钉钉机器人是什么请自行百度。
文章目录
- 1 创建一个群组
- 2 进入机器人管理
- 3 进入自定义机器人
- 4 添加
- 5 设置
- 6 完成
- 7 记录下API地址
- 8 使用
-
- 8.1 curl使用
-
- 8.1.1 使用不同的消息格式及数据格式
-
- text类型
- link类型
- markdown类型
- 整体跳转ActionCard类型
- 独立跳转ActionCard类型
-
使用电脑登录钉钉。
1 创建一个群组
使用钉钉发起一个群聊

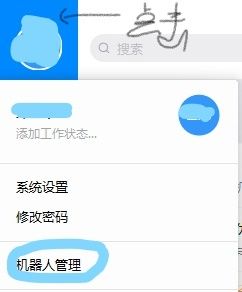
2 进入机器人管理
在我的里面有一个机器人管理,点击进入

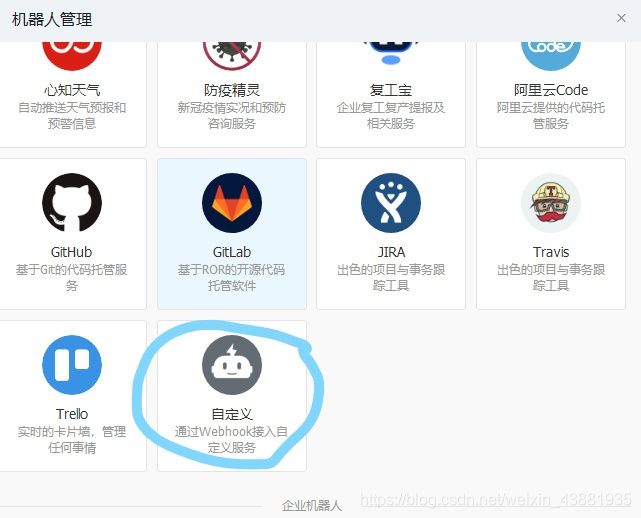
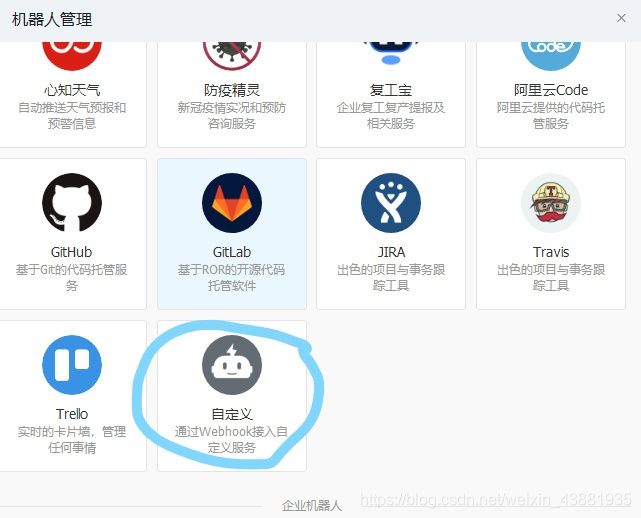
3 进入自定义机器人
点击进入自定义机器人

