最近项目中要为一个循环列表动态传送当前点击列的数据,查了很久资料也没有一个完美的解决方案,
新手只能用vue的事件处理器与jquery的选择器做了一个不伦不类的方案,居然也能解决这个问题,作此记录留待以后会有更好的方法解决这个事情
需求:根据每列传递的参数,决定弹窗后面是积分够了去直接购买还是不够需要去转换
二、页面代码[无法可传的参数,我把它放进了一个自定义标签date-id]
三、js代码
var secretRecipe = new Vue({
el: "#secret-recipe",
data: {
pointsNum: [],
mediaBox:[]
},
methods:{
upHref:function(e){
hrefSrc(e.currentTarget);
}
}
});
var prize=[
{mediaBoxImg:"../b2b-reception/images/secret/icon_01.png",name:"双色球彩票一注",price:'250',num:"1"},
{mediaBoxImg:"../b2b-reception/images/secret/icon_02.png",name:"50M流量",price:'230',num:"2"},
{mediaBoxImg:"../b2b-reception/images/secret/icon_03.png",name:"景点抽抽乐",price:"300",num:"3"}
];
$(function(){
secretRecipe.mediaBox = prize;
})
function hrefSrc(v){
console.log($(v).attr("date-id"));
$.modal({
title: "支付方式",
text: "选择你的支付方式",
buttons: [
{ text: "转化积分", onClick: function(){ $.alert("你选择了转化积分"); } },
{ text: "立即购买", onClick: function(){ $.alert("你选择了立即购买"); } },
{ text: "取消", className: "default"},
]
});
}
重点说明:$event,官方文档中是说该对象【在监听原生 DOM 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个 $event 属性:v-on:click="handle('ok', $event)"。】
handle(e){e.currentTarget}
方法接收时取的是点击的该DOM本身
handle(e){e.target}
方法接收时取的是点击的该元素
handle(e){e.target.tagName}
方法接收时取的是点击的该元素的标签名(如div.p.img)
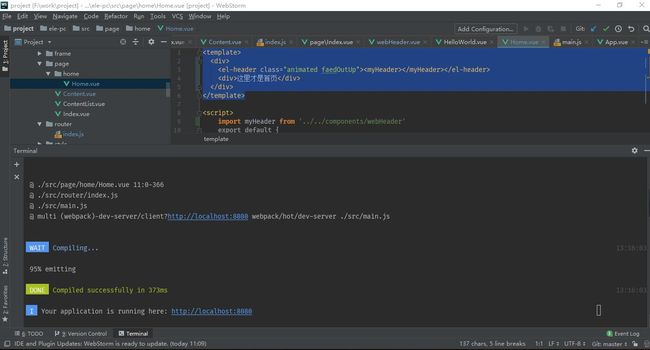
补充知识:VUE之命令行报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead 解决办法
Failed to compile.
./node_modules/vue-loader/lib/template-compiler?{"id":"data-v-59926570","hasScoped":true,"transformToRequire":{"video":["src","poster"],"source":"src","img":"src","image":"xlink:href"},"buble":{"transforms":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/page/home/Home.vue (Emitted value instead of an instance of Error)
Error compiling template:
- Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
@ ./src/page/home/Home.vue 11:0-366
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
写vue时经常被一大片报错惊了个呆
其实很多时候,都是些小毛病
比如这次,从文字翻译上来讲,其实Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead这句话已经讲的很明白了,直译出来 就是:组件模板应
该包含一个根元素。如果在多个元素上使用V-IF,则使用V-ELS-IF来链接它们。
但是这么说依然让新手有点摸不着头脑,其实就是说在模版里只能有一个主div(根对象),如果有多个元素,请用一个主div包含他们
错误代码如下:
修改后如下
保存运行,错误解决了!
以上这篇vue v-on:click传递动态参数的步骤就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。