微信登录过程、openId、token详解
目录
- 1 登录
- 2 微信登录过程
- 3 AppID和appsecret获取
- 4 代码实现
-
- 4.1 获取code
- 4.2 服务器端接口
- 4.3 token的携带
1 登录
当我们登录的时候需要用到一个微信的APIwx.login 详情点击
- 调用这个接口可以获取临时登录凭证
code - 通过
code我们可以得到户的唯一标识openid及本次登录的会话密钥session_key
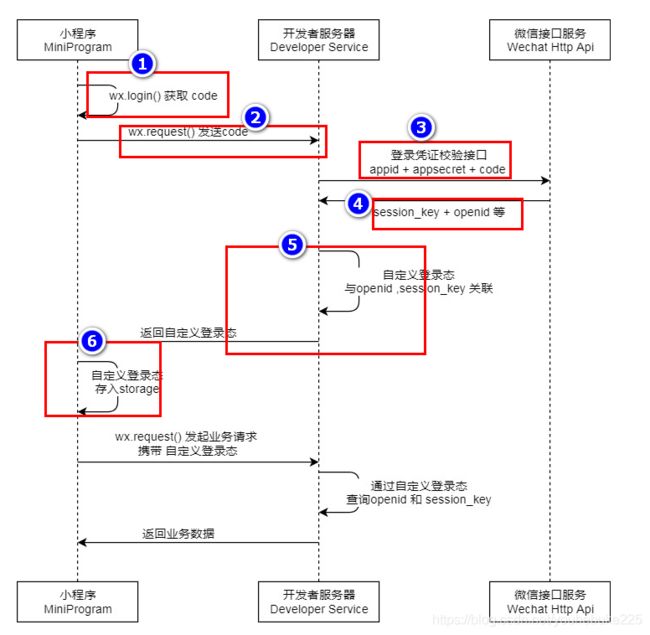
2 微信登录过程
图示

关于微信登录过程,官网上面也有一个图示 详情点击,过程解释如下
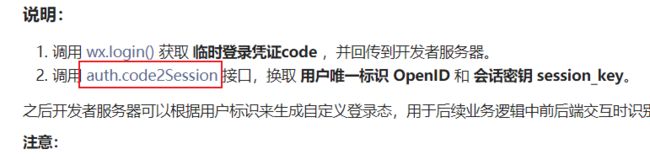
- 通过
wx.login获取code - 将
code发送给我们自己的服务器 - 我们自己的服务器需要将
appid+appsecret+code,三者结合到一起发送给微信服务器(appsecret的获取后面会说) - 当微信服务器拿到
appid+appsecret+code,会返回给我们的服务器一些信息包括session_key和openid - 项目服务器将
session_key和openid保存下来生成token并返回给客户端 - 客户端调把
token保存下来,以后每一次发送请求必须携带token
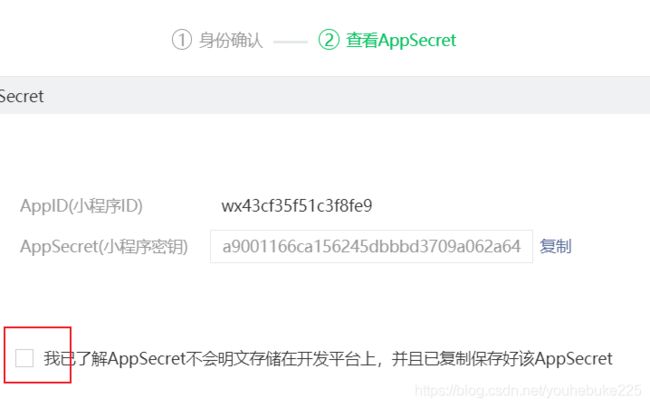
3 AppID和appsecret获取
- 首先注册 详情点击,如果有账号了选择登陆
- 登陆之后,点击开发

5. 扫码进行身份的确认

6. 复制appSecret,保存好
4 代码实现
4.1 获取code
因为以后的每一次发送请求我们都需要携带token,所以code越早获取越好,我们可以选择加载App或者首页数据的时候进行获取code
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
// 1. 拿到code
console.log('code'+ res.code)
const code = res.code
// 2. 将code发送给服务器,这里就需要我们的接口了
}
})
4.2 服务器端接口
项目服务器端需要整合appid+appsecret+code三个信息,去微信服务器端换取session_key和openid,所以说我们需要一个微信服务区的接口
接口
GET https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
router.get('/getopenid',async (ctx,next)=>{
// 得到前台出来的code
const code = ctx.query.code
//整合三者
const appId = ' wx43cf35f51c3f8fe9'
const appSecret = 'a9001166ca156245dbbbd3709a062a64'
const url = `https://api.weixin.qq.com/sns/jscode2session?appid=${
appId}&secret=${
appSecret}&js_code=${
code}&grant_type=authorization_code`
let result = await fly.get(url)
const userinfo = result.data
// 生成token(自定义登录状态),返回给前端
const token = jwt.sign({
user},'hahahae')
ctx.body = token
})
- 这里用到一个
flyio的库 - 用到了
jsonwebtoken的库
前端请求
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
// 1. 拿到code
console.log('code'+ res.code)
const code = res.code
// 2. 将code发送给服务器,这里就需要我们的接口了
const token = wx.request({
url: '/getopenid',
data:code
})
// 3. 将token存入storge
wx.setStorageSync('token', token);
}
})
4.3 token的携带
一般现在的token携带有三种方式
- cookie中(不推荐)
- 作为参数放在url中
- 放在请求头中(推荐)
发送请求的方式
wx.request({
url: config.host + url,
data,
method,
header: {
authorization: token
},
success: (res) => {
resolve(res.data)
},
fail: (error) => {
reject(error)
}
})
后端验证token
// 测试验证身份token的接口
router.get('/test', (ctx, next) => {
// 获取token的值
let token = ctx.request.header.authorization;
let result;
try{
result = jwt.verify(token, 'atguigu')
console.log('验证结果', result);
ctx.body = '验证成功'
}catch (e) {
ctx.body = '验证失败'
}
});
result的数据形式为
{
session_key: 'bvVTSxZf3pzi5yKpCwQSxA==',
openid: 'olnQ_5croJ_Qty51qrKTC9-wZJyY',
iat: 1571228656 }
- iat: 加密时的时间
- 返回的
token也是又三部分组成,有.隔开