Java Graphics类的绘图方法
Graphics类提供基本绘图方法,Graphics类提供基本的几何图形绘制方法,主要有:画线段、画矩形、画圆、画带颜色的图形、画椭圆、画圆弧、画多边形、画字符串等。
画线段
在窗口中画一条线段,可以使用Graphics类的drawLine()方法:
/**
* 在此图形上下文的坐标系中,使用当前颜色在点 (x1, y1) 和 (x2, y2) 之间画一条线
*
* @param x1
* 第一个点的 x 坐标
* @param y1
* 第一个点的 y 坐标
* @param x2
* 第二个点的 x 坐标
* @param y2
* 第二个点的 y 坐标
*/
public abstract void drawLine(int x1, int y1, int x2, int y2)
例如,以下代码在点(3,3)与点(50,50)之间画线段,在点(100,100)处画一个点。
g.drawLine(3,3,50,50); //画一条线段
g.drawLine(100,100,100,100); //画一个点。
画矩形
矩形有两种:普通型和圆角型。
画普通矩形
有如下两个方法画普通矩形:
/**
* 绘制指定矩形的边框。矩形的左边缘和右边缘分别位于 x 和 x + width。
* 上边缘和下边缘分别位于 y 和 y + height。使用图形上下文的当前颜色绘制该矩形。
*/
public void drawRect(int x, int y, int width, int height)
/**
* 填充指定的矩形。该矩形左边缘和右边缘分别位于 x 和 x + width - 1。
* 上边缘和下边缘分别位于 y 和 y + height - 1。
* 得到的矩形覆盖 width 像素宽乘以 height 像素高的区域。
* 使用图形上下文的当前颜色填充该矩形。
*/
public abstract void fillRect(int x, int y, int width, int height)
参数x表示要绘制图形的 x 坐标,y 表示要绘制图形的 y 坐标,width 表示图形宽度,height 表示图形高度。
以下代码是画矩形的例子:
g.drawRect(80,100,40,25); // 画矩形线框
g.setColor(Color.yellow);
g.fillRect(20,70,20,30); // 画矩形着色块
画圆角矩形
画圆角矩形也有两个方法:
/**
* 用此图形上下文的当前颜色绘制圆角矩形的边框。
* 矩形的左边缘和右边缘分别位于 x 和 x + width。
* 矩形的上边缘和下边缘分别位于 y 和 y + height。
*/
public abstract void drawRoundRect(int x, int y, int width, int height,
int arcWidth, int arcHeight)
/**
* 用当前颜色填充指定的圆角矩形。
* 矩形的左边缘和右边缘分别位于 x 和 x + width - 1。
* 矩形的上边缘和下边缘分别位于 y 和 y + height - 1。
*/
public abstract void fillRoundRect(int x, int y, int width, int height,
int arcWidth, int arcHeight)
参数 arcWidth 表示4个角弧度的水平直径,arcHeight 表示4个角弧度的垂直直径。
以下代码是画矩形的例子:
g.drawRoundRect(10,10,150,70,40,25); // 画一个圆角矩形
g.setColor(Color.blue); g.fillRoundRect(80,100,100,100,60,40); // 填充一个圆角矩形块
g.drawRoundRect(10,150,40,40,40,40); // 画圆
g.setColor(Color.red); g.fillRoundRect(80,100,100,100,100,100);//画圆块
可以用画圆角矩形方法画圆形,当矩形的宽和高相等,圆角弧的横向直径和圆角弧的纵向直径也相等,并等于矩形的宽和高时,画的就是圆形。参见上述例子中的注释,前一个是画圆,后一个是涂圆块。
画三维矩形
画三维矩形有两个方法:
/**
* 绘制指定矩形的 3-D 高亮显示边框。
* 矩形的边是高亮显示的,以至于从左上角看呈斜面并加亮。
* 高亮显示效果所用的颜色根据当前颜色确定。
* 得到的矩形覆盖width + 1 像素宽乘以 height + 1 像素高的区域。
*/
public void draw3DRect(int x, int y, int width, int height, boolean raised)
/**
* 绘制一个用当前颜色填充的 3-D 高亮显示矩形。
* 矩形的边是高亮显示的,以至于从左上角看呈斜面并加亮。
* 高亮显示效果所用的颜色根据当前颜色确定
*/
public void fill3DRect(int x, int y, int width, int height, boolean raised)
参数 raised 表示一个用于确定矩形是凸出平面显示还是凹入平面显示的 boolean 值。
以下代码是画突出矩形的例子:
g.draw3DRect(80,100,40,25,true); // 画一个3D矩形线框
g.setColor(Color.yellow);
g.fill3DRect(20,70,20,30,true); // 画一个3D矩形着色块
画椭圆形
椭圆形由椭圆的横轴和纵轴确定。画椭圆形有两个方法:
/**
* 绘制椭圆的边框。
* 得到一个圆或椭圆,它刚好能放入由 x、y、width 和 height 参数指定的矩形中。
* 椭圆覆盖区域的宽度为 width + 1 像素,高度为 height + 1 像素。
*/
public abstract void drawOval(int x, int y, int width, int height)
/**
* 使用当前颜色填充外接指定矩形框的椭圆。
*/
public abstract void fillOval(int x, int y, int width, int height)
也可以用画椭圆形方法画圆形,当横轴和纵轴相等时,所画的椭圆形即为圆形。
以下代码是画椭圆形的例子:
g.drawOval(10,10,60,120); // 画椭圆
g.setColor(Color.cyan);g.fillOval(100,30,60,60); // 填充圆块
g.setColor(Color.magenta);g.fillOval(15,140,100,50); // 填充椭圆
画圆弧
画圆弧有两个方法:
/**
* 绘制一个覆盖指定矩形的圆弧或椭圆弧边框。
*/
public abstract void drawArc(int x, int y, int width, int height,
int startAngle, int arcAngle)
/**
* 填充覆盖指定矩形的圆弧或椭圆弧。
*/
public abstract void fillArc(int x, int y, int width, int height,
int startAngle, int arcAngle)
参数 startAngle 表示开始角度,arcAngle 表示相对于开始角度而言弧跨越的角度。
得到的弧从 startAngle 开始跨越 arcAngle 度。对角度的解释如下:0 度角位于 3 点钟位置。正值指示逆时针旋转,负值指示顺时针旋转。
弧的中心是矩形的中心,此矩形的原点为 (x, y),大小由 width 和 height 参数指定。
得到的弧覆盖 width + 1 像素宽乘以 height + 1 像素高的区域。
角度是相对于外接矩形的非正方形区域指定的,45 度角始终落在从椭圆中心到外接矩形右上角的连线上。因此,如果外接矩形在一个轴上远远长于另一个轴,则弧段的起点和结束点的角度将沿边框长轴发生更大的偏斜。
以下代码是画圆弧的例子:
g.drawArc(10,40,90,50,0,180); // 画圆弧线
g.drawArc(100,40,90,50,180,180); // 画圆弧线
g.setColor(Color.yellow);
g.fillArc(10,100,40,40,0,-270); // 填充缺右上角的四分之三的椭圆
g.setColor(Color.green);
g.fillArc(60,110,110,60,-90,-270); // 填充缺左下角的四分之三的椭圆
画多边形
多边形是用多条线段首尾连接而成的封闭平面图。多边形线段端点的x坐标和y坐标分别存储在两个数组中,画多边形就是按给定的坐标点顺序用直线段将它们连起来。以下是画多边形常用的两个方法:
/**
* 绘制一个由 x 和 y 坐标数组定义的闭合多边形。每对 (x, y) 坐标定义一个点。
*/
public abstract void drawPolygon(int[] xPoints, int[] yPoints, int nPoints);
/**
* 填充由 x 和 y 坐标数组定义的闭合多边形。
*/
public abstract void fillPolygon(int[] xPoints, int[] yPoints, int nPoints)
绘制由 nPoint 个线段定义的多边形,其中前 nPoint - 1 个线段是 1 ≤ i ≤ 时从 (xPoints[i - 1], yPoints[i - 1]) 到 (xPoints[i], yPoints[i]) 的线段。如果最后一个点和第一个点不同,则图形会通过在这两点间绘制一条线段来自动闭合。
以下代码是画多边形的例子:
int px1[]={50,90,10,20};//首末点相重,才能画多边形
int py1[]={10,50,50,20};
int px2[]={140,180,170,180,140,100,110,140};
int py2[]={5,25,35,45,65,35,25,5};
g.setColor(Color.blue);
g.fillPolygon(px1,py1,4);
g.setColor(Color.red);
g.drawPolygon(px2,py2,8);
也可以用多边形对象画多边形。用多边形类Polygon创建一个多边形对象,然后用这个对象绘制多边形。Polygon类的主要方法:
Polygon() // 创建空的多边形。
Polygon(int[] xpoints, int[] ypoints, int npoints) // 根据指定的参数构造并初始化新的 Polygon。
public void addPoint(int x, int y) // 将一个坐标点加入到Polygon对象中。
使用Polygon多边形对象绘制多边形的方法:
public void drawPolygon(Polygon p) // 绘制多边形。
public void fillPolygon(Polygon p) // 填充多边形。
例如,以下代码,画一个三角形和填充一个黄色的三角形。注意,用多边形对象画封闭多边形不要求首末点重合。
Polygon ponlygon1=new Polygon();
polygon1.addPoint(50,10);
polygon1.addPoint(90,50);
polygon1.addPoint(10,50);
g.drawPolygon(polygon1);
int x[]={140,180,170,180,140,100,110,100};
int y[]={5,25,35,45,65,45,35,25};
Polygon polygon2 = new Polygon(x,y,8);
g.setColor(Color.yellow);
g.fillPolygon(polygon2);
画字符串
画字符串的常用方法是:
/**
* 使用此图形上下文的当前字体和颜色绘制由指定 string 给定的文本。
* 最左侧字符的基线位于此图形上下文坐标系的 (x, y) 位置处。
*/
public abstract void drawString(String str, int x, int y)
以下代码是绘制字符串的例子:
g.setColor(Color.GREEN);
g.setFont(new Font("楷体", Font.BOLD, 20));
g.drawString("使用画笔绘制的字符串内容", 220, 345);
画图像
绘制图像的常用方法:
boolean drawImage(Image img, int x, int y, ImageObserver observer)
boolean drawImage(Image img, int x, int y, int width, int height, ImageObserver observer)
boolean drawImage(Image img, int x, int y, Color bgcolor, ImageObserver observer)
boolean drawImage(Image img, int x, int y, int width, int height, Color bgcolor, ImageObserver observer)
参数:
Image img – 需要绘制的图像。
int x, int y – 图像左上角坐标。
int width, int height – 图像的宽度和高度。
Color bgcolor – 背景色,即图像下面的颜色。如果图像包含透明象素时这会有用,图像将在指定颜色背景下显示。
ImageObserver observer – 一个实现ImageObserver 接口的对象。它将该对象登记为一个图像观察者,因此当图像的任何新信息可见时它被通知。大多组件可以简单的指定this。
组件可以指定this作为图像观察者的原因是Component 类实现了ImageObserver 接口。当图像数据被加载时它的实现调用repaint方法,这通常是你所期望的。
drawImage 方法只要要显示的图像数据已经加载完就返回。如果你要确保drawImage只绘制完整的图像,那么你需要跟踪图像的加载。
例如,绘制一张图片:
Image img = Toolkit.getDefaultToolkit().getImage("img/monster.gif");
g.drawImage(img, 510, 5, 200, 200, Color.LIGHT_GRAY, this);
擦除矩形块
当需要在一个着色图形的中间有一个空缺的矩形的情况,可用背景色填充一矩形块实现,相当于在该矩形块上使用了 “橡皮擦”。实现的方法是:
/**
* 通过使用当前绘图表面的背景色进行填充来清除指定的矩形。
*/
public abstract void clearRect(int x, int y, int width, int height)
例如,以下代码实现在一个圆中擦除一个矩形块的着色:
g.setColor(Color.blue);
g.fillOval(50,50,100,100);
g.clearRect(70,70,40,55);
限定作图显示区域
用一个矩形表示图形的显示区域,要求图形在指定的范围内有效,不重新计算新的坐标值,自动实现超出部分不显示。实现方法是:
/**
* 限制图形在指定区域内的显示,超出部分不显示。多个限制区有覆盖时,得到限制区域的交集区域。
*/
public abstract void clipRect(int x, int y, int width, int height)
例如,代码:
g.clipRect(0,0,100,50);
g.clipRect(50,25,100,50);
相当于
g.clipRect(50,25,50,25);
复制图形
利用Graphics类的方法copyArea()可以实现图形的复制,其使用格式是:
/**
* dx和dy分别表示将图形粘贴到原位置偏移的像素点数,
* 正值为往右或往下偏移是,负值为往左或往上偏移量。
* 位移的参考点是要复制矩形的左上角坐标。
*/
public abstract void copyArea(int x, int y, int width, int height, int dx, int dy)
例如,以下代码示意图形的复制,将一个矩形的一部分、另一个矩形的全部分别自制。
g.drawRect(10,10,60,90);
g.fillRect(90,10,60,90);
g.copyArea(40,50,60,70,-20,80);
g.copyArea(110,50,60,60,10,80);
完整示例:
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.Toolkit;
import javax.swing.JFrame;
/**
* 使用Graphics类绘图
*
* @author 小明
*
*/
public class GraphicsDemo extends JFrame {
public GraphicsDemo() {
setSize(1000, 600);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
@Override
public void paint(Graphics g) {
g.setColor(Color.RED);
// 画线段
g.drawLine(5, 5, 20, 100);
// 画点
g.drawLine(20, 20, 20, 20);
// 画普通矩形框
g.drawRect(30, 5, 100, 100);
// 填充普通矩形
g.fillRect(140, 5, 100, 100);
// 画圆角矩形
g.drawRoundRect(250, 5, 100, 100, 30, 30);
// 填充圆角矩形
g.fillRoundRect(360, 5, 100, 100, 40, 40);
// 画三维矩形
g.draw3DRect(5, 110, 100, 100, false);
// 填充三维矩形
g.fill3DRect(110, 110, 100, 100, true);
// 画椭圆形
g.drawOval(220, 110, 100, 50);
// 填充椭圆形
g.fillOval(330, 110, 30, 90);
// 画圆弧
g.drawArc(5, 220, 100, 100, 30, 150);
// 填充圆弧
g.fillArc(110, 220, 100, 100, 70, 220);
// 画多边形
int px[] = { 210, 220, 270, 250, 240 };
int py[] = { 220, 250, 300, 270, 220 };
g.drawPolygon(px, py, px.length);
// 填充多边形
int px1[] = { 310, 320, 370, 400, 340 };
int py1[] = { 220, 250, 300, 270, 220 };
g.fillPolygon(px1, py1, px.length);
// 擦除块
g.setColor(Color.BLUE);
g.fillOval(5, 330, 100, 100);
g.clearRect(30, 350, 30, 60);
// 限定图形显示区域
g.clipRect(130, 380, 60, 60);
g.clipRect(150, 400, 50, 50);
g.fillRect(110, 330, 100, 100);
g.setClip(null);
// 绘制字符串
g.setColor(Color.GREEN);
g.setFont(new Font("楷体", Font.BOLD, 20));
g.drawString("使用画笔绘制的字符串内容", 220, 345);
// 绘制图像
Image img = Toolkit.getDefaultToolkit().getImage("img/monster.gif");
g.drawImage(img, 510, 5, 200, 200, Color.LIGHT_GRAY, this);
// 复制图形
g.copyArea(0, 0, 500, 500, 505, 205);
}
public static void main(String[] args) {
new GraphicsDemo().setVisible(true);
}
}
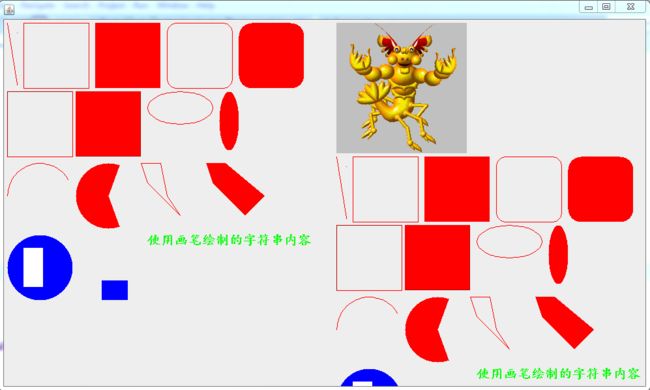
运行效果图: