,130)canvas.create_oval(280,120,320,140, #绘制一个椭圆fill = 'white') #设置椭圆颜色为白色canvas.create_line(250,130,350,130) #绘制直线canvas.create_line(300,100,300,160) #绘制直线canvas.create_rectangle(90,190,510,410, #绘制矩形width=5) #设置矩形的线宽为5canvas.create_arc(100, 200, 500, 400, #绘制圆弧start=0, extent=240, #设置圆弧的起始角度和终止角度fill="pink") #设置圆弧的颜色为粉色canvas.create_arc(103,203,500,400, #绘制圆弧start=241, extent=118, #设置圆弧的起始角度和终止角度fill="red") #设置圆弧的颜色为红色canvas.pack() #将绘图控件添加到窗口中root.mainloop() #进入消息循环
在上述实例代码中,首先创建了一个Canvas控件对象,然后在上面分别绘制了文字、图形、六边形、椭圆、直线、矩形和圆弧等图形,最后把Canvas实例添加到主窗口中进行显示。执行文件tu.py后的效果如图4-10所示。
图4-10 执行文件tu.py后的效果
4.3 事件处理
在使用Tkinter库实现GUI开发的过程中,属性和方法是Tkinter控件的两个重要元素。但除此之外,还需要借助事件来实现Tkinter控件的动态功能效果。例如,在窗口中创建一个文件菜单,单击“文件”菜单后应该打开一个“选择文件”对话框,只有这样才是一个合格的软件。这个单击“文件”菜单就打开一个“选择文件”对话框的过程是通过单击事件完成的。由此可见,在计算机控件应用中,事件就是执行某个功能的动作。本节将详细讲解库Tkinter中常用事件的基本知识。
4.3.1 Tkinter事件基础
在计算机系统中有很多种事件,如鼠标事件、键盘事件和窗口事件等。鼠标事件主要是指鼠标按键的按下、释放,鼠标滚轮的滚动,鼠标指针移进、移出组件等所触发的事件。键盘事件主要是指键的按下、释放等所触发的事件。窗口事件是指改变窗口大小、组件状态等所触发的事件。
在Tkinter库中,事件是指在各个组件上发生的各种鼠标事件和键盘事件。对于按钮组件、菜单组件来说,可以在创建组件时通过参数command指定其事件的处理函数。除组件所触发的事件之外,在创建右键弹出菜单时还需处理右击事件。类似的事件还有鼠标事件、键盘事件和窗口事件。
在Python程序的Tkinter库中,鼠标事件、键盘事件和窗口事件可以采用事件绑定的方法来处理消息。为了实现控件绑定功能,可以使用控件中的bind()方法实现,或者使用bind_class()方法实现类绑定,分别调用函数或者类来响应事件。bind_all()方法也可以绑定事件,bind_all()方法能够将所有的组件事件绑定到事件响应函数上。上述3个方法的具体语法格式如下。
bind(sequence, func, add)bind_class( className, sequence, func, add)bind_all (sequence, func, add)
各个参数的具体说明如下。
- func:表示所绑定的事件处理函数。
- add:表示可选参数,为空字符或者“+”。
- className:表示所绑定的类。
- sequence:表示所绑定的事件,必须是以尖括号“<>”包围的字符串。
在Tkinter库中,常用的鼠标事件如下。
:表示按下鼠标左键,而 表示按下鼠标中键, 表示按下鼠标右键。 :表示按下鼠标左键,与 相同。 :表示释放鼠标左键。 :表示按住鼠标左键并移动。 :表示双击鼠标左键。 :表示鼠标指针进入某一组件区域。 :表示鼠标指针离开某一组件区域。 :表示鼠标滑轮滚动动作。
在上述鼠标事件中,数字“1”可以替换成2或3。其中数字“2”表示鼠标中键,数字“3”表示鼠标右键。例如,
在Tkinter库中,常用的键盘事件如下。
:表示按下A键,可用其他字母键代替。 :表示同时按下Alt键和A键。 :表示同时按下Control键和A键。 :表示同时按下Shift键和A键。 :表示快速地按两下A键。 :表示先按下CapsLock键再按下A键。
在上述键盘事件中,还可以使用Alt键、Control键和Shift的组合键。例如
在Tkinter库中,常用的窗口事件如下。
- Activate:当控件由不可用转为可用时触发。
- Configure:当控件大小改变时触发。
- Deactivate:当控件由可用转为不可用时触发。
- Destroy:当控件被销毁时触发。
- Expose:当控件从被遮挡状态中暴露出来时触发。
- FocusIn:当控件获得焦点时触发。
- FocusOut:当控件失去焦点时触发。
- Map:当控件由隐藏状态变为显示状态时触发。
- Property:当窗体的属性被删除或改变时触发。
- Unmap:当控件由显示状态变为隐藏状态时触发。
- Visibility:当控件变为可视状态时触发。
当把窗口中的事件绑定到函数时,如果触发该事件,则会调用所绑定的函数进行处理。触发事件后,系统将向该函数传递一个event对象的参数。正因为如此,应该将被绑定的响应事件函数定义成如下格式。
def function (event):<语句>
在上述格式中,event对象具有的属性信息如表4-9所示。
表4-9 event对象的属性信息
| 属性 | 功能 |
|---|---|
| char | 按键字符,仅对键盘事件有效 |
| keycode | 按键名,仅对键盘事件有效 |
| keysym | 按键编码,仅对键盘事件有效 |
| num | 鼠标按键,仅对鼠标事件有效 |
| type | 所触发的事件类型 |
| widget | 引起事件的控件 |
| width, height | 控件改变后的大小,仅对Configure有效 |
| x,y | 相对于窗口,鼠标当前的位置 |
| x_root, y_root | 相对于整个屏幕,鼠标当前的位置 |
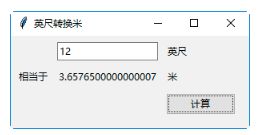
实例文件zhuan.py演示了使用Tkinter创建一个“英尺/米”转换器的过程。
源码路径:daima\4\4-3\zhuan.py
from tkinter import *from tkinter import ttkdef calculate(*args):try:value = float(feet.get())meters.set((0.3048 * value * 10000.0 + 0.5) / 10000.0)except ValueError:passroot = Tk()root.title("英尺转换米")mainframe = ttk.Frame(root, padding="3 3 12 12")mainframe.grid(column=0, row=0, sticky=(N, W, E, S))mainframe.columnconfigure(0, weight=1)mainframe.rowconfigure(0, weight=1)feet = StringVar()meters = StringVar()feet_entry = ttk.Entry(mainframe, width=7, textvariable=feet)feet_entry.grid(column=2, row=1, sticky=(W, E))ttk.Label(mainframe, textvariable=meters).grid(column=2, row=2, sticky=(W, E))ttk.Button(mainframe, text="计算", command=calculate).grid(column=3, row=3, sticky=W)ttk.Label(mainframe, text="英尺").grid(column=3, row=1, sticky=W)ttk.Label(mainframe, text="相当于").grid(column=1, row=2, sticky=E)ttk.Label(mainframe, text="米").grid(column=3, row=2, sticky=W)for child in mainframe.winfo_children(): child.grid_configure(padx=5, pady=5)feet_entry.focus()root.bind('', calculate) root.mainloop()
上述代码的实现流程如下。
1)导入了Tkinter所有的模块,这样可以直接使用Tkinter的所有功能,这是Tkinter的标准做法。然而,在后面导入ttk后,接下来要用到的组件前面都要加前缀。举个例子,直接调用“Entry”会调用Tkinter内部的模块。然而,我们需要的是ttk里的“Entry”,所以,要使用“ttk.Enter”,如你所见,许多函数在两者中都有。如果同时用到这两个模块,则需要根据整体代码选择使用哪个模块,让ttk的调用更加清晰,本书也会使用这种风格。
2)创建主窗口,设置窗口的标题为“英尺转换米”。然后创建一个frame控件,用户界面上的所有东西都包含在里面,并且放在主窗口中。columnconfigure”/“rowconfigure用于告诉Tk,如果调整主窗口的大小,frame空间的大小也随之调整。
3)创建3个主要的控件,一个用来输入英尺的文本框,一个用来表示转换成米后的结果的标签,一个用于执行计算的“计算”按钮。这3个控件都是窗口中“带主题”控件的类的实例。同时为它们设置一些选项,比如输入的宽度、按钮显示的文本等。输入框和标签都带了一个神秘的参数“textvariable”。如果仅创建控件,控件是不会自动显示在屏幕上的,因为Tk并不知道这些控件和其他控件的位置关系。那是“grid”部分要做的事情。还记得程序的网格布局吗?我们把每个控件放到对应的行或者列中,“sticky”选项指明控件在网格单元中的排列,采用的是指南针方向。所以“w”代表固定这个控件在左边的网格中,“we”代表固定这个控件在左边的网格和右边的网格之间。
4)创建3个静态标签,然后放在合适的网格位置中。在最后4行代码中,首先处理frame中的所有控件,并且在每个控件的四周添加一些空隙。可以在之前调用grid的时候做这些事,但上面这样做也是一个不错的选择。然后告诉Tk让输入框获取到焦点。这个方法可以让光标一开始就在输入框的位置,用户可以不用再单击了。最后告诉Tk,如果用户按下了Enter键,就执行计算,等同于用户单击“计算”按钮。
def calculate(*args):try:value = float(feet.get())meters.set((0.3048 * value * 10000.0 + 0.5)/10000.0)except ValueError:pass
在上述代码中定义了计算过程,无论是按Enter键还是单击“计算”按钮,都会从文本框中获取英尺,转换成米,然后输出到标签中。执行“英尺转换米”的效果如图4-11所示。
图4-11 执行“英尺转换米”的效果
本文截选自《Python核心技术实战详解》第四章。张洪朋,王卫军 著。
编辑推荐
1.内容讲解深入。
本书对Python的核心知识进行了深入剖析,循序渐进地讲解了核心功能模块的开发技术,帮助读者快速步入Python开发高手之列。
2.提供更为广泛的解决方案。
本书深入讲解了10个不同的主题模块,每一个主题涵盖了特定应用开发领域。在书中不仅给出了案例讲解,还包含了更多的拓展知识,能够帮助读者使用Python 开发各种类型的应用程序。
3.通过网站论坛形成互帮互学的朋友圈。
为了方便给读者答疑,特提供了网站论坛等支持,并且随时在线与读者互动,让大家在互学互帮中形成一个良好的学习编程的氛围。
内容简介
本书逐层深入地介绍了Python的核心开发技术,并通过具体实例演练了各个知识点的使用流程。全书共10章,分别讲解了正则表达式、网络编程、多线程开发、Tkinter图形化界面开发、数据持久化、Pygame游戏开发、数据可视化、Django Web开发、Flask Web开发和网络爬虫开发等知识。全书简洁而不失技术深度,内容丰富,以通俗易懂的文字介绍了复杂的案例,易于阅读。
本书适用于已经了解Python基础语法的读者,以及希望进一步提高自己Python开发水平的读者,也可以作为大专院校相关专业的师生用书和培训学校的专业性教材。