文章目录
- 零、学习目标
-
- 1、掌握使用Thymeleaf配置国际化页面
- 2、掌握Thymeleaf复杂数据的展示
- 一、使用Thymeleaf配置国际化页面
-
- (一)编写多语言国际化配置文件
-
- 1、在resources下创建i18n目录
- 2、在i18n目录里创建login.properties
- 3、在i18n目录里创建login_zh_CN.properties
- 4、在i18n目录里创建login_en_US.properties
- (二)编写全局配置文件
- (三)定制区域信息解析器
- (四)页面国际化使用
- (五)整合效果测试
- 二、Thymeleaf复杂数据的展示
-
- (一)创建用户实体类
- (二)创建用户控制器
- (三)创建显示全部用户信息模板页面
- (四)修改登录成功模板页面
- (五)启动项目,查看效果
零、学习目标
1、掌握使用Thymeleaf配置国际化页面
2、掌握Thymeleaf复杂数据的展示
一、使用Thymeleaf配置国际化页面
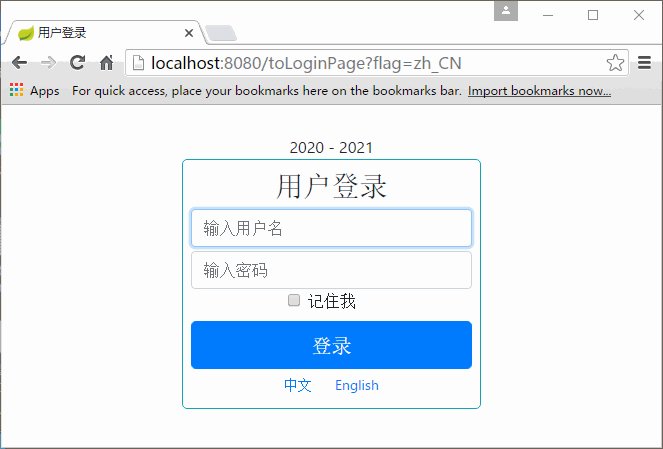
- 使用场景:不同国家使用不同的语言,此例对登录页面
login.html进行中英两个语言国际化处理
- 创建ThymeleafI18N项目

- 将上一讲ThymeleafDemo项目的内容拷贝到新项目里

(一)编写多语言国际化配置文件
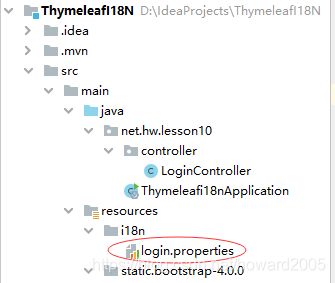
1、在resources下创建i18n目录
- i18n - internationalization,i与n之间有18个字母

2、在i18n目录里创建login.properties

login.title = 用户登录
login.username = 输入用户名
login.password = 输入密码
login.rememberme = 记住我
login.button = 登录
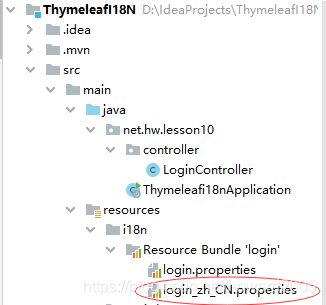
3、在i18n目录里创建login_zh_CN.properties

login.title = 用户登录
login.username = 输入用户名
login.password = 输入密码
login.rememberme = 记住我
login.button = 登录
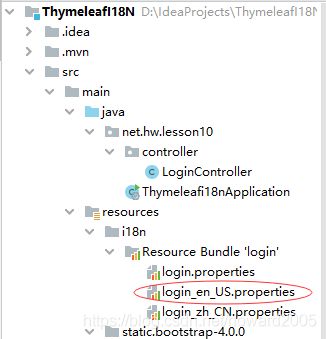
4、在i18n目录里创建login_en_US.properties

