Vim 安装、基本配置、使用、插件(bundle、nerdTree、tagbar、ctrlp、vim-airline、molokai、vim-fugitive、ctags)
此博客持续更新,有需要的可以点个关注!(2019/12/17笔者注)
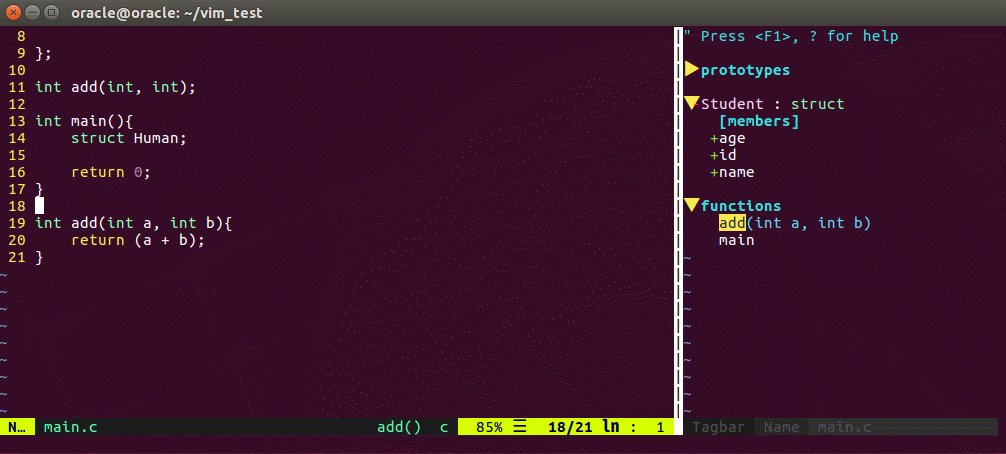
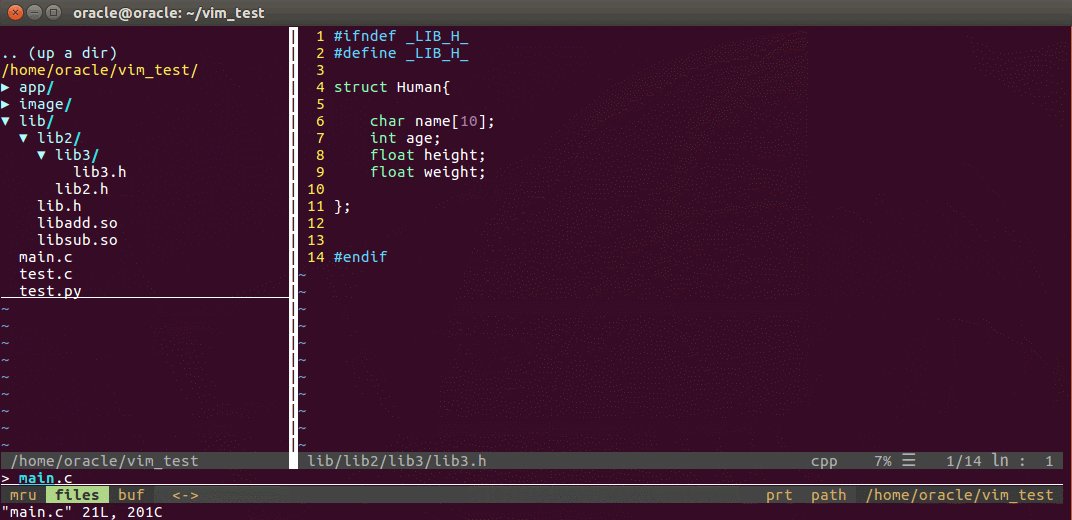
0. 目前我的Vim
- 左窗口:基于nerd tree的目录树显示窗口
- 主窗口:代码窗口
- 右窗口:基于tarbar的文件结构显示窗口
- 下窗口:基于ctrlp的全局搜索窗口
- 状态栏:使用vim-airline美化
- 背 景: molokai配色主题
进入正文:
目录
1. Vim 安装
2. Vim基本配置
3. Vim使用
4. Vim 安装插件
4.1 Vim支持插件扩展
4.2 Vundle 插件管理器真香
5. 唠叨几句
1. Vim 安装
Vim的安装非常方便,在Ubuntu系统中,Vim可以在软件资源包中找到,这个软件资源包就像手机中的应用中心,安装非常方便。如下通过 apt-get 的方式安装Vim。
sudo apt-get update #可选命令,更新软件资源包
sudo apt-get install vim-gtk #安装Vim这里可能很多Windows用户就奇怪了,我也没选安装目录,怎么知道安装在哪里,在Ubuntu中,软件资源包中的安装路径是默认的(或者说他压根就没什么安装目录,也就是可执行文件而已),我们无需管理。通过下面命令我们可以查询是否安装成功:
vim #查看vim版本接下来你就可以使用vim啦,成为一个小 vimer。
2. Vim基本配置
vim的配置文件主要有两个:
1. /etc/vim/vimrc 修改这个文件需要 root 权限,修改后变化对于整个系统有效(也就是影响其他用户,对于个人电脑来说只有单用户,所以没差别),安装后就有基本的配置内容(不推荐修改这个文件);
