0基础快速入门CSS技术栈(3)—图解详细阐述CSS文字文本样式及综合案例、样式调试工具、快速开发html的emment语法(附详细案例源码解析过程)
文章目录
- 1. CSS字体样式属性调试工具
- 2. font字体
- 2.1 font-size:大小
- 2.2 font-family:字体
- 2.2.1 CSS Unicode字体
- 2.3 font-weight:字体粗细
- 2.4 font-style:字体风格
- 2.4.1 example01
- 2.5 font:综合设置字体样式 (重点)
- 2.5.1 example02
- 2.6 font总结
- 3. CSS外观属性
- 3.1 color:文本颜色
- 3.2 text-align:文本水平对齐方式
- 3.3 line-height:行间距
- 3.4 text-indent:首行缩进
- 3.5 text-decoration 文本的装饰
- 3.6 CSS外观属性总结
- 4. 综合案例
- 4.1 example02
- 4.1.1 example02-1
- 4.1.2 example02-2
- 4.1.3 example02-3
- 4.1.4 example02-4
- 4.1.5 example02-5
- 5. 开发者工具(chrome)
- 6. sublime快捷操作emmet语法
- 7. 总结
- 8. 拓展阅读@
- 8.1 emment语法
- 8.1.1 介绍
- 8.1.2 使用示例:
- 8.1.3 下载和安装
- 8.1.4 使用方法
- 8.2 语法:
- 8.2.1 后代:>
- 8.2.2 兄弟:+
- 8.2.3 上级:^
- 8.2.4 分组:()
- 8.2.5 乘法:*
- 8.2.6 自增符号:$
- 8.2.7 ID和类属性
- 8.2.8 自定义属性
- 8.2.9 文本:{}
- 8.2.10 隐式标签
- 8.1.5 HTML
- 8.1.5.1 关于更多的HTML以及CSS的缩写请查看:
1. CSS字体样式属性调试工具
目标
- 应用
- 使用
css字体样式完成对字体的设置 - 使用
css外观属性给页面元素添加样式 - 使用常用的
emment语法 - 能够使用开发人员工具代码调试
- 使用
关于css使用手册,小迪已经整理好了,可以直接检索关键字搜索即可。下载
2. font字体
2.1 font-size:大小
-
作用:
font-size属性用于设置字号
p {
font-size:20px;
}
-
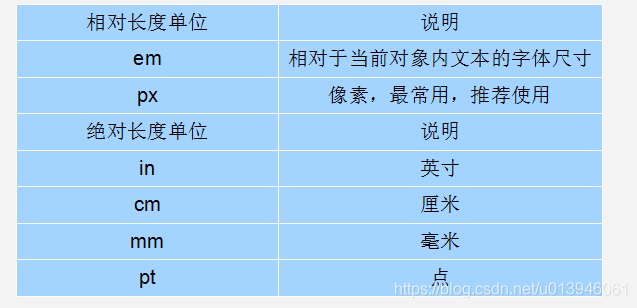
单位:
- 可以使用相对长度单位,也可以使用绝对长度单位。
- 相对长度单位比较常用,推荐使用像素单位
px,绝对长度单位使用较少。
注意:
- 我们文字大小以后,基本就用
px了,其他单位很少使用 - 谷歌浏览器默认的文字大小为
16px - 但是不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。
一般给body指定整个页面文字的大小。(使字体在每个浏览器都是字体为16px)
2.2 font-family:字体
-
作用:
font-family属性用于设置哪一种字体。
p{ font-family:"微软雅黑";}
- 网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑
- 可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体, 如果都没有,则以我们电脑默认的字体为准。
p{font-family: Arial,"Microsoft Yahei", "微软雅黑";}
常用技巧:
1. 各种字体之间必须使用英文状态下的逗号隔开。
2. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
3. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。
4. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
2.2.1 CSS Unicode字体
“\5B8B\4F53”是什么?宋体
-
为什么使用
Unicode字体- 在
CSS中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8等)不匹配时会产生乱码的错误。 xp系统不支持 类似微软雅黑的中文。
- 在
-
解决:
-
方案一: 你可以使用英文来替代。 比如
font-family:"Microsoft Yahei"。 -
方案二: 在
CSS直接使用Unicode编码来写字体名称可以避免这些错误。使用Unicode写中文字体名称,浏览器是可以正确的解析的。font-family: "\5FAE\8F6F\96C5\9ED1"; 表示设置字体为“微软雅黑”。
-
| 字体名称 | 英文名称 | Unicode 编码 |
|---|---|---|
| 宋体 | SimSun | \5B8B\4F53 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 |
| 黑体 | SimHei | \9ED1\4F53 |
| 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 |
| 隶书 | LiSu | \96B6\4E66 |
| 幼园 | YouYuan | \5E7C\5706 |
| 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 |
| 细明体 | MingLiU | \7EC6\660E\4F53 |
| 新细明体 | PMingLiU | \65B0\7EC6\660E\4F53 |