login.title = User Login
login.username = Enter Username
login.password = Enter Password
login.rememberme = Remember Me
login.button = Login
- 注意:一定要三个文件的名称正确,编码最好采用UTF8
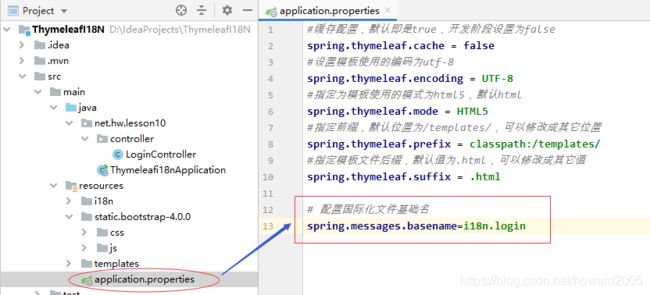
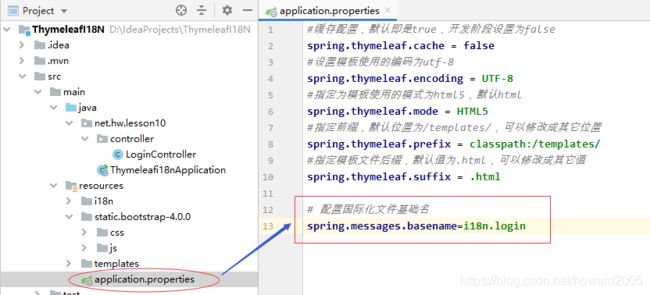
(二)编写全局配置文件
- 打开项目的
application.properties全局配置文件,在该文件中添加国际化文件基础名设置

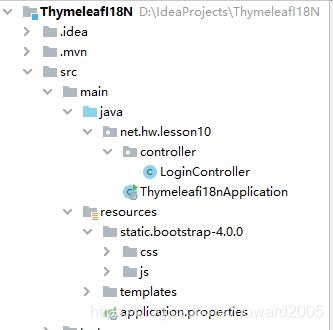
(三)定制区域信息解析器
- 创建一个用于定制国际化功能区域信息解析器的自定义配置类MyLocalResolver,MyLocalResolver自定义区域解析器配置类实现了LocaleResolver接口,并重写了其中的resolveLocale()方法进行自定义语言解析,最后使用
@Bean注解将当前配置类注册成Spring容器中的一个类型为LocaleResolver的Bean组件,这样就可以覆盖默认的LocaleResolver组件。

package net.hw.lesson10.resolver;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.LocaleResolver;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
@Configuration
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
String flag = httpServletRequest.getParameter("flag");
Locale locale = Locale.getDefault();
if (!StringUtils.isEmpty(flag)) {
String[] split = flag.split("_");
locale = new Locale(split[0], split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
@Bean
public LocaleResolver localeResolver() {
return new MyLocaleResolver();
}
}
- 使用@Configuration注解成一个配置类
- 重写resolveLocale方法,根据请求参数的值来实例化Locale对象
- 使用@Bean把这个配置类交给Spring容器进行管理
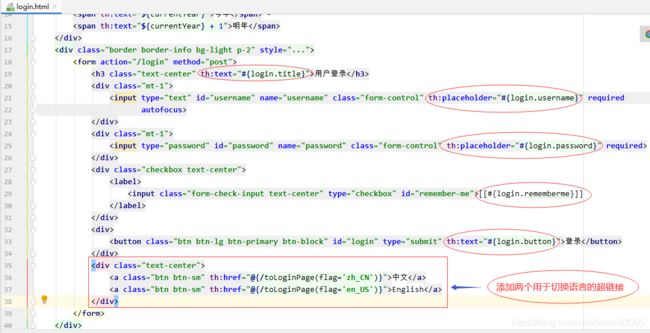
(四)页面国际化使用
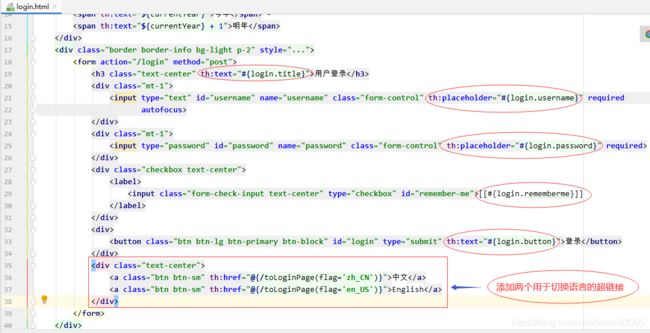
- 用户登录页面login.html结合Thymeleaf模板引擎实现国际化功能