2. /home/xxx(你的用户名)/.vimrc 这个是家目录下的 vim 配置文件,修改只对当前用户有效,通常刚安装为空文件或者没有这个文件,可以自己创建,自动关联(推荐修改这个文件)。
下面是一些基本配置,只要在配置文件添加对应的 shell 脚本,即可永久配置。(也可以在 vim 命令行模式临时配置)
- syntax on "设置语法高亮
- set nu "设置行号显示,或者是set number
- set tabstop=4 "设置一个缩进占 4 个空格数
- set autoindent "设置自动缩进
- set mouse=a "设置鼠标一直可用,set mouse= (空)取消
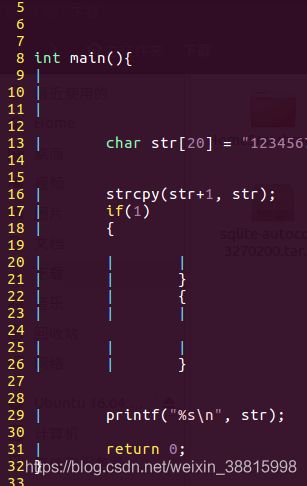
- set list lcs=tab:\|\ (here is a space) "tab提示(只要是tab缩进的地方都有提示)
- set cc=10 ''第十列高亮,set cc=0取消
- set cursorline "突出显示当前行
3. Vim使用
在桌面版的Liunx系统中,提倡释放鼠标,使用更加高效的命令行操作,但是对于刚刚接触Linux系统的人来说,一开始还是十分不习惯的,对于Vim的使用,都是通过命令行实现的,所以前期要记得命令比较多,但是当你十分长期使用Vim,熟悉了之后就会觉得效率非常高,共勉吧!(未完待续 ....... )
4. Vim 安装插件
4.1 Vim支持插件扩展
Vim有许多有用的功能,可以与现代文本编辑器竞争,如Sublime Text,Atom,UltraEdit或jEdit。它们包括支持正则表达式的搜索,轻松重复命令的能力,直接记录和执行宏,自动完成,文件合并,鼠标集成,拼写检查,语法突出显示,分支撤消/重做历史,支持流行网络协议和文件存档格式等。
虽然Vim的功能令人印象深刻,但其真正的优势在于其可扩展性。 Vim有自己的脚本语言,称为Vim脚本(也称为vimscript或VimL),用户可以通过多种方式使用它来增强Vim,例如为其他编程语言启用语法高亮,自动化语法检查或将Vim与其他应用程序和服务。
大多数经验丰富的Vim用户很难想象在没有任何脚本的情况下使用文本编辑器,并且有很多可供选择。 Vim Awesome是世界上最大的Vim脚本目录之一,其中包含超过18,000个。一些最值得注意的Vim脚本包括vim-multiple-cursors,它允许您创建多个选择,NERDTree,它在侧面板中显示交互式文件树视图,以及Emmet,一个强大的HTML,CSS和JavaScript完成工具。
除了可扩展性之外,Vim还具有高度可配置性,包含Vim核心全局设置(称为vimrc)的文件可以在各个Vim安装之间共享。如果您不想在闲暇时间搞乱设置和编辑配置文件但仍希望充分发挥Vim的优势,可以从互联网上下载许多现成配置文件中的一个,或者使用Vim等工具创建一个配置。---- 百度百科《VIM》
上面是截取百度文库中对Vim的介绍,总结出一句就是:Vim提供了最原始的文本编辑器功能,你还可以通过配置脚本来配置专属自身的功能。通常来说,这时候都是拿来主义比较香,可以去各大博客平台找教程或者github也是一个非常棒的平台,通常两种方式:
- 1. 找源码,一步一步配置;
- 2. 使用Vundle 插件管理器安装插件。(真香)
4.2 Vundle 插件管理器真香
- 1. 下载源码
终端输入该命令,意思是从github中下载源码到 ~/.vim/bundle/Vundle.vim,注意,电脑需要安装git工具,方法自行百度。
git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim
- 2. 配置配置文件
推荐修改 ~/vimrc,在任意位置加入如下脚本代码段:
set nocompatible " be iMproved, required filetype off " required " set the runtime path to include Vundle and initialize set rtp+=~/.vim/bundle/Vundle.vim call vundle#begin() " let Vundle manage Vundle, required Plugin 'VundleVim/Vundle.vim' " All of your Plugins must be added before the following line call vundle#end() " required filetype plugin indent on " required
