ThreeJs案例四 场景中添加多个立方体(网格模型)
1、实现步骤
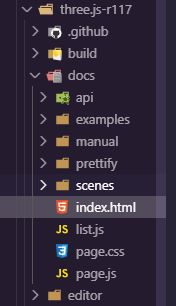
1、找到threejs下的doc文件下的index.html

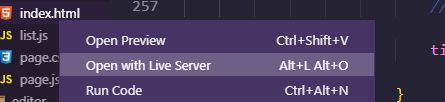
2、右击index.html open with live serve

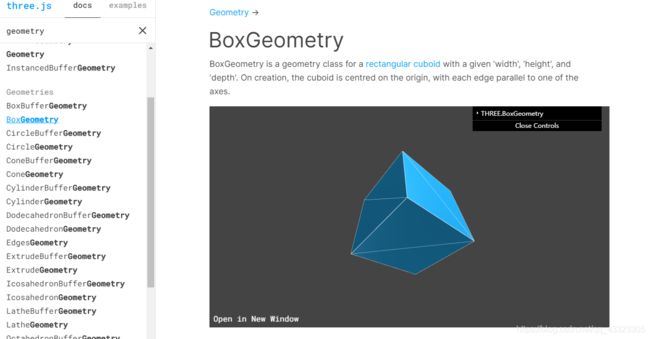
3、搜索geometry 找到你想要添加的几何体的api添加即可

4、设置位置
1、通过mesh2.translateY(120);
2、通过mesh3.position.set(120,0,0);
5、常用的几何体
//长方体 参数:长,宽,高
var geometry = new THREE.BoxGeometry(100, 100, 100);
// 球体 参数:半径60 经纬度细分数40,40
var geometry = new THREE.SphereGeometry(60, 40, 40);
// 圆柱 参数:圆柱面顶部、底部直径50,50 高度100 圆周分段数
var geometry = new THREE.CylinderGeometry( 50, 50, 100, 25 );
// 正八面体
var geometry = new THREE.OctahedronGeometry(50);
// 正十二面体
var geometry = new THREE.DodecahedronGeometry(50);
// 正二十面体
var geometry = new THREE.IcosahedronGeometry(50);
6、辅助坐标系
// 辅助坐标系 参数250表示坐标系大小,可以根据场景大小去设置
var axesHelper = new THREE.AxesHelper(250);
m_Scene.add(axesHelper);
2、关键代码
var geometry1 = new THREE.BoxGeometry(100, 100, 100);
var material1 = new THREE.MeshLambertMaterial({
color: 0x0000ff
}); //材质对象Material
var mesh1 = new THREE.Mesh(geometry1, material1); //网格模型对象Mesh
m_Scene.add(mesh1); //网格模型添加到场景中
// 球体网格模型
var geometry2 = new THREE.SphereGeometry(60, 40, 40);
var material2 = new THREE.MeshLambertMaterial({
color: 0xff00ff
});
var mesh2 = new THREE.Mesh(geometry2, material2); //网格模型对象Mesh
mesh2.translateY(120); //球体网格模型沿Y轴正方向平移120
m_Scene.add(mesh2);
3、实现效果
4、完整js代码
/*
创建场景Scene
*/
var m_Scene = new THREE.Scene();
/*
创建网格模型 Mesh
*/
/*
同时绘制多个几何体
*/
// 立方体网格模型
var geometry1 = new THREE.BoxGeometry(100, 100, 100);
var material1 = new THREE.MeshLambertMaterial({
color: 0x0000ff
}); //材质对象Material
var mesh1 = new THREE.Mesh(geometry1, material1); //网格模型对象Mesh
m_Scene.add(mesh1); //网格模型添加到场景中
// 球体网格模型
var geometry2 = new THREE.SphereGeometry(60, 40, 40);
var material2 = new THREE.MeshLambertMaterial({
color: 0xff00ff
});
var mesh2 = new THREE.Mesh(geometry2, material2); //网格模型对象Mesh
mesh2.translateY(120); //球体网格模型沿Y轴正方向平移120
m_Scene.add(mesh2);
// 圆柱网格模型
var geometry3 = new THREE.CylinderGeometry(50, 50, 100, 25);
var material3 = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var mesh3 = new THREE.Mesh(geometry3, material3); //网格模型对象Mesh
// mesh3.translateX(120); //球体网格模型沿Y轴正方向平移120
mesh3.position.set(120,0,0);//设置mesh3模型对象的xyz坐标为120,0,0
m_Scene.add(mesh3); //
/*
辅助坐标系
*/
// 辅助坐标系 参数250表示坐标系大小,可以根据场景大小去设置
var axesHelper = new THREE.AxesHelper(250);
m_Scene.add(axesHelper);
/*
环境设置--光 point and Ambient
*/
//点光源
var point = new THREE.PointLight(0xffffff);
//点光源位置
point.position.set(400,200,300);
//点光源添加到场景中
m_Scene.add(point);
//环境光源
var ambient = new THREE.AmbientLight(0x444444);
//m_Scene.add(ambient);
/*
创建相机
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 200; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var m_Camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
m_Camera.position.set(200, 300, 200); //设置相机位置
m_Camera.lookAt(m_Scene.position); //设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
var m_Renderer = new THREE.WebGLRenderer();
m_Renderer.setSize(width, height);//设置渲染区域尺寸
m_Renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
document.body.appendChild(m_Renderer.domElement); //body元素中插入canvas对象
function render() {
m_Renderer.render(m_Scene,m_Camera);//执行渲染操作
}
render();
var controls = new THREE.OrbitControls(m_Camera,m_Renderer.domElement);//创建控件对象
controls.addEventListener('change', render);//监听鼠标、键盘事件