<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>用户登录title>
<link th:href="@{/bootstrap-4.0.0/css/bootstrap.css}" rel="stylesheet">
<javascript th:src="@{/bootstrap-4.0.0/js/jquery-3.4.1.min.js}">javascript>
<javascript th:src="@{/bootstrap-4.0.0/js/bootstrap.bundle.js}">javascript>
<javascript th:src="@{/bootstrap-4.0.0/js/bootstrap.js}">javascript>
head>
<body>
<div class="col-6 m-auto" style="margin-top:30px!important;">
<div class="text-center">
<span th:text="${currentYear}">今年span> -
<span th:text="${currentYear} + 1">明年span>
div>
<div class="border border-info bg-light p-2" style="border-radius: 5px">
<form action="/login" method="post">
<h3 class="text-center" th:text="#{login.title}">用户登录h3>
<div class="mt-1">
<input type="text" id="username" name="username" class="form-control" th:placeholder="#{login.username}" required
autofocus>
div>
<div class="mt-1">
<input type="password" id="password" name="password" class="form-control" th:placeholder="#{login.password}" required>
div>
<div class="checkbox text-center">
<label>
<input class="form-check-input text-center" type="checkbox" id="remember-me">[[#{login.rememberme}]]
label>
div>
<div>
<button class="btn btn-lg btn-primary btn-block" id="login" type="submit" th:text="#{login.button}">登录button>
div>
<div class="text-center">
<a class="btn btn-sm" th:href="@{/toLoginPage(flag='zh_CN')}">中文a>
<a class="btn btn-sm" th:href="@{/toLoginPage(flag='en_US')}">Englisha>
div>
form>
div>
div>
body>
html>
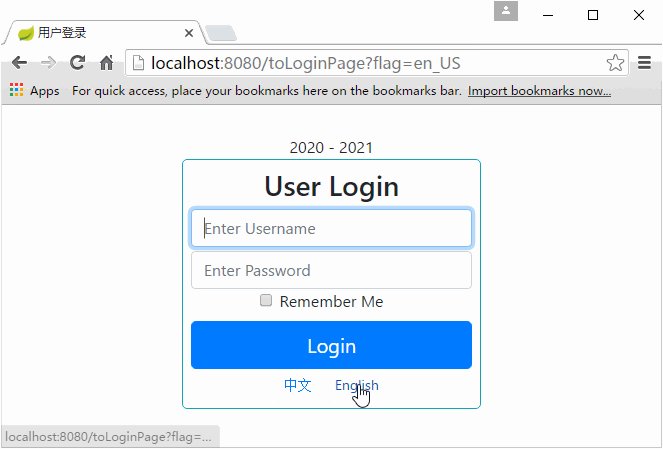
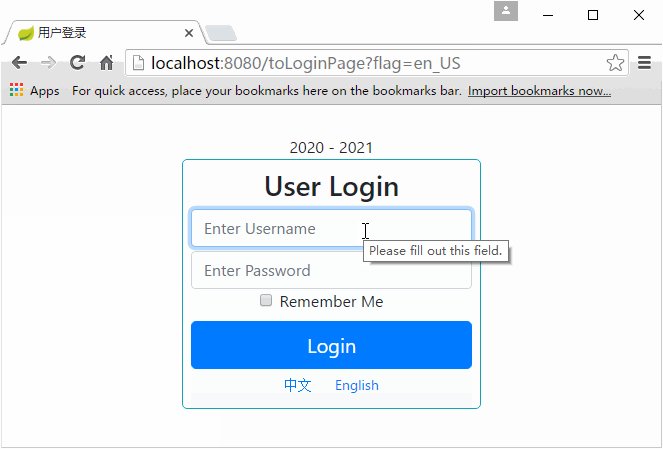
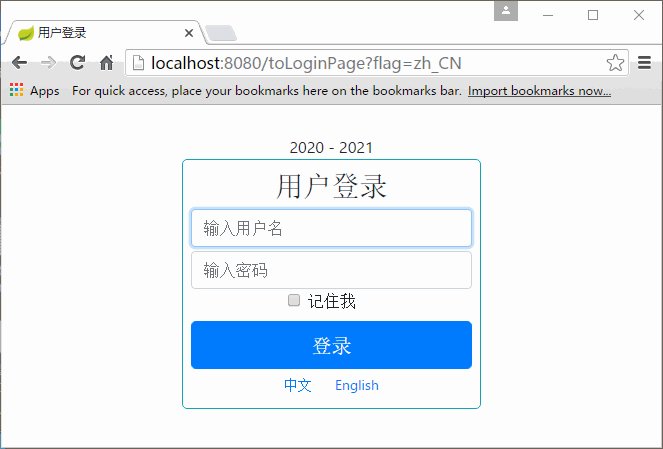
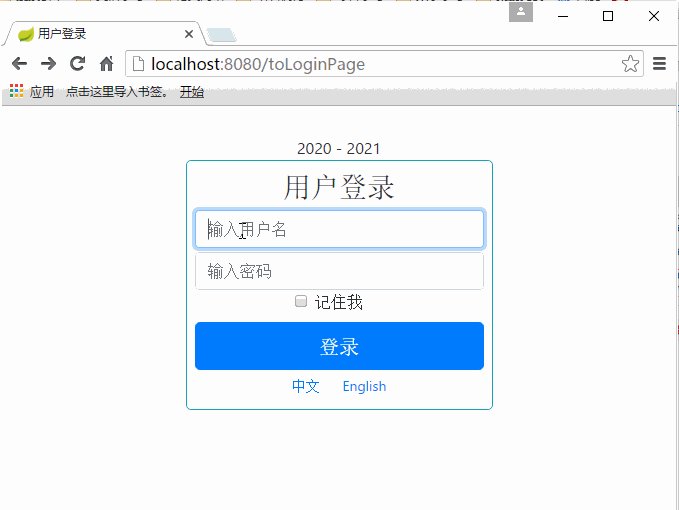
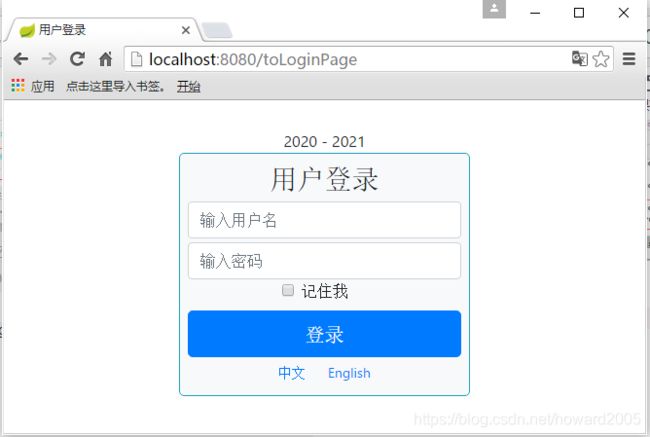
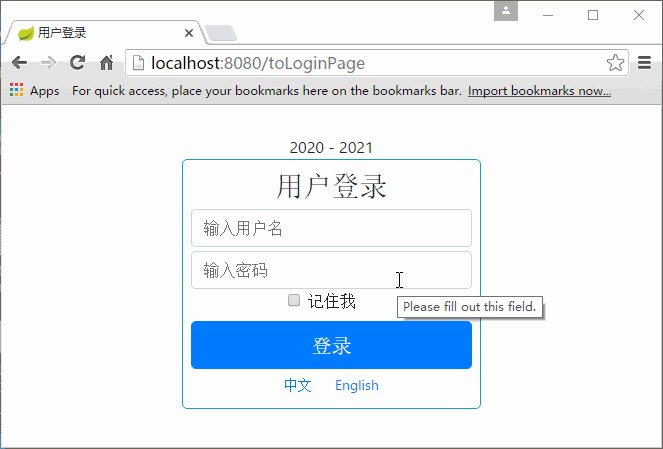
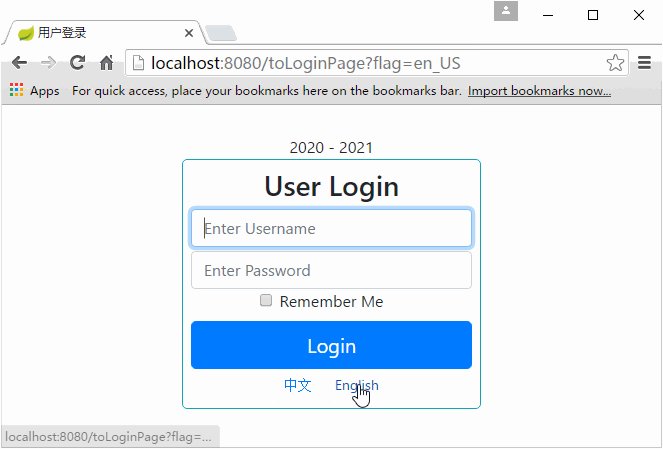
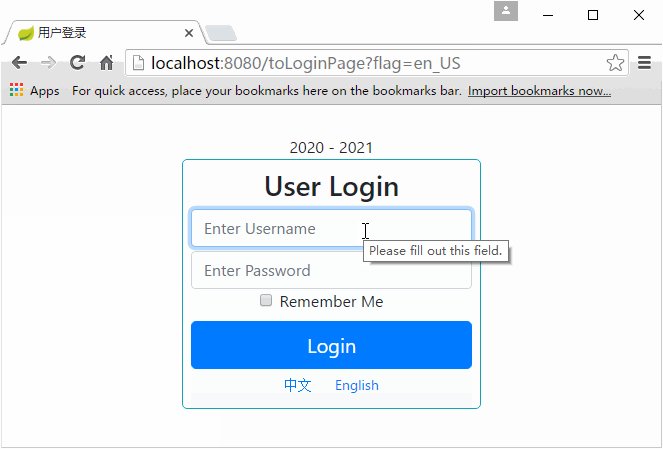
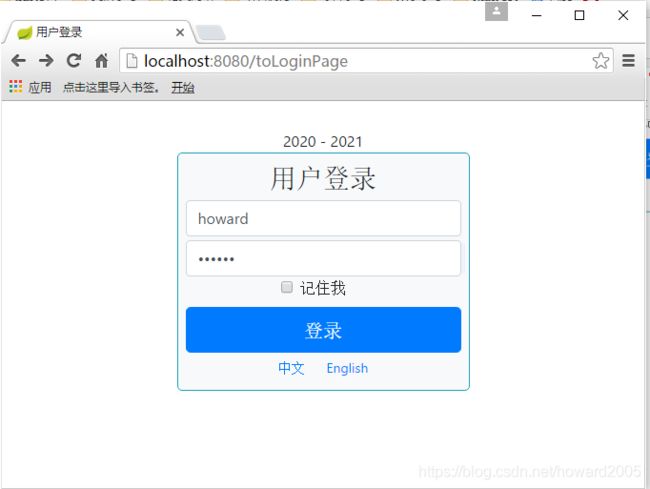
(五)整合效果测试
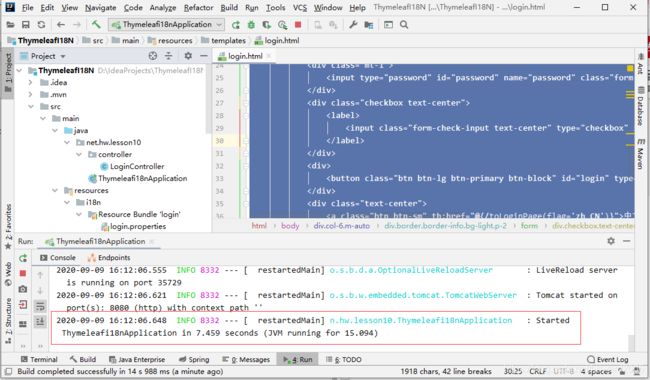
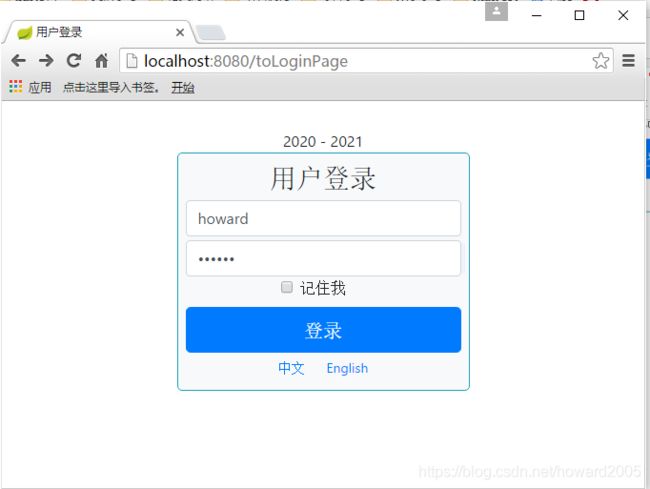
- 启动应用

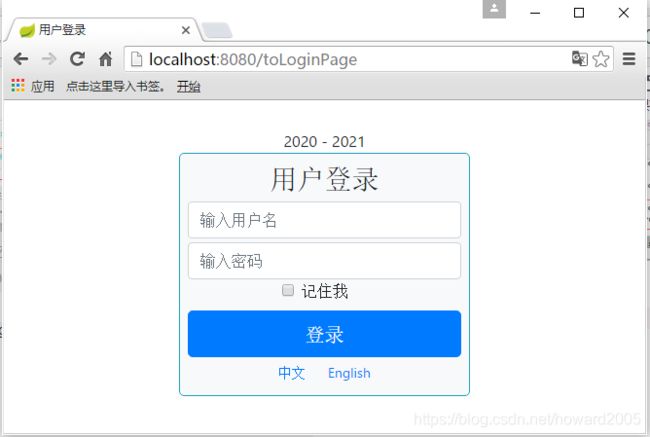
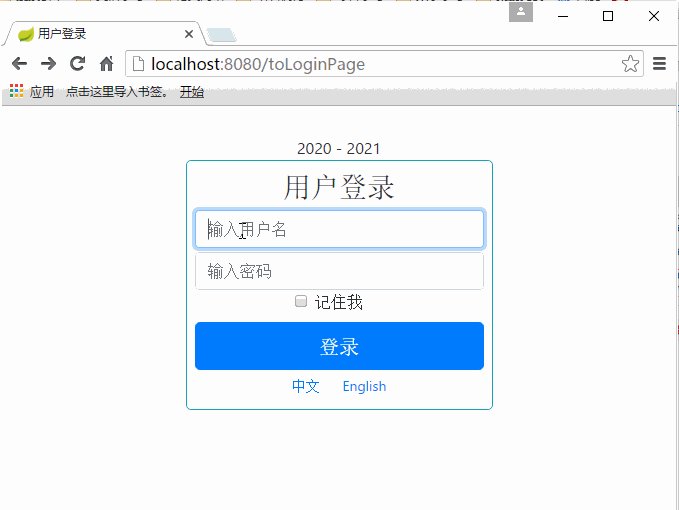
- 在浏览器里访问
http://localhost:8080/toLoginPage

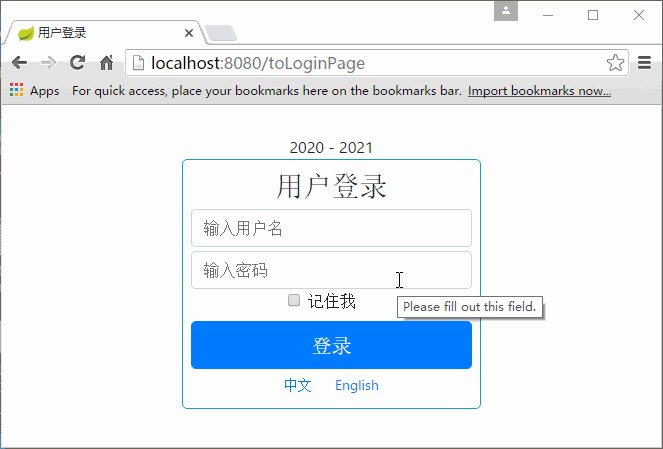
- 测试中英文切换

二、Thymeleaf复杂数据的展示
(一)创建用户实体类

package net.hw.lesson10.bean;
public class User {
private Integer id;
private String name;
private String gender;
private Integer age;
public User() {
}
public User(Integer id, String name, String gender, Integer age) {
this.id = id;
this.name = name;
this.gender = gender;
this.age = age;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", gender='" + gender + '\'' +
", age=" + age +
'}';
}
}
(二)创建用户控制器

package net.hw.lesson10.controller;
import net.hw.lesson10.bean.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import java.util.ArrayList;
import java.util.List;
@Controller
public class UserController {
@RequestMapping("/allUsers")
public String allUsers(HttpServletRequest request, Model model) {
model.addAttribute("users", getUsers());
return "allUsers";
}
private List<User> getUsers() {
List<User> users = new ArrayList<>();
users.add(new User(1, "李红玉", "女", 20));
users.add(new User(2, "肖雨涵", "男", 18));
users.add(new User(3, "唐忠刚", "男", 19));
users.add(new User(4, "郑小红", "女", 18));
users.add(new User(5, "陆文君", "女", 19));
return users;
}
}
(三)创建显示全部用户信息模板页面

<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>用户信息title>
<link th:href="@{/bootstrap-4.0.0/css/bootstrap.css}" rel="stylesheet">
<javascript th:src="@{/bootstrap-4.0.0/js/jquery-3.4.1.min.js}">javascript>
<javascript th:src="@{/bootstrap-4.0.0/js/bootstrap.bundle.js}">javascript>
<javascript th:src="@{/bootstrap-4.0.0/js/bootstrap.js}">javascript>
head>
<body>
<div class="col-sm-12 col-md-8 col-xl-4 text-center m-auto border-warning border bg-light"
style="margin-top:20px!important;">
<p class="text-success h4">查询到的用户信息p>
<table class="table table-hover">
<tr class="row">
<th class="col-sm-3 col-md-3 col-xl-3 text-center">编号th>
<th class="col-sm-3 col-md-3 col-xl-3 text-center">姓名th>
<th class="col-sm-3 col-md-3 col-xl-3 text-center">性别th>
<th class="col-sm-3 col-md-3 col-xl-3 text-center">年龄th>
tr>
<tr class="row " th:if="${users} ne null" th:each="user:${users}">
<td class="col-sm-3 col-md-3 col-xl-3 text-center" th:text="${user.id}">td>
<td class="col-sm-3 col-md-3 col-xl-3 text-center" th:text="${user.name}">td>
<td class="col-sm-3 col-md-3 col-xl-3 text-center" th:text="${user.gender}">td>
<td class="col-sm-3 col-md-3 col-xl-3 text-center" th:text="${user.age}">td>
tr>
table>
div>
body>
html>
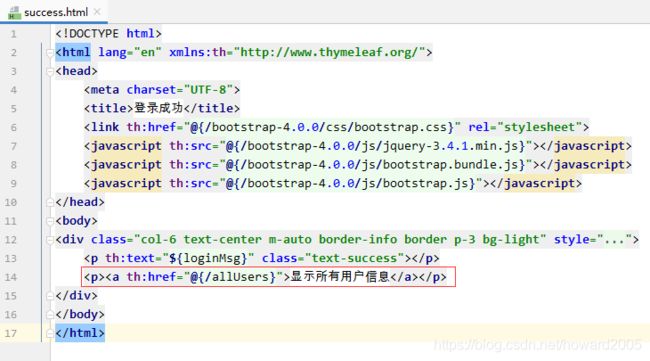
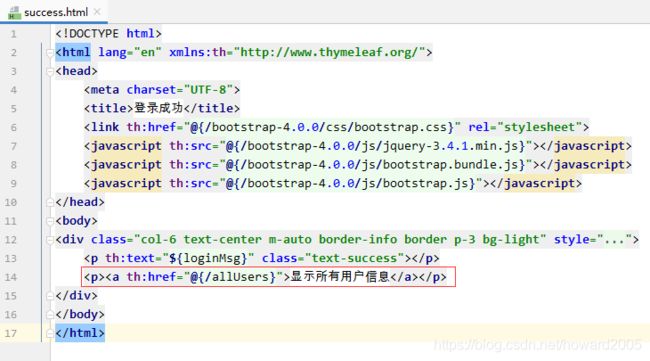
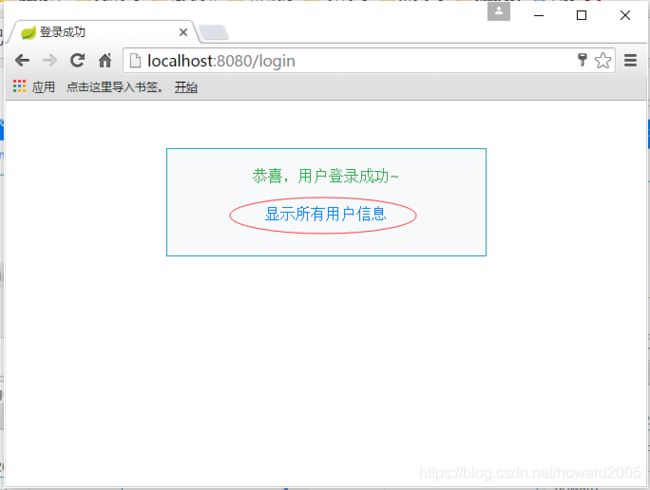
(四)修改登录成功模板页面

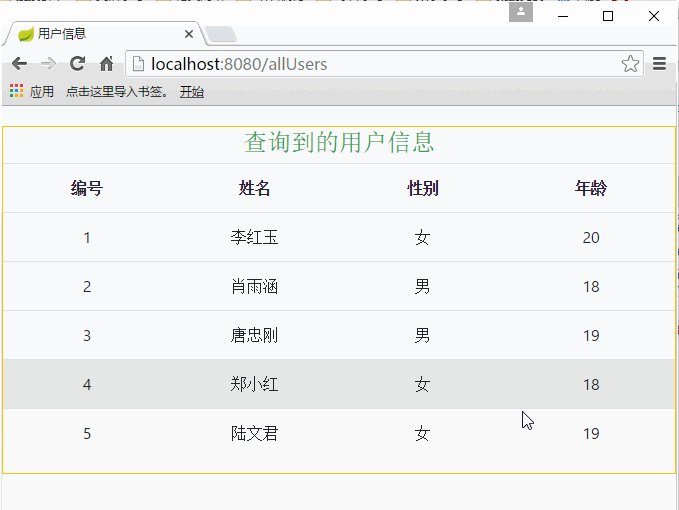
