最近项目中需要一个文件上传的功能,就想写一个 ajax无刷新的文件上传
首先你需要一个file来存储需要上传文件的文件名
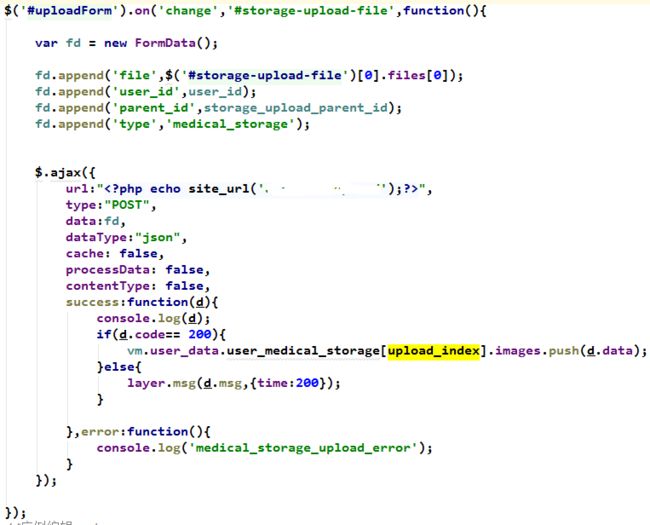
当file被改变时,读取数据,并插入至formdata中,然后通过ajax上传到后端
这里需要注意
processData设置为false。因为data值是FormData对象,不需要对数据做处理。
cache设置为false,上传文件不需要缓存。
contentType设置为false。是因为数据是formData。
这三项必须要写,否则会报错。
这是一个坑。然后数据传到后台之后(上传文件就不讲了),由于编码问题,在move_uploaded_file的时候会出现错误,我们需要对文件名进行编码处理
$_FILES['file']['name'] = iconv('UTF-8','gb2312',$_FILES['file']['name']);
这样基本上就可以成功上传文件了