一、什么是相对相对定位(relative)?
相对定位是相对元素本身偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>relativetitle>
<style>
.box1{
width: 300px;
height: 150px;
border:1px solid green;
font-weight: bold;
}
.box2{
width: 300px;
height: 150px;
border:1px solid green;
position: relative;
left: 300px; /*相对于自身向右移了300px*/
font-weight: bold;
}
style>
head>
<body>
<div class="box1">
width: 300px;<br>
height: 150px;<br>
border:1px solid green;
div>
<div class="box2">
width: 300px;<br>
height: 150px;<br>
border:1px solid green;<br>
position: relative;<br>
left: 300px;
div>
body>
html>
运行结果
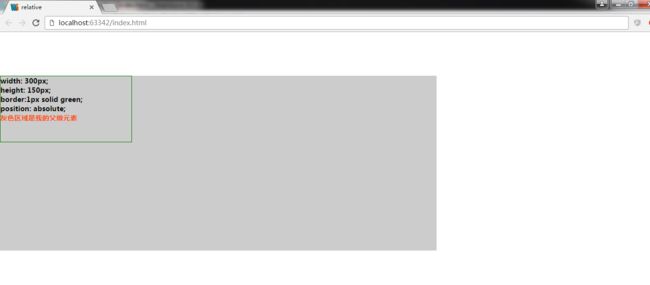
二、什么是绝对定位(absolute)?
设置绝对定位后,脱离了文本流(即在文档中已经不占据位置)
1 当没有设置TRBL是以父级对象的坐标为原点 [TRBL: (Top、Right、Bottom、Left)的简称]
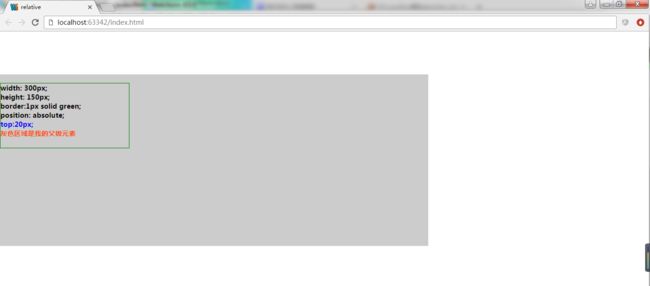
2 设定TRBL之后,以浏览器左上角为原点
3 子元素绝对定位与父元素相对定位
当父元素设置relative定位后,里面所有的子元素在设置absolute定位后都会相对父元素进行定位
此时设置top值就不会像2中那样相对浏览器定位
》》》》 给一个元素设置绝对定位,没有给其父元素设置相对定位。此时总是容易把上面的1,2给记混,(反正我总是记混,每次都是在代码运行一下才记起)于是今天自编一个故事来记住,其实这些记不记住没啥太大关系,但是自己就是想记住哈哈。瞎掰开始:
top,right,bottom,left就是4个能移动的技能,没用这个技能的时候就只能安静待在自己家里(父),用了其中的一个就能飞到外面的世界(浏览器)去看看,这个时候自己的眼界就不在是自己家的小屋子咯,好啦,我现在也记住了。
三、 position:fixed
position:fixed 的元素将相对于屏幕视口(viewport)的位置来指定其位置,元素的位置在屏幕滚动时不会改变。
然而在实际应用中,总会出现七七八八的坑,position:fixed 将会失效,参考以下网址(还没来得及总结这块,有时间补上)
参考网址:http://web.jobbole.com/92121/