react-总结2-组件-函数式组件-类组件-组件传值-组件组合-组件添加样式-react中的数据定义-状态的更改/事件定义添加-渲染列表
src
index.js
/*
* 项目入口文件 - 整个项目的灵魂
*/
import React from 'react' // React的顶级库,它里面有很多的React的api,并且我们要向使用jsx,那么必须引入它,它是对jsx的支持
import ReactDOM from 'react-dom' // 它的所用就是将React组件编译为DOM结构,然后插入到浏览器网页中
// React元素 - 普通的jsx - jsx就是虚拟DOM对象模型
// ReactDOM.render( 元素/组件, 一个已有的容器 )
ReactDOM.render(
<h3> React元素 </h3>,
document.querySelector('#root')
)
/* ------- 函数式组件 -------------------------------------------- */
const App = ( props ) => { //这样,我们的内容就可以灵活多遍了
// props参数会接收App组件身上的属性
return <h3> { props.info } </h3>
}
ReactDOM.render(
// App({
// info: 'hello React'
// }),
<App info = 'Hello React'/>, // 改成标签化形式,更符合组件的思维
document.querySelector('#root')
)
4. React元素
- React元素就是一个普通的jsx
5. 函数式组件
- 在React中,函数也可以是一个组件,但是记住了,这个函数必须返回一个jsx结构
- 函数式组件由一个参数 <font style = "color: red">props </font> , 这个props可以接收绑定在函数式组价身上的属性
- 好处:
- js的最大特点: 函数式编程
- react符合函数式编程思想的
- 函数的好处: 复用性高、独立作用域
类组件
打造类组件
import React,{ Component,Fragment } from 'react'
class App extends Component{
render(){
return (
<Fragment> //外壳 唯一根元素 且在展示时不显示
</Fragment>
)
}
}
在16以前的版本 还可以这样创建类组件
React.createClass({
render(){
return ({
<div>
</div>
})
}
})
export default App
组件组合
组件添加样式
1.行内样式
import React, { Component, Fragment } from 'react'
class Csone extends Component {
css2 = {
width: '100px',
height: '100px',
backgroundColor: 'blue'
}
render() {
const css1 = { width: '100px', height: '100px', backgroundColor: 'black' }
return (
<Fragment>
<div style={{ width: '100px', height: '100px', backgroundColor: 'red' }}></div>
<p></p>
<div style={ css1 }></div>
<p></p>
<div style={ this.css2 }></div>
</Fragment>
)
}
}
export default Csone
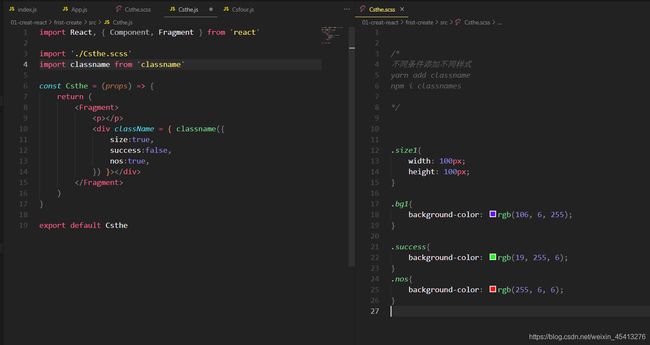
2.通过类名添加样式
如果要在react中使用 scss 需要安装插件
yarn add node-sass sass-loader -D
npm i node-sass sass-loader -D
不同条件添加不同样式 需要安装插件
yarn add classname
npm i classname
通过样式组件添加样式 需要安装插件
npm i styled-components -D 安装到生产环境
import React,{ Component,Fragment } from 'react'
import Styled from 'styled-components'
const Comp = styled.div`
width:100px;
height:100px;
border:1px solid red;
p{ //2.为组件内的标签添加样式
width:50px;
height50px;
//background:black;
background:${props => props.color} 3.接收外部传入的值也可以传入booler值来做判断
}
`
class Csfour extends Component{
render(){
return (
<Fragment>
<Comp clolr = 'red'> //1.样式组件定义的组件 3.可以通过传值给组件添加样式 通过${props => props.color }
<p>//2.还能在组件内加样式
</p>
</Comp>
</Fragment>
)
}
}
react数据定义问题
数据分两种 一种是状态 一种是属性
1.state
只能在当前组件中定义,也只能在当前组件修改
1.直接定义
class Csfour extends Component{
state = {
info:"嘿嘿"
}
render(){
return (
<Fragment>
