目录
- 1.关于TOC
- 2.关于转义符
- 3.绘图
- 3.0 绘图配色主题
- 3.1 Flowchart(流程图)
- 3.2 Sequence diagram(顺序图)
- 3.4 保存为HTML
shanzm
1.关于TOC
Github不支持TOC,所以我们要自己写目录再给目录加连接,很麻烦
其实,使用如下命令,之后保存,自动在该命令处生成标题
你可以通过 cmd-shift-p 然后选择 Markdown Preview Enhanced: Create Toc 命令来创建 TOC。 多个 TOCs 可以被创建。 如果你想要在你的 TOC 中排除一个标题,请在你的标题 后面 添加 即可。
之后会自动生成如下代码:
其中depthFrom=1 depthTo=6表示从一级标题到六级标题
注意:可能是插件的Bug,你要先在Ctrl+Shift+P-->toc,之后点击预览(Ctrl+K+V),此时在点击保存(Ctrl+s),才会自带生成目录。若是输入命令toc之后直接保存,不会生成目录。
顺便说一下:博客园也支持高亮语法”==高亮内容==“
2.关于转义符
这和Markdown Preview View无关,是Markdown的语法:
| 符号 | 转义符 |
|---|---|
| < | & #60; |
| > | & #62; |
| & | & #38; |
| @ | & #64; |
3.绘图
支持好多绘图引擎 但是自带支持最好的亲试是:mermaid
3.0 绘图配色主题
你可通过下面命令打开 mermaid 配置文件
Markdown Preview Enhanced: Open Mermaid Config
//设置mermaid绘图的风格
//一共有三个主题:
// mermaid.css
// mermaid.dark.css
// mermaid.forest.css
Mermaid_Theme={
theme:mermaid.forest.css
}
3.1 Flowchart(流程图)
注意:
- 方向
| 符号 | 意义 |
|---|---|
| TB | 从上到下 |
| BT | 从下到上 |
| RL | 从右到左 |
| LR | 从左到右 |
- 图线
| 符号 | 意义 |
|---|---|
> |
添加尾部箭头 |
- |
不添加尾部箭头 |
-- |
单线 |
--text-- |
单线上加文字 |
== |
粗线 |
==text== |
粗线加文字 |
-.- |
虚线 |
-.text.- |
虚线加文字 |
- 节点
| 表述 | 说明 |
|---|---|
| id[文字] | 矩形节点 |
| id(文字) | 圆角矩形节点 |
| id((文字)) | 圆形节点 |
| id>文字] | 右向旗帜状节点 |
| id{文字} | 菱形节点 |
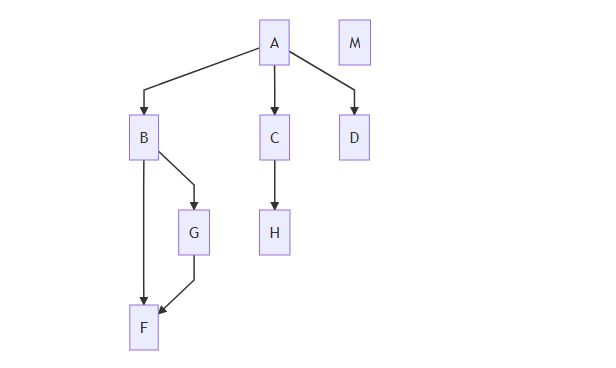
- 示例1
```mermaid
graph TD;
A-->B;
A-->C;
A-->D;
M;
B-->F;
B-->G;
G-->F
C-->H;
如图:
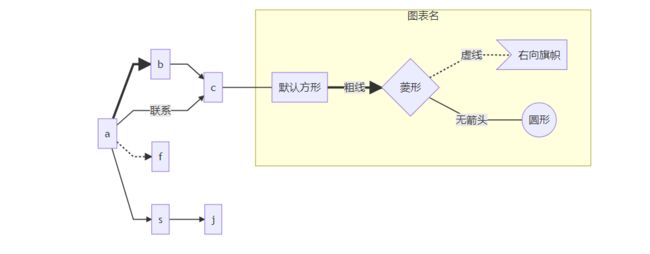
示例2
```mermaid
graph LR;
a==>b;
b-->c;
a--联系-->c;
a-->s;
a-.->f;
s-->j;
c---id2;
subgraph 图表名;
id2[默认方形]==粗线==>id3{菱形}
id3-.虚线.->id4>右向旗帜]
id3--无箭头---id5((圆形))
end
如图:
3.2 Sequence diagram(顺序图)
```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts
prevail...
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
如图:
3.3 甘特图(Gantt diagram)
```mermaid
gantt
dateFormat YYYY-MM-DD
title 为mermaid加入甘特图功能
section A部分
完成任务 :done, des1,2019-01-06,2019-01-08
正进行任务 :active, des2,2019-01-09,3d
待开始任务 :des3, after des2, 5d
待开始任务2 :des4, after des3, 5d
section 紧急任务
完成任务 :crit,done,2019-01-06,24h
实现parser :crit,done,after des1, 2d
为parser编写test :crit, active, 3d
待完成任务 :crit,5d
为rendere编写test: 2d
将功能加入到mermaid: 1d
如图:
3.4 保存为HTML
另存为html好像和在浏览器中打开,使用singleFile插件保存的效果是一样的