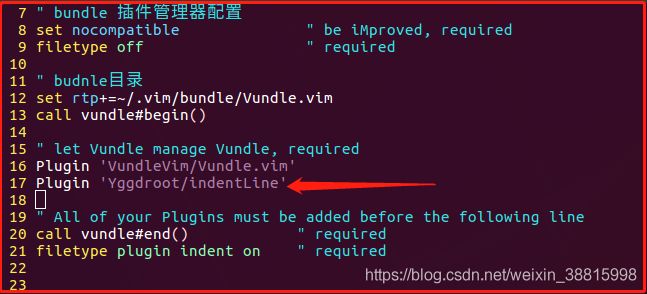
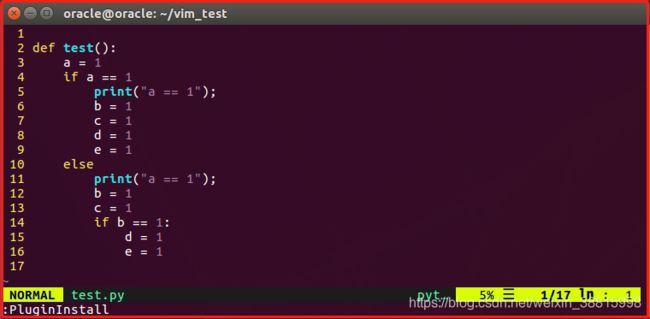
- 3. 安装插件(以indentLine为例)
需要将Plugin 'Yggdroot/indentLine' 置于call vundle#begin()和call vundle#end()之间:
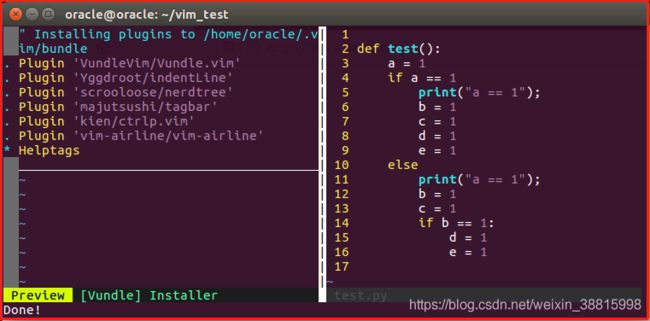
进入vim中执行 PluginInstall:
正在安装:
安装完成:
- 4. 删除插件(以indentLine为例)
需要编辑 ~/.vimrc 配置文件,删除或者注释对应的Plugin (如下以):
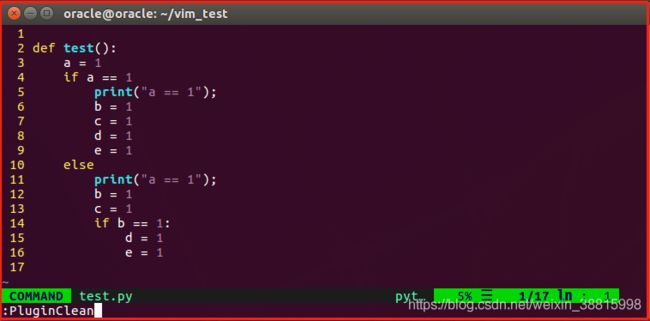
这是其实对应的插件已经失效,但是还是存在插件管理器中,会霸占存储器空间,如果想真正删除插件,需要到vim中执行 PluginClean。
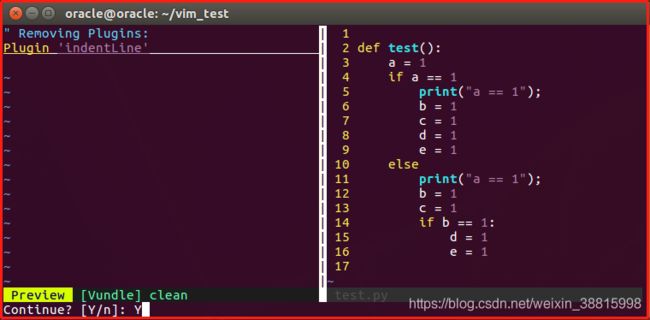
弹出操作界面以及信息提示窗口(选择Y):
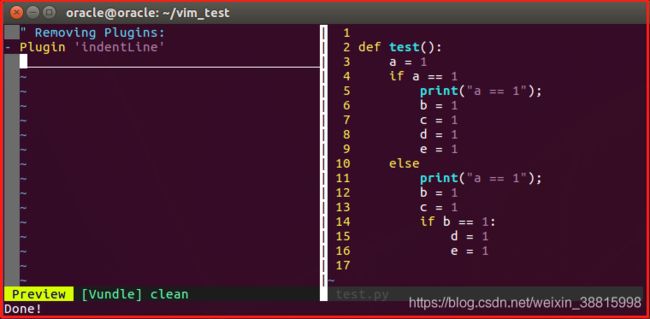
插件卸载成功:
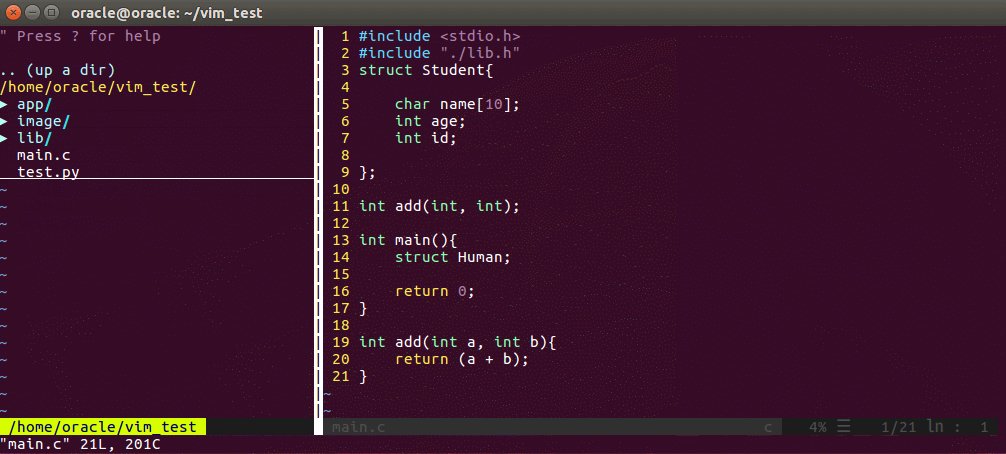
4.3 使用nerd tree构建目录树
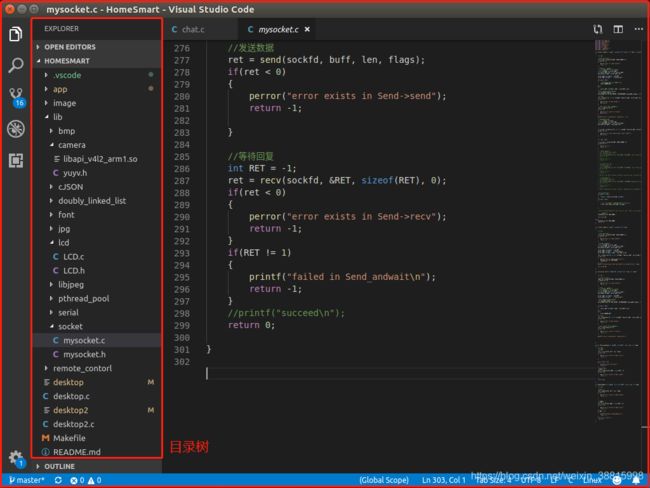
用惯了集成化ide开发的同学都习惯目录树,可以更方便的看到整个项目的结构以及切换文件,下面是VScode的目录树截图:
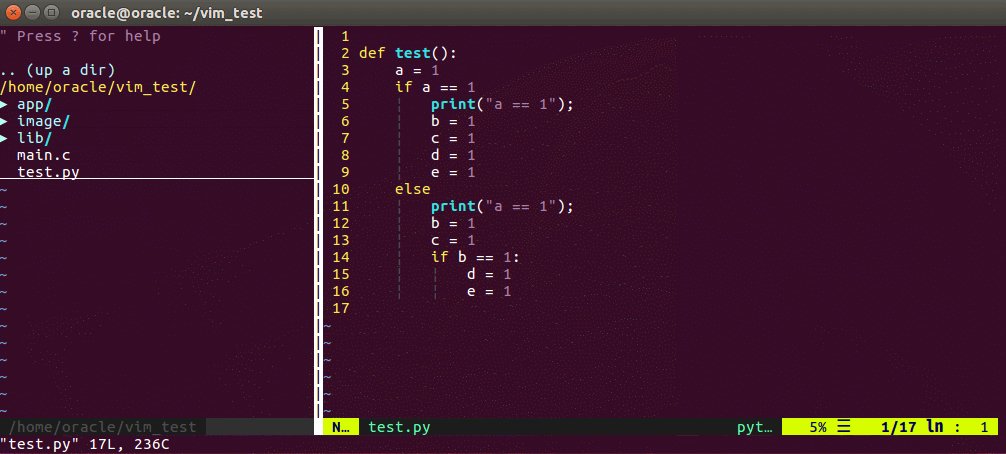
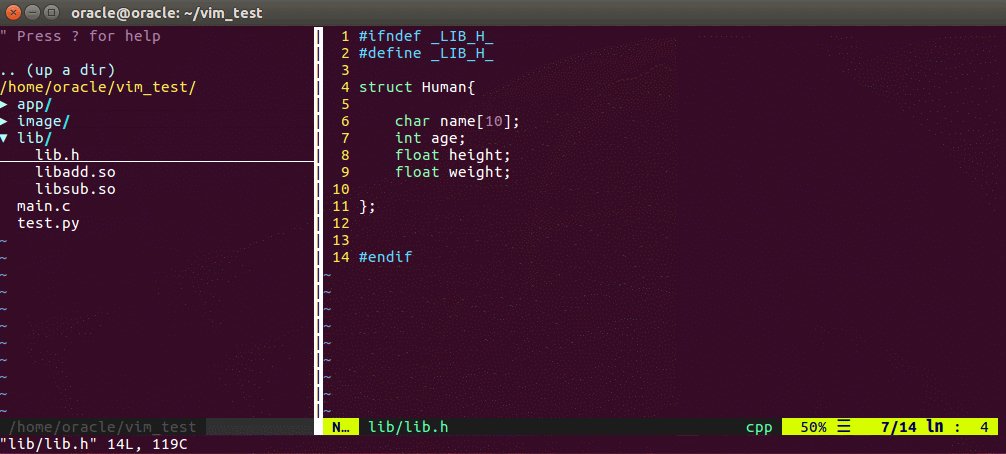
