- GitHub地址:BEMCheckBox
- star:1800+
BEMCheckBox 是一个开源库,可以轻松地为iOS创建漂亮,高度可定制的,有动画效果的复选框。
要求
需要 iOS 7或更高版本,APP 样例是在 iOS 9 上创建的。
需要自动引用计数(ARC)。
针对 ARM64 架构进行了优化。
许可协议
查看许可协议,你可以自由地进行更改,并将其用于个人或商业项目。 署名不是必要的,但我们高度赞赏(这样的行为)。 些许“谢谢!” (或有效的东西)总是受欢迎的。 如果你在应用程序中使用了 BEMCheckBox ,请让我们知道!
支持
如果你需要任何帮助或关于这个项目有任何讨论的话题请在 Gitter 上加入我们。
App 样例
该项目附带的iOS APP样例演示了正确设置和使用 BEMCheckBox 的方法之一。 它还提供了在应用程序中自定义复选框的可能性。
React Native 支持
BEMCheckBox 现在可以被使用于 React Native :React-Native-BEMCheckBox
开始使用
只需要几步就可以在你的项目中安装和创建 BEMCheckBox。
安装
-
CocoaPods
安装 BEMCheckBox 最容易的方式是使用 CocoaPods。为此,只需将以下行添加到您的
Podfile:pod 'BEMCheckBox'
⚠️如果使用 CocoaPods 将 BEMCheckBox 作为静态库导入项目,那么在 Interface Builder 中创建 BEMCheckBox 时会遇到这样的问题:
IB Designables: Failed to update auto layout status: Failed to load designables from path (null)
原因可能是这种方式不支持可视化设计。
解决方法:
以动态库的方式添加 BEMCheckBox, 使用 CocoaPods 时在 Podfile 文件中取消注释
use_frameworks!,但是这样一来很多其他的第三方框架同时又会产生莫名其妙的问题。使用 Carthage。
最简单的解决方法是手动把源文件拖进工程中。
-
Carthage
Carthage 是一个分散的依赖管理器,用于构建你的依赖关系并为你提供二进制框架。
在你的 Cartfile 中添加 BEMCheckBox 以构建框架后运行
carthage update。 将内置的BEMCheckBox.framework拖到 Xcode 项目中。 -
手动导入
最后,你可以手动添加 BEMCheckBox。只需将 Classes 文件夹拖放到 Xcode 项目中即可。当这样做时,确保并检查 “Copy items into destination group’s folder” 框被选中。
创建
在你的项目中创建 BEMCheckBox 再简单不过了。它模仿 UISwitch开关。事实上,你可以在项目中用 BEMCheckBox 替换 UISwitch 的实例!
以下是完成所有操作的步骤:
-
导入
"BEMCheckBox.h"到视图控制器的头文件中:import "BEMCheckBox.h" BEMCheckBox 可以通过编程方式(通过代码)或 Interface Builder(Storyboard文件)进行初始化。 你可以使用对项目最有意义的方法。
编程方式初始化
只需要添加以下几行代码到你的 implementation 文件中(通常是在你视图控制器的 viewDidLoad 方法中)。
BEMCheckBox *myCheckBox = [[BEMCheckBox alloc] initWithFrame:CGRectMake(0, 0, 50, 50)];
[self.view addSubview:myCheckBox];
Interface Builder 方式初始化
- 拖一个
UIView到你的UIViewController中。 - 将新的添加的
UIView的类名改为BEMCheckBox。 - 选择
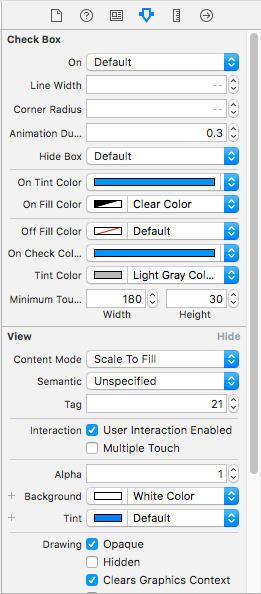
BEMCheckBox然后打开属性检视器 (Attributes Inspector)界面。大多数可定制的属性都能在这里被轻易地设置。APP示例应用演示了这个功能。
文档
BEMCheckBox 可用的所有方法和属性如下所示。
启用/禁用复选框
属性 :on
就像UISwitch一样,BEMCheckBox 提供了 BOOL 属性 on 来允许你检索和设置(无动画)一个值来确定BEMCheckBox 对象 on 或 off。 默认为 NO。
使用示例:
self.myCheckBox.on = YES;
setOn:animated:
就像UISwitch一样,BEMCheckBox 提供了实例方法 setOn:animated:来设置复选框的状态为打卡或者关闭(可选切换动画)。
使用示例:
[self.myCheckBox setOn:YES animated:YES];
重新加载
实例方法 reload允许你重绘整个复选框并且保持当前的 on 值。
使用示例:
[self.myCheckBox reload]
组/单选按钮功能
BEMCheckBoxes 可以轻松地被组合在一起形成单选按钮功能。 这会自动管理组中的每个复选框的状态,以便一次只选择一个,并且可以选择性地要求组中的按钮始终有一个被选择。
self.group = [BEMCheckBoxGroup groupWithCheckBoxes:@[self.checkBox1, self.checkBox2, self.checkBox3]];
self.group.selectedCheckBox = self.checkBox2; // 可选择设置哪个复选框被预选
self.group.mustHaveSelection = YES; // 定义组中是否必须有一个被选择
要查看当前组按钮中哪一个复选框被选中,只要这样做:
BEMCheckBox *selection = self.group.selectedCheckBox;
要管理更新组按钮的选中状态,设置如下:
self.group.selectedCheckBox = self.checkBox1;
Delegate 代理
BEMCheckBox 使用一个委托来接收复选框事件。 委托对象必须遵守 BEMCheckBoxDelegate 协议,该协议由两种可选方法组成:
-
didTapCheckBox:每当复选框被点击时调用。此方法将在属性更新(on)之后,动画完成之前(如果有的话)被触发。
animationDidStopForCheckBox:
每次复选框完成动画时被调用以更新属性(on),并且动画完成后触发此方法。 如果没有动画启动,则不会被触发。
定制
BEMCheckBox 可通过属性专门定制。
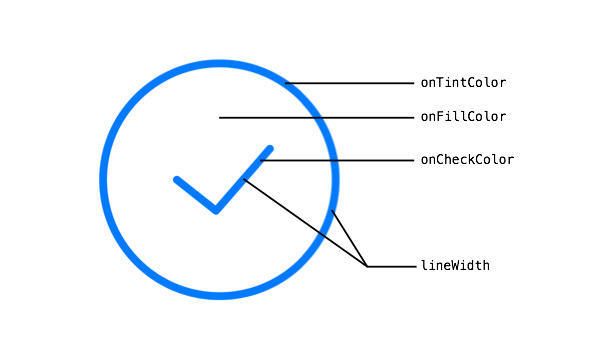
下图提供了一个很好的概述:
外观属性
lineWidth - CGFloat
复选标记和框的线宽。 默认为2.0。
hideBox - BOOL
BOOL 值来控制是否隐藏该复选框的盒子外壳。 将此属性设置为 YES 会将复选框变为如下的复选标记样式。 默认为 No。
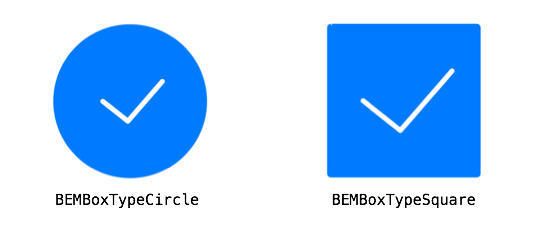
boxType - BEMBoxType
可用的不同复选框类型。查看 BEMBoxType 获得可用的值。默认为 BEMBoxTypeCircle。
cornerRadius - 矩形复选框时可以设置圆角属性。
/** The corner radius which is applied to the box when the boxType is BEMBoxTypeSquare. Default to 3.0.
*/
@property (nonatomic) IBInspectable CGFloat cornerRadius;
tintColor - UIColor
复选框处于关闭时,框的颜色。
onCheckColor - UIColor
复选框处于打开时,复选标记的颜色。
onFillColor - UIColor
复选框处于打开时,框内的填充色。
onTintColor - UIColor
复选框处于打开时,框周围线的颜色。
动画
animationDuration - CGFloat
动画持续时间(以秒为单位)。 默认为0.5。
onAnimationType - BEMAnimationType
当选中复选框时使用的动画类型。 默认为BEMAnimationTypeStroke。 参见BEMAnimationType查看更多可用的类型。
offAnimationType - BEMAnimationType
当复选框被取消选择时使用的动画类型。 默认为BEMAnimationTypeStroke。 参见BEMAnimationType查看更多可用的类型。
minimumTouchSize - 最小触摸大小
/** If the checkbox width or height is smaller than this value, the touch area will be increased. Allows for visually small checkboxes to still be easily tapped. Default: (44, 44)
*/
@property (assign, nonatomic) IBInspectable CGSize minimumTouchSize;
BEMAnimationType - onAnimationType 和 offAnimationType 动画可用的值。
-
BEMAnimationTypeStroke- 默认类型 -
BEMAnimationTypeFill -
BEMAnimationTypeBounce
-
BEMAnimationTypeFlat
-
BEMAnimationTypeOneStroke
-
BEMAnimationTypeFade
使用
示例一:
- (BEMCheckBox *)checkBox {
if (!_checkBox) {
_checkBox = [[BEMCheckBox alloc] initWithFrame:CGRectZero];
// 矩形复选框
_checkBox.boxType = BEMBoxTypeSquare;
// 动画样式
_checkBox.onAnimationType = BEMAnimationTypeStroke;
_checkBox.offAnimationType = BEMAnimationTypeStroke;
_checkBox.animationDuration = 0.3;
// 颜色样式
_checkBox.tintColor = [UIColor lightGrayColor];
_checkBox.onTintColor = HexColor(@"#108EE9");
_checkBox.onFillColor = [UIColor clearColor];
_checkBox.onCheckColor = HexColor(@"#108EE9");
// 默认选中
_checkBox.on = YES;
}
return _checkBox;
}
示例一(2)
// Frameworks
#import 示例二:
// 使用 Interface Builder 设置复选框时,可能还需要如下设置
self.checkBox21.onAnimationType = BEMAnimationTypeFade;
self.checkBox21.offAnimationType = BEMAnimationTypeFade;
self.checkBox22.onAnimationType = BEMAnimationTypeFade;
self.checkBox22.offAnimationType = BEMAnimationTypeFade;
NSArray *checkBoxArray2 = @[self.checkBox21,self.checkBox22];
self.checkBoxGroup2 = [BEMCheckBoxGroup groupWithCheckBoxes:checkBoxArray2];
self.checkBoxGroup2.selectedCheckBox = self.checkBox21;
self.checkBoxGroup2.mustHaveSelection = YES;
示例三:
一组单选框按钮完整示例:
// Frameworks
#import 转载自:https://www.jianshu.com/p/25c3117bf046