Extjs4 grid 行添加按钮(button)的方法
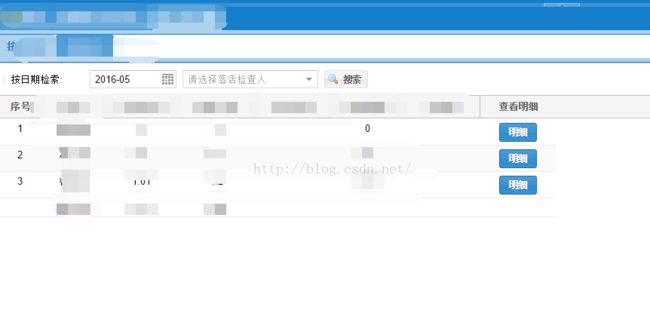
1、添加单个按钮:
效果图:
{
xtype: 'gridcolumn',
width: 100,
dataIndex: 'operate',
text: '查看明细',
align: 'center',
renderer: function (value, metaData, record) {
var id = metaData.record.id;
metaData.tdAttr = 'data-qtip="查看当前明细"';
Ext.defer(function () {
Ext.widget('button', {
renderTo: id,
//value: value / 100,
height: 25,
width: 50,
text: '明细',
handler: function () {
//相应事件方法
}
});
}, 50);
return Ext.String.format('
}
}
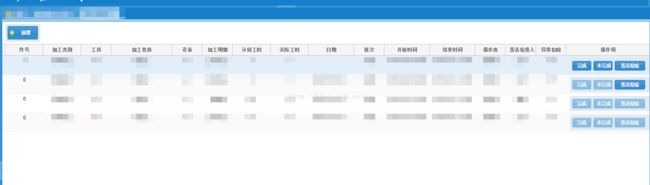
2、添加多个按钮
效果图:
{
xtype: 'gridcolumn',
width: 180,
dataIndex: 'operate',
text: '操作项',
align: 'center',
renderer: function (value, metaData, record) {
var bflag = false;
var id = metaData.record.id;//Ext.id();
metaData.tdAttr = 'data-qtip="提示信息"';
Ext.defer(function () {
Ext.widget('toolbar', {
renderTo: id,
dock: 'top',
style: 'margin:0',
ui: 'footer',
height: 40,
width: 150,
items: [
{
xtype: 'button',
width: 50,
height: 25,
text: '操作按钮1',
disabled: bflag,
handler: function () {
//相应事件方法
}
},
{
xtype: 'button',
width: 80,
height: 25,
text: '操作按钮2',
handler: function () {
//相应事件方法
}
}
]
});
}, 50);
return Ext.String.format('
}
}