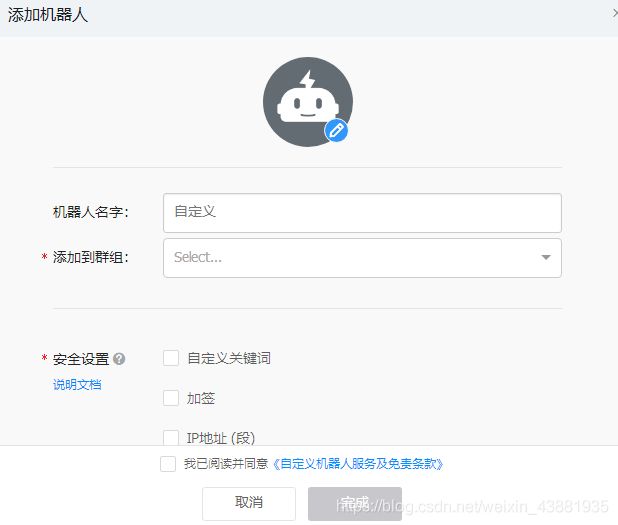
4 添加
点击添加

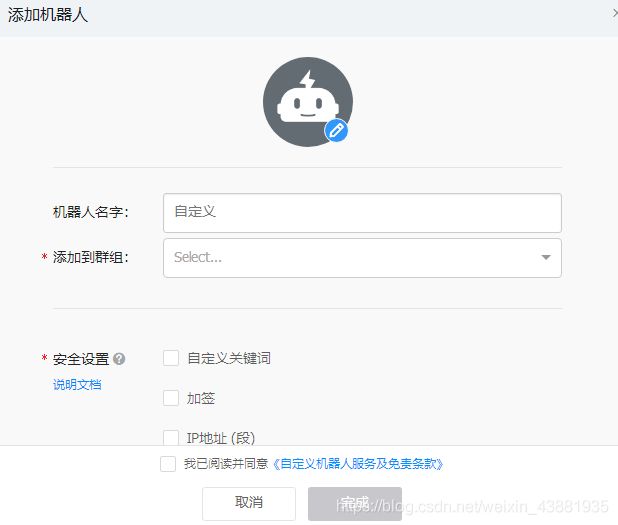
5 设置
根据提示完成设置

6 完成
点击完成
7 记录下API地址
记录下返回的API地址
8 使用
8.1 curl使用
示例:
curl 'https://oapi.dingtalk.com/robot/send?access_token=API地址'
-H 'Content-Type: application/json'
-d '{"msgtype": "text",
"text": {
"content": "我就是我, 是不一样的烟火"
}
}'
8.1.1 使用不同的消息格式及数据格式
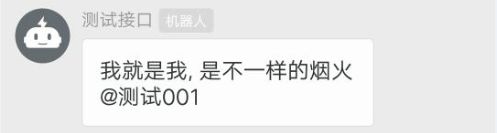
text类型
示例:
{
"msgtype": "text",
"text": {
"content": "我就是我, 是不一样的烟火@156xxxx8827"
},
"at": {
"atMobiles": [
"156xxxx8827",
"189xxxx8325"
],
"isAtAll": false
}
}
| 参数 |
参数类型 |
必须 |
说明 |
| msgtype |
String |
是 |
消息类型,此时固定为:text |
| content |
String |
是 |
消息内容 |
| atMobiles |
Array |
否 |
被@人的手机号(在content里添加@人的手机号) |
| isAtAll |
Bool |
否 |
@所有人时:true,否则为:false |

link类型
示例:
{
"msgtype": "link",
"link": {
"text": "这个即将发布的新版本,创始人陈航(花名“无招”)称它为“红树
林”。而在此之前,每当面临重大升级,产品经理们都会取一个应景的代号,这
一次,为什么是“红树林”?",
"title": "时代的火车向前开",
"picUrl": "",
"messageUrl": "https://www.dingtalk.com/s?
__biz=MzA4NjMwMTA2Ng==&mid=2650316842&idx=1&sn=60da3ea2b29f1dcc43a7c8e4
a7c97a16&scene=2&srcid=09189AnRJEdIiWVaKltFzNTw&from=timeline&isappinst
alled=0&key=&ascene=2&uin=&devicetype=android-
23&version=26031933&nettype=WIFI"
}
}
| 参数 |
参数类型 |
必须 |
说明 |
| msgtype |
String |
是 |
消息类型,此时固定为:link |
| title |
String |
是 |
消息标题 |
| text |
String |
是 |
消息内容。如果太长只会部分展示 |
| messageUrl |
String |
是 |
点击消息跳转的URL |
| picUrl |
String |
否 |
图片URL |

markdown类型
示例:
{
"msgtype": "markdown",
"markdown": {
"title":"杭州天气",
"text": "#### 杭州天气 @156xxxx8827\n" +
"> 9度,西北风1级,空气良89,相对温度73%\n\n" +
"> ![screenshot]
(https://gw.alipayobjects.com/zos/skylarktools/public/files/84111bbeba74743d2771ed4f062d1f25.png)\n"
+"> ###### 10点20分发布 [天气](http://www.thinkpage.cn/) \n"
},
"at": {
"atMobiles": [
"156xxxx8827",
"189xxxx8325"
],
"isAtAll": false
}
}
| 参数 |
类型 |
必选 |
说明 |
| msgtype |
String |
是 |
此消息类型为固定markdown |
| title |
String |
是 |
首屏会话透出的展示内容 |
| text |
String |
是 |
markdown格式的消息 |
| atMobiles |
Array |
否 |
被@人的手机号(在text内容里要有@手机号) |
| isAtAll |
bool |
否 |
@所有人时:true,否则为:false |

说明:目前只支持md语法的子集,具体支持的元素如下:
标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
引用
> A man who stands for nothing will fall for anything.
文字加粗、斜体
**bold**
*italic*
链接
[this is a link](http://name.com)
图片
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LcTTmh3K-1583577152301)(http://name.com/pic.jpg)]
无序列表
- item1
- item2
有序列表
1. item1
2. item2
整体跳转ActionCard类型
示例:
{
"actionCard": {
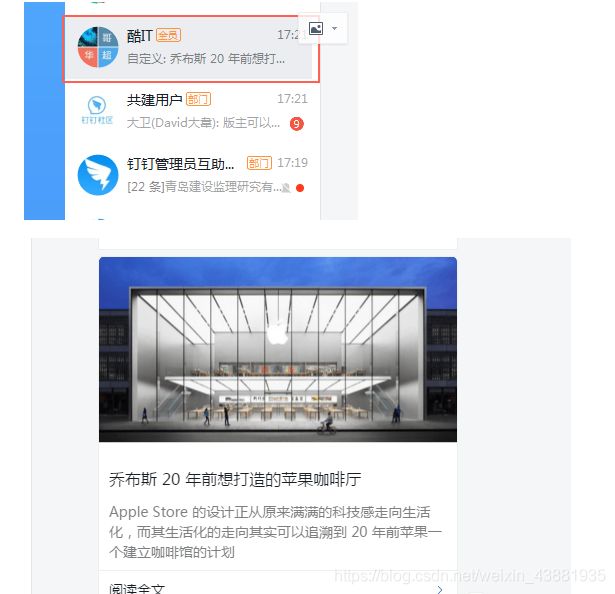
"title": "乔布斯 20 年前想打造一间苹果咖啡厅,而它正是 Apple
Store 的前身",
"text": "[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oxg4pTgB-1583577181596)(serverapi2/@lADOpwk3K80C0M0FoA)]
### 乔布斯 20 年前想打造的苹果咖啡厅
Apple Store 的设计正从原来满满的科技感走向生活化,而其
生活化的走向其实可以追溯到 20 年前苹果一个建立咖啡馆的计划",
"hideAvatar": "0",
"btnOrientation": "0",
"singleTitle" : "阅读全文",
"singleURL" : "https://www.dingtalk.com/"
},
"msgtype": "actionCard"
}
| 参数 |
类型 |
必选 |
说明 |
| msgtype |
string |
true |
此消息类型为固定actionCard |
| title |
string |
true |
首屏会话透出的展示内容 |
| text |
string |
true |
markdown格式的消息 |
| singleTitle |
string |
true |
单个按钮的方案。(设置此项和singleURL后btns无效) |
| singleURL |
string |
true |
点击singleTitle按钮触发的URL |
| btnOrientation |
string |
false |
0-按钮竖直排列,1-按钮横向排列 |
| hideAvatar |
string |
false |
0-正常发消息者头像,1-隐藏发消息者头像 |
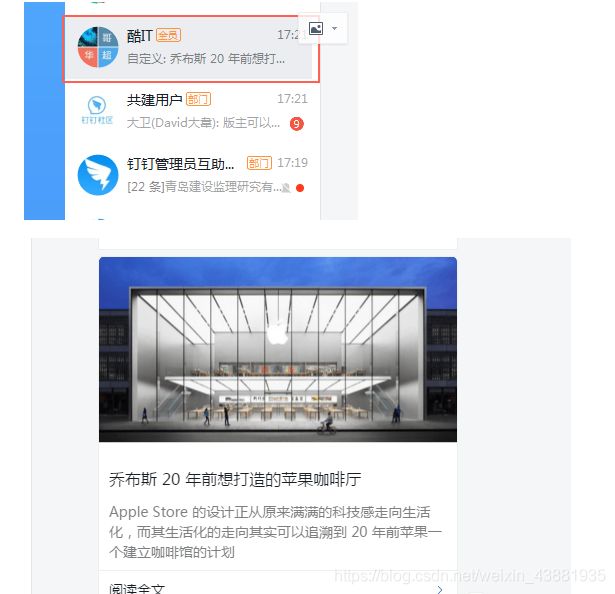
通过整体跳转ActionCard类型消息发出的消息样式如下:

独立跳转ActionCard类型
示例:
{
"actionCard": {
"title": "乔布斯 20 年前想打造一间苹果咖啡厅,而它正是 Apple
Store 的前身",
"text": "[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JY5aJ5Ee-1583577417463)(serverapi2/@lADOpwk3K80C0M0FoA)]
### 乔布斯 20 年前想打造的苹果咖啡厅
Apple Store 的设计正从原来满满的科技感走向生活化,而其生活化的
走向其实可以追溯到 20 年前苹果一个建立咖啡馆的计划",
"hideAvatar": "0",
"btnOrientation": "0",
"btns": [
{
"title": "内容不错",
"actionURL": "https://www.dingtalk.com/"
},
{
"title": "不感兴趣",
"actionURL": "https://www.dingtalk.com/"
}
]
},
"msgtype": "actionCard"
}
| 参数 |
类型 |
必选 |
说明 |
| msgtype |
string |
true |
此消息类型为固定actionCard |
| title |
string |
true |
首屏会话透出的展示内容 |
| text |
string |
true |
markdown格式的消息 |
| btns |
array |
true |
按钮的信息:title-按钮方案,actionURL-点击按钮触发的URL |
| btnOrientation |
string f |
alse |
0-按钮竖直排列,1-按钮横向排列 |
| hideAvatar |
string |
false |
0-正常发消息者头像,1-隐藏发消息者头像 |
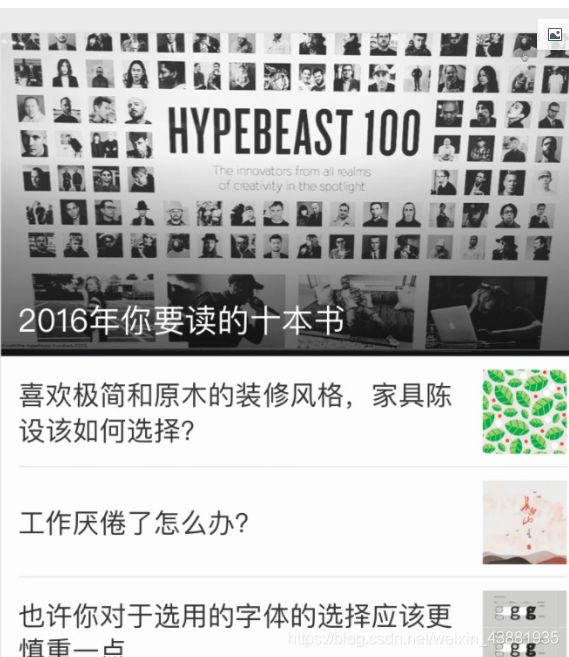
通过独立跳转ActionCard类型消息发出的消息样式如下:

FeedCard类型
示例:
{
"feedCard": {
"links": [
{
"title": "时代的火车向前开",
"messageURL": "https://www.dingtalk.com/s?__biz=MzA4NjMwMTA2Ng==&mid=2650316842&idx=1&sn=60da3ea2b29f1dcc43a7c8e4a7c97a16&scene=2&srcid=09189AnRJEdIiWVaKltFzNTw&from=timeline&isappinstalled=0&key=&ascene=2&uin=&devicetype=android-23&version=26031933&nettype=WIFI",
"picURL": "https://www.dingtalk.com/"
},
{
"title": "时代的火车向前开2",
"messageURL": "https://www.dingtalk.com/s?__biz=MzA4NjMwMTA2Ng==&mid=2650316842&idx=1&sn=60da3ea2b29f1dcc43a7c8e4a7c97a16&scene=2&srcid=09189AnRJEdIiWVaKltFzNTw&from=timeline&isappinstalled=0&key=&ascene=2&uin=&devicetype=android-23&version=26031933&nettype=WIFI",
"picURL": "https://www.dingtalk.com/"
}
]
},
"msgtype": "feedCard"
}
| 参数 |
类型 |
必选 |
说明 |
| msgtype |
string |
true |
此消息类型为固定feedCard |
| title |
string |
true |
单条信息文本 |
| messageURL |
string |
true |
点击单条信息到跳转链接 |
| picURL |
string |
true |
单条信息后面图片的URL |
通过FeedCard类型消息发出的消息样式如下: