CoordinatorLayout+AppBarLayout+CollapsingToolbarLayout+Toolbar实现app的折叠效果
做程序的,一定要脾气暴躁,别说话,上图—–
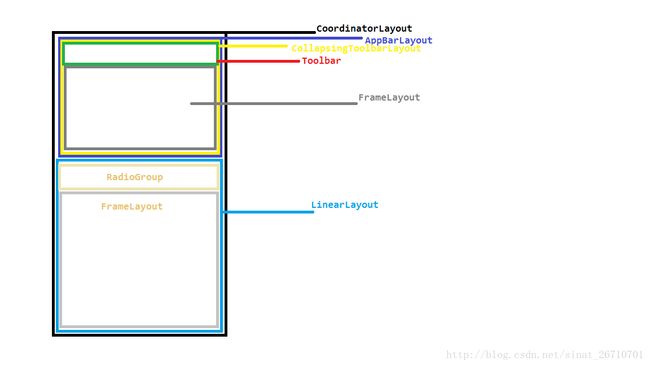
由于这个页面的业务逻辑比较复杂(真想把产品拖出去打死,如果我们有产品的话),下面看我手绘的分析图
最外层跟布局是android.support.design.widget.CoordinatorLayout
它有两个子view

A. 上面 的android.support.design.widget.AppBarLayout
AppBarLayout里面是一个android.support.design.widget.CollapsingToolbarLayout
CollapsingToolbarLayout里面有两个子view:
顶部标题栏采用的是Toolbar
另一块是一个FrameLayout,此布局便是可以折叠的部分
B. 下面 的 LinearLayout 也包含两部分:
二级导航栏采用的RadioGroup
可滑动部分根布局采用android.support.v4.widget.NestedScrollView
(跟效果图上不一样,效果图上更加复杂,效果图上用的是一个framelayout,framelayout中有Recyclerview或是NestedScrollView控件)
暴脾气就应该直接上源码:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/fl_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/colltoolbar"
android:layout_width="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:minHeight="48dp"
android:layout_height="wrap_content">
<FrameLayout
android:layout_width="match_parent"
app:layout_collapseMode="parallax"
android:layout_marginTop="48dp"
android:layout_height="208dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_background"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#44000000"
android:scaleType="fitXY" />
<jh.zyqj.zz.jianghu.widgets.CircleImageView
android:id="@+id/civ_head"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="15dp"
android:src="@drawable/default_head" />
<TextView
android:id="@+id/tv_factory_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/civ_head"
android:layout_centerHorizontal="true"
android:layout_marginTop="6dp"
android:text="@string/default_text"
android:textColor="@color/white"
android:textSize="18dp" />
RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginBottom="3dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_gravity="center"
android:layout_marginLeft="15dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="服务态度:"
android:textColor="@color/white"
android:textSize="12dp" />
<TextView
android:id="@+id/tv_service_attitude"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:text="0.00:"
android:textColor="@color/color_bg_selected"
android:textSize="12dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:text="分"
android:textColor="@color/white"
android:textSize="12dp" />
LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="工作速度:"
android:textColor="@color/white"
android:textSize="12dp" />
<TextView
android:id="@+id/tv_work_speed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:text="0.00:"
android:textColor="@color/color_bg_selected"
android:textSize="12dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:text="分"
android:textColor="@color/white"
android:textSize="12dp" />
LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="完成质量:"
android:textColor="@color/white"
android:textSize="12dp" />
<TextView
android:id="@+id/tv_quality"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:text="0.00:"
android:textColor="@color/color_bg_selected"
android:textSize="12dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:text="分"
android:textColor="@color/white"
android:textSize="12dp" />
LinearLayout>
LinearLayout>
RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginBottom="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_gravity="center"
android:layout_marginRight="15dp"
android:orientation="horizontal">
<RelativeLayout
android:id="@+id/rl_collect"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/shape_factory_detail"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_heart"
android:layout_width="14dp"
android:layout_height="14dp"
android:layout_centerVertical="true"
android:layout_marginLeft="3dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/iv_heart"
android:text="收藏"
android:textColor="@color/white"
android:textSize="13sp" />
RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="7dp"
android:background="@drawable/shape_factory_detail"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_employ_factory"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:gravity="center"
android:text="雇佣他"
android:textColor="@color/white"
android:textSize="13sp" />
RelativeLayout>
LinearLayout>
RelativeLayout>
FrameLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolBar"
app:contentInsetStart="0dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="48dp"
android:background="@color/titlebar_bg"
android:orientation="vertical"
app:layout_collapseMode="pin"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="标题"
android:layout_gravity="center"
android:textSize="18sp"
android:textColor="@color/white"
android:layout_centerInParent="true"
/>
<ImageView
android:id="@+id/ib_back"
android:layout_width="45dp"
android:layout_height="48dp"
android:layout_marginLeft="5dp"
android:padding="15dp"
android:scaleType="centerInside"
android:src="@drawable/back" />
RelativeLayout>
android.support.v7.widget.Toolbar>
android.support.design.widget.CollapsingToolbarLayout>
android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
<RadioGroup
android:id="@+id/rg_factory"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_store_home"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableBottom="@drawable/sl_line_white_red"
android:drawablePadding="5dp"
android:drawableTop="@drawable/case_home_selector"
android:gravity="center"
android:text="店铺首页"
android:textColor="@color/sl_col_orange_black"
android:textSize="13dp" />
<RadioButton
android:id="@+id/rb_all_goods"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableBottom="@drawable/sl_line_white_red"
android:drawablePadding="5dp"
android:drawableTop="@drawable/case_all_product_selector"
android:gravity="center"
android:text="所有商品"
android:textColor="@color/sl_col_orange_black"
android:textSize="13dp" />
<RadioButton
android:id="@+id/rb_service"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableBottom="@drawable/sl_line_white_red"
android:drawablePadding="5dp"
android:drawableTop="@drawable/case_made_service_selector"
android:gravity="center"
android:text="定制服务"
android:textColor="@color/sl_col_orange_black"
android:textSize="13dp" />
<RadioButton
android:id="@+id/rb_nice_case"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableBottom="@drawable/sl_line_white_red"
android:drawablePadding="5dp"
android:drawableTop="@drawable/case_quality_selector"
android:gravity="center"
android:text="优质案例"
android:textColor="@color/sl_col_orange_black"
android:textSize="13dp" />
RadioGroup>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<jh.zyqj.zz.jianghu.widgets.AutoFitListView
android:id="@+id/recycleview"
android:layout_width="match_parent"
android:layout_height="match_parent">
jh.zyqj.zz.jianghu.widgets.AutoFitListView>
android.support.v4.widget.NestedScrollView>
LinearLayout>
android.support.design.widget.CoordinatorLayout>关键点分析:
1.根布局CoordinatorLayout:
主要作用是:提供给子View实现各种交互的极大便利
想深入学习的看这里:一步一步深入理解CoordinatorLayout
我个人觉得最重要的应该就是在 LinearLayout 中的app:layout_behavior="@string/appbar_scrolling_view_behavior"
这是官方自带的behavior,点击去查看后可以看到
"appbar_scrolling_view_behavior" translatable="false">android.support.design.widget.AppBarLayout$ScrollingViewBehavior 据我推测,应该这是AppbarLayout和scrollview(NestedScrollingChild)的关联点(我猜的,以后再仔细研究自定义behavior),View(该view,或是它所包含的view必须是实现了NestedScrollingChild接口才可以)通过设置app:layout_behavior 属性,关联Appbarlayout,实现CoordinatorLayout的两个子view的滑动交互
2. 可 折叠标题栏 的根布局AppBarLayout
之所以要加一个AppBarLayout 应该也是因为上面那个behavior的原因(不信你去自定义behavior)
AppBarLayout也是有一个重要的属性:layout_scrollFlags
走你—-》Android 详细分析AppBarLayout的五种ScrollFlags
可供选择五种类型:
1. scroll: 所有想滚动出屏幕的view都需要设置这个flag,没有设置这个flag的view将被固定在屏幕顶部。例如,TabLayout没有设置这个值,将会停留在屏幕顶部。
2. enterAlways: 设置这个flag时,向下的滚动都会导致该view变为可见,启用快速“返回模式”。
3. enterAlwaysCollapsed:当你的视图已经设置minHeight属性又使用此标志时,你的视图只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
4. exitUntilCollapsed: 滚动退出屏幕,最后折叠在顶端。
5. snap:就是Child View滚动比例的一个吸附效果(不太清楚,看上面链接里的解释吧)
代码中用了:
.support.design.widget.CollapsingToolbarLayout
android:id="@+id/colltoolbar"
android:layout_width="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:minHeight="48dp"
android:layout_height="wrap_content"> 也就是ToolbarLayout可以折叠到最小48dp的高度
3. CollapsingToolbarLayout:
里面提供了一个显示折叠效果的属性 app:layout_collapseMode=""
可以设置两个值:parallax 和 pin
parallax:视差效果,可折叠部分设置。
pin:固定不动,通常toolbar 设置。
注意点:toolbar 需要设置一个app:contentInsetStart=”0dp” 否则最左边有间距
滑动部分的view 一定是实现了NestedScrollingChild 的控件,否则,滑动时不会有折叠效果
只是做了一个简单的使用分析,以后会对各个控件深入分析。。。
有啥问题直接说,就是这么暴躁!