在Vim中,我也想要目录树,nerd tree可以很好的满足你:
nerd tree也很好安装(通过Vundle安装),下面是详细的安装步骤:
需要将 Plugin 'scrooloose/nerdtree' 置于 call vundle#begin() 和 call vundle#end() 之间:
Plugin 'scrooloose/nerdtree'
- 修改配置文件( ~/.vimrc ),添加如下语句:
" nerdtree autocmd vimenter * NERDTree " 打开vim,自动开启nerd tree map:NERDTreeMirror " 通过F3 打开/关闭 nerd tree map :NERDTreeToggle
- 进入 vim 中执行 PluginInstall
- 体验 nerd tree ,使用 ctrl + w,切换窗口
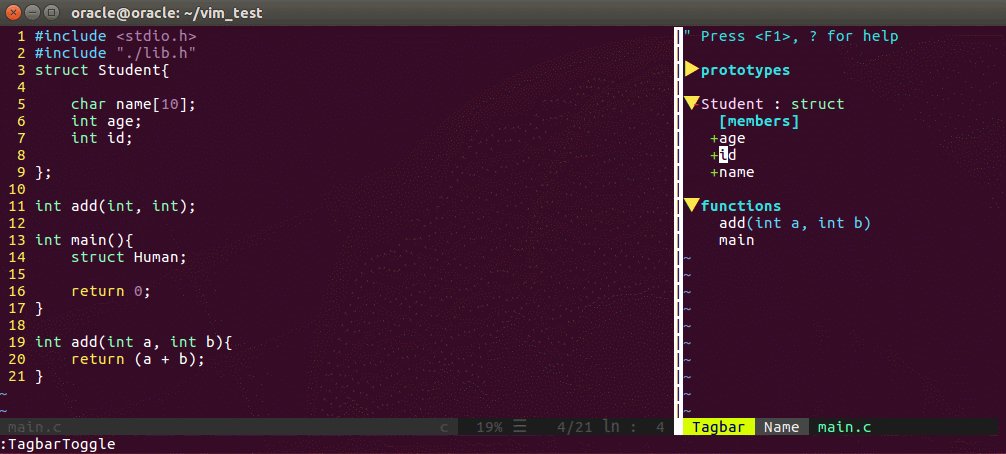
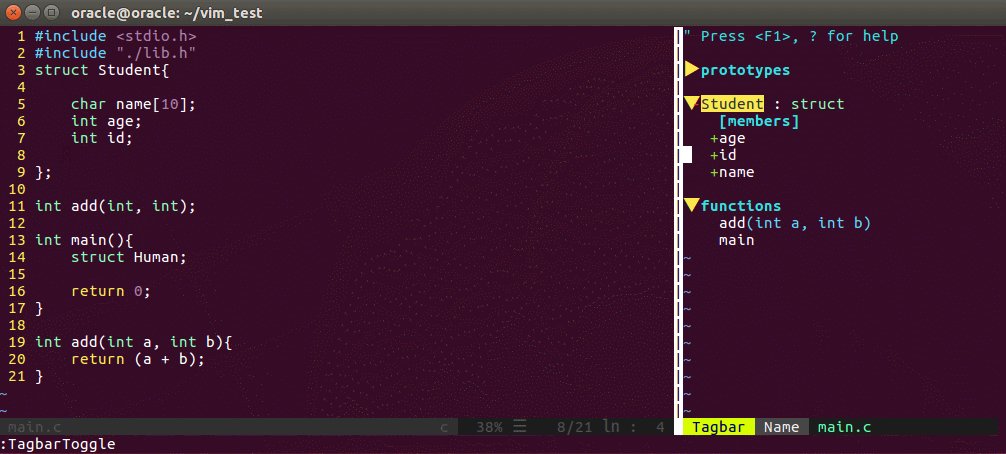
4.4 Tagbar浏览文件结构
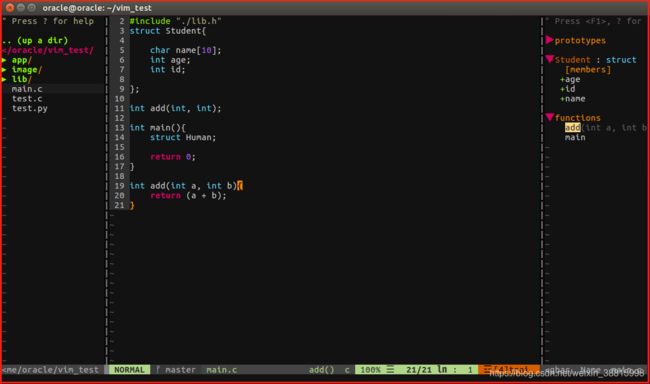
一个文件中必然会涉及许多函数的定义以及类的定义,快速定位代码位置和掌握文件结构可以很大程度提高编码效率,Tagbar 提供一个简单的方式去浏览文件结构,并支持各标签之间快捷跳转(右边为Tagbar窗口):
Tagbar也很好安装(通过Vundle安装),下面是详细的安装步骤:
需要将 Plugin 'majutsushi/tagbar' 置于 call vundle#begin() 和 call vundle#end() 之间:
Plugin 'majutsushi/tagbar'
- 修改配置文件( ~/.vimrc ),添加如下语句:
" tagbar nmap:TagbarToggle " 通过 F8 打开/关闭Tagbar
- 进入 vim 中执行 PluginInstall
- 体验 Tagbar ,使用 ctrl + w,切换窗口
4.5 vim-airline美化状态栏
4.5.1 介绍
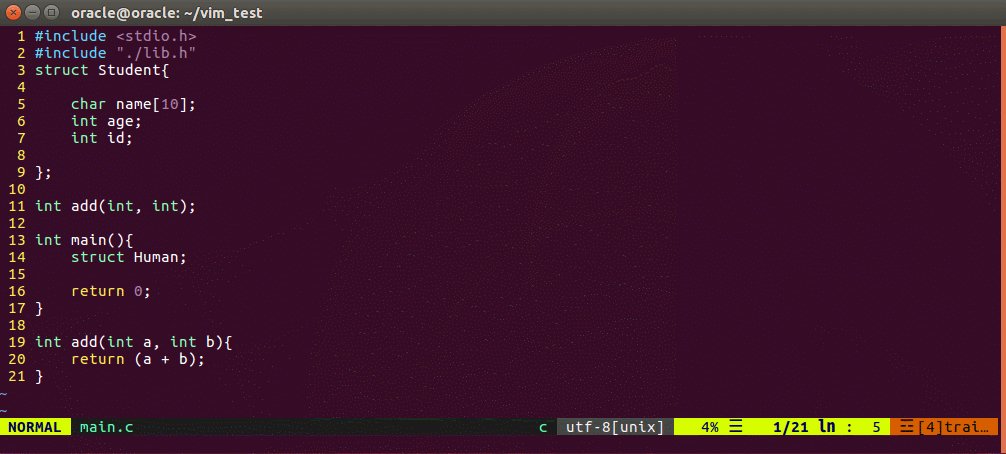
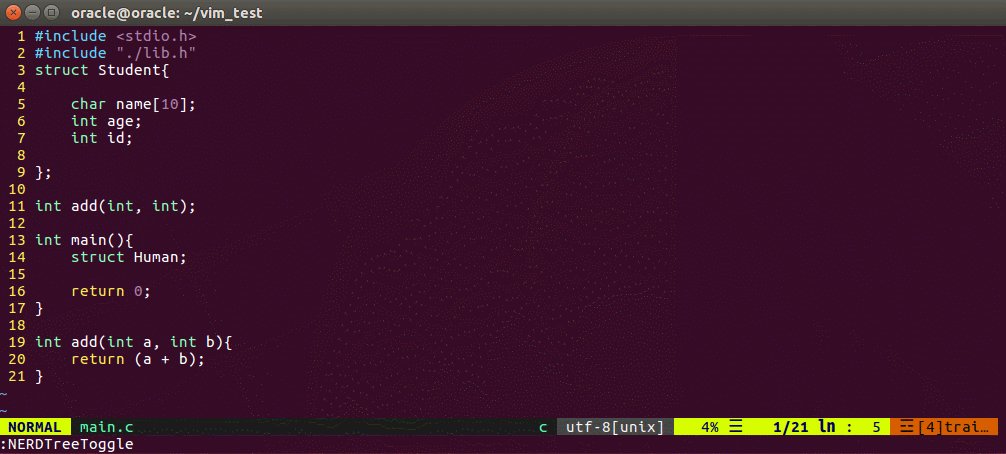
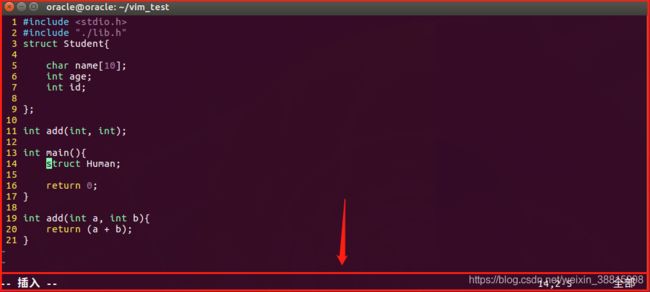
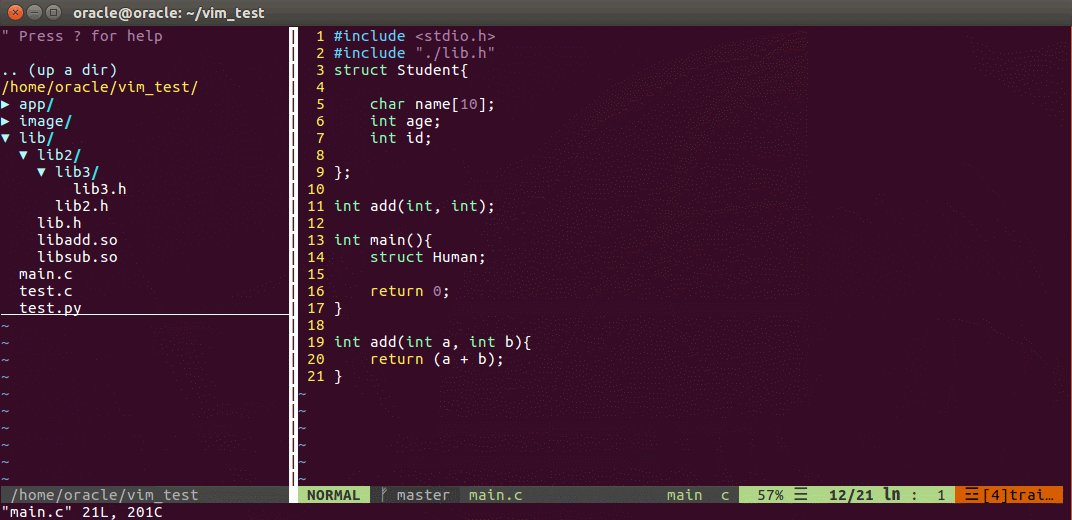
(???) vim有状态栏吗?其实,所说的 vim 状态栏就是这个:
是不是很 vim~, vim自带的状态栏非常简约,仅仅是模式以及行列号的展示,这样的状态虽然简洁但是却也浪费了空间,我们可以美化状态栏同时往状态栏中塞入更多的信息,方便查看,vim-airline可以很好地满足你 (我的状态栏具有git分支信息显示,这个需要配合fugitive Git 包装器插件,不安装也行,将不显示git分支信息) :
4.5.2 安装
-
需要将 Plugin 'vim-airline/vim-airline' 置于 call vundle#begin() 和 call vundle#end() 之间:
Plugin 'vim-airline/vim-airline'- 进入 vim 中执行 PluginInstall
- 修改 airline主题(以下可选)
-
需要将 Plugin 'vim-airline/vim-airline-themes' 置于 call vundle#begin() 和 call vundle#end() 之间:
Plugin 'vim-airline/vim-airline-themes'- 进入 vim 中执行 PluginInstall
- 修改配置文件改变主题,在 ~/.vimrc 上添加 (永久配置)
let g:airline_theme="bubblegum"- 命令行模式下,使用该命令设置 (临时配置)
:AirlineTheme bubblgum4.5.3 扩展
- vim-airline项目地址
- vim-airline 主题选择:
badwolf 和dark差不多
base16 银,紫
behelit 浅蓝
