win8文件操作有好几种方式,可以采用txt文件,也可以采用xml操作。由于win8中xml操作与wp7还是有所不同的,所以本文采用txt操作。下面以一个小应用:《中国十大名曲音视频赏析》为例子进行解析一下具体实现:(本应用基本完成,处于调试,基本功能都实现。采用部分核心代码粘贴,最后附加全部代码!)
一 首先进行页面布局和数据绑定:(关于页面布局的核心知识点梳理)
1,利用资源文件
1 67 "PlayImage" UriSource="Images/Playicon.png"> 8"PauseImage" UriSource="Images/Pauseicon.png"> 9"ListItemTemplate"> 10 24"110" Margin="6"> 11 2312 16"Auto"> 13 14"*"> 15"Blue" Width="110" Height="110"> 17 19"{Binding uri}" Stretch="UniformToFill"> 18"1" VerticalAlignment="Center" Margin="10,0,0,0"> 20 22"Red" Text="{Binding Title}" Style="{StaticResource TitleTextStyle}" TextWrapping="Wrap"> 21
注:资源定义时采用模板,模板key即为目标项的绑定名。这点与ajax技术有点类似
2,引用资源进行绑定布局
1 6"VideoListView" Grid.Row="1" ItemTemplate="{StaticResource ListItemTemplate}" 7 Grid.Column="0" Margin="10,10" BorderBrush="Black" SelectionChanged="lv1_SelectionChanged"/>
3,视频播放布局(MediaElement控件的使用,处于核心地位,可以播放音视频,AutoPlay="False"设置为非自动播放,如果不添加则自动播放)
1 6"PlayVideoBack" Grid.Row="1" Grid.Column="1" Width="650" Height="650" VerticalAlignment="Center" HorizontalAlignment="Center" BorderBrush="White" BorderThickness="10"> 7 "PlayVideo" VerticalAlignment="Top" HorizontalAlignment="Center" Width="600" Height="600" Background="Black" Margin="10,0,20,10"> 8 529 13"50"/> 10 "500"/> 11 "*"/> 12 "IconsStackPanel" Grid.Row="0" Margin="10,0,0,0" Orientation="Horizontal"> 14 19 23"VolumeTitle" Text="声音" Margin="160,0,0,0" FontSize="15" FontWeight="Bold" TextAlignment="Center" HorizontalAlignment="Center" VerticalAlignment="Center"> 20"VolumeSlider" Margin="10,0,0,0" Width="250" Minimum="0" Maximum="100" ValueChanged="VolumeSlider_ValueChanged_1"> 21"VolumeLevelText" Width="42" Text="{Binding ElementName=VolumeSlider,Path=Value}" HorizontalAlignment="Center" Margin="10,4,0,0" VerticalAlignment="Center" FontSize="16"> 22"Initial_Display" Grid.Row="1" Margin="0,0,0,200" Text="Please Select a Video from List or Open a Video File to play" Visibility="Collapsed" FontWeight="SemiBold" Height="30" FontSize="22" HorizontalAlignment="Center"> 24 25"VideoPlayer" Grid.Row="1" Grid.Column="1" Margin="0,-2,0,-2" MediaOpened="VideoPlayer_MediaOpened_1"/> 26 31 36 "ControlsPanel" Grid.Row="2" Orientation="Horizontal"> 37 42 47 50"TimeSlider" Width="450" Margin="4,0,0,0"/> 48 "TimeText" Text="时间:" Margin="6,5,0,0" Width="50" FontSize="13" FontWeight="Bold" HorizontalAlignment="Center" VerticalAlignment="Center" TextAlignment="Center"> 49"Left" Height="100" Margin="456,53,0,0" Grid.Row="1" VerticalAlignment="Top" Width="100"/> 51
4音频播放,选择项后本页显示图文布局
1 6"10" BorderBrush="Black" Grid.Column="2" Grid.Row="1" > 7 12"Vertical" > 8 11"DescriptionImage" Margin="0,20,0,0" Width="350" Height="200" Source="{Binding uri}"/> 9 "Red" x:Name="Description" Margin="0,20,0,0" FontSize="16" Width="350" TextAlignment="Justify" TextWrapping="Wrap"/> 10 "Music" AutoPlay="False" Grid.Column="2" Grid.Row="1" Margin="10,-400,10,0" Height="80" Width="80"/> 13 "musicPanel" Grid.Column="2" Grid.Row="1" Margin="0,100,0,500" HorizontalAlignment="Center" Orientation="Vertical"> 14 17 20
以上页面布局一些知识点,完整前台xaml代码如下:
1 <Page 2 x:Class="操作文件.MainPage" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:local="using:操作文件" 6 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 7 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 8 mc:Ignorable="d"> 9 1415 33"PlayImage" UriSource="Images/Playicon.png"> 16"PauseImage" UriSource="Images/Pauseicon.png"> 17"ListItemTemplate"> 18 32"110" Margin="6"> 19 3120 24"Auto"> 21 22"*"> 23"Blue" Width="110" Height="110"> 25 27"{Binding uri}" Stretch="UniformToFill"> 26"1" VerticalAlignment="Center" Margin="10,0,0,0"> 28 30"Red" Text="{Binding Title}" Style="{StaticResource TitleTextStyle}" TextWrapping="Wrap"> 29"Azure"> 34 13335 131 13236 39"100"> 37"*"> 3840 44"300"> 41"650"> 42"*"> 43"3" VerticalAlignment="Center" Width="1200" Height="80" Margin="0,10" HorizontalAlignment="Center" > 45 47 52"txtname" Text="中国十大名曲音视频赏析" HorizontalAlignment="Center" Foreground="Black" VerticalAlignment="Center" Margin="0,20,0,0" FontSize="40" FontWeight="Bold" /> 46 "VideoListView" Grid.Row="1" ItemTemplate="{StaticResource ListItemTemplate}" 53 Grid.Column="0" Margin="10,10" BorderBrush="Black" SelectionChanged="lv1_SelectionChanged"/> 54 59 "PlayVideoBack" Grid.Row="1" Grid.Column="1" Width="650" Height="650" VerticalAlignment="Center" HorizontalAlignment="Center" BorderBrush="White" BorderThickness="10"> 60 106 107 108 109 110 115"PlayVideo" VerticalAlignment="Top" HorizontalAlignment="Center" Width="600" Height="600" Background="Black" Margin="10,0,20,10"> 61 10562 66"50"/> 63 "500"/> 64 "*"/> 65 "IconsStackPanel" Grid.Row="0" Margin="10,0,0,0" Orientation="Horizontal"> 67 72 76"VolumeTitle" Text="声音" Margin="160,0,0,0" FontSize="15" FontWeight="Bold" TextAlignment="Center" HorizontalAlignment="Center" VerticalAlignment="Center"> 73"VolumeSlider" Margin="10,0,0,0" Width="250" Minimum="0" Maximum="100" ValueChanged="VolumeSlider_ValueChanged_1"> 74"VolumeLevelText" Width="42" Text="{Binding ElementName=VolumeSlider,Path=Value}" HorizontalAlignment="Center" Margin="10,4,0,0" VerticalAlignment="Center" FontSize="16"> 75"Initial_Display" Grid.Row="1" Margin="0,0,0,200" Text="Please Select a Video from List or Open a Video File to play" Visibility="Collapsed" FontWeight="SemiBold" Height="30" FontSize="22" HorizontalAlignment="Center"> 77 78"VideoPlayer" Grid.Row="1" Grid.Column="1" Margin="0,-2,0,-2" MediaOpened="VideoPlayer_MediaOpened_1"/> 79 84 89 "ControlsPanel" Grid.Row="2" Orientation="Horizontal"> 90 95 100 103"TimeSlider" Width="450" Margin="4,0,0,0"/> 101 "TimeText" Text="时间:" Margin="6,5,0,0" Width="50" FontSize="13" FontWeight="Bold" HorizontalAlignment="Center" VerticalAlignment="Center" TextAlignment="Center"> 102"Left" Height="100" Margin="456,53,0,0" Grid.Row="1" VerticalAlignment="Top" Width="100"/> 104 "10" BorderBrush="Black" Grid.Column="2" Grid.Row="1" > 116 121"Vertical" > 117 120"DescriptionImage" Margin="0,20,0,0" Width="350" Height="200" Source="{Binding uri}"/> 118 "Red" x:Name="Description" Margin="0,20,0,0" FontSize="16" Width="350" TextAlignment="Justify" TextWrapping="Wrap"/> 119 "Music" AutoPlay="False" Grid.Column="2" Grid.Row="1" Margin="10,-400,10,0" Height="80" Width="80"/> 122 "musicPanel" Grid.Column="2" Grid.Row="1" Margin="0,100,0,500" HorizontalAlignment="Center" Orientation="Vertical"> 123 126 129 130
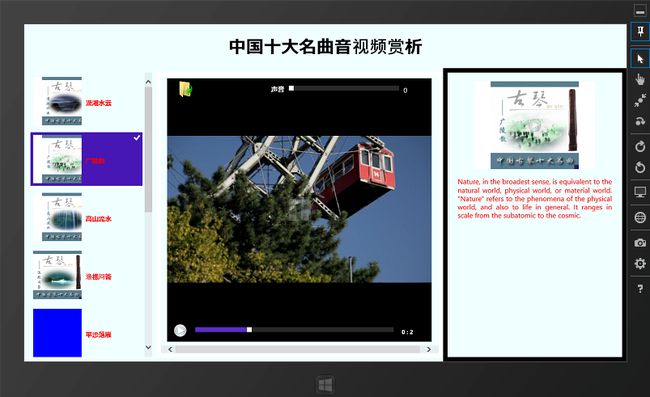
到这里有没有相当界面究竟怎么样呢?那么先一睹为快吧,随后再讨论数据绑定:
细心的你已经发现了,左侧图片文字前台并没有绑定,下面看看具体绑定吧:
1 public sealed partial class MainPage : Page 2 { 3 ListVideosList = new List ();//对ImageDescription属性操作集合 4 private Dictionary<int, string> Description_uri = new Dictionary<int, string>();//文本内容的键值集合 5 DispatcherTimer ticks = new DispatcherTimer();//时间间隔处理 6 private Dictionary<int, string> videouri = new Dictionary<int, string>();//视频内容的键值集合 7 private Dictionary<int, string> musicuri = new Dictionary<int, string>();//音频内容的键值集合 8 bool isplaying = false; 9 bool isstop = false; 10 public MainPage() 11 { 12 this.InitializeComponent(); 13 videouri.Add(0, "ms-appx:///music/1.wma"); 14 videouri.Add(1, "ms-appx:///music/2.wma"); 15 videouri.Add(2, "ms-appx:///music/3.wma"); 16 videouri.Add(3, "ms-appx:///music/4.wma"); 17 videouri.Add(4, "ms-appx:///music/5.wma"); 18 videouri.Add(5, "ms-appx:///music/6.wma"); 19 20 musicuri.Add(0, "ms-appx:///Videos/11.avi"); 21 musicuri.Add(1, "ms-appx:///Videos/video2.wmv"); 22 musicuri.Add(2, "ms-appx:///Videos/video3.wmv"); 23 musicuri.Add(3, "ms-appx:///Videos/video4.wmv"); 24 musicuri.Add(4, "ms-appx:///Videos/video5.wmv"); 25 musicuri.Add(5, "ms-appx:///Videos/11.avi"); 26 27 Description_uri.Add(0, "ms-appx:///Description/video1.txt"); 28 Description_uri.Add(1, "ms-appx:///Description/video2.txt"); 29 Description_uri.Add(2, "ms-appx:///Description/video3.txt"); 30 Description_uri.Add(3, "ms-appx:///Description/video4.txt"); 31 Description_uri.Add(4, "ms-appx:///Description/video5.txt"); 32 Description_uri.Add(5, "ms-appx:///Description/video6.txt"); 33 //VideosList.Add(new ImageDescription { Title = "Fishes", uri = "ms-appx:///Images/1.jpg" }); 34 //VideosList.Add(new ImageDescription { Title = "Nature", uri = "ms-appx:///Images/2.jpg" }); 35 //VideosList.Add(new ImageDescription { Title = "Twister", uri = "ms-appx:///Images/3.jpg" }); 36 //VideosList.Add(new ImageDescription { Title = "Flower", uri = "ms-appx:///Images/4.jpg" }); 37 //VideosList.Add(new ImageDescription { Title = "Insect", uri = "ms-appx:///Images/5.jpg" }); 38 //VideosList.Add(new ImageDescription { Title = "Natural Scene", uri = "ms-appx:///Images/6.jpg" }); 39 40 VideosList.Add(new ImageDescription { Title = "潇湘水云", uri = "ms-appx:///image/潇湘水云1.jpg" }); 41 VideosList.Add(new ImageDescription { Title = "广陵散", uri = "ms-appx:///image/广陵散2.jpg" }); 42 VideosList.Add(new ImageDescription { Title = "高山流水", uri = "ms-appx:///image/高山流水3.jpg" }); 43 VideosList.Add(new ImageDescription { Title = "渔樵问答", uri = "ms-appx:///image/渔樵问答4.jpg" }); 44 VideosList.Add(new ImageDescription { Title = "平沙落雁", uri = "ms-appx:///image/平沙落雁5.jpg" }); 45 VideosList.Add(new ImageDescription { Title = "阳春白雪", uri = "ms-appx:///image/阳春白雪6.jpg" }); 46 VideosList.Add(new ImageDescription { Title = "胡笳十八拍", uri = "ms-appx:///image/胡笳十八拍7.jpg" }); 47 VideosList.Add(new ImageDescription { Title = "阳关三叠", uri = "ms-appx:///image/阳关三叠8.jpg" }); 48 VideosList.Add(new ImageDescription { Title = "梅花三弄", uri = "ms-appx:///image/梅花三弄9.jpg" }); 49 VideosList.Add(new ImageDescription { Title = "醉渔唱晚", uri = "ms-appx:///image/醉渔唱晚10.jpg" }); 50 VideoListView.ItemsSource = VideosList; 51 }
1 //图文描述类 2 public class ImageDescription 3 { 4 public string Title { get; set; } 5 public string uri { get; set; } 6 }
已经实现了数据绑定,是不是与你平常使用的方法不太一样,这样操作更加简便,感觉到有木有!
继续我们的视频和图文绑定操作:首先注册左侧ListViewl事件v1_SelectionChanged
1 ///2 /// 主题:点击listview项,显示图文(txt文件)详细信息 3 /// 描述:通过点击listview中选中项,读取文件夹中的.txt文件和图片详细信息,并显示 4 /// 作者:白宁超 5 /// 6 /// 7 /// 8 private async void lv1_SelectionChanged(object sender, SelectionChangedEventArgs e) 9 { 10 PlayView(); 11 VideoPlayer.Source = Index_to_Uri_Converter(VideoListView.SelectedIndex);//加载视频 12 Windows.Storage.StorageFolder folder = Windows.ApplicationModel.Package.Current.InstalledLocation; 13 //Description_uri实例化后泛型集合,VideoListView.SelectedIndex,传递索引。获取文本文件路径 14 Windows.Storage.StorageFile file = await StorageFile.GetFileFromApplicationUriAsync(new Uri(Description_uri[VideoListView.SelectedIndex])); 15 //返回文本流并读取 16 string Des = await Windows.Storage.FileIO.ReadTextAsync(file);//@1 17 BitmapImage bt = new BitmapImage(); 18 bt.UriSource = new Uri(VideosList[VideoListView.SelectedIndex].uri); 19 DescriptionImage.Source = bt; 20 Description.Text = Des; 21 22 }
lv1事件中调用我们封装的几个方面,下面也贴出我们的方法:
1 //播放视频 2 public void PlayView() 3 { 4 isplaying = true; 5 isstop = false; 6 Play_Button.Visibility = Visibility.Collapsed; 7 Play_ImageButton.Visibility = Visibility.Collapsed; 8 Stop_Button.Visibility = Visibility.Visible; 9 Stop_ImageButton.Visibility = Visibility.Collapsed; 10 } 11 //暂停播放 12 public void StopView() 13 { 14 isplaying = false; 15 isstop = true; 16 Play_Button.Visibility = Visibility.Visible; 17 Play_ImageButton.Visibility = Visibility.Collapsed; 18 Stop_Button.Visibility = Visibility.Collapsed; 19 Stop_ImageButton.Visibility = Visibility.Visible; 20 } 21 22 //根据选择索引播放视频 23 public Uri Index_to_Uri_Converter(int index) 24 { 25 var uri = new Uri(videouri[index]); 26 return uri; 27 }
看一下效果吧:
注意:视频支持wmv,mp4,avi对于常用的rmvb是不支持的
还有什么呢?对了声音和时间的控制
声音: //控制声音
private void VolumeSlider_ValueChanged_1(object sender, RangeBaseValueChangedEventArgs e)
{
VideoPlayer.Volume = (VolumeSlider.Value) / 100;
}
时间:
1 //初始化时间进度条 2 private void VideoPlayer_MediaOpened_1(object sender, RoutedEventArgs e) 3 { 4 TimeSlider.Maximum = VideoPlayer.NaturalDuration.TimeSpan.TotalMilliseconds; 5 ticks.Interval = TimeSpan.FromMilliseconds(1); 6 ticks.Tick += ticks_Tick;//超时事件 7 ticks.Start(); 8 } 9 //加载显示播放时间 10 void ticks_Tick(object sender, object e) 11 { 12 TimeSlider.Value = VideoPlayer.Position.TotalMilliseconds; 13 TimeText.Text = Milliseconds_to_Minute((long)VideoPlayer.Position.TotalMilliseconds); 14 } 15 16 //转换秒显示格式 17 public string Milliseconds_to_Minute(long milliseconds) 18 { 19 int minute = (int)(milliseconds / (1000 * 60)); 20 int seconds = (int)(milliseconds / 1000); 21 return (minute + " : " + seconds); 22 }
剩下的工作就是播放和暂停问题了,那就在小图片(底部)下注册事件完成,开始暂停按钮图片三隐藏的:(主要MediaElement控件的播放Play和暂停Pause属性)
1 //播放视频 2 private void Play_Button_Click_1(object sender, RoutedEventArgs e) 3 { 4 if (isstop == false && isplaying == false) 5 { 6 Initial_Display.Visibility = Visibility.Collapsed; 7 } 8 else if (isstop == true && isplaying == false) 9 { 10 PlayView(); 11 VideoPlayer.Position = new TimeSpan(0, 0, 0, 0, (int)TimeSlider.Value); 12 VideoPlayer.Play(); 13 } 14 } 15 //暂停视频 16 private void Stop_Button_Click_1(object sender, RoutedEventArgs e) 17 { 18 StopView(); 19 VideoPlayer.Pause(); 20 }
最后一步完成打开视频播放事件,
1 //选择播放本地视频 2 private async void SetLocalMedia() 3 { 4 try 5 { 6 FileOpenPicker openPicker = new FileOpenPicker(); 7 openPicker.ViewMode = PickerViewMode.Thumbnail; 8 openPicker.FileTypeFilter.Add(".wmv"); 9 openPicker.FileTypeFilter.Add(".mp4"); 10 openPicker.FileTypeFilter.Add(".rmvb"); 11 StorageFile file = await openPicker.PickSingleFileAsync(); 12 var stream = await file.OpenAsync(Windows.Storage.FileAccessMode.Read); 13 VideoPlayer.SetSource(stream, file.ContentType); 14 VideoPlayer.Play(); 15 BitmapImage bt = new BitmapImage(); 16 bt.UriSource = new Uri("ms-appx:///Images/error.png"); 17 DescriptionImage.Source = bt; 18 Description.Text = "A Video Playing From Local Directory"; 19 PlayView(); 20 } 21 catch (Exception) 22 { } 23 } 24 private void OpenFileButton_Click_1(object sender, RoutedEventArgs e) 25 { 26 SetLocalMedia(); 27 }
以上代码完成了整个过程,选择项,播放视频显示图文。可以控制音乐,后台源代码也贴出来共享下:
1 namespace 操作文件 2 { 3 ///4 /// 可用于自身或导航至 Frame 内部的空白页。 5 /// 6 public sealed partial class MainPage : Page 7 { 8 List VideosList = new List ();//对ImageDescription属性操作集合 9 private Dictionary<int, string> Description_uri = new Dictionary<int, string>();//文本内容的键值集合 10 DispatcherTimer ticks = new DispatcherTimer();//时间间隔处理 11 private Dictionary<int, string> videouri = new Dictionary<int, string>();//视频内容的键值集合 12 private Dictionary<int, string> musicuri = new Dictionary<int, string>();//音频内容的键值集合 13 bool isplaying = false; 14 bool isstop = false; 15 public MainPage() 16 { 17 this.InitializeComponent(); 18 videouri.Add(0, "ms-appx:///music/1.wma"); 19 videouri.Add(1, "ms-appx:///music/2.wma"); 20 videouri.Add(2, "ms-appx:///music/3.wma"); 21 videouri.Add(3, "ms-appx:///music/4.wma"); 22 videouri.Add(4, "ms-appx:///music/5.wma"); 23 videouri.Add(5, "ms-appx:///music/6.wma"); 24 25 musicuri.Add(0, "ms-appx:///Videos/11.avi"); 26 musicuri.Add(1, "ms-appx:///Videos/video2.wmv"); 27 musicuri.Add(2, "ms-appx:///Videos/video3.wmv"); 28 musicuri.Add(3, "ms-appx:///Videos/video4.wmv"); 29 musicuri.Add(4, "ms-appx:///Videos/video5.wmv"); 30 musicuri.Add(5, "ms-appx:///Videos/11.avi"); 31 32 Description_uri.Add(0, "ms-appx:///Description/video1.txt"); 33 Description_uri.Add(1, "ms-appx:///Description/video2.txt"); 34 Description_uri.Add(2, "ms-appx:///Description/video3.txt"); 35 Description_uri.Add(3, "ms-appx:///Description/video4.txt"); 36 Description_uri.Add(4, "ms-appx:///Description/video5.txt"); 37 Description_uri.Add(5, "ms-appx:///Description/video6.txt"); 38 //VideosList.Add(new ImageDescription { Title = "Fishes", uri = "ms-appx:///Images/1.jpg" }); 39 //VideosList.Add(new ImageDescription { Title = "Nature", uri = "ms-appx:///Images/2.jpg" }); 40 //VideosList.Add(new ImageDescription { Title = "Twister", uri = "ms-appx:///Images/3.jpg" }); 41 //VideosList.Add(new ImageDescription { Title = "Flower", uri = "ms-appx:///Images/4.jpg" }); 42 //VideosList.Add(new ImageDescription { Title = "Insect", uri = "ms-appx:///Images/5.jpg" }); 43 //VideosList.Add(new ImageDescription { Title = "Natural Scene", uri = "ms-appx:///Images/6.jpg" }); 44 45 VideosList.Add(new ImageDescription { Title = "潇湘水云", uri = "ms-appx:///image/潇湘水云1.jpg" }); 46 VideosList.Add(new ImageDescription { Title = "广陵散", uri = "ms-appx:///image/广陵散2.jpg" }); 47 VideosList.Add(new ImageDescription { Title = "高山流水", uri = "ms-appx:///image/高山流水3.jpg" }); 48 VideosList.Add(new ImageDescription { Title = "渔樵问答", uri = "ms-appx:///image/渔樵问答4.jpg" }); 49 VideosList.Add(new ImageDescription { Title = "平沙落雁", uri = "ms-appx:///image/平沙落雁5.jpg" }); 50 VideosList.Add(new ImageDescription { Title = "阳春白雪", uri = "ms-appx:///image/阳春白雪6.jpg" }); 51 VideosList.Add(new ImageDescription { Title = "胡笳十八拍", uri = "ms-appx:///image/胡笳十八拍7.jpg" }); 52 VideosList.Add(new ImageDescription { Title = "阳关三叠", uri = "ms-appx:///image/阳关三叠8.jpg" }); 53 VideosList.Add(new ImageDescription { Title = "梅花三弄", uri = "ms-appx:///image/梅花三弄9.jpg" }); 54 VideosList.Add(new ImageDescription { Title = "醉渔唱晚", uri = "ms-appx:///image/醉渔唱晚10.jpg" }); 55 VideoListView.ItemsSource = VideosList; 56 } 57 58 /// 59 /// 在此页将要在 Frame 中显示时进行调用。 60 /// 61 /// 描述如何访问此页的事件数据。Parameter 62 /// 属性通常用于配置页。 63 protected override void OnNavigatedTo(NavigationEventArgs e) 64 { 65 } 66 //播放视频 67 public void PlayView() 68 { 69 isplaying = true; 70 isstop = false; 71 Play_Button.Visibility = Visibility.Collapsed; 72 Play_ImageButton.Visibility = Visibility.Collapsed; 73 Stop_Button.Visibility = Visibility.Visible; 74 Stop_ImageButton.Visibility = Visibility.Collapsed; 75 } 76 //暂停播放 77 public void StopView() 78 { 79 isplaying = false; 80 isstop = true; 81 Play_Button.Visibility = Visibility.Visible; 82 Play_ImageButton.Visibility = Visibility.Collapsed; 83 Stop_Button.Visibility = Visibility.Collapsed; 84 Stop_ImageButton.Visibility = Visibility.Visible; 85 } 86 87 //根据选择索引播放视频 88 public Uri Index_to_Uri_Converter(int index) 89 { 90 var uri = new Uri(videouri[index]); 91 return uri; 92 } 93 94 /// 95 /// 主题:点击listview项,显示图文(txt文件)详细信息 96 /// 描述:通过点击listview中选中项,读取文件夹中的.txt文件和图片详细信息,并显示 97 /// 作者:白宁超 98 /// 99 /// 100 /// 101 private async void lv1_SelectionChanged(object sender, SelectionChangedEventArgs e) 102 { 103 PlayView(); 104 VideoPlayer.Source = Index_to_Uri_Converter(VideoListView.SelectedIndex);//加载视频 105 Windows.Storage.StorageFolder folder = Windows.ApplicationModel.Package.Current.InstalledLocation; 106 //Description_uri实例化后泛型集合,VideoListView.SelectedIndex,传递索引。获取文本文件路径 107 Windows.Storage.StorageFile file = await StorageFile.GetFileFromApplicationUriAsync(new Uri(Description_uri[VideoListView.SelectedIndex])); 108 //返回文本流并读取 109 string Des = await Windows.Storage.FileIO.ReadTextAsync(file);//@1 110 BitmapImage bt = new BitmapImage(); 111 bt.UriSource = new Uri(VideosList[VideoListView.SelectedIndex].uri); 112 DescriptionImage.Source = bt; 113 Description.Text = Des; 114 115 } 116 //以上遇到问题是:读取英文文本可以,读取其他不行?,@1处报错 117 118 119 //图文描述类 120 public class ImageDescription 121 { 122 public string Title { get; set; } 123 public string uri { get; set; } 124 } 125 //初始化时间进度条 126 private void VideoPlayer_MediaOpened_1(object sender, RoutedEventArgs e) 127 { 128 TimeSlider.Maximum = VideoPlayer.NaturalDuration.TimeSpan.TotalMilliseconds; 129 ticks.Interval = TimeSpan.FromMilliseconds(1); 130 ticks.Tick += ticks_Tick;//超时事件 131 ticks.Start(); 132 } 133 //加载显示播放时间 134 void ticks_Tick(object sender, object e) 135 { 136 TimeSlider.Value = VideoPlayer.Position.TotalMilliseconds; 137 TimeText.Text = Milliseconds_to_Minute((long)VideoPlayer.Position.TotalMilliseconds); 138 } 139 140 //转换秒显示格式 141 public string Milliseconds_to_Minute(long milliseconds) 142 { 143 int minute = (int)(milliseconds / (1000 * 60)); 144 int seconds = (int)(milliseconds / 1000); 145 return (minute + " : " + seconds); 146 } 147 //播放视频 148 private void Play_Button_Click_1(object sender, RoutedEventArgs e) 149 { 150 if (isstop == false && isplaying == false) 151 { 152 Initial_Display.Visibility = Visibility.Collapsed; 153 } 154 else if (isstop == true && isplaying == false) 155 { 156 PlayView(); 157 VideoPlayer.Position = new TimeSpan(0, 0, 0, 0, (int)TimeSlider.Value); 158 VideoPlayer.Play(); 159 } 160 } 161 //暂停视频 162 private void Stop_Button_Click_1(object sender, RoutedEventArgs e) 163 { 164 StopView(); 165 VideoPlayer.Pause(); 166 } 167 //控制声音 168 private void VolumeSlider_ValueChanged_1(object sender, RangeBaseValueChangedEventArgs e) 169 { 170 VideoPlayer.Volume = (VolumeSlider.Value) / 100; 171 } 172 //选择播放本地视频 173 private async void SetLocalMedia() 174 { 175 try 176 { 177 FileOpenPicker openPicker = new FileOpenPicker(); 178 openPicker.ViewMode = PickerViewMode.Thumbnail; 179 openPicker.FileTypeFilter.Add(".wmv"); 180 openPicker.FileTypeFilter.Add(".mp4"); 181 openPicker.FileTypeFilter.Add(".rmvb"); 182 StorageFile file = await openPicker.PickSingleFileAsync(); 183 var stream = await file.OpenAsync(Windows.Storage.FileAccessMode.Read); 184 VideoPlayer.SetSource(stream, file.ContentType); 185 VideoPlayer.Play(); 186 BitmapImage bt = new BitmapImage(); 187 bt.UriSource = new Uri("ms-appx:///Images/error.png"); 188 DescriptionImage.Source = bt; 189 Description.Text = "A Video Playing From Local Directory"; 190 PlayView(); 191 } 192 catch (Exception) 193 { } 194 } 195 private void OpenFileButton_Click_1(object sender, RoutedEventArgs e) 196 { 197 SetLocalMedia(); 198 } 199 //根据选择索引播放音频 200 public Uri IndexUriConverter(int index) 201 { 202 var uri = new Uri(musicuri[index]); 203 return uri; 204 } 205 206 207 //音频播放 208 private void Playbt_Click_1(object sender, RoutedEventArgs e) 209 { 210 Playbt.Visibility = Visibility.Visible; 211 Stopbt.Visibility = Visibility.Collapsed; 212 VideoPlayer.Source = IndexUriConverter(VideoListView.SelectedIndex);//加载音频 213 Music.Play(); 214 VideoPlayer.Pause(); 215 } 216 //音频暂停 217 private void Stopbt_Click_1(object sender, RoutedEventArgs e) 218 { 219 220 Playbt.Visibility = Visibility.Collapsed; 221 Stopbt.Visibility = Visibility.Visible; 222 Music.Pause(); 223 VideoPlayer.Pause(); 224 } 225 226 227 } 228 }
到这里全部结束了,你已经知道文件操作和音视频简单控制了吧,具体深入还要自己研究啦。
声明:1本人也是刚学,研究文档资料后才整理出来的,技术有限,不正确的望指正
2想与喜欢win8的初学者,分享下学习知识
3本程序经过调试均可正确运行。