vue-element-admin Markdown 输出样式排版问题修复方案
vue-element-admin Markdown 输出样式排版问题修复方案
-
- 1.1 事故现场
- 1.2 问题解释
- 1.3 修复解决方案
-
- 1.3.1 修改package.json
- 1.3.2 修改 src/components/MarkdownEditor/index.vue
- 1.4 修复效果
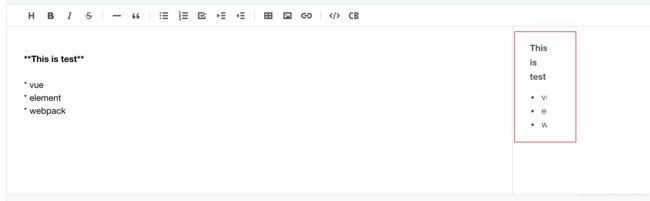
1.1 事故现场
最近在使用 vue-element-admin 重构了我们的后台管理系统,然后当在使用Markdown 编辑器的时候发现了Markdown 输出样式有问题。

vue-element-admin 是一款基于Vue2.0 和element-ui 的优秀的后台管理模版框架,使用了最新的前端技术栈。
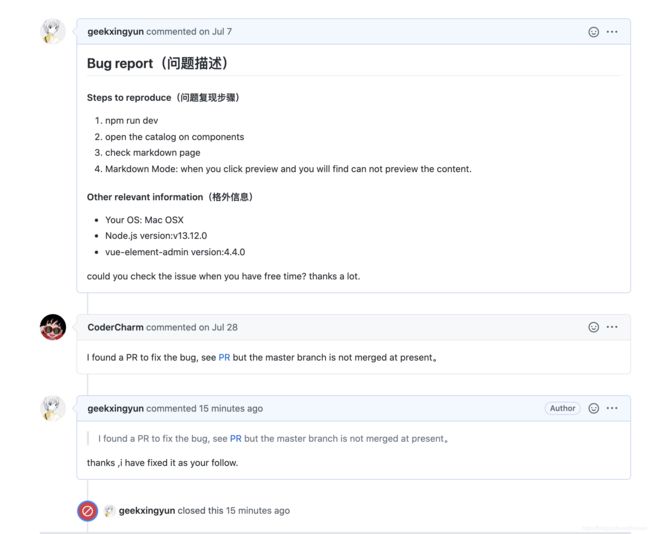
为了修复这个问题,我在Github 提了一个issue, 然后很快收到了一个热心人的回复。
https://github.com/PanJiaChen/vue-element-admin/issues/3308#event-3727463524
1.2 问题解释
大致意思是vue-element-admin master 分支使用的markdown 编辑器是基于tui.editor 这个库。
- Markdown is based on tui.editor ,simply wrapped with Vue. Documentation
- Originally used simplemde-markdown-editor as the markdown editor, but this library has not been updated and maintained for a long time, and there is also the risk of xss. So after the v3.9.3+ version, use tui.editor as the new editor. All the next documents are Based on tui.editor it. More Content.
翻译下就是:
最初使用simplemde-markdown-editor作为markdown编辑器,但是该库很长时间没有更新和维护,并且还存在xss的风险。 因此,在v3.9.3 +版本之后,请使用 tui.editor 作为新编辑器。 接下来的所有文档都基于tui.editor它。
但是tui.editor在后来的版本更新中改名成了@toast-ui/editor
最新版本从2.0 版本开始修复了我们文章开头提到的那个bug.
1.3 修复解决方案
这个PR中已经修复了这个问题,但是主分支没有合并。
1.3.1 修改package.json
把package.json 文件中的依赖
"dependencies": {
"tui-editor": "1.3.3",
}
替换成
"dependencies": {
"@toast-ui/editor": "^2.2.0",
}
1.3.2 修改 src/components/MarkdownEditor/index.vue
把src/components/MarkdownEditor/index.vue 中的内容全选替换成我这个即可:
<template>
<div :id="id" />
</template>
<script>
// deps for editor
// import 'codemirror/lib/codemirror.css' // codemirror
// import 'tui-editor/dist/tui-editor.css' // editor ui
// import 'tui-editor/dist/tui-editor-contents.css' // editor content
import 'codemirror/lib/codemirror.css' // Editor's Dependency Style
import '@toast-ui/editor/dist/toastui-editor.css' // Editor's Style
// import Editor from 'tui-editor'
import Editor from '@toast-ui/editor'
import defaultOptions from './default-options'
export default {
name: 'MarkdownEditor',
props: {
value: {
type: String,
default: ''
},
id: {
type: String,
required: false,
default() {
return 'markdown-editor-' + +new Date() + ((Math.random() * 1000).toFixed(0) + '')
}
},
options: {
type: Object,
default() {
return defaultOptions
}
},
mode: {
type: String,
default: 'markdown'
},
height: {
type: String,
required: false,
default: '300px'
},
language: {
type: String,
required: false,
default: 'en_US' // https://github.com/nhnent/tui.editor/tree/master/src/js/langs
}
},
data() {
return {
editor: null
}
},
computed: {
editorOptions() {
const options = Object.assign({
}, defaultOptions, this.options)
options.initialEditType = this.mode
options.height = this.height
options.language = this.language
return options
}
},
watch: {
value(newValue, preValue) {
if (newValue !== preValue && newValue !== this.editor.getMarkdown()) {
this.editor.setMarkdown(newValue)
}
},
language(val) {
this.destroyEditor()
this.initEditor()
},
height(newValue) {
this.editor.height(newValue)
},
mode(newValue) {
this.editor.changeMode(newValue)
}
},
mounted() {
this.initEditor()
},
destroyed() {
this.destroyEditor()
},
methods: {
initEditor() {
this.editor = new Editor({
el: document.getElementById(this.id),
...this.editorOptions
})
if (this.value) {
this.editor.setMarkdown(this.value)
}
this.editor.on('change', () => {
this.$emit('input', this.editor.getMarkdown())
})
},
destroyEditor() {
if (!this.editor) return
this.editor.off('change')
this.editor.remove()
},
setValue(value) {
this.editor.setMarkdown(value)
},
getValue() {
return this.editor.getMarkdown()
},
setHtml(value) {
this.editor.setHtml(value)
},
getHtml() {
return this.editor.getHtml()
}
}
}
</script>