JQueryMobile开发必须的知道的知识
移动Web页面的基本组成元素:
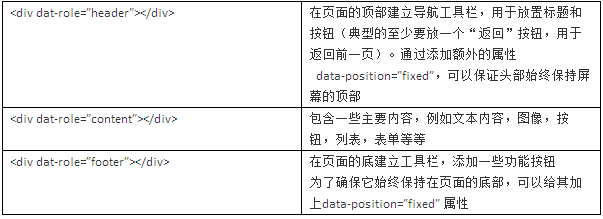
页面头部,页面内容,页面底部
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>My Title</h1>
</div><!-- /header -->
<div data-role="content">
<p>Hello world</p>
</div><!-- /content -->
<!-- footer -->
<div data-role="footer" class="footer" data-theme="b" >
<img alt="" src="../images/logo.gif" />
</div>
</div><!-- /page -->
</body>
</html>
jQuery一直以来都是非常流行的富客户端及Web应用程序开发中使用的JavaScript类库,然而一直以来它都是为桌面浏览器设计的,没有特别为移动应用程序设计。
jQuery Mobile是一个新的项目用来添补在移动设备应用上的缺憾。它是基本jQuery框架并提供了一定范围的用户接口和特性,以便于开发人员在移动应用上使 用。使用该框架可以节省大量的js代码开发时间,尽管目前的版本还是不是一个稳定的版本。但它的应用效果已经备受瞩目。
接下来我们将通过实例向大家展示jQuery Mobile的特性及好处,让我们看一下这个新框架是怎么帮助你在短时间内建立起一个高质量的移动应用程序,接下来的代码讲解中的代码最好使用的移动设备 平台是IPhone或Android。或者是PC电脑上使用 Safari浏览器调试。
Go on!
jQuery Mobile 都能做什么?
◆jQuery Mobile为开发移动应用程序提代了非常简单的用户接口
◆这种接口的配置是标签驱动的,这意味着我们可以在HTML中建立大量的程序接口而不不需要写一行js代码
◆提供了一些自定义的事件用来探测移动和触摸动作。例如tap(敲击)、tap-and-hold(点击并按住)、swipe、orientation change
◆使用一些加强的功能时需要参照一下设备浏览器支持列表
◆使用预设主题可以轻松定制应用程序外观
jQuery Mobile 基本页面结构
大部分jQuery Mobile Web应用程序都要遵循下面的基本模板
- <!DOCTYPE html>
- <html>
- <head>
- <title>Page Title</title>
- <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css" />
- <script src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
- <script src="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script>
- </head>
- <body>
- <div data-role="page">
- <div data-role="header">
- <h1>Page Title</h1>
- </div>
- <div data-role="content">
- <p>Page content goes here.</p>
- </div>
- <div data-role="footer">
- <h4>Page Footer</h4>
- </div>
- </div>
- </body>
- </html>
要使用 jQuery Mobile,首先需要在开发的界面中包含如下3个内容
◆ CSS文件jquery.mobile-1.0a1.min.css
◆ jQuery library jquery-1.4.3.min.js
◆ jQuery Mobile library jquery.mobile-1.0a1.min.js
在上面的页面基本模板中,引入这三个元素采用的是jQuery CDN方式,开发人员也可以下载这些文件及主题到你的服务器上。
我们可以看到页面中的内容都是包装在div标签中并在标签中加入data-role=”page”属性。 这样jQuery Mobile就会知道哪些内容需要处理。
说明:data-属性是HTML5新推出的很有趣的一个特性,它可以让开发人员添加任意属性到html标签中,只要添加的属性名有“data-”前缀。
在”page”div中,还可以包含”header”, ”content”, ”footer”的div元素,这些元素都是可选的,但至少要包含一个 “content”div。

多个页面在同一个页面中
有一种建立在一个 HTML页面基础之上的页面结构,即在一个页面中添加多个data-role=”page”。这意味着浏览器仅仅得到一个页面,就可以实现页面平滑切换的客户体验。参看下面实例:(目前有bug)
- <!DOCTYPE html>
- <html>
- <head>
- <title>jQuery Mobile: Pages within Pages</title>
- <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css" />
- <script src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
- <script src="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script>
- </head>
- <body>
- <div data-role="page" id="home">
- <div data-role="header">
- <h1>Home</h1>
- </div>
- <div data-role="content">
- <p><a href="#about">About this app</a></p>
- </div>
- </div>
- <div data-role="page" id="about">
- <div data-role="header">
- <h1>About This App</h1>
- </div>
- <div data-role="content">
- <p>This app rocks! <a href="#home">Go home</a></p>
- </div>
- </div>
- </body>
- </html>
正如所见,上面的代码中包含了两个”page”:主页(id为home)和”about”(id为about)。从Home链接到About页面采 用的是连接地址为#about,about页面返回到首页的链接地址为#home。jQuery Mobile会自动切换链接的目的div显示到移动浏览器中。该框架会隐藏除第一个包含data-role=”page”div以外的其它”page”
AJAX 导航
为了实现在移动设备上的无缝客户体验,jQuery Mobile默认采用AJAX的方式载入一个目的链接页面。因此,当在浏览器中点击一个链接打一个新的页面时,jQuery Mobile接收这个链接,通过AJAX的方式请求链接页面,并把请求得到的内容注入到当前页面的DOM里。另外还需要确保请求的页面url唯一标识的。
这样的结果就是用户交互始终保存在同一个页面中。新页面中的内容也会轻松的显示到这个页面里。这种平滑的客户体验相比于传统打开一个新的页面并等待 数秒的方式要好很多。当一个新的页面做为新的data-role=”page” div插入到主页面时,主页面会有效的缓存取到的内容。使得当要访问一个页面时能够尽快的显示出来。这个工作过程听起来难以置信的复杂,但是做为开发人员 的我们大部份不需要了解其中工作的具体细节。只要能看到效果就OK。
注意:如果你不想采用AJAX的方式加载页面,而想以原生的页面加载方式打开一个链接页面,只需要在打开的链接上添加属性 rel=”external”属性 .
页面切换效果
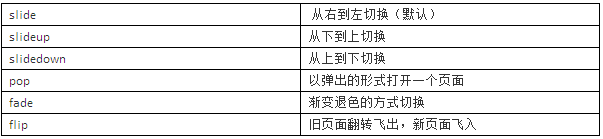
你可以使用多种不同的切换效果来显示新页面内容,只需要在链接里添加data-transition属性即可。可能的值如下

例如
- <p><a href=”#about” data-transition=”flip”>关于页面</a></p>
在浏览器中查看效果
注意:查看以上的效果需要您的浏览器支持jQuery Mobile。例如:Mobile Safari, DeskTop Safari,或Chrome。
对话框
通过在链接中添加data-rel=”dialog”的属性,可以使链接页面的显示方式变为对话框。给显示的对话框加入切换的效果也是一个不错的选择
例如我们将about的链接变成一个对话框并加入相应的切换效果。代码如下
- <p><a href="#about" data-rel="dialog" data-transition="slideup">About this app</a></p>
注意:目前的测试版本存在问题,当在一个页面中写多个”page”时在以dialog的方式打开一个页面时,不会出现对话框效果
按钮
按钮是触摸式应用程序的一部分,它们扮演链接的功能,因为它们提供了更大的目标,当你点击链接的时候(比较适合,手指比较胖的人群)
在jQuery Mobile中把一个链接变成button的效果,只需要在标签中添加data-role=”button属性即可”。例如:
- <div data-role="content">
- <p><a href="#about" data-role="button">About this app</a></p>
- </div>
- ...
- <div data-role="content">
- <p>This app rocks!</p>
- <a href="#home" data-role="button">Go home</a>
- </div>
另外jQuery Mobile也会自动的转换像表单元素中的submit,reset,button,或image为按钮样式。
还可以利用data-icon属性建立各式各样的按钮,建立行内按钮和按钮组(水平或垂直的)
格式化文本
为了使其尽可能的灵活,jQuery Mobile使更多的普通HTML内容更加独立。加入适当的缩进使内容的可读性更强。
有两种布局方法使其格式化变得更简单:布局表格和可折叠的内容块
◆布局表格:组织内容以列的形式显示,有两列表格,和三列表格
◆可折叠的内容:当点击内容块的标题,则会将其隐藏的详细内容展现出来
下面是一个可折叠内容的实例,单击标题将看到具体的内容,再点击标题则会将展现的内容隐藏。
- <!DOCTYPE html>
- <html>
- <head>
- <title>Collapsible Content Demo</title>
- <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css" />
- <script src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
- <script src="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script>
- </head>
- <body>
- <div data-role="page" id="home">
- <div data-role="header">
- <h1>Home</h1>
- </div>
- <div data-role="content">
- <div data-role="collapsible" data-state="collapsed">
- <h3>About this app</h3>
- <p>This app rocks!</p>
- </div>
- </div>
- </div>
- </body>
- </html>
触摸选择的表单元素
jQuery Mobile会自动替换标准的HTML表单元素,例如文本框,复选框,列表框。以这种自定义的样式工作在触摸设备上的表单元素,易用性更强。
例如,复选框将会变得很大,易于点选。点击下拉列表时,将会弹出一组大按钮列表选项,提供给用户选择。
该框架支持新的HTML5元素,例如search和range。另外你可以利用列表框并添加data-role=”slider”并添加两个option选项,创建不错的”打开/关闭”开关,
另外一个不错的特点是组合单选框和组合复选框,可以利用fieldset元素添加属性data-role=”controlgroup”来创建一组单选按钮或复选框,jQuery Mobile自动格式化他们的格式。使它们看上去更fashion!
一般来说,开发者不需要关心表单的那些高级特性,开发者仅需要以正常的方式创建你的表单,jQuery Mobile框架会帮你完成剩余的工作。另外有一件事情需要开发人员来完成,即使用div或fieldset 属性data-role=”fieldcontain”包装每一个label/field。这样jQuery Mobile会在label/field对之间添加一个水平分割条。这样的对齐方式可以使其更容易查找。
下面是一个jQuery Mobile版的表单元素
- <!DOCTYPE html>
- <html>
- <head>
- <title>jQuery Mobile Form Demo</title>
- <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css" />
- <script src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
- <script src="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script>
- </head>
- <body>
- <div data-role="page" id="home">
- <div data-role="header">
- <h1>Ice Cream Order Form</h1>
- </div>
- <div data-role="content">
- <form action="#" method="get">
- <div data-role="fieldcontain">
- <label for="name">Your Name:</label>
- <input type="text" name="name" id="name" value="" />
- </div>
- <div data-role="controlgroup">
- <legend>Which flavour(s) would you like?</legend>
- <input type="checkbox" name="vanilla" id="vanilla" class="custom" />
- <label for="vanilla">Vanilla</label>
- <input type="checkbox" name="chocolate" id="chocolate" class="custom" />
- <label for="chocolate">Chocolate</label>
- <input type="checkbox" name="strawberry" id="strawberry" class="custom" />
- <label for="strawberry">Strawberry</label>
- </div>
- <div data-role="fieldcontain">
- <label for="quantity">Number of Cones:</label>
- <input type="range" name="quantity" id="quantity" value="1" min="1" max="10" />
- </div>
- <div data-role="fieldcontain">
- <label for="sprinkles">Sprinkles:</label>
- <select name="sprinkles" id="sprinkles" data-role="slider">
- <option value="off">No</option>
- <option value="on">Yes</option>
- </select>
- </div>
- <div data-role="fieldcontain">
- <label for="store">Collect from Store:</label>
- <select name="store" id="store">
- <option value="mainStreet">Main Street</option>
- <option value="libertyAvenue">Liberty Avenue</option>
- <option value="circleSquare">Circle Square</option>
- <option value="angelRoad">Angel Road</option>
- </select>
- </div>
- <div class="ui-body ui-body-b">
- <fieldset class="ui-grid-a">
- <div class="ui-block-a"><button type="submit" data-theme="d">Cancel</button></div>
- <div class="ui-block-b"><button type="submit" data-theme="a">Order Ice Cream</button></div>
- </fieldset>
- </div>
- </div>
- </div>
- </body>
- </html>
列表视图
列表视图是jQuery Mobile中功能强大的一个特性。它会使标准的无序或有序列表应用更广泛。应用方法就是在ul或ol标签中添加data-role=”listview”属性。
下面的一些情景将会用到创建列表视图
简单的文件列表项
◆简单的文件列表,会有一个好看的盒环绕着每一个列表项
◆链接列表,框架会自动为每一个链接加一个箭头”>”,显示在链接按钮的右侧
◆嵌套列表,如果你在一个li中嵌套另一个ul,jQuery Mobile会为这个嵌套列表自动建立一个”page”,并为它的父li自动加一个链接,这样很容易实现树状菜单选项,设置功能等等。
◆分隔线的按钮列表,在一个li中存放2个链接,你可以建立一个还垂直分隔条,用户可点击左侧或右侧的列表选项,展现不同的内容
◆记数气泡 如果你在列表选项中添加class=”ui-li-count”,框架会在其中生成一个”小泡泡”图标显现于列表选项的右侧,并在”小泡泡”中显示一些内容。类似在收信箱中看到已经收到的信息条数
◆查找过滤 在ul或ol中添加data-filter=”true”属性。则这个列表项就具备的查询的功能。”Filter result…”文本框将会显示在列表项的上面,允许用户根据条件来将一个大的列表项变小(过滤显示)
◆列表分隔 将列表项分割,可以在任意列表项上添加属性data-role=”list-divider
◆列表缩略图和图标。将img元素放在在列表项的开始, jQuery Mobile将会以缩略图的形式来展现,图片的大小为80 X 80像素。如果添加class=”ui-li-icon”类样式img元素的大小将会以16 X 16像素的图标
以下是一个列表项的实例
- <!DOCTYPE html>
- <html>
- <head>
- <title>jQuery Mobile Lists Demo</title>
- <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css" />
- <script src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
- <script src="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script>
- </head>
- <body>
- <div data-role="page" id="home">
- <div data-role="header">
- <h1>Lists Demo</h1>
- </div>
- <div data-role="content">
- <h2 style="padding: 1em 0;">A list view</h2>
- <ul data-role="listview" data-inset="true">
- <li>Cat</li>
- <li>Dog</li>
- <li>Mouse</li>
- <li>Squirrel</li>
- </ul>
- <h2 style="padding: 1em 0;">A list of links</h2>
- <ul data-role="listview" data-inset="true">
- <li><a href="#">About this app</a></li>
- <li><a href="#">Buy ice cream</a></li>
- <li><a href="#">Find a store</a></li>
- </ul>
- <h2 style="padding: 1em 0;">Nested lists</h2>
- <ul data-role="listview" data-inset="true">
- <li>Play
- <ul>
- <li><a href="#">Easy</a></li>
- <li><a href="#">Medium</a></li>
- <li><a href="#">Hard</a></li>
- </ul>
- </li>
- <li>Settings
- <ul>
- <li><a href="#">Graphics</a></li>
- <li><a href="#">Sound</a></li>
- <li><a href="#">Device</a></li>
- </ul>
- </li>
- <li>Highscores
- <ul>
- <li><a href="#">View</a></li>
- <li><a href="#">Submit</a></li>
- <li><a href="#">Reset</a></li>
- </ul>
- </li>
- </ul>
- <h2 style="padding: 1em 0;">A split button list with filter</h2>
- <ul data-role="listview" data-inset="true" data-filter="true">
- <li>
- <a href="#">The Grapes of Wrath</a>
- <a href="#">Buy This Book</a>
- </li>
- <li>
- <a href="#">The Trial</a>
- <a href="#">Buy This Book</a>
- </li>
- <li>
- <a href="#">A Tale of Two Cities</a>
- <a href="#">Buy This Book</a>
- </li>
- </ul>
- <h2 style="padding: 1em 0;">A list with count bubbles</h2>
- <ul data-role="listview" data-inset="true">
- <li><a href="#">SuperWidgets</a> <span class="ui-li-count">14</span></li>
- <li><a href="#">MegaWidgets</a> <span class="ui-li-count">0</span></li>
- <li><a href="#">WonderWidgets</a> <span class="ui-li-count">327</span></li>
- </ul>
- </div>
- </div>
- </body>
- </html>
data-inset=”true”将格式化列表块为圆角化,如果你使用这种样式的话,列表条目的宽度拉伸成与浏览器窗口的宽度一致
主题
jQuery Mobile渲染的灰色、黑色和蓝色及圆形的组件使其看起来很漂亮,但是如果你的整个应用都使用这样的样式,将会使其变得很乏味。jQuery Mobile允许你自定义官方一些组件的主题。例如:
◆Font family
◆Drop shadows
◆按钮和盒状元素的边框圆角半径
◆图标组件
另外,每一个主题包含26种不同颜色的切换(标记从a 到z),可以控制前景颜色,背景色和渐变色,典型用法是使页面元素部分替换,你可以使用data-theme属性。例如:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Page Title</title>
- <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css" />
- <script src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
- <script src="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script>
- </head>
- <body>
- <div data-role="page" id="home">
- <div data-role="header">
- <h1>Home</h1>
- </div>
- <div data-role="content">
- <a href="#" data-role="button" data-theme="a">About this app</a>
- <a href="#" data-role="button" data-theme="b">About this app</a>
- <a href="#" data-role="button" data-theme="c">About this app</a>
- <a href="#" data-role="button" data-theme="d">About this app</a>
- <a href="#" data-role="button" data-theme="e">About this app</a>
- </div>
- </div>
- </body>
- </html>
事件
框架还提供了简单的用户接口,并添加了移动设备支持的特殊事件。
- <!DOCTYPE html>
- <html>
- <head>
- <title>jQuery Mobile Events</title>
- <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css" />
- <script src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
- <script src="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script>
- <script type="text/javascript">
- $( function() {
- $('body').bind( 'taphold', function( e ) {
- alert( 'You tapped and held!' );
- e.stopImmediatePropagation();
- return false;
- } );
- $('body').bind( 'swipe', function( e ) {
- alert( 'You swiped!' );
- e.stopImmediatePropagation();
- return false;
- } );
- } );
- </script>
- </head>
- <body>
- <div data-role="page" id="home">
- <div data-role="header">
- <h1>jQuery Mobile Events</h1>
- </div>
- <div data-role="content">
- <p>Try:</p>
- <ul>
- <li>Tapping and holding</li>
- <li>Swiping</li>
- </ul>
- </div>
- </div>
- </body>
- </html>