【echarts踩坑记录】1、加载自己的data数据
echarts是一个具有千万级数据可视化渲染能力,SVG + Canvas 双引擎的神器。
它的官方网址为:http://www.echartsjs.com/index.html ,有各种饼状图、树状图、折线图……而且有很多的官方demo,我们可以直接在线修改,动态查看是否符合自己的需要,然后下载~
主要是记录自己使用echarts遇到的一些坑,希望会对自己回顾和同样问题的朋友有所帮助。
加载自己的data数据
echart主要是通过legend对象来存放图例,通过series对象来存放需要展示的数据。
以饼状图为例,从官网打开一个饼状图的demo可以看到如下所示的关键代码:
option = {
title: {
text: '天气情况统计',
subtext: '虚构数据',
left: 'center'
},
tooltip : {
trigger: 'item',
formatter: "{a}
{b} : {c} ({d}%)"
},
legend: {
// orient: 'vertical',
// top: 'middle',
bottom: 10,
left: 'center',
data: ['西凉', '益州','兖州','荆州','幽州']
},
series : [
{
type: 'pie',
radius : '65%',
center: ['50%', '50%'],
selectedMode: 'single',
data:[
{value:535, name: '荆州'},
{value:510, name: '兖州'},
{value:634, name: '益州'},
{value:735, name: '西凉'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]title和subtext就不用说啦,分别为标题和自标题,legend和series对象中的data数组则是展示数据的核心。
这里可以看到demo有一些默认的数据,如果想要加载自己的数据,我们可以通过构造data数组来实现。
首先可以通过结构看到legend的data是一个字符串数组,存放着名称属性,而series的data数组存放的是json对象,name是名称,value是对应的值,饼状图会自动求和算出百分比。
在这里我通过ajax请求获取数据并构造需要的data数组。
var res=[];
var xres=[];
$.ajax({
type : "get",
url : "/history/getTfluxByPeriod",
dataType:"json",
data:{"begin":begin,"end":end},
contentType : "application/json;charset=utf-8",
success : function(data) {
$.each(data, function(index, obj) {
res.push({
value:obj.flux,
name:obj.name
});
xres.push(obj.name)
})
}
})这里我先定义了一个res数组和xres数组,然后将ajax请求返回的数据进行each循环,在循环的时候构造res和xres数组。
这里我的xres存放的是名称,res存放的是名称-流量键值对(注意series中的data数据格式必须满足[{value:"",name:""}])。
然后我在demo的位置中将data后面的部分替换成了res和xres,如下:
series : [
{
type: 'pie',
radius : '65%',
center: ['50%', '50%'],
selectedMode: 'single',
//data后换成构造好的数组
data:res,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]注意ajax请求要设置成异步——async:false,要不然数据还没读出来就会绘制饼状图,什么都不会显示的~
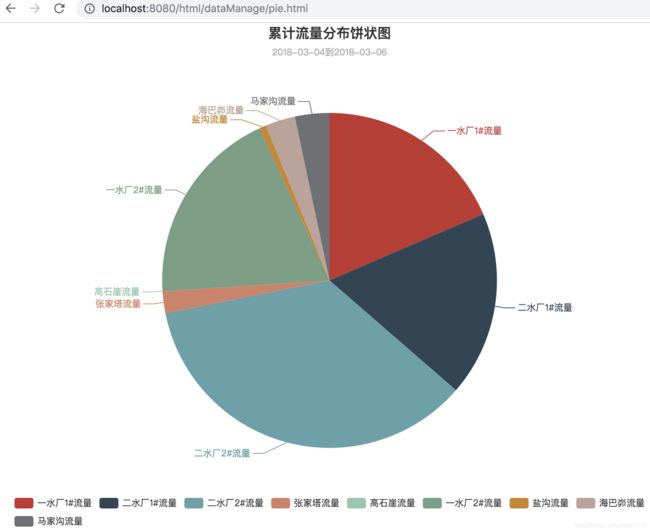
最后的效果就是这样,看起来还不错,下面的名称也是可以自由选择的~