gitee和hexo搭建个人博客
首先准备软件:
- git (提供命令git)
- notepad++(方便编辑)
- nodejs(hexo依赖
安装
nodejs、git、notepad++安装过程省略。主要要说的是hexo的安装和配置。
Win+R-> 'cmd' 打开命令行
首先需要配置npm的国内源
npm config set registry https://registry.npm.taobao.org #配置国内的镜像源
cnpm info hexo # 测试查看hexo的安装信息,是否是taobao.org的源
然后再是安装hexo:
cnpm install -g hexo # 通过npm安装hexo
-g 指定全局安装,可以使用hexo命令
初始化创建,会再桌面创建tBlog文件夹
hexo init blog # 初始化
cd blog # 进入blog目录
npm install # 进一步安装hexo所需文件
这样hexo就安装完成了,接下来就可以启动hexo了
hexo clean # 清除所有记录
hexo generate # 生成静态网页
hexo server # 启动服务
主题配置
如果不喜欢这个主题可以换一个
比如next主题,https://hexo.io/themes/ ,去github下载压缩包然后放到blog下的themes目录下
然后配置_config.yml
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
## theme: landscape
theme: hexo-theme-clean-blog #主题
然后重启hexo服务
hexo clean # 清除所有记录
hexo generate # 生成静态网页
hexo server # 启动服务
然后重新访问网页,就会发生变化(修改后的页面)
http://localhost:4000
这一步可以最后搭建成功后使用
发布博客:
在本地创建然后再发布到gitee远程上
hexo new "文章名" 然后你会在你的blog/source/_posts下看到
上传到gitee
至于为何不用github,而是使用gitee,主要是github服务器是国外的,访问效果不佳。
gitee主页
在创建仓库完成后进入到仓库
deploy:
type: git #上传方式
repo: https://gitee.com/woshifanlan/blog.git
branch: master
安装一个hexo的插件
npm install hexo-deployer-git --save # 安装git插件
上传主题文件
hexo clean # 清除所有记录
hexo generate # 生成静态网页
hexo deploy # 上传到gitee
在上传时,需要再次输入gitee的注册邮箱作为username,账户密码作为password
然后查看gitee仓库就会有上传的文件:

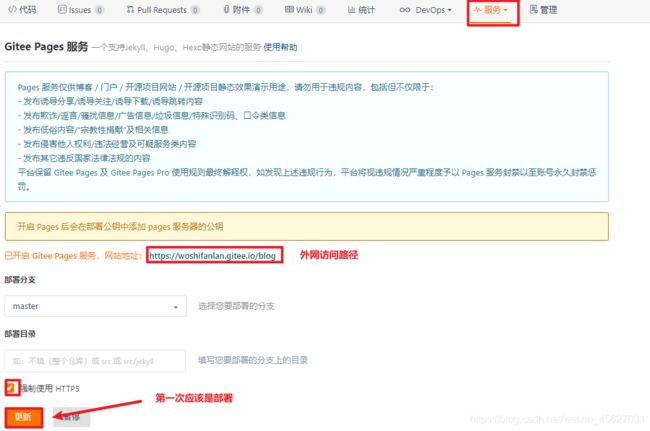
访问Gitee Pages 服务,网站地址: https://woshifanlan.gitee.io/blog
个人博客到此 搭建完成
我是泛滥博客
https://woshifanlan.gitee.io/blog/
欢迎查看