bubblegum 暗绿,粉
dark 亮黄
durant 比dark暗些
hybrid 灰
hybridline 绿,棕
jellybeans 黑灰
kalisi 暗黄,绿
kolor 蓝色的
laederon 银,红
light 浅亮蓝,红,银
lucius 灰,银
luna 蓝绿色
molokai 棕,蓝,橙
monochrome
murmur 蓝,橙
papercolor 银,浅蓝
powerlineish 暗黄,橙
raven 灰
serene 黑
silver 太银了,深绿
simple 亮蓝
sol 银,深蓝
solarized 太多色了
term 绿,蓝
tomorrow
ubaryd
understated
wombat 亮黄
zenburn 蓝,橙4.6 ctrlp文本搜索工具
4.6.1 介绍
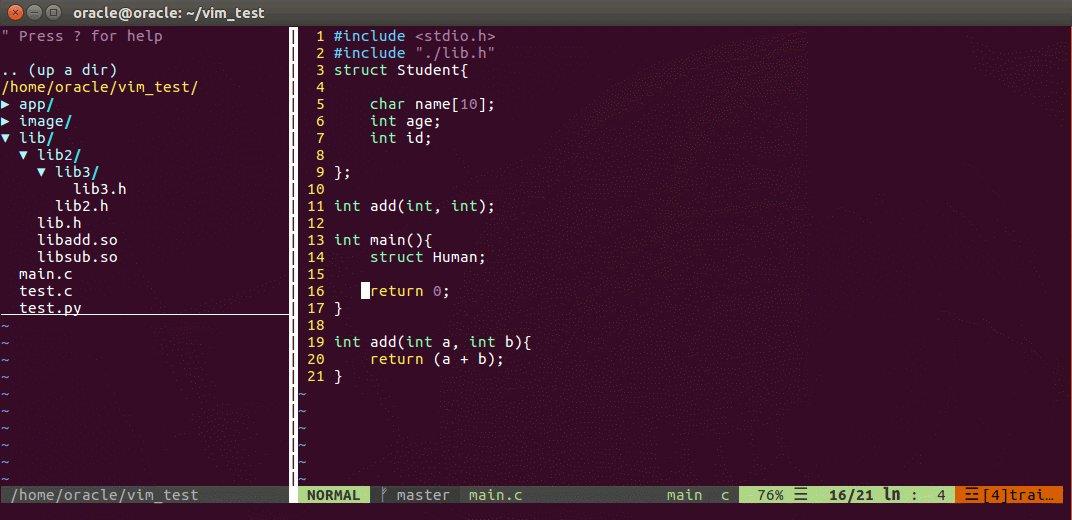
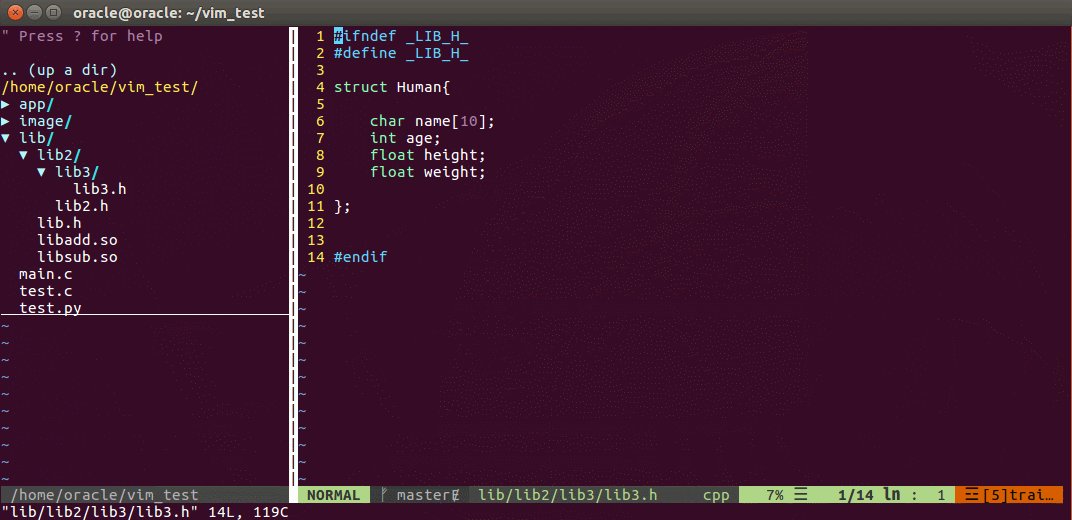
一个项目通常会有很多子目录,子目录下面又有子目录,这样一层一层的关系就会导致我们找某个文件很繁琐,导致效率降低,刚刚使用 vim 的同学可能会遇到不断地 cd 又cd 又cd 的情况。那么使用ctrlp之后的这样 vim 是否吸引了你。(轻松找到藏得很深的 lib3.h 和 main.c)
4.6.2 安装
- 需要将 Plugin 'kien/ctrlp.vim' 置于 call vundle#begin() 和 call vundle#end() 之间:
Plugin 'kien/ctrlp.vim'- 同时在 ~/.vimrc 添加配置信息:
" ctrlp.vim
let g:airline_cmd = 'CtrlP' " ctrl + p 按键启动- 进入 vim 中执行 PluginInstall
4.6.3 使用
- ctrl + p 启动ctrlp
- ctrl + c 关闭ctrlp
4.7 molokai配色主题
4.7.1 介绍
很多人对于 vim 自带的配色主题欣赏不来,大多数码农喜欢的是黑色背景,这样子显得酷一点,打代码也舒服一点,我推荐molokai 配色主题:
4.7.2 安装
- 需要将 Plugin 'tomasr/molokai' 置于 call vundle#begin() 和 call vundle#end() 之间:
Plugin 'tomasr/molokai'- 同时在 ~/.vimrc 添加配置信息:
" molokai
colorscheme molokai " 开启 molokai 配色主题- 进入 vim 中执行 PluginInstall
4.7.3 扩展
- molokai 项目地址
- 另外推荐的是 solarized 配色主题:solarized 项目地址
4.8 syntastic语法检查
4.8.1 介绍
Vim是一个类似于Vi的著名的功能强大、高度可定制的文本编辑器。
----《百度百科》
我十分推崇使用Linux环境去学习编程作为入门编程的方式,这其中,我也推崇使用Vim去敲代码,使用编辑器与编译器分开的方式学习,这样我们可以很清晰的看到代码是如何从一段文字变成可执行程序的过程,而不是直接上手高度集成化的IDE。Vim的定位是文本编辑器,自然而然不带有代码检查的功能,但是代码检查是十分必要的。
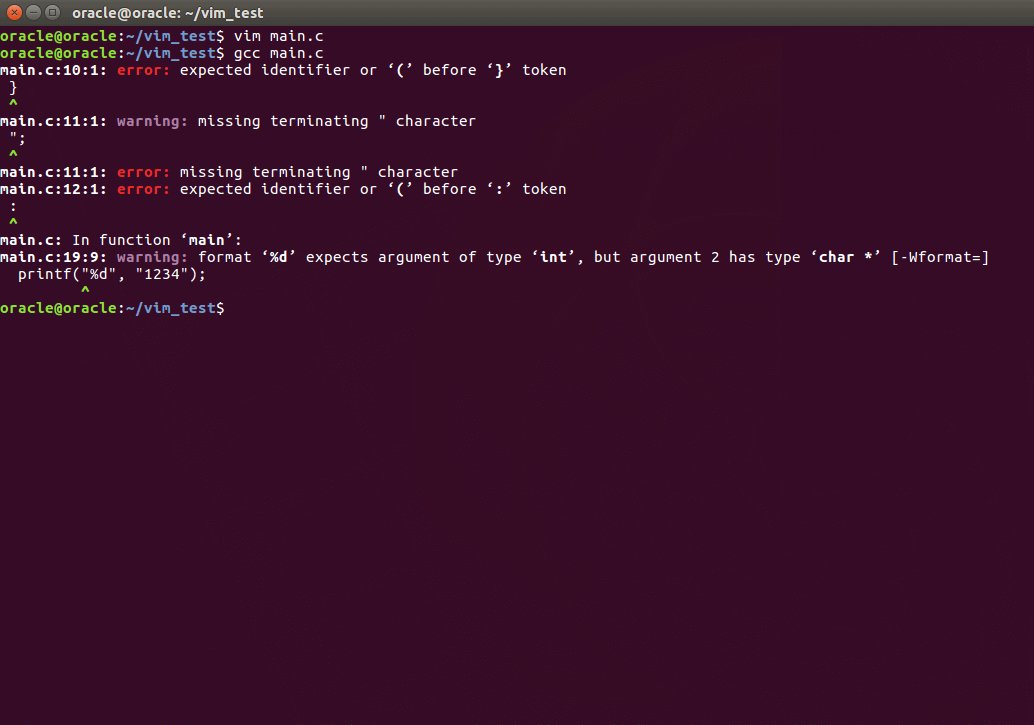
---->(以下过程仅针对博主本人):Vim不带有代码检查功能,那么检查代码你只能后台挂起或关闭Vim,然后使用编译器去编译代码,通常第一次编译会跳出一堆信息(error X、warning X),以gcc为例,会列出详细的错误信息和代码定位,但是,一个界面,代码和错误信息不可兼得(虽然你也可以打开两个终端看....(不得扛精!)),这时候你重新打开代码就忘了错误信息,打开错误信息就忘了代码,真是翻书马冬梅,合书,马X梅啊!。
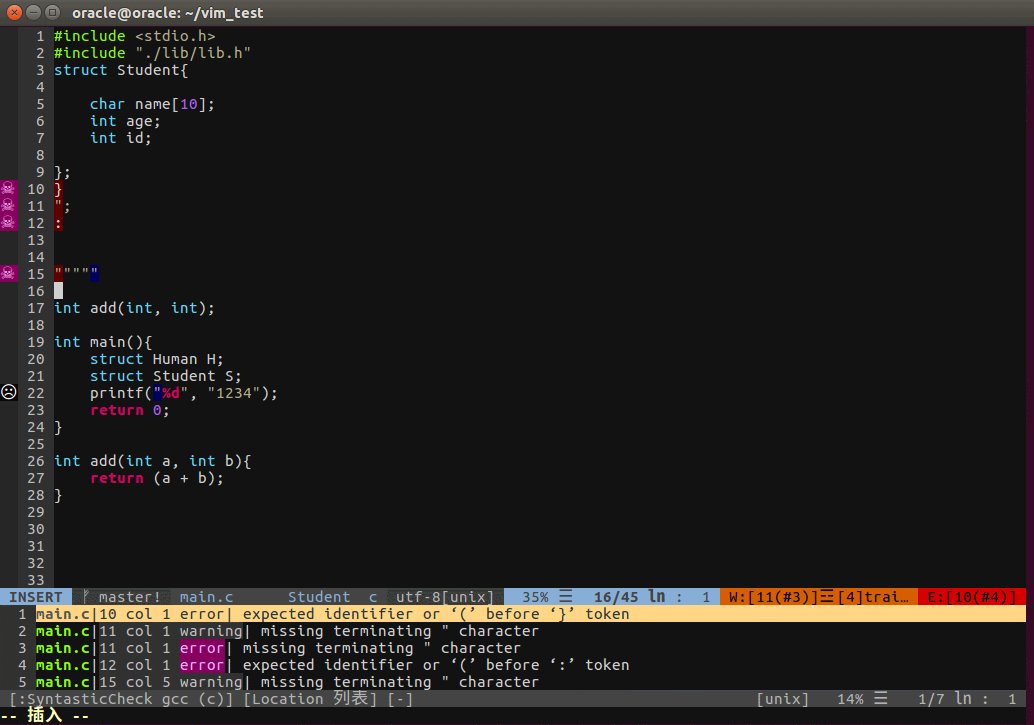
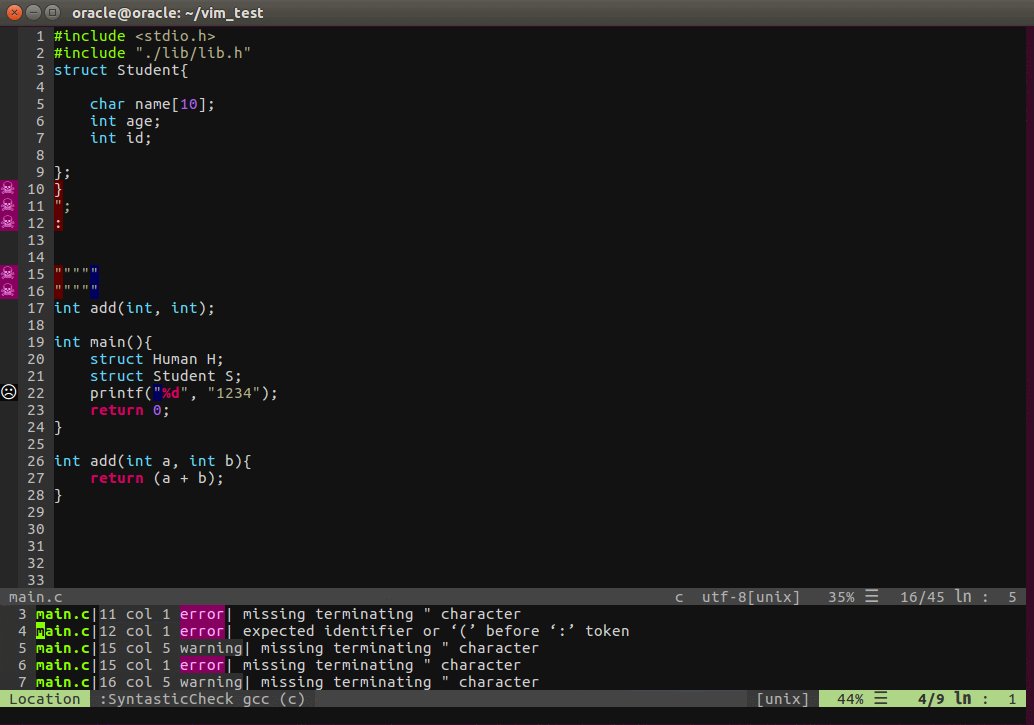
接下来是未安装和安装的syntastic进行语法检查的对比:
4.8.2 安装
4.8.2 使用
5. 唠叨几句