- 探索 Vue.js 组件的最新特性
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- 2025年【道路运输企业安全生产管理人员】考试内容及道路运输企业安全生产管理人员模拟试题
aqymnkstkw
安全
题库来源:安全生产模拟考试一点通公众号小程序2025年【道路运输企业安全生产管理人员】考试内容及道路运输企业安全生产管理人员模拟试题,包含道路运输企业安全生产管理人员考试内容答案和解析及道路运输企业安全生产管理人员模拟试题练习。安全生产模拟考试一点通结合国家道路运输企业安全生产管理人员考试最新大纲及道路运输企业安全生产管理人员考试真题汇总,有助于道路运输企业安全生产管理人员模拟考试考前练习。1、【
- Python,Go开发光电效应与日常应用APP
Geeker-2025
pythongolang
以下是一个基于Python与Go开发的光电效应科普与应用APP的完整技术方案,结合了物理原理模拟、实时数据处理及生活场景应用,参考了工业级开发实践(如光电实验数据处理和能源设备控制):---###一、系统架构设计```mermaidgraphLRA[Go微服务层]-->B[Python科学计算层]A-->C[数据库/物联网]B-->D[硬件接口]D-->E[传感器/实验设备]subgraph前端A
- 不只是“能用”:从语义化到 ARIA,打造“信息无障碍”Web 应用的实战清单
码力无边-OEC
前端javascriptwebhtml
不只是“能用”:从语义化到ARIA,打造“信息无障碍”Web应用的实战清单作为前端开发者,我们每天都在用代码构建一个五彩斑斓的数字世界。我们痴迷于像素级的精准、流畅的动画和极致的性能。但我们是否想过,对于某些用户来说,这个世界可能是一片漆黑,或者充满了无法逾越的障碍?闭上眼睛,想象一下你是一位视障者。你如何“阅读”一个新闻网站?你依赖一个叫做“屏幕阅读器”的软件,它会大声朗读出页面上的内容。当你听
- Python,C++开发磁流体研究以及应用APP
Geeker-2025
pythonc++
#Python与C++开发磁流体研究与应用APP方案以下是一个结合Python与C++的磁流体(MHD)研究与应用APP的完整技术方案,融合了高性能计算、实时仿真和工业应用场景:##系统架构设计```mermaidgraphTDA[用户界面层]-->B[Python应用层]B-->C[C++核心计算层]C-->D[硬件接口层]D-->E[实验设备/传感器]subgraph前端A1[桌面端-PyQt
- Selenium 中 findElement 方法全解析:定位网页元素的 7 种方式
二向箔reverse
selenium测试工具
在自动化测试和网页数据抓取场景中,准确找到目标元素是核心任务。Selenium提供的findElement方法支持多种定位策略,本文将深入介绍各种搜索模式的完整语法及适用场景。一、CSS选择器定位CSS选择器是定位网页元素的首选方式,它具有语法简洁、性能优异的特点。1.基本选择器元素选择器语法与说明:driver.find_element(By.CSS_SELECTOR,"标签名")通过HTML标
- 微信小程序-礼物商城:完整开发项目教程
薛迟
本文还有配套的精品资源,点击获取简介:微信小程序是腾讯公司推出的移动应用开发平台,适用于无需安装即可使用的在线服务。本项目分享的“微信小程序-礼物商城”源码为开发者提供了电商功能的实际参考,包括商品展示、搜索、购物车、订单管理、支付和用户评价等。源码覆盖了WXML、WXSS、JavaScript基础技术,数据存储、网络请求、页面路由、组件化开发、样式设计、调试与发布、授权与登录以及性能优化等微信小
- XSS总结:跨站脚本(XSS)攻击向量(精)
墨痕诉清风
渗透常识研究xssjavascriptfirefox
alert(1)alert("xss")alert(9801)//url参数,加载元素//edit输入框插入//学SQL注入?其第一个1为正常参数1">alert(1)事件处理不需要用户交互的事件处理程序激活元素时触发(IE)页面打印后触发(Chrome、Firefox、IE)CSS动画取消时触发(Firefox)@keyframesx{from{left:0;}to{left:1000px;}}
- 组件分享之后端组件——基于Java的分布式系统的延迟和容错组件(熔断组件)Hystrix
cn華少
组件分享之后端组件——基于Java的分布式系统的延迟和容错组件(熔断组件)Hystrix背景近期正在探索前端、后端、系统端各类常用组件与工具,对其一些常见的组件进行再次整理一下,形成标准化组件专题,后续该专题将包含各类语言中的一些常用组件。欢迎大家进行持续关注。组件基本信息组件:Hystrix开源协议:LICENSE内容本节我们分享一个基于Java的分布式系统的延迟和容错组件(熔断组件)Hystr
- 对于页面适配,你应该使用px还是rem
мо仙堡杠把子灬
css做一个有知识的流氓
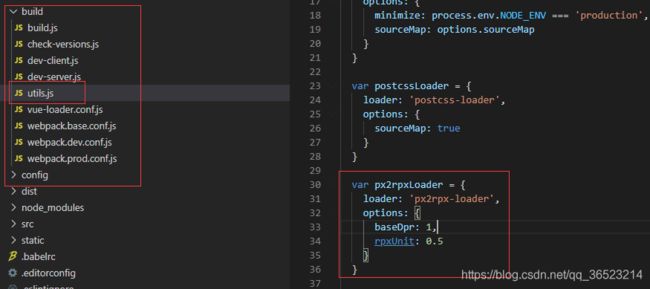
其实一切都还好,没有那么糟糕。css中的单位很多,%、px、em、rem,以及比较新的vw、vh等。每个单位都有特定的用途,比如当需要设置一个矩形的宽高比为16:9,并且随屏幕宽度自适应时,除了用%,其他单位是很难做到的。所以不存在说某个单位是错误的,某个单位是最好的这种说法。那本文说的页面适配,指的是同样的布局,在不同大小的屏幕上怎么进行缩放、控制间距、宽高、字号等大小。页面适配的方式有很多:使
- 秒杀系统设计思路
先生zeng
昨天遇到这个问题,发现自己临时总结的不是很好,所以现在想重新整理一下思路。分析一下问题:类似淘宝那种做秒杀系统活动,你是如何设计的?场景分析:1.需到达某个时刻才可以开始秒杀(某个时刻之前需要控制拒绝请求)。2.一瞬间大量的请求到后台,服务器,数据库,缓存都会扛不住。(前端拦截、削峰,限流)3.满足条件才可以进行秒杀(最先过滤这些不满足条件的)4.防止恶意刷单请求,网站攻击(SQL注入,CSRF)
- 微信小游戏源码和小程序游戏代码开发搭建部署
南云放马归
本文将利用小程序游戏提供的能力制作一个简单的方块旋转小程序游戏,旨在从零开始介绍小程序游戏的开发过程。源码:casgams.top/gm注册小程序游戏账号进入小程序注册页面按照指引填写信息并提交相应信息,服务类别选择“程序游戏”,子类别可以先选择“休闲程序游戏”,您可以拥有自己的小程序游戏账号,安装并启动开发者工具。fromairtest.core.apiimport*auto_setup(__f
- 软件测试理论基础、质量保证常见面试题
程序员阿沐
全面掌握软件测试理论基础、文档编写,测试流程1.测试分为哪几个阶段?⒉谈谈你之前测试的项目流程,在每个阶段的输出有哪些?3.谈谈敏捷模式的认识?4.linux常见查看日志命令有哪些?5.线上质量BUG频频爆发怎么办?6.如何分析一个bug是前端还是后端的问题?这些问题你一定要能够很全面的表述出来。比如说我现在是面试官,我第一个肯定不会去问你哪些代码的问题,也不会问你自动化、测试开发的问题。第一个查
- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- 电竞护航小程序源码游戏代练小程序源码搭建游戏派单小程序定制开发
D15554088058
游戏小程序
独立源码前端uniapp后端phpthinkphp6的框架开源无加密适合运营或者二次开发。欢迎私信(头像11位数字)功能列表:游戏分类:后台添加设置游戏分类分销奖励:推荐打手绑定关系,二级奖励,奖励比例手台设置管事:购买管事权益推荐打手绑定推荐关系,二级奖励,奖励比例后台设置,比打手的奖励高发布订单:后台添加商家成为商家商家添加客服成为客服之后才可以在小程序端发布订单打手接单:打手需要缴纳保证金后
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
2401_89605681
嗖微miui52086java小程序开发语言微信小程序uni-app
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
源码_V_saaskw
嗖微miui52086java小程序开发语言uni-app微信小程序微信公众平台
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
狂团商城小师妹
嗖微miui52086java小程序开发语言微信小程序javascript
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- 沃德商协会管理系统小程序ThinkPHP+Uniapp
博纳软云
全行业源码saaskw博纳miui52086嗖微miui52086小程序uni-app大数据
商协会系统,新一代数字化商协会运营管理系统,以“智慧化会员体系、智敏化内容运营、智能化活动构建”三大板块为基点,实施功能全场景覆盖,一站式解决商协会需求壁垒,有效快速建立自有数字化管理体系、提升组织管理效能、增强会员粘性、沟通连接市场,真正做到为构建有影响力的现代化智慧型组织赋能。功能特性:会员管理管理会员的基本信息,如会员姓名、会员编号、性别、年龄、联系方式等。在线入会申请者可以在网上申请入会,
- JAVA无人系统台球室源码自助开台约球交友系统源码小程序
全域无人化运营革命:JAVA无人系统台球室源码解析(支持茶室/棋牌/KTV多业态)在共享经济与无人化浪潮的推动下,全球自助娱乐市场规模突破千亿美元,传统台球室、棋牌室面临人力成本高、运营效率低、用户粘性弱等痛点。JAVA无人系统台球室源码以SpringBoot+MyBatisPlus+MySQL为核心技术栈,通过Uni-app跨端开发实现小程序/H5/APP全渠道覆盖,集成AI裁判、社交裂变、多支
- 游戏陪玩陪练系统:JAVA游戏陪玩陪练高端小程序源码APP源码H5公众号源码电竞系统比心源码
JAVA游戏陪玩陪练高端系统:引领电竞陪练新风尚在电竞产业蓬勃发展的今天,游戏陪玩陪练服务已成为连接玩家与高手之间的桥梁,不仅满足了玩家提升游戏技能的需求,也为电竞爱好者提供了一个展示自我、实现价值的平台。我们精心打造的JAVA游戏陪玩陪练高端系统,涵盖了小程序、APP、H5及公众号等多个用户入口,旨在为用户提供一站式、高品质的电竞陪练服务。一、功能性:全面覆盖,满足多样化需求本系统集成了游戏陪玩
- 将HTML+JS+CSS数独游戏包装为安卓App
yivifu
web前端htmljavascriptcssandroidstudio
HTML+JS+CSS制作一个数独游戏-CSDN博客中开发了一个数独游戏,这个数独游戏提供了一次性回退到指定步骤的辅助功能,在解决复杂数独问题时十分有帮助,可作为玩数独游戏的辅助工具,因此,考虑将它改装成安卓App安装在手机上,可以更方便使用。将纯HTML程序包装成安卓App在编码方面根本没有什么难度,真正的难度在于开发环境的配置和程序的编译运行。花了一个多星期,才总算编译成功了。有图有真相,在A
- 我的前端封装之路
最近有粉丝提问了我一个面试中遇到的问题,他说面试的时候,面试官问我:你在以前的项目中封装过组件吗?或者做过npm公共库吗?遇到过什么问题吗?当时自己突然觉得好像没什么可回答的啊,但面试结束想起来,自己在前端开发工作中貌似又在不停的封装东西。但因为没有提前准备这类问题,所以回答的不是很理想。这篇文章,我说一些我的封装工作历程,希望对大家有帮助吧。目录1那是一个日历组件1.1S1.2T1.3A1.4R
- html5及css有什么区别,html5和css3的区别是什么?
weixin_39788256
html5及css有什么区别
html5和css3是什么?区别是什么?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。什么是HTML5?HTML,超文本标记语言(HyperTextMarkupLanguage),标准通用标记语言下的一个应用。是用于描述网页文档的一种标记语言。html5是HTML第五次重大修改后的版本,是当前最新版本,主要特点是支持原生的视频播放、离线存储、更多的语义
- 前端埋坑之js console.log字符换行后 html没换行问题处理
做个有准备的人
前端埋坑之路-前端技术前端十年之路前端javascripthtml
方法://命令字符处理(字符串超过N字之后换行处理)wrapText(text,n){n=n||70;//默认每70个字符换行if(text.length>n){letresult=text.slice(0,n);leti;for(i=n;i<text.length;i+=n){result+='\n'+text.slice(i,i+n);}re
- 前端转后端学习路线整理
一、背景本人是一名Web前端开发,技术栈是Vue和React,不会Node。之前学过,但是因为一些原因(比如没有使用场景,很多概念无法理解,学完就忘等)一直也没有掌握。因为在CMS部门耳濡目染时间久了,感觉不学点后端有点说不过去,而且学起来之后发现也挺有兴趣的。但是对于一名前端开发(而且在学校的时候基本没学习)来说要学习的内容实在太多了,开始的困难在于理清各种技术都是干什么的以及它们之间的关系。现
- 《前端基础核心知识笔记:HTML、CSS、JavaScript 及 BOM/DOM》
萌新小白的逆袭
前端笔记htmljavascript
html前端三剑客的介绍:HTML:页面内容的载体Css:用来美化和指定页面的显示效果JavaScript:页面显示的过程中,可以动态改变页面的内容重点属性type="text"文本输入type="password"密码输入SerlvertC超链接type="radio"value="值"单选框type="checkbox"value="值"多选框在作用设置编码格式 action是跳转的界面met
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- 网站前端开发-实训续篇+总结
yue_jia
实训五学生管理篇(可将学校、学院、班级与学生关联起来)一、从后端(projectName)添加学生模块1、在models目录下添加student.js:image.pngprojectName/db/models/student.js:constmongoose=require('mongoose')constSchema=mongoose.Schemaconstfeld={name:String
- 绝对定位 vs 浮动:CSS布局核心差异解析
代码的余温
css前端
在CSS布局中,position:absolute和float都能实现元素脱离常规文档流,但它们在定位机制、布局影响和使用场景上有本质区别:一、核心区别总结特性position:absolutefloat脱离文档流✅完全脱离,不占空间✅部分脱离(保留浮动流空间)定位基准相对于最近的非static祖先元素相对于父容器或相邻浮动元素元素类型转换自动转为块级元素(类似display:block)自动转为
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1