对象的四个特性(value writable enumerable configurable)
特性为以下四种:
值(value):对象可以通过.访问其属性值
可写性(writable):控制值(value)是否可修改,默认是true可修改的
可枚举性(enumerable):控制是否可用for in遍历到默认是true,即使不能for in,用"."也能访问
可配置性(configurable):控制是否可以修改其他特性,是否可以删除属性,修改不可逆转默认是true;
如何访问:
1:获取一个对象的属性的四大特性:
Object.getOwnPropertyDescriptor(obj,“属性名”);
var obj = {
eid:1000,
enmae:'洛洛',
emoeny:10000000
}
var id = Object.getOwnPropertyDescriptor(obj,"eid");
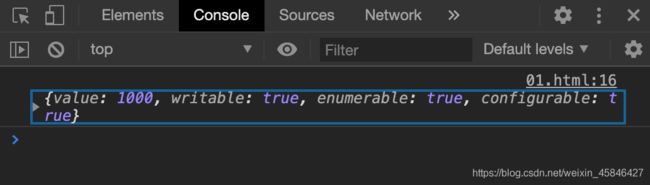
console.log(id)
2:修改一个对象的属性的四大特性:
Object.defineProperty(obj,“属性名”,{
特性名:特性值,
…
})
3:同时修改多个属性的四大特性
Object.defineProperties(obj,{
属性名:{
特性名:特性值,
…
},
属性名:{
特性名:特性值,
...
},
})
可写性(writable)
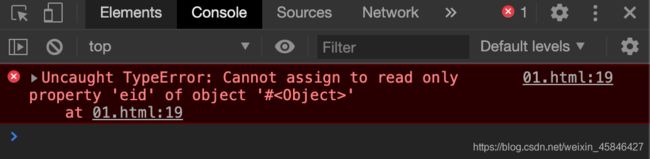
当我们把writable设置成false时 开启严格模式 修改id就会报错
Object.defineProperty(obj,"eid",{
writable:false
});
obj.eid++;
可枚举性(enumerable)
当我们把enumerable设置成false
for in循环就不能得到这个值,但是可以通过.来调用
Object.defineProperty(obj,"emoeny",{
enumerable:false
});
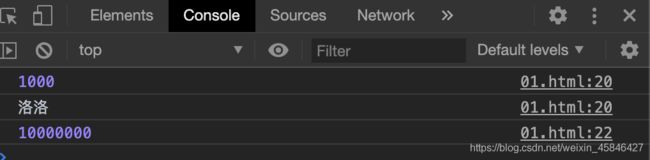
for (const key in obj) {
console.log(obj[key]);
}
console.log(obj.emoeny)
可配置性(configurable)
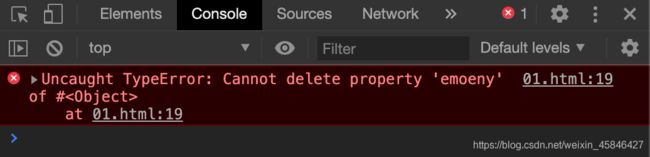
当我们把configurable设置成false 就不能删除这个属性
Object.defineProperty(obj,"emoeny",{
configurable:false
});
delete obj.emoeny