为了照顾不同电脑的字体安装问题,我们尽量只使用宋体和微软雅黑中文字体
2.3 font-weight:字体粗细
- 在
html中如何将字体加粗我们可以用标签来实现- 使用
b和strong标签是文本加粗。
- 使用
- 可以使用
CSS来实现,但是CSS是没有语义的。
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold 我们重点记住这句话 |
提倡:
我们平时更喜欢用数字来表示加粗和不加粗。
2.4 font-style:字体风格
- 在
html中如何将字体倾斜我们可以用标签来实现- 字体倾斜除了用
i和em标签,
- 字体倾斜除了用
- 可以使用
CSS来实现,但是CSS是没有语义的
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
![]() 小技巧:
小技巧:
平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
2.4.1 example01
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body {
font-size: 16px;
}
.title {
/* 字体大小 */
font-size: 20px;
/*设置字体 */
font-family: Arial, "Microsoft YaHei", "微软雅黑" , "黑体";
/*字体加粗 */
/*font-weight: bold; */
/*这个 700 一定不要跟单位 700 等价于 bold*/
font-weight: 700;
/*字体倾斜*/
font-style: italic;
}
h1 {
/*让粗体的不加粗*/
/*font-weight: normal; 400 等价于 normal*/
font-weight: 400;
}
em {
/* 让倾斜的字体 不倾斜 */
font-style: normal;
}
style>
head>
<body>
<p class="title">粉红色的回忆p>
<p>夏天夏天悄悄过去留下小秘密p>
<p>压心底 压心底 不能告诉你p>
<p>晚风春过温暖我心底 我又想起你p>
<p>多甜蜜 多甜蜜 怎能忘记p>
<h1> 韩宝仪 h1>
<em>韩宝仪音乐专辑em>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.09
Branch: branch01commit description:a0.09(font字体样式案例example01)
tag:a0.09
2.5 font:综合设置字体样式 (重点)
font属性用于对字体样式进行综合设置
- 基本语法格式如下:
选择器 { font: font-style font-weight font-size/line-height font-family;}
- 注意:
- 使用
font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。 - 其中不需要设置的属性可以省略(取默认值),但必须保留
font-size和font-family属性,否则font属性将不起作用。
- 使用
2.5.1 example02
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body {
font-size: 16px;
}
.title {
/* font: font-style font-weight font-size/line-height font-family;*/
/*综合性写法*/
font: italic 700 20px "微软雅黑";
}
h1 {
/*让粗体的不加粗*/
/*font-weight: normal; 400 等价于 normal*/
font-weight: 400;
}
em {
/* 让倾斜的字体 不倾斜 */
font-style: normal;
}
style>
head>
<body>
<p class="title">粉红色的回忆p>
<p>夏天夏天悄悄过去留下小秘密p>
<p>压心底 压心底 不能告诉你p>
<p>晚风春过温暖我心底 我又想起你p>
<p>多甜蜜 多甜蜜 怎能忘记p>
<h1> 韩宝仪 h1>
<em>韩宝仪音乐专辑em>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.10
Branch: branch01commit description:a0.10(font综合写法案例example01)
tag:a0.10
2.6 font总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px 像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜 是 normal 工作中我们最常用 normal |
| font | 字体连写 | 1. 字体连写是有顺序的 不能随意换位置 2. 其中字号 和 字体 必须同时出现 |
3. CSS外观属性
3.1 color:文本颜色
-
作用:
color属性用于定义文本的颜色, -
其取值方式有如下3种:
| 表示表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue,还有我们的御用色 pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
-
注意
我们实际工作中, 用
16进制的写法是最多的,它实际就是#rrggbb(红绿蓝),而且我们更喜欢简写方式比如#f00代表红色、#000000代表黑色、#FFFFFF代表白色(全部占满,简写#FFF)、#0000FF代表蓝色(简写#00F,注意简写两两相同才能进行合并)。
3.2 text-align:文本水平对齐方式
-
作用:
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性 -
其可用属性值如下:
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
-
注意:
是让盒子里面的内容水平居中, 而不是让盒子居中对齐
3.3 line-height:行间距
-
作用:
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。 -
单位:
line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px
-
技巧:
一般情况下,行距比字号大7.8像素左右就可以了。
line-height: 24px;
3.4 text-indent:首行缩进
-
作用:
text-indent属性用于设置首行文本的缩进, -
属性值
- 其属性值可为不同单位的数值、
em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, - 建议使用
em作为设置单位。
- 其属性值可为不同单位的数值、
1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度
p {
/*行间距*/
line-height: 25px;
/*首行缩进2个字 em 1个em 就是1个字的大小*/
text-indent: 2em;
}
3.5 text-decoration 文本的装饰
text-decoration通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用)(删除线) |
3.6 CSS外观属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住 添加 下划线 underline 取消下划线 none |
4. 综合案例
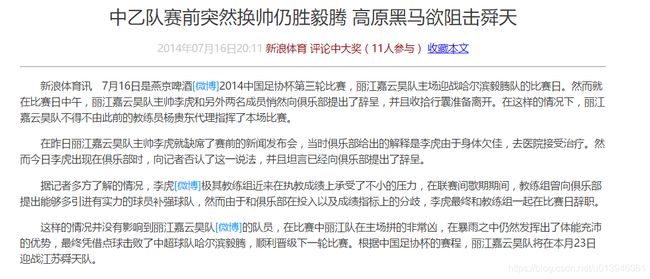
4.1 example02
实现上图综合案例
4.1.1 example02-1
基本框子
<html lang="en">
<head>
<meta charset="UTF-8">
<title>综合案例-体育页面title>
head>
<body>
<h1>中乙队赛前突然换帅仍胜毅腾 高原黑马欲阻击舜天h1>
<div>
2017年07月16日20:11 新浪体育 评论中大奖 (11人参与) 收藏本文
div>
<hr />
<p>
新浪体育讯 7月16日是燕京啤酒[微博]2017中国足协杯第三轮比赛,丽江嘉云昊队主场迎战哈尔滨毅腾队的比赛日。然而就在比赛日中午,丽江嘉云昊队主帅李虎和另外两名成员悄然向俱乐部提出了辞呈,并且收拾行囊准备离开。在这样的情况下,丽江嘉云昊队不得不由此前的教练员杨贵东代理指挥了本场比赛。
p>
<p>
在昨日丽江嘉云昊队主帅李虎就缺席了赛前的新闻发布会,当时俱乐部给出的解释是李虎由于身体欠佳,去医院接受治疗。然而今日李虎出现在俱乐部时,向记者否认了这一说法,并且坦言已经向俱乐部提出了辞呈。
p>
<p>
据记者多方了解的情况,李虎[微博]极其教练组近来在执教成绩上承受了不小的压力,在联赛间歇期期间,教练组曾向俱乐部提出能够多引进有实力的球员补强球队,然而由于和俱乐部在投入以及成绩指标上的分歧,李虎最终和教练组一起在比赛日辞职。
p>
<p>
这样的情况并没有影响到丽江嘉云昊队[微博]的队员,在比赛中丽江队在主场拼的非常凶,在暴雨之中仍然发挥出了体能充沛的优势,最终凭借点球击败了中超球队哈尔滨毅腾,顺利晋级下一轮比赛。根据中国足协杯的赛程,丽江嘉云昊队将在本月23日迎战江苏舜天队。
p>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.11
Branch: branch01commit description:a0.11(综合案例-基本框子example02-1)
tag:a0.11
4.1.2 example02-2
我们先把浏览器的默认字体定为16px
首先发现标题字体太粗了,必须调细,即不加粗。
最后一段的最后一句话,需要加粗,直接使用粗体标签。
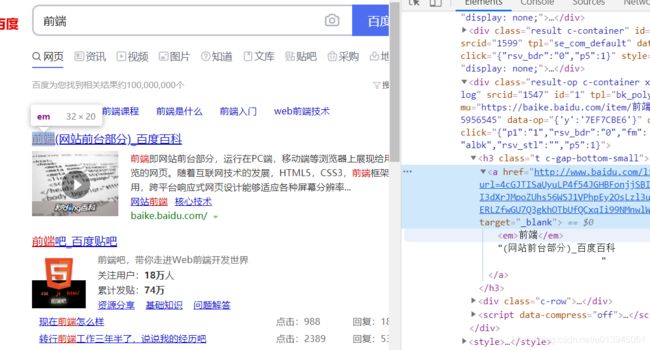
我们在文章中[微博]单独用什么标签呢?我们参考百度:
em标签除了倾斜之外的含义,还有语义的含义在里面,表强调的语义。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>综合案例-体育页面title>
<style>
body {
font-size: 16px;
}
.title {
font-size: 28px;
/*让字体不加粗*/
font-weight: 400;
}
em {
/*让倾斜的标签 不倾斜*/
font-style: normal;
color: skyblue;
}
style>
head>
<body>
<h1 class="title">中乙队赛前突然换帅仍胜毅腾 高原黑马欲阻击舜天h1>
<div>
2017年07月16日20:11 新浪体育 评论中大奖 (11人参与) 收藏本文
div>
<hr />
<p>
新浪体育讯 7月16日是燕京啤酒<em>[微博]em>2017中国足协杯第三轮比赛,丽江嘉云昊队主场迎战哈尔滨毅腾队的比赛日。然而就在比赛日中午,丽江嘉云昊队主帅李虎和另外两名成员悄然向俱乐部提出了辞呈,并且收拾行囊准备离开。在这样的情况下,丽江嘉云昊队不得不由此前的教练员杨贵东代理指挥了本场比赛。
p>
<p>
在昨日丽江嘉云昊队主帅李虎就缺席了赛前的新闻发布会,当时俱乐部给出的解释是李虎由于身体欠佳,去医院接受治疗。然而今日李虎出现在俱乐部时,向记者否认了这一说法,并且坦言已经向俱乐部提出了辞呈。
p>
<p>
据记者多方了解的情况,李虎<em>[微博]em>极其教练组近来在执教成绩上承受了不小的压力,在联赛间歇期期间,教练组曾向俱乐部提出能够多引进有实力的球员补强球队,然而由于和俱乐部在投入以及成绩指标上的分歧,李虎最终和教练组一起在比赛日辞职。
p>
<p>
这样的情况并没有影响到丽江嘉云昊队<em>[微博]em>的队员,在比赛中丽江队在主场拼的非常凶,在暴雨之中仍然发挥出了体能充沛的优势,最终凭借点球击败了中超球队哈尔滨毅腾,顺利晋级下一轮比赛。<strong>根据中国足协杯的赛程,丽江嘉云昊队将在本月23日迎战江苏舜天队。strong>
p>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.12
Branch: branch01commit description:a0.12(综合案例-加粗的标签去除加粗,倾斜的去除倾斜example02-2)
tag:a0.12
4.1.3 example02-3
完善各个部分字体的颜色及标签
<html lang="en">
<head>
<meta charset="UTF-8">
<title>综合案例-体育页面title>
<style>
body {
font-size: 16px;
}
.title {
font-size: 28px;
/*让字体不加粗*/
font-weight: 400;
}
em {
/*让倾斜的标签 不倾斜*/
font-style: normal;
color: skyblue;
}
.time {
color: #ccc;
}
.people {
/*color: #990000;*/
color: #900;
}
.search {
color: red;
}
.btn {
color: green;
font-weight: 700;
}
style>
head>
<body>
<h1 class="title">中乙队赛前突然换帅仍胜毅腾 高原黑马欲阻击舜天h1>
<div>
<span class="time">2017年07月16日20:11span>
<span class="people"> 新浪体育 评论中大奖 (11人参与)span>
<a href="#">收藏本文a>
<input type="text" value="请输入查询条件" class="search" />
<input type="button" value="搜索" class="btn" />
div>
<hr />
<p>
新浪体育讯 7月16日是燕京啤酒<em>[微博]em>2017中国足协杯第三轮比赛,丽江嘉云昊队主场迎战哈尔滨毅腾队的比赛日。然而就在比赛日中午,丽江嘉云昊队主帅李虎和另外两名成员悄然向俱乐部提出了辞呈,并且收拾行囊准备离开。在这样的情况下,丽江嘉云昊队不得不由此前的教练员杨贵东代理指挥了本场比赛。
p>
<p>
在昨日丽江嘉云昊队主帅李虎就缺席了赛前的新闻发布会,当时俱乐部给出的解释是李虎由于身体欠佳,去医院接受治疗。然而今日李虎出现在俱乐部时,向记者否认了这一说法,并且坦言已经向俱乐部提出了辞呈。
p>
<p>
据记者多方了解的情况,李虎<em>[微博]em>极其教练组近来在执教成绩上承受了不小的压力,在联赛间歇期期间,教练组曾向俱乐部提出能够多引进有实力的球员补强球队,然而由于和俱乐部在投入以及成绩指标上的分歧,李虎最终和教练组一起在比赛日辞职。
p>
<p>
这样的情况并没有影响到丽江嘉云昊队<em>[微博]em>的队员,在比赛中丽江队在主场拼的非常凶,在暴雨之中仍然发挥出了体能充沛的优势,最终凭借点球击败了中超球队哈尔滨毅腾,顺利晋级下一轮比赛。<strong>根据中国足协杯的赛程,丽江嘉云昊队将在本月23日迎战江苏舜天队。strong>
p>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.13
Branch: branch01commit description:a0.13(综合案例-完善各个部分字体的颜色及标签example02-3)
tag:a0.13
4.1.4 example02-4
完善对齐,完善行间距(现在的文字行间距太紧凑了),设置p标签上即可。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>综合案例-体育页面title>
<style>
body {
font-size: 16px;
}
.title {
font-size: 28px;
/*让字体不加粗*/
font-weight: 400;
}
em {
/*让倾斜的标签 不倾斜*/
font-style: normal;
color: skyblue;
}
.time {
color: #ccc;
}
.people {
/*color: #990000;*/
color: #900;
}
.search {
color: red;
}
.btn {
color: green;
font-weight: 700;
}
/*文本 水平居中对齐*/
.tac {
text-align: center;
}
p {
/*行高(间距) */
line-height: 26px;
}
style>
head>
<body>
<h1 class="title tac">中乙队赛前突然换帅仍胜毅腾 高原黑马欲阻击舜天h1>
<div class="tac">
<span class="time">2017年07月16日20:11span>
<span class="people"> 新浪体育 评论中大奖 (11人参与)span>
<a href="#">收藏本文a>
<input type="text" value="请输入查询条件" class="search" />
<input type="button" value="搜索" class="btn" />
div>
<hr />
<p>
新浪体育讯 7月16日是燕京啤酒<em>[微博]em>2017中国足协杯第三轮比赛,丽江嘉云昊队主场迎战哈尔滨毅腾队的比赛日。然而就在比赛日中午,丽江嘉云昊队主帅李虎和另外两名成员悄然向俱乐部提出了辞呈,并且收拾行囊准备离开。在这样的情况下,丽江嘉云昊队不得不由此前的教练员杨贵东代理指挥了本场比赛。
p>
<p>
在昨日丽江嘉云昊队主帅李虎就缺席了赛前的新闻发布会,当时俱乐部给出的解释是李虎由于身体欠佳,去医院接受治疗。然而今日李虎出现在俱乐部时,向记者否认了这一说法,并且坦言已经向俱乐部提出了辞呈。
p>
<p>
据记者多方了解的情况,李虎<em>[微博]em>极其教练组近来在执教成绩上承受了不小的压力,在联赛间歇期期间,教练组曾向俱乐部提出能够多引进有实力的球员补强球队,然而由于和俱乐部在投入以及成绩指标上的分歧,李虎最终和教练组一起在比赛日辞职。
p>
<p>
这样的情况并没有影响到丽江嘉云昊队<em>[微博]em>的队员,在比赛中丽江队在主场拼的非常凶,在暴雨之中仍然发挥出了体能充沛的优势,最终凭借点球击败了中超球队哈尔滨毅腾,顺利晋级下一轮比赛。<strong>根据中国足协杯的赛程,丽江嘉云昊队将在本月23日迎战江苏舜天队。strong>
p>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.14
Branch: branch01commit description:a0.14(综合案例-完善对齐,完善行间距example02-4)
tag:a0.14
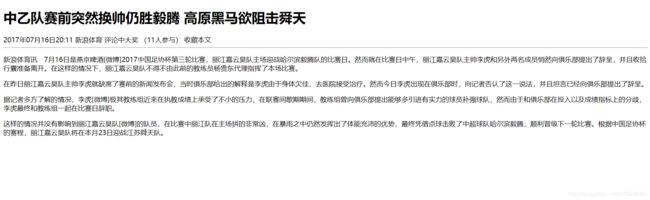
4.1.5 example02-5
完善段落缩进、及去除a标签的下划线,加文字下划线。很多时候a标签都不需要这个下划线。如小米商城:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>综合案例-体育页面title>
<style>
body {
font-size: 16px;
}
.title {
font-size: 28px;
/*让字体不加粗*/
font-weight: 400;
}
em {
/*让倾斜的标签 不倾斜*/
font-style: normal;
color: skyblue;
}
.time {
color: #ccc;
}
.people {
/*color: #990000;*/
color: #900;
text-decoration: underline;
}
.search {
color: red;
}
.btn {
color: green;
font-weight: 700;
}
/*文本 水平居中对齐*/
.tac {
text-align: center;
}
p {
/*行高 */
line-height: 26px;
/*首行缩进2个字的距离 em 是倍数关系, 1em 就是1个字的距离 2em 就是2个字的宽度*/
text-indent: 2em;
}
a {
/*取消下划线 a 默认自带下划线的*/
text-decoration: none;
}
style>
head>
<body>
<h1 class="title tac">中乙队赛前突然换帅仍胜毅腾 高原黑马欲阻击舜天h1>
<div class="tac">
<span class="time">2017年07月16日20:11span>
<span class="people"> 新浪体育 评论中大奖 (11人参与)span>
<a href="#">收藏本文a>
<input type="text" value="请输入查询条件" class="search" />
<input type="button" value="搜索" class="btn" />
div>
<hr />
<p>
新浪体育讯 7月16日是燕京啤酒<em>[微博]em>2017中国足协杯第三轮比赛,丽江嘉云昊队主场迎战哈尔滨毅腾队的比赛日。然而就在比赛日中午,丽江嘉云昊队主帅李虎和另外两名成员悄然向俱乐部提出了辞呈,并且收拾行囊准备离开。在这样的情况下,丽江嘉云昊队不得不由此前的教练员杨贵东代理指挥了本场比赛。
p>
<p>
在昨日丽江嘉云昊队主帅李虎就缺席了赛前的新闻发布会,当时俱乐部给出的解释是李虎由于身体欠佳,去医院接受治疗。然而今日李虎出现在俱乐部时,向记者否认了这一说法,并且坦言已经向俱乐部提出了辞呈。
p>
<p>
据记者多方了解的情况,李虎<em>[微博]em>极其教练组近来在执教成绩上承受了不小的压力,在联赛间歇期期间,教练组曾向俱乐部提出能够多引进有实力的球员补强球队,然而由于和俱乐部在投入以及成绩指标上的分歧,李虎最终和教练组一起在比赛日辞职。
p>
<p>
这样的情况并没有影响到丽江嘉云昊队<em>[微博]em>的队员,在比赛中丽江队在主场拼的非常凶,在暴雨之中仍然发挥出了体能充沛的优势,最终凭借点球击败了中超球队哈尔滨毅腾,顺利晋级下一轮比赛。<strong>根据中国足协杯的赛程,丽江嘉云昊队将在本月23日迎战江苏舜天队。strong>
p>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.15
Branch: branch01commit description:a0.15(综合案例-完善段落缩进、及去除a标签的下划线,加文字下划线example02-5)
tag:a0.15
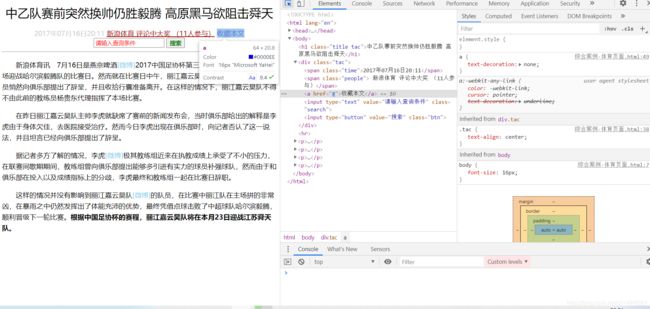
5. 开发者工具(chrome)
此工具是我们的必备工具,以后代码出了问题
我们首先第一反应就是:
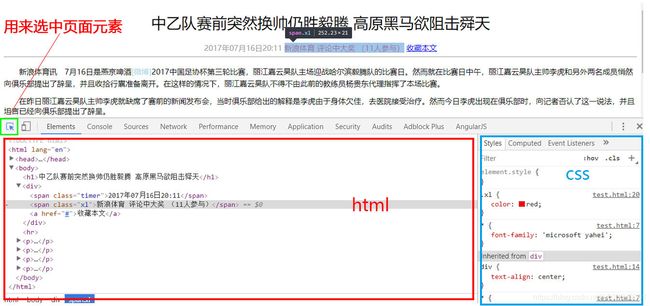
“按F12”或者是“shift+ctrl+i”打开 开发者工具。- 菜单: 右击网页空白出—检查
- 通过开发人员工具小指针工具,查找页面元素
- 左侧是
html页面结构,右侧是css样式
![]() 小技巧:
小技巧:
ctrl+滚轮可以 放大开发者工具代码大小。- 左边是
HTML元素结构 右边是CSS样式。 - 右边
CSS样式可以改动数值和颜色查看更改后效果。 - ctrl + 0 复原浏览器大小
6. sublime快捷操作emmet语法
Emmet的前身是Zen coding,它使用缩写,来提高html/css的编写速度。
-
生成html5模板页面直接输入
!按tab键即可! => Tab <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> head> <body> body> html> -
生成标签 直接输入标签名 按
tab键即可 比如div然后tab键, 就可以生成div => Tab <div>div> tab => Tab <table>table> br => Tab <br> hr => Tab <hr> -
如果想要生成多个相同标签 加上
*就可以了 比如div*3就可以快速生成3个divdiv*3 => Tab <div>div> <div>div> <div>div> -
如果有父子级关系的标签,可以用
>比如ul > li就可以了ul>li => Tab <ul> <li>li> ul> ul>li*5 => Tab <ul> <li>li> <li>li> <li>li> <li>li> <li>li> ul> ul*2>li*3 => Tab <ul> <li>li> <li>li> <li>li> ul> <ul> <li>li> <li>li> <li>li> ul> -
如果有兄弟关系的标签,用
+就可以了 比如div+pdiv+p => Tab <div>div> <p>p> ul>li>div+p => Tab <ul> <li> <div>div> <p>p> li> ul> -
如果生成带有类名或者
id名字的, 直接写.demo或者#two tab键就可以了.demo => Tab <div class="demo">div> .two => Tab <div id="two">div> span.demo => Tab <span class="demo">span> p#two => Tab <p id="two">p> -
如果生成的
div类名是有顺序的, 可以用 自增符号$.demo$*3 => Tab <div class="demo1">div> <div class="demo2">div> <div class="demo3">div> span#o$*4 => Tab <span id="o1">span> <span id="o2">span> <span id="o3">span> <span id="o4">span>
7. 总结
8. 拓展阅读@
8.1 emment语法
8.1.1 介绍
Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工具:
基本上,大多数的文本编辑器都会允许你存储和重用一些代码块,我们称之为“片段”。虽然片段能很好地推动你得生产力,但大多数的实现都有这样一个缺点:你必须先定义你得代码片段,并且不能再运行时进行拓展。
Emmet把片段这个概念提高到了一个新的层次:你可以设置CSS形式的能够动态被解析的表达式,然后根据你所输入的缩写来得到相应的内容。Emmet是很成熟的并且非常适用于编写HTML/XML 和 CSS 代码的前端开发人员,但也可以用于编程语言。
8.1.2 使用示例:
**在编辑器中输入缩写代码:**ul>li*5 ,然后按下拓展键(默认为tab),即可得到代码片段:
<ul>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
8.1.3 下载和安装
-
Emmet为大部分流行的编辑器都提供了安装插件,下面是它们的下载链接:
- Sublime Text
- Eclipse/Aptana
- TextMate
- Coda
- Espresso
- Chocolat
- Komodo Edit
- Notepad++
- PSPad
- textarea
- CodeMirror
- Brackets
- NetBeans
- Adobe Dreamweaver
-
在线编辑器的支持:
- JSFiddle
- JS Bin
- CodePen
- ICEcoder
- Divshot
- Codio
-
第三方插件的支持
下面这些编辑器的插件都是由第三方开发者所提供的,所以可能并不支持所有Emmet的功能和特性。
- SynWrite
- WebStorm
- PhpStorm
- Vim
- HTML-Kit
- HippoEDIT
- CodeLobster PHP Edition
- TinyMCE
因为我也是Sublime Text的使用者,所以下面为大家介绍一下sublime text中Emmet的安装方法:
**步骤一:**首先你需要为sublime text安装Package Control组件:
- 按Ctrl+`调出sublime text的console
- 粘贴以下代码到底部命令行并回车: import urllib2,os;pf=‘Package Control.sublime-package’;ipp=sublime.installedpackagespath();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),‘wb’).write(urllib2.urlopen(‘http://sublime.wbond.net/’+pf.replace(’ ‘,’%20’)).read())
- 重启Sublime Text
- 在Perferences->package settings中看到package control,则表示安装成功
**步骤二:**使用Package Control安装Emmet插件:
- 按Ctrl+Shift+P命令板
- 输入install然后选择install Package,然后输入emmet找到 Emmet Css Snippets,点击就可以自动完成安装。
8.1.4 使用方法
emmet的使用方法也非常简单,以sublime text为例,直接在编辑器中输入HTML或CSS的代码的缩写,然后按tab键就可以拓展为完整的代码片段。(如果与已有的快捷键有冲突的话,可以自行在编辑器中将拓展键设为其他快捷键)
8.2 语法:
8.2.1 后代:>
缩写:nav>ul>li
<nav>
<ul>
<li>li>
ul>
nav>
8.2.2 兄弟:+
缩写:div+p+bq
<div>div>
<p>p>
<blockquote>blockquote>
8.2.3 上级:^
缩写:div+div>p>span+em^bq
<div>div>
<div>
<p><span>span><em>em>p>
<blockquote>blockquote>
div>
缩写:div+div>p>span+em^^bq
<div>div>
<div>
<p><span>span><em>em>p>
div>
<blockquote>blockquote>
8.2.4 分组:()
缩写:div>(header>ul>li*2>a)+footer>p
<div>
<header>
<ul>
<li><a href="">a>li>
<li><a href="">a>li>
ul>
header>
<footer>
<p>p>
footer>
div>
缩写:(div>dl>(dt+dd)*3)+footer>p
<div>
<dl>
<dt>dt>
<dd>dd>
<dt>dt>
<dd>dd>
<dt>dt>
<dd>dd>
dl>
div>
<footer>
<p>p>
footer>
8.2.5 乘法:*
缩写:ul>li*5
<ul>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
8.2.6 自增符号:$
缩写:ul>li.item$*5
<ul>
<li class="item1">li>
<li class="item2">li>
<li class="item3">li>
<li class="item4">li>
<li class="item5">li>
ul>
缩写:h [ t i t l e = i t e m [title=item [title=item]{Header $}*3
<h1 title="item1">Header 1h1>
<h2 title="item2">Header 2h2>
<h3 title="item3">Header 3h3>
缩写:ul>li.item$$$*5
<ul>
<li class="item001">li>
<li class="item002">li>
<li class="item003">li>
<li class="item004">li>
<li class="item005">li>
ul>
缩写:ul>li.item$@-*5
<ul>
<li class="item5">li>
<li class="item4">li>
<li class="item3">li>
<li class="item2">li>
<li class="item1">li>
ul>
缩写:ul>li.item$@3*5
<ul>
<li class="item3">li>
<li class="item4">li>
<li class="item5">li>
<li class="item6">li>
<li class="item7">li>
ul>
8.2.7 ID和类属性
缩写:#header
<div id="header">div>
缩写:.title
<div class="title">div>
缩写:form#search.wide
<form id="search" class="wide">form>
缩写:p.class1.class2.class3
<p class="class1 class2 class3">p>
8.2.8 自定义属性
缩写:p[title=“Hello world”]
<p title="Hello world">p>
缩写:td[rowspan=2 colspan=3 title]
<td rowspan="2" colspan="3" title="">td>
缩写:[a=‘value1’ b=“value2”]
<div a="value1" b="value2">div>
8.2.9 文本:{}
缩写:a{Click me}
<a href="">Click mea>
缩写:p>{Click }+a{here}+{ to continue}
<p>Click <a href="">herea> to continuep>
8.2.10 隐式标签
缩写:.class
<div class="class">div>
缩写:em>.class
<em><span class="class">span>em>
缩写:ul>.class
<ul>
<li class="class">li>
ul>
缩写:table>.row>.col
<table>
<tr class="row">
<td class="col">td>
tr>
table>
8.1.5 HTML
所有未知的缩写都会转换成标签,例如,foo →
缩写:!
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
body>
html>
缩写:a
<a href="">a>
缩写:a:link
<a href="http://">a>
缩写:a:mail
<a href="mailto:">a>
缩写:abbr
<abbr title="">abbr>
缩写:acronym
<acronym title="">acronym>
缩写:base
<base href="" />
缩写:basefont
<basefont />
缩写:br
<br />
缩写:frame
<frame />
缩写:hr
<hr />
缩写:bdo
<bdo dir="">bdo>
缩写:bdo:r
<bdo dir="rtl">bdo>
缩写:bdo:l
<bdo dir="ltr">bdo>
缩写:col
<col />
缩写:link
<link rel="stylesheet" href="" />
缩写:link:css
<link rel="stylesheet" href="style.css" />
缩写:link:print
<link rel="stylesheet" href="print.css" media="print" />
缩写:link:favicon
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
缩写:link:touch
<link rel="apple-touch-icon" href="favicon.png" />
缩写:link:rss
<link rel="alternate" type="application/rss+xml" title="RSS" href="rss.xml" />
缩写:link:atom
<link rel="alternate" type="application/atom+xml" title="Atom" href="atom.xml" />
缩写:meta
<meta />
缩写:meta:utf
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
缩写:meta:win
<meta http-equiv="Content-Type" content="text/html;charset=windows-1251" />
缩写:meta:vp
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
缩写:meta:compat
<meta http-equiv="X-UA-Compatible" content="IE=7" />
缩写:style
<style>style>
缩写:script
<script>script>
缩写:script:src
<script src="">script>
缩写:img
<img src="" alt="" />
缩写:iframe
<iframe src="" frameborder="0">iframe>
缩写:embed
<embed src="" type="" />
缩写:object
<object data="" type="">object>
缩写:param
<param name="" value="" />
缩写:map
<map name="">map>
缩写:area
<area shape="" coords="" href="" alt="" />
缩写:area:d
<area shape="default" href="" alt="" />
缩写:area:c
<area shape="circle" coords="" href="" alt="" />
缩写:area:r
<area shape="rect" coords="" href="" alt="" />
缩写:area:p
<area shape="poly" coords="" href="" alt="" />
缩写:form
<form action="">form>
缩写:form:get
<form action="" method="get">form>
缩写:form:post
<form action="" method="post">form>
缩写:label
<label for="">label>
缩写:input
<input type="text" />
缩写:inp
<input type="text" name="" id="" />
缩写:input:hidden
别名:input[type=hidden name]
<input type="hidden" name="" />
缩写:input:h
别名:input:hidden
<input type="hidden" name="" />
缩写:input:text, input:t
别名:inp
<input type="text" name="" id="" />
缩写:input:search
别名:inp[type=search]
<input type="search" name="" id="" />
缩写:input:email
别名:inp[type=email]
<input type="email" name="" id="" />
缩写:input:url
别名:inp[type=url]
<input type="url" name="" id="" />
缩写:input:password
别名:inp[type=password]
<input type="password" name="" id="" />
缩写:input:p
别名:input:password
<input type="password" name="" id="" />
缩写:input:datetime
别名:inp[type=datetime]
<input type="datetime" name="" id="" />
缩写:input:date
别名:inp[type=date]
<input type="date" name="" id="" />
缩写:input:datetime-local
别名:inp[type=datetime-local]
<input type="datetime-local" name="" id="" />
缩写:input:month
别名:inp[type=month]
<input type="month" name="" id="" />
缩写:input:week
别名:inp[type=week]
<input type="week" name="" id="" />
缩写:input:time
别名:inp[type=time]
<input type="time" name="" id="" />
缩写:input:number
别名:inp[type=number]
<input type="number" name="" id="" />
缩写:input:color
别名:inp[type=color]
<input type="color" name="" id="" />
缩写:input:checkbox
别名:inp[type=checkbox]
<input type="checkbox" name="" id="" />
缩写:input:c
别名:input:checkbox
<input type="checkbox" name="" id="" />
缩写:input:radio
别名:inp[type=radio]
<input type="radio" name="" id="" />
缩写:input:r
别名:input:radio
<input type="radio" name="" id="" />
缩写:input:range
别名:inp[type=range]
<input type="range" name="" id="" />
缩写:input:file
别名:inp[type=file]
<input type="file" name="" id="" />
缩写:input:f
别名:input:file
<input type="file" name="" id="" />
缩写:input:submit
<input type="submit" value="" />
缩写:input:s
别名:input:submit
<input type="submit" value="" />
缩写:input:image
<input type="image" src="" alt="" />
缩写:input:i
别名:input:image
<input type="image" src="" alt="" />
缩写:input:button
<input type="button" value="" />
缩写:input:b
别名:input:button
<input type="button" value="" />
缩写:isindex
<isindex />
缩写:input:reset
别名:input:button[type=reset]
<input type="reset" value="" />
缩写:select
<select name="" id="">select>
缩写:option
<option value="">option>
缩写:textarea
<textarea name="" id="" cols="30" rows="10">textarea>
缩写:menu:context
别名:menu[type=context]>
<menu type="context">menu>
缩写:menu:c
别名:menu:context
<menu type="context">menu>
缩写:menu:toolbar
别名:menu[type=toolbar]>
<menu type="toolbar">menu>
缩写:menu:t
别名:menu:toolbar
<menu type="toolbar">menu>
缩写:video
<video src="">video>
缩写:audio
<audio src="">audio>
缩写:html:xml
<html xmlns="http://www.w3.org/1999/xhtml">html>
缩写:keygen
<keygen />
缩写:command
<command />
缩写:bq
别名:blockquote
<blockquote>blockquote>
缩写:acr
别名:acronym
<acronym title="">acronym>
缩写:fig
别名:figure
<figure>figure>
缩写:figc
别名:figcaption
<figcaption>figcaption>
缩写:ifr
别名:iframe
<iframe src="" frameborder="0">iframe>
缩写:emb
别名:embed
<embed src="" type="" />
缩写:obj
别名:object
<object data="" type="">object>
缩写:src
别名:source
<source>source>
缩写:cap
别名:caption
<caption>caption>
缩写:colg
别名:colgroup
<colgroup>colgroup>
缩写:fst, fset
别名:fieldset
<fieldset>fieldset>
缩写:btn
别名:button
<button>button>
缩写:btn:b
别名:button[type=button]
<button type="button">button>
缩写:btn:r
别名:button[type=reset]
<button type="reset">button>
缩写:btn:s
别名:button[type=submit]
<button type="submit">button>
8.1.5.1 关于更多的HTML以及CSS的缩写请查看:
下载 API表 直击官网文档
特别声明:文中演示代码来自于官网API:http://docs.emmet.io/cheat-sheet/
(后续待补充)