使用ztree异步加载数据库数据形成树形菜单
—搞了好久好久,在此记录一下这个这个胜利的时刻!!!!作为一个合格的程序员,任重而道远啊—
项目环境:thinkphp5+mysql+ztree
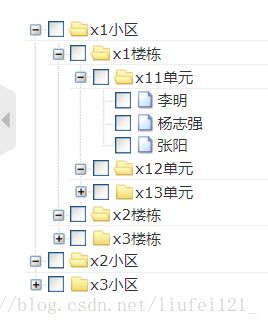
项目目标:从MySQL数据库获取小区用户位置信息、用户信息利用ztree动态生成树形菜单
控制器代码
/**
* 获取小区用户位置信息\用户信息,并转换为json格式,传给前端展示
*/
public function getLocationInfo(Request $request){
//获取ztree自带提交的参数, 若是页面加载时第一次请求, 该参数为空,
$father_id = $request->param('id');
//dump($father_id);
//全局数据组
$data = array();
//当请求提交的参数id为空时, 只获取父菜单,
if (!isset($father_id)) {//get all father menu
//dump("进来了,只获取父菜单");
$tempData = array();
//获取数据
$tempData = LocationModel::all(['LUID'=>NULL]);
$a = array();
$temp = array();
/*
* JSON数据封装时注意事项, 要求返回的json数据属性为父
* {"id":"52","name":"","pid":"null","isParent":true}
* 其中id为子节点id, pid为父节点id, name为节点名, isParent标明该节点是否属于父
* 节点, 这四个属性**必须**
*/
foreach ($tempData as $value) {
$temp['id'] = $value['LID'];
$temp['name'] = $value['LName'];
$temp['pid'] = $value['LUID'];
$temp['isParent'] = $value['isParent'];
//加了[],相当于把$a(一维数组)转变为二维数组(自己总结的~~)
$a[] = $temp;
unset($temp);
}
//将临时数组$a赋值给全局数组$data,作为返回
$data = $a;
unset($a);
} else { //子节点被点击时,即从前端传来的$father_id不为空时
//获取父节点长度,用于判断是加载二三级目录还是加载客户名录列表(小区位置表与小区用户表不是一张表,需要关联查询)
$father_id_length = strlen($father_id);
//如果获取到的id长度小于3,只加载二级三级目录(二级目录楼栋,三级目录单元)
if($father_id_length < 3){
//dump('<<<<<3');
$tempData = array();
$tempData = LocationModel::all(['LUID'=>$father_id]);
$a = array();
$temp = array();
foreach ($tempData as $value) {
$temp['id'] = $value['LID'];
$temp['name'] = $value['LName'];
$temp['pid'] = $father_id;
$temp['isParent'] = $value['isParent'];
$a[] = $temp;
unset($temp);
}
$data = $a;
unset($a);
//1、获取客户列表
//2、用取得的id(前端通过点击节点传来的父节点id)去客户表(customer)中查询是否存在该父节点下系列客户
//若存在则返回json数据,不存在不返回
//3、find()-查询单条数据,若查不到数据返回null
} else if(LocationModel::table('customer')->where('LID',$father_id)->find()){
//dump('>>>>>>>>3');
$tempData1 = LocationModel::table('location loc, customer cus')
->where('loc.LID = cus.LID')
->field('cus.CID,cus.Name,cus.RoomNo,cus.LID,cus.isParent')
->order('cus.CID asc' )
->select();
$a1 = array();
$temp1 = array();
foreach ($tempData1 as $value) {
$temp1['id'] = $value['CID'];
$temp1['name'] = $value['Name'];
$temp1['pid'] = $value['LID'];
$temp1['isParent'] = $value['isParent'];
$a1[] = $temp1;
unset($temp1);
}
$data = $a1;
unset($a1);
}
}
//json数据返回
//将数组转化为json返回,thinkPHP5
return json_encode($data);
}前端htmL代码
{load href="__STATIC__/lib/zTree/v3/css/zTreeStyle/zTreeStyle.css" /} {/block}
<ul id="mytree" class="ztree">ul>
<script type="text/javascript" src="__STATIC__/lib/zTree/v3/js/jquery.ztree.all-3.5.min.js">script><script type="text/javascript">
var setting = {
//设置数据格式
data: {
simpleData: {
enable: true,
idKey: "id",
pIdKey: "pId",
rootPId: 0,
}
},
//可勾选
check: {
enable: true,
chkStyle: "checkbox",
},
async: {
enable: true,
dataType: "json",
url: "getLocationInfo",
autoParam: ["id"],
type:'post',
},
// 回调函数
callback : {
beforeAsync: zTreeBeforeAsync,
onAsyncSuccess: zTreeOnAsyncSuccess,
onAsyncError: zTreeOnAsyncError,
},
};
//用于捕获异步加载之前的事件回调函数,zTree 根据返回值确定是否允许进行异步加载
function zTreeBeforeAsync(treeId, treeNode) {
//alert("这是异步加载之前的事件回调函数");
};
//异步请求成功的回掉函数
//treeId-mytree
function zTreeOnAsyncSuccess(event, treeId, treeNode, msg) {
//alert(msg);
};
//异步请求失败的回调函数
function zTreeOnAsyncError(event, treeId, treeNode, XMLHttpRequest, textStatus, errorThrown) {
alert('请求失败!');
alert(XMLHttpRequest);
};
$(function() {
$.fn.zTree.init($("#mytree"), setting);
});
script>完结!!!!!!!!!!
———————-重新更新过,现在更完整!—————————-