pyecharts(7)-动态可视化-水球图(基础图形绘制、水球外形的设置以及精度的显示)
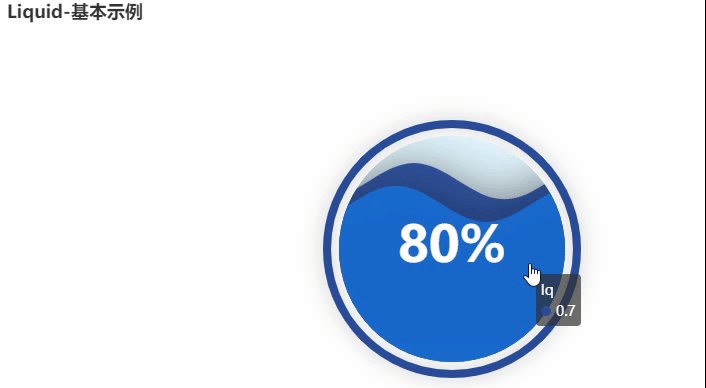
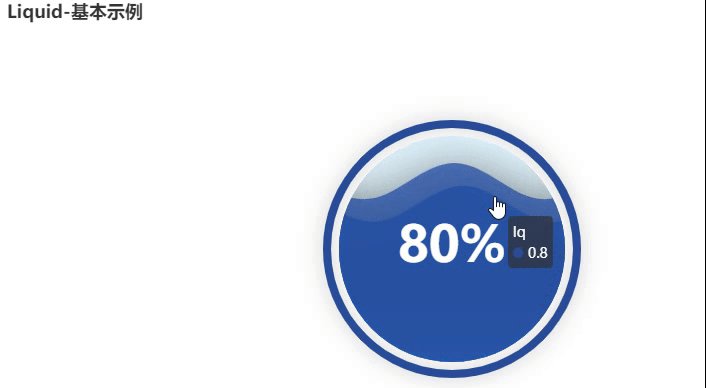
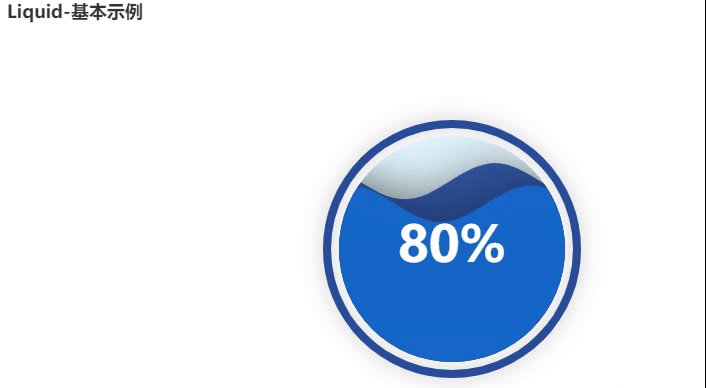
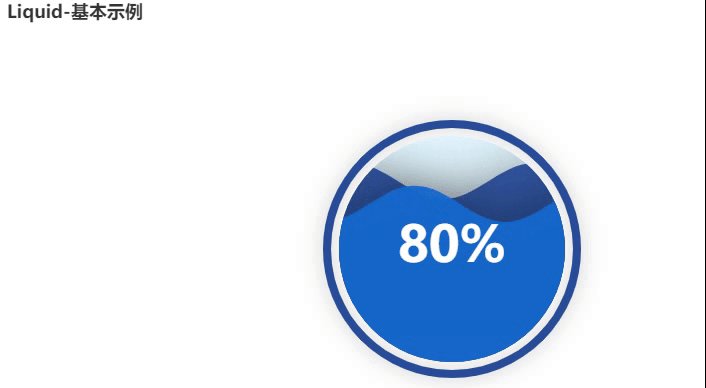
水球图-基础(1 of 2)
系列名称
用于 tooltip 的显示,legend 的图例筛选。
series_name: str
系列数据
格式为 [value1, value2, …]
data: Sequence
第一个数字默认为显示的数值
from pyecharts import options as opts
from pyecharts.charts import Liquid
c = (
Liquid() # 水球图
.add("lq", [0.8, 0.7]) # "lq" 悬浮信息,前者是显示的数值,后者是上浮的面积
.set_global_opts(title_opts=opts.TitleOpts(title="Liquid-基本示例")) #标题
.render("liquid_base.html")
)
水球图-水球外形+精度问题(2 of 2)
水球外形
①形状选择
shape=SymbolType.DIAMOND选择改变水球外形
有’ circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’ 可选,默认 ‘circle’
②有无边框 (图例中左图和中图的区别)
is_outline_show=False这是第二个图的样子
精度问题
保留两位小数
formatter=JsCode(
“”“function (param) {
return (Math.floor(param.value * 10000) / 100) + ‘%’;
}”""
),
from pyecharts import options as opts
from pyecharts.charts import Grid, Liquid
from pyecharts.commons.utils import JsCode
from pyecharts.globals import SymbolType
l1 = (
Liquid()
.add("lq", [0.6, 0.7, 0.8], is_outline_show=False,center=["50%", "40%"])
.set_global_opts(title_opts=opts.TitleOpts(title="multiple_liquid"))
)
l2 = Liquid().add(
"lq",
[0.3254],
center=["15%", "40%"],
label_opts=opts.LabelOpts(
font_size=50,
formatter=JsCode(
"""function (param) {
return (Math.floor(param.value * 10000) / 100) + '%';
}"""
),
position="inside",
),
)
l3 = (
Liquid()
.add("lq", [0.3, 0.3], is_outline_show=False, shape=SymbolType.DIAMOND ,center=["85%", "40%"])
)
grid = Grid().add(
l1, grid_opts=opts.GridOpts()).add(
l2, grid_opts=opts.GridOpts()).add(
l3,grid_opts=opts.GridOpts())
grid.render("multiple_liquid.html")
其他配置.add( )
# 波浪颜色
color: Optional[Sequence[str]] = None,
# 背景颜色
background_color: types.Union[str, dict, None] = None,
# 是否显示波浪动画。
is_animation: bool = True,
# 外沿边框宽度
outline_border_distance: types.Numeric = 8,
# 外沿样式
outline_itemstyle_opts: types.ItemStyle = None,
上一关:折线图
https://blog.csdn.net/vv_eve/article/details/107874753
下一节:饼图
https://blog.csdn.net/vv_eve/article/details/107991704