pyecharts-动态可视化(8)-饼状图 (基础-富文本-共用-rosetype-内外饼图)
代码非常详细 pyecharts可视化 饼状图~
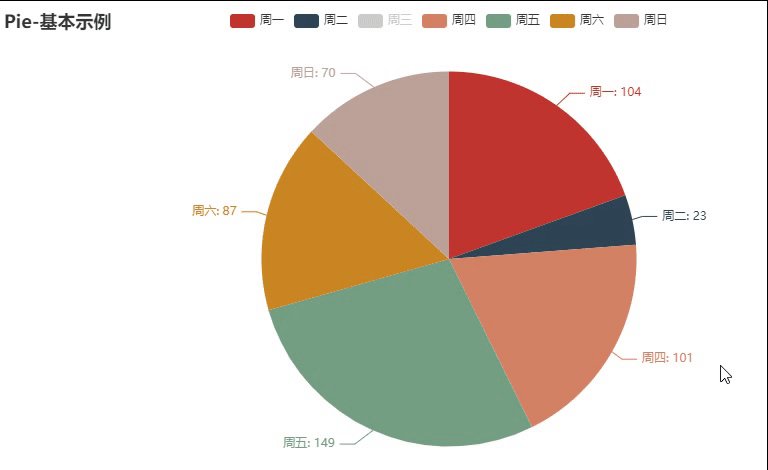
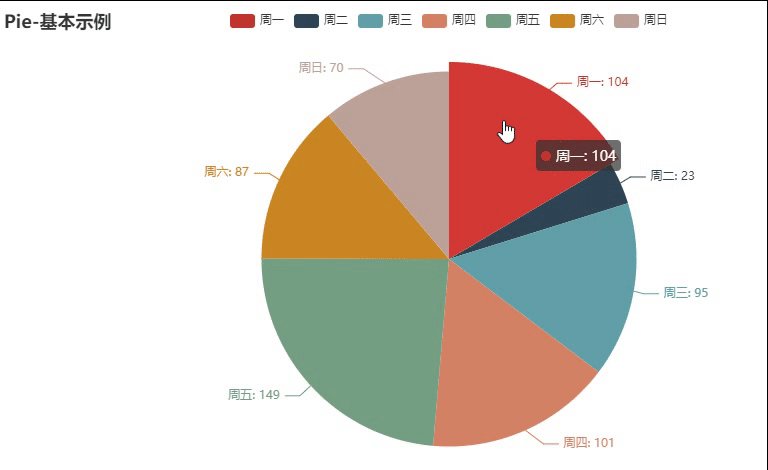
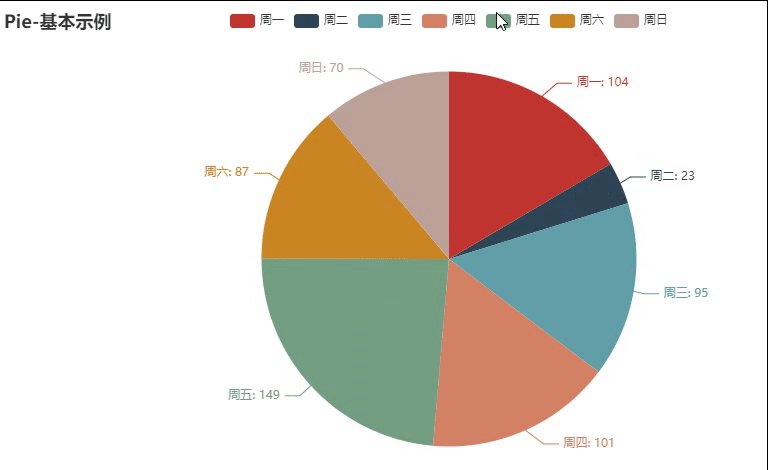
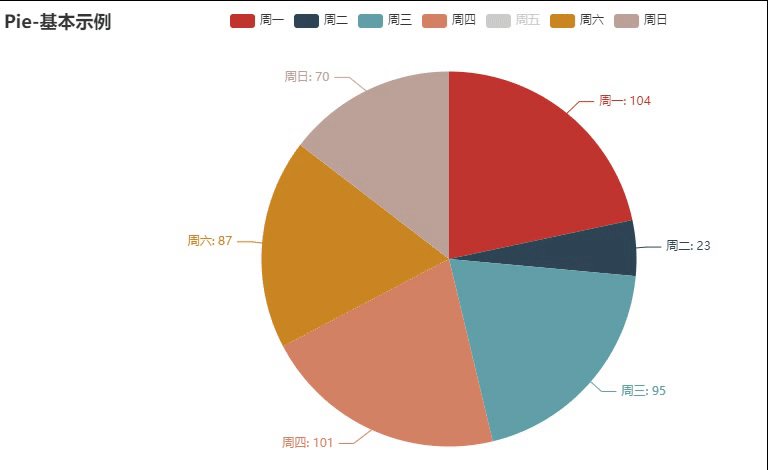
饼状图基本版(1 of 4)
引入
from pyecharts.charts import Pie 后面都会用到这个包
Pie()饼状图
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c = (
Pie()
.add("", [list(z) for z in zip(Faker.choose(), Faker.values())])
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-基本示例"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
.render("pie_base.html")
)
饼状图设置样式+标签设置(2 of 4)
样式设置(位置、颜色)
①位置设置
.add(center=["35%", "50%"]
②颜色设置
.set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"])
可以自主进行颜色设置,可是有个问题就是,自己设置的颜色其实通常不如默认设置。
标签设置formatter
label_opts=opts.LabelOpts(formatter="{a|{a}}{abg|}\n{hr|}\n {b|{b}: }{c} {per|{d}%} )
标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \n 换行。
字符串模板 模板变量有:
{a}:系列名。
{b}:数据名。
{c}:数据值。
{d}:百分比。
{@xxx}:数据中名为’xxx’的维度的值,如{@product}表示名为’product’的维度的值。 {@[n]}:数据中维度n的值,如{@[3]}表示维度 3 的值,从 0 开始计数。
来源:https://echarts.apache.org/zh/option.html#series-pie.label.formatter
{per|{a}} 用{}框起来,前面的第一个per是样式设置,后面一个a代表系列名称,相当于说per样式修饰了竖线后面部分的样式
结合例子,去理解formatter就好~
from pyecharts import options as opts
from pyecharts.charts import Pie
c = (
Pie()
.add(
"这个是系列名称",
[list(z) for z in zip(['衬衫', '毛衣', '领带', '裤子', '风衣', '高跟鞋', '袜子'], [65, 35, 125, 111, 34, 59, 131])],
radius=["40%", "55%"],
center=["35%", "50%"],# 位置设置
label_opts=opts.LabelOpts(
position="outside",
formatter="{a|{a}}{abg|}\n{hr|}\n {b|{b}: }{c} {per|{d}%} ",
background_color="#eee",
border_color="#aaa",
border_width=1,
border_radius=4,
rich={
"a": {
"color": "#999", "lineHeight": 22, "align": "center"},
"abg": {
"backgroundColor": "#e3e3e3", #上面的背景设置
"width": "100%",
"align": "right",
"height": 22,
"borderRadius": [4, 4, 0, 0],
},
"hr": {
#相当于中间的分割线样式设置
"borderColor": "#aaa",
"width": "100%",
"borderWidth": 0.5,
"height": 0,
},
"b": {
"fontSize": 16, "lineHeight": 33},#名称文字样式
"per": {
# 百分数的字体样式设置
"color": "#eee",
"backgroundColor": "#334455",
"padding": [2, 4], #[高,宽]设置,那个背景矩形
"borderRadius": 2, #圆角设置
},
},
),
)
# .set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"]) # 颜色设置
.set_global_opts(
title_opts=opts.TitleOpts(title="Pie-富文本示例"),
legend_opts=opts.LegendOpts(pos_left="65%", orient="vertical"),
)
.render("pie_rich_label.html")
)
饼状图(共用,多个图)(3 of 4)
适用于某个类别同时存在于多个交叉类别
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.commons.utils import JsCode
fn = """
function(params) {
if(params.name == '其他')
return '\\n\\n\\n' + params.name + ' : ' + params.value + '%';
return params.name + ' : ' + params.value + '%';
}
"""
def new_label_opts():
return opts.LabelOpts(formatter=JsCode(fn), position="center")
c = (
Pie()
.add(
"",
[list(z) for z in zip(["剧情", "其他"], [25, 75])],
center=["20%", "30%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["奇幻", "其他"], [24, 76])],
center=["55%", "30%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["爱情", "其他"], [14, 86])],
center=["20%", "70%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["惊悚", "其他"], [11, 89])],
center=["55%", "70%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Pie-多饼图基本示例"),
legend_opts=opts.LegendOpts(
type_="scroll", pos_top="20%", pos_left="80%", orient="vertical"
),
)
.render("mutiple_pie.html")
)
饼图内外(4 of 4)
import pyecharts.options as opts
from pyecharts.charts import Pie
inner_x_data = ["直达", "营销广告", "搜索引擎"]
inner_y_data = [335, 679, 1548]
inner_data_pair = [list(z) for z in zip(inner_x_data, inner_y_data)]
outer_x_data = ["直达", "营销广告", "搜索引擎", "邮件营销", "联盟广告", "视频广告", "百度", "谷歌", "必应", "其他"]
outer_y_data = [335, 310, 234, 135, 1048, 251, 147, 102]
outer_data_pair = [list(z) for z in zip(outer_x_data, outer_y_data)]
(
Pie(init_opts=opts.InitOpts(width="1000px", height="600px"))
.add(
series_name="访问来源",
data_pair=inner_data_pair,
radius=[0, "30%"],
label_opts=opts.LabelOpts(position="inner"),
)
.add(
series_name="访问来源",
radius=["40%", "55%"],
data_pair=outer_data_pair,
label_opts=opts.LabelOpts(
position="outside",
formatter="{a|{a}}{abg|}\n{hr|}\n {b|{b}: }{c} {per|{d}%} ",
background_color="#eee",
border_color="#aaa",
border_width=1,
border_radius=4,
rich={
"a": {
"color": "#999", "lineHeight": 22, "align": "center"},
"abg": {
"backgroundColor": "#e3e3e3",
"width": "100%",
"align": "right",
"height": 22,
"borderRadius": [4, 4, 0, 0],
},
"hr": {
"borderColor": "#aaa",
"width": "100%",
"borderWidth": 0.5,
"height": 0,
},
"b": {
"fontSize": 16, "lineHeight": 33},
"per": {
"color": "#eee",
"backgroundColor": "#334455",
"padding": [2, 4],
"borderRadius": 2,
},
},
),
)
.set_global_opts(legend_opts=opts.LegendOpts(pos_left="left", orient="vertical"))
.set_series_opts(
tooltip_opts=opts.TooltipOpts(
trigger="item", formatter="{a}
{b}: {c} ({d}%)"
)
)
.render("nested_pies.html")
)
上一节:水滴图
https://blog.csdn.net/vv_eve/article/details/107949799
下一节:树形图
https://blog.csdn.net/vv_eve/article/details/107996662