[ 编辑本段]
CSS历史 从1990年代初HTML被发明开始,样式表就以各种形式出现了,不同的浏览器结合了它们各自的样式语言,读者可以使用这些样式语言来调节网页的显示方式。一开始样式表是给读者用的,最初的HTML版本只含有很少的显示属性,读者来决定网页应该怎样被显示。
但随着HTML的成长,为了满足设计师的要求,HTML增加了很多显示功能。随着这些功能的增加,外来定义样式的语言越来越没有意义了。
1994年哈坤·利提出了CSS的最初建议;伯特·波斯(Bert Bos)当时正在设计一个叫做Argo的浏览器,他们决定一起合作设计CSS。
当时已经有过一些关于样式表语言的建议了,但CSS是第一个含有“层叠”的主意的。在CSS中,一个文件的样式可以从其他的样式表中继承下来。读者在有些地方可以使用他自己更喜欢的样式,在其他地方去继承,或“层叠”作者的样式, 这种层叠的方式使作者和读者都可以灵活地加入自己的设计,混合各人的爱好。
哈坤于1994年在芝加哥的一次会议上第一次提出了CSS的建议,1995年他与波斯一起再次提出这个建议。当时W3C刚刚建立,W3C对CSS的发展很感兴趣,它为此组织了一次讨论会。哈坤、波斯和其他一些人(比如微软的托马斯·雷尔登)是这个项目的主要技术负责人。1996年底,CSS已经完成。1996年12月CSS要求的第一版本被出版。
1997年初,W3C内组织了专门管CSS的工作组,其负责人是克里斯·里雷。这个工作组开始讨论第一版中没有涉及到的问题,于是1998年5月出版了CCS的第二版。到2007年为止,第三版还未完备。
[ 编辑本段]
使用CSS+DIV的优点 采用CSS+DIV进行网页重构相对与传统的TABLE网页布局而具有以下3个显著优势:
1:表现和内容相分离
将设计部分剥离出来放在一个独立样式文件中,HTML文件中只存放文本信息。这样的页面对搜索引擎更加友好。
2:提高页面浏览速度
对于同一个页面视觉效果,采用CSS+DIV重构的页面容量要比TABLE编码的页面文件容量小得多,前者一般只有后者的1/2大小。浏览器就不用去编译大量冗长的标签。
3:易于维护和改版
你只要简单的修改几个CSS文件就可以重新设计整个网站的页面。
4: 使用div+css更符合现在的W3C国际标准.
[ 编辑本段]
感性体验CSS
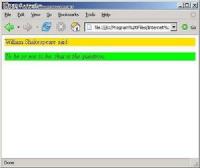
什么是CSS呢?你可能急迫的想知道答案。但是空泛的文字描述意义不大,让我们先来一点感性体验吧。看看这个没有添加CSS的HTML文件:http://www.csszengarden.com/zengarden-sample.html
是一个普普通通的网页。然而通过给这个文件添加的CSS规则,我们可以得到十分美观的网页:http://www.csszengarden.com/
这还不是全部,不改动HTML,只是通过添加不同的CSS规则,我们就可以得到各种不同样式的网页:
http://www.csszengarden.com/?cssfile=/208/208.css&page=0
好了,下面我们再来回答什么是CSS这个问题。
什么是Cascading Style Sheets(层叠样式表)
* CSS是Cascading Style Sheets(层叠样式表)的简称.
* CSS语言是一种标记语言,它不需要编译,可以直接由浏览器解释执行(属于浏览器解释型语言).
* 在标准网页设计中CSS负责网页内容(XHTML)的表现.
* CSS文件也可以说是一个文本文件,它包含了一些CSS标记,CSS文件必须使用css为文件名后缀.
* 可以通过简单的更改CSS文件,改变网页的整体表现形式,可以减少我们的工作量,所以她是每一个网页设计人员的必修课.
* CSS是由W3C的CSS工作组产生和维护的.
[ 编辑本段]
如何将样式表加入到网页 可以用以下三种方式将样式表加入您的网页。而最接近目标的样式定义优先权越高。高优先权样式将继承低优先权样式的未重叠定义但覆盖重叠的定义。例外请参阅 !important 声明。
链入外部样式表文件 (Linking to a Style Sheet)
你可以先建立外部样式表文件(.css),然后使用HTML的link对象。示例如下:
文档标题
而在XML中,你应该如下例所示在声明区中加入:
定义内部样式块对象 (Embedding a Style Block)
你可以在你的HTML文档的和标记之间插入一个块对象。 定义方式请参阅样式表语法。示例如下:
文档标题
请注意,这里将style对象的type属性设置为"text/css",是允许不支持这类型的浏览器忽略样式表单。
内联定义 (Inline Styles)
内联定义即是在对象的标记内使用对象的style属性定义适用其的样式表属性。示例如下:
这一行被增加了左右的外补丁
[ 编辑本段]
CSS的语法: CSS的定义是由三个部分构成:
选择符(selector),属性(properties)和属性的取值(value)。
ccs
语法: selector {property: value} (选择符 {属性:值})
说明:
·选择符是可以是多种形式,一般是你要定义样式的HTML标记,例如BODY、P、TABLE……,你可以通过此方法定义它的属性和值,属性和值要用冒号隔开:
例子:body {color: black},此例的效果是使页面中的文字为黑色。
·如果属性的值是多个单词组成,必须在值上加引号,比如字体的名称经常是几个单词的组合:
例子:p {font-family: "sans serif"} (定义段落字体为sans serif)
· 如果需要对一个选择符指定多个属性时,我们使用分号将所有的属性和值分开:
例子:p {text-align: center; color: red} (段落居中排列;并且段落中的文字为红色)
2. 选择符组
你可以把相同属性和值的选择符组合起来书写,用逗号将选择符分开,这样可以减少样式重复定义:
h1, h2, h3, h4, h5, h6 { color: green } (这个组里包括所有的标题元素,每个标题元素的文字都为绿色)
p, table{ font-size: 9pt } (段落和表格里的文字尺寸为9号字)
效果完全等效于:
p { font-size: 9pt }
table { font-size: 9pt }
3. 类选择符
用类选择符你能够把相同的元素分类定义不同的样式,定义类选择符时,在自定类的名称前面加一个点号。假如你想要两个不同的段落,一个段落向右对齐,一个段落居中,你可以先定义两个类:
p.right {text-align: right}
p.center {text-align: center}
然后用不在不同的段落里,只要在HTML标记里加入你定义的class参数:
这个段落向右对齐的
这个段落是居中排列的
类选择符还有一种用法,在选择符中省略HTML标记名,这样可以把几个不同的元素定义成相同的样式:
.center {text-align: center} (定义.center的类选择符为文字居中排列)
这样的类可以被应用到任何元素上。下面我们使h1元素(标题1)和p元素(段落)都归为“center”类,这使两个元素的样式都跟随“.center”这个类选择符:
这个标题是居中排列的
这个段落也是居中排列的
注意:这种省略HTML标记的类选择符是我们经后最常用的CSS方法,使用这种方法,我们可以很方便的在任意元素上套用预先定义好的类样式。
4. ID选择符
在HTML页面中ID参数指定了某个单一元素,ID选择符是用来对这个单一元素定义单独的样式。
ID选择符的应用和类选择符类似,只要把CLASS换成ID即可。将上例中类用ID替代,ID只能在一个页面中出现一次,而class可以多次运用.
ccs
这个段落向右对齐
定义ID选择符要在ID名称前加上一个“#”号。和类选择符相同,定义ID选择符的属性也有两种方法。下面这个例子,ID属性将匹配所有id="intro"的元素:
#intro
{
font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent
} (字体尺寸为默认尺寸的110%;粗体;蓝色;背景颜色透明)
下面这个例子,ID属性只匹配id="intro"的段落元素:
p#intro
{
font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent
}
注意:ID选择符局限性很大,只能单独定义某个元素的样式,一般只在特殊情况下使用。
5. 包含选择符
可以单独对某种元素包含关系定义的样式表,元素1里包含元素2,这种方式只对在元素1里的元素2定义,对单独的元素1或元素2无定义,例如:
table a
{
font-size: 12px
}
在表格内的链接改变了样式,文字大小为12像素,而表格外的链接的文字仍为默认大小。
6. 样式表的层叠性
层叠性就是继承性,样式表的继承规则是外部的元素样式会保留下来继承给这个元素所包含的其他元素。事实上,所有在元素中嵌套的元素都会继承外层元素指定的属性值,有时会把很多层嵌套的样式叠加在一起,除非另外更改。例如在DIV标记中嵌套P标记:
CSS
div { color: red; font-size:9pt}
……
这个段落的文字为红色9号字
(P元素里的内容会继承DIV定义的属性)
注意:有些情况下内部选择符不继承周围选择符的值,但理论上这些都是特殊的。例如,上边界属性值是不会继承的,直觉上,一个段落不会同文档BODY一样的上边界值。
另外,当样式表继承遇到冲突时,总是以最后定义的样式为准。如果上例中定义了P的颜色:
div { color: red; font-size:9pt}
p {color: blue}
……
这个段落的文字为蓝色9号字
我们可以看到段落里的文字大小为9号字是继承div属性的,而color属性则依照最后定义的。
不同的选择符定义相同的元素时,要考虑到不同的选择符之间的优先级。ID选择符,类选择符和HTML标记选择符,因为ID选择符是最后加上元素上的,所以优先级最高,其次是类选择符。如果想超越这三者之间的关系,可以用!important提升样式表的优先权,例如:
p { color: #FF0000!important }
.blue { color: #0000FF}
#id1 { color: #FFFF00}
我们同时对页面中的一个段落加上这三种样式,它最后会依照被!important申明的HTML标记选择符样式为红色文字。如果去掉!important,则依照优先权最高的ID选择符为黄色文字。
7. 注释:/* ... */
你可以在CSS中插入注释来说明你代码的意思,注释有利于你或别人以后编辑和更改代码时理解代码的含义。在浏览器中,注释是不显示的。CSS注释以"/*" 开头,以"*/" 结尾,如下:
/* 定义段落样式表 */
p
{
text-align: center; /* 文本居中排列 */
ccs
color: black; /* 文字为黑色 */
font-family: arial /* 字体为arial */
}
css可以用任何写文本的工具进行开发,如文本工具,dreamweaver开发
css也是一种语言,这种语言要和html或者xhtml语言相结合才起作用,
css简单来说就是用来美化网页用的,用css语言来控制网页的外观
举个例子
xhtml部分:
此时在页面上的表达形式是一个竖向列表,这样不够美观,
可以css来改善这个列表为一个横向导航条和超链接
css部分:
ul{list-style:none;margin:0px;padding:0px}
ul li{margin:0px;padding:0px;float:left;}
ul li a{display:block;width:100px;height:30px;background:#efefef;color:#333;text-decoration:none;text-align:center}
ul li a:hover{background:#333;color:#fff;}
添加上css后,这个列表变成横向的导航条了,超级链接是淡色背景,灰色字体,没有下划线,高度是30像素,宽度是100像素
当我们鼠标经过这个超级链接时候,变成灰色背景,白色字体
在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。
它的作用可以达到:
(1)在几乎所有的浏览器上都可以使用。
(2)以前一些非得通过图片转换实现的功能,现在只要用CSS就可以轻松实现,从而更快地下载页面。
(3)使页面的字体变得更漂亮,更容易编排,使页面真正赏心悦目。
(4)你可以轻松地控制页面的布局 。
(5)你可以将许多网页的风格格式同时更新,不用再一页一页地更新了。你可以将站点上所有的网页风格都使用一个CSS文件进行控制,只要修改这个CSS文件中相应的行,那么整个站点的所有页面都会随之发生变动。
想一想,没有使用CSS前我们是如何控制字体的颜色和大小以及所使用的字体的?我们一般使用HTML标签来实现,代码非常烦琐。
很难想象,如果在一个页面里需要频繁地更替字体的颜色大小,最终生成的HTML代码的长度一定臃肿不堪。
说实话,CSS就是为了简化这样的工作诞生的,当然其功能决非这么简单。
CSS是通过对页面结构的风格控制的思想,控制整个页面的风格的。
式样单放在页面中,通过浏览器的解释执行,是完全的文本,任何懂得HTML的人都可以掌握,非常的容易。甚至对一些非常老的浏览器,也不会产生页面混乱的现象。
CSS的一大优点是它的图片传输速度比较完全的HTML网页要快一点。
关于CSS的参考资料,网上有很多讨论CSS的社区,但是要系统学习CSS,选择一本好书还是非常有必要的,推荐阅读CSS三剑客之一《CSS实战手册》
CSS具有两面性。就像它在格式化文本、导航栏、图片以及其他小小的网页方面很棒一样,当你准备好布局完整的网页时,它真正可怕的一面也展现出来了。
CSS布局有两种风格——绝对定位和浮动。绝对定位让你把一个元素以像素级的精确性定位在网页的任何位置——或者理论上是这样。这种整体控制令人兴奋,就如你将在下一章中所看到的,但是实际上很难实现。这就是大量网页使用基于浮动的布局的原因,也是本章的主题。
详细讲解CSS规范化命名的三种通用命名规则
骆驼式命名法:
正如它的名称所表示的那样,是指混合使用大小写字母来构成变量和函数的名字。例如,下面是分别用骆驼式命名法和下划线法命名的同一个函数:
printEmployeePaychecks();
print_employee_paychecks();
第一个函数名使用了骆驼式命名法,函数名中的每一个逻辑断点都有一个大写字母来标记;第二个函数名使用了下划线法,函数名中的每一个逻辑断点都有一个下划线来标记。
骆驼式命名法近年来越来越流行了,在许多新的函数库和Microsoft Windows这样的环境中,它使用得相当多。另一方面,下划线法是c出现后开始流行起来的,在许多旧的程序和UNIX这样的环境中,它的使用非常普遍。
匈牙利命名法:
广泛应用于象Microsoft Windows这样的环境中。Windows 编程中用到的变量(还包括宏)的命名规则匈牙利命名法,这种命名技术是由一位能干的 Microsoft 程序员查尔斯- 西蒙尼(Charles Simonyi) 提出的。
匈牙利命名法通过在变量名前面加上相应的小写字母的符号标识作为前缀,标识出变量的作用域,类型等。这些符号可以多个同时使用,顺序是先m_(成员变量), 再指针,再简单数据类型,再其它。
例如:m_lpszStr, 表示指向一个以0字符结尾的字符串的长指针成员变量。
匈牙利命名法关键是:标识符的名字以一个或者多个小写字母开头作为前缀;前缀之后的是首字母大写的一个单词或多个单词组合,该单词要指明变量的用途。
帕斯卡(pascal)命名法:
与骆驼命名法类似。只不过骆驼命名法是首字母小写,而帕斯卡命名法是首字母大写,如:
DisplayInfo();
string UserName;
二者都是采用了帕斯卡命名法。在C#中,以帕斯卡命名法和骆驼命名法居多。
三种命名规则的小结:
MyData 就是一个帕斯卡命名的示例
而myData是一个骆驼命名法,它第一个单词的第一个字母小写,后面的单词首字母大写,看起来像一个骆驼
而iMyData是一个匈牙利命名法,它的小写的i说明了它的型态,后面的和帕斯卡命名相同,指示了该变量的用途.
CSS样式解决了一个普遍的问题
HTML 标签原本被设计为用于定义文档内容。通过使用
、、 这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。而文档布局希望通过浏览器来完成,而不使用任何的格式化标签。
[ 编辑本段]
CSS设计网页的经验 相信对大家是有一些帮助与启发的。有些习惯显得尤为重要,今天与您分享六个CSS习惯。因为习惯其实是会变的,所以只能写“最近”的。这些习惯都跟技术无关,如果不遵守,也不会出错。但是我觉得良好的习惯会体现一个人的素质。
一、用class_name方式写类名。
二、样式都用class而不用id。
三、margin和padding,尽量省略最后一个值。
四、按标准写CSS,再针对特定浏览器作hack。
五、记得加空格。
六、适当的层叠(Cascading)或缩进以定义CSS的“作用域”。
七、颜色代码的缩写
[ 编辑本段]
CSS Hack 汇总快查 屏蔽IE浏览器(也就是IE下不显示)*:lang(zh)
select {
font:12px !important;} /*FF,OP可见,特别提醒:由于Opera最近的升级,目前此句只为FF所识别*/
select :empty {
font:12px !important;} /*safari可见*/
select {
… }
select {
…!important; }
select {
… }
select {
… }
select {
display /*屏蔽IE6*/:
none ;}
select /**/ {
display /*IE6,IE5不识别*/
:none ;}
不屏蔽IE5.5 仅IE5不识别,屏蔽IE5
select /*IE5不识别*/ {
… }
selct {
width:IE5.x宽度; voice-family :"/"}/""; voice-family:inherit;
width:正确宽度; }
select :after {content:"."; display:block; height:0; clear:both; visibility:hidden;}
select { -o-text-overflow:ellipsis; text-overflow:ellipsis; white-space:nowrap; overflow:hidden; }
select {……} }
ie5win.css '; /*";}
ie5mac.css ";
[ 编辑本段]
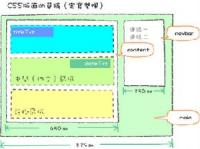
DIV+css的结构 你正在学习CSS布局吗?是不是还不能完全掌握纯CSS布局?通常有两种情况阻碍你的学习:
[ 编辑本段]
DIV+CSS网页布局入门指南 第一种可能是你还没有理解CSS处理页面的原理。在你考虑你的页面整体表现效果前,你应当先考虑内容的语义和结构,然后再针对语义、结构添加CSS。这篇文章将告诉你应该怎样把HTML结构化。
[ 编辑本段]
CSS的限制 使用“完整”的CSS的缺点包括:
浏览器支持的不一致性 浏览器的漏洞或缺乏支持的CSS功能,导致不同的浏览器显示出不同的CSS版面编排。例如在微软 Internet Explorer6.0的旧版本 ,执行了许多自己的CSS2.0属性,曲解了很多重要的属性,例如:width,height,和float。许多所谓的CSS人员,必须在最热门的或常用的浏览器中达到一致的版面编排。在不同的浏览器中,要达到像素精准的版面编排,有时候是不可能的。
CSS没有父层选择器 CSS选择器无法提供元素的父层或继承性,以符合某种程度上的标准。先进的选择器(例如 XPath)有助于复杂的样式设计。然而,浏览器的性能和增加彩现的问题关系著父层选择器,却是CSS的工作群组拒绝建议的主要原因。
不能明确地指定继承性 样式的继承性,建立在浏览器中DOM元素的层级和具体的规则上。
垂直控制的局限 元素的水平放置普遍地易于控制,垂直控制则非凭直觉性的、较迂回的甚至是不可能的。简单来说,例如:垂直地围绕一个元素、页尾的放置不能高于可见视窗(viewport,视窗或屏幕的可见范围)的底部范围、需要复杂而非凭直觉性的样式规则,或是简单但不被广泛支持的规则。
显示的缺乏 目前的CSS没有办法明确又简单的显示属性值(例如:margin-left: 10% - 3em +4px;)。这在很多情况下都是非常有用的,例如:总字段中计算字段的尺寸限制。无论如何,CSS WG发表了CSS局限性的草案,而InternetExplorer 5 以后的版本支持相似功能的语法显示。
缺乏正交性 同样的效果可以用不同的属性来完成,这经常会造成困扰。例如position、display与float定义了不同的配置方式,而且不能有效的交替使用。 一个display: table-cell元素不能指定 float或是position: relative,因为指定float:left的元素不应该受到display效果的影响。再者,没有考虑到新建立属性所造成的影响,例如在表格中你应该使用border-spacing而不是margin-*来指定表格元素。这是因为依照CSS准则,表格内部元素是没有边界(margin)的。
[ 编辑本段]
学好CSS的流程
[2] 一、基础学习二、明白自己要问什么
[3]
三、善于使用搜索引擎
四、关注别人的问题
[ 编辑本段]
3) DVD内容扰乱系统 (CSS--Content Scrambling System)
[ 编辑本段]
4) 反恐精英:起源 Counter-Strike: Source (CS:S)
CS:S
游戏简介
游戏场景
游戏配置要求
[4]