<div>
{ this.state.info }
</div>
</Fragment>
)
}
}
2.构造函数定义
class Csfour extends Component{
consturctor(){
super()
this.state={
info:'嘿嘿'
}
}
render(){
return (
<Fragment>
<div>
{ this.state.info }
</div>
</Fragment>
)
}
}
<-------------------------------------------------------------------------------->
class Csfour extends Component{
consturctor( props ){//构造函数是默认执行的,如果咱们写了就是对它的手动修改
//consturctor里的props指的是 父组件绑定在子组件Csfour身上的Props
super( props )
//super 继承 将consturctor里的props 赋值给 this.props
this.state={
info:'嘿嘿'
}
}
render(){
return (
<Fragment>
<div>
{ this.state.info }
</div>
</Fragment>
)
}
}
2.props
```
当前组件内是:
属性一旦确定就不可更改
1.外部传入,我们要通过外部来修改
-从组件外部传入的 通过this.props.key使用
2.内部定义
-通过static defaultprops定义 this.props.key使用
属性验证
通过安装npm prop-tyoes -S
```
状态(state)的更改/事件的定义与添加
1.事件处理程的定义
1.事件处理程序我们是直接定义为实例方法
2.事件处理程序我们建议携程箭头函数 - this指向不改变
2.state的更改
1.在React中的状态修改只能使用setState(),React中唯一提供可以更改state的api
2.setState()的作用是用来更新视图的,在一个事件循环中是异步的
3.this.setState( obj/function,callback )参数有两个
class Csfour extends Component{
consturctor( props ){
super( props )
this.state={
info:'嘿嘿'
}
}
changeState = () => {
this.setState({ //obj形式 this.setState是异步的
info:'嘻嘻'//直接将信息改成我们想要的信息
})
this.setState(() => { //function形式返回值必须是对象
retrun {
info:'嘻嘻'//直接将信息改成我们想要的信息
}
},() => {
回调函数数据变了引起一些其他的变化,可以说是一个数据改变而引起的副作用执行
})
}
render(){
return (
<Fragment>
<button onClick = { this.changeState }>//事件的添加
</button>
<div>
{ this.state.info }
</div>
</Fragment>
)
}
}
渲染列表、添加数据
class Csfour extends Component{
consturctor( props ){
super( props )
this.state={
arr:[1,2,3]
}
}
addF = () => {
this.setState(() => {
this.state.arr.push(4)
return {
arr:this.state.arr
}
})
}
render(){
const {arr} = this.state
return (
<Fragment>
<div>
<button onClick = { this.addF }>
+ 4
</button>
<ul>
{
arr.map((value,index) => <li key = { index }>{ value }</li>)
}
</ul>
</div>
</Fragment>
)
}
}
属性vs状态
相似点:都是纯js对象,都会触发render更新,都具有确定性(状态/属性相同,结果相同)
不同点:
1. 属性能从父组件获取,状态不能
2. 属性可以由父组件修改,状态不能
3. 属性能在内部设置默认值,状态也可以
4. 属性不在组件内部修改,状态要改 【 属性只能外部修改,内部不允许修改】
5. 属性能设置子组件初始值,状态不可以
6. 属性可以修改子组件的值,状态不可以
state
state的主要作用是用于组件保存、控制、修改自己的可变状态
state在组件内部初始化,可以被组件自身修改,而外部不能访问也不能修改。
你可以认为 state是一个局部的、只能被组件自身控制的数据源。
state中状态可以通过 this.setState方法进行更新,setState会导致组件的重新渲染。
props
props 的主要作用是让使用该组件的父组件可以传入参数来配置该组件。
它是外部传进来的配置参数,组件内部无法控制也无法修改。
除非外部组件主动传入新的 props,否则组件的 props 永远保持不变。
如果搞不清 `state` 和 `props` 的使用场景,记住一个简单的规则:尽量少地用 `state`,多用 `props`。
无状态组件也就是函数式组件
有状态组件就是类组件
经验:
功能复杂,我们使用类组件
功能单一,我们使用函数式组件
组件props要想变,那么久外部修改
组件state要想变,那么组件内部自身通过setState修改
react性能优化一个方案: 就是多使用无状态组件( 函数式组件 )