关于使用chrome插件修改所有的网站的响应responseHeaders头的注意
1 目前我掌握的调试技巧很不方便,现在使用的是浏览器动作,每次都需要点击那个popup页面弹出,然后右键->查看元素,才能显示它的调试面板.一点击某些位置它又没有了;
2 修改响应报头的值时,竟然在网页的调试工具的network面板上是不会变化的,也就是说,不能反馈出来,但是发现在实际的使用中,已经发生了改变,在popup插件的调试面板中输出的值也可以看到是改变的,这就很郁闷了;
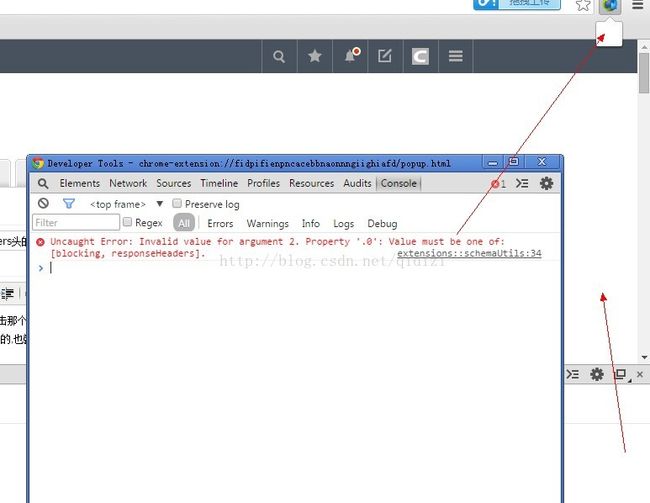
3 比如onHeadersReceived事件,它默认details参数是不包含responseHeaders属性的,如果需要就得在addListener的第三个参数上加上,且这个参数是不能乱加的,如果乱加了,它就会在popup调试面板上输出js错误提示,说这个参数针对这个on事件,只允许什么参数.如我随意的加上一个 ["responseHeadersd","blocking"],它就提示如下:Uncaught Error: Invalid value for argument 2. Property '.0': Value must be one of: [blocking, responseHeaders]. 因为我多写了一个d,所以,如果不明白这里能接受什么参数,就可以故意写错,让你知道它可以用什么,
如图,可以看到它可以打开二个调试面板,一个是那个popup的,另一个是当前页面的;如果修改了代码,直接f5这个popup的调试器就会加载了,不需要回到插件管理那按ctrl_+r
4 给所有 的响应url加一个允许所有的域名跨域请求的head,如,自己想测试某些js功能.用到跨域请求,但是不方便修改对方的数据,这时,就可以使用这个插件来处理了.让浏览器把它的域名的内容当成你自己的,随意用吧.
chrome.webRequest.onHeadersReceived.addListener(function(details) {
details.responseHeaders.push({name:'Access-Control-Allow-Origin',value:"*"});
console.log(details.responseHeaders)
return {responseHeaders:details.responseHeaders};
},{urls: ["
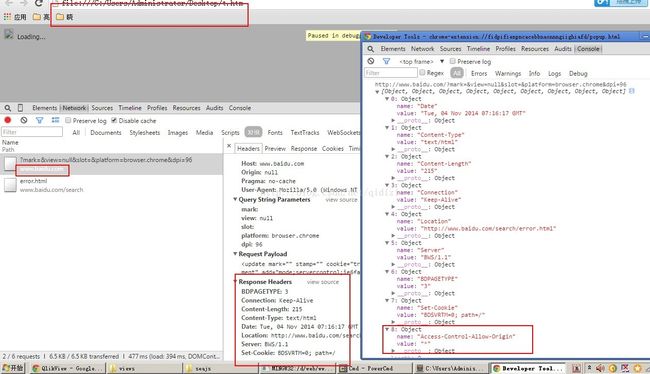
下面看看使用这个插件处理过的百度返回内容,可以随意用了,不再输出跨域没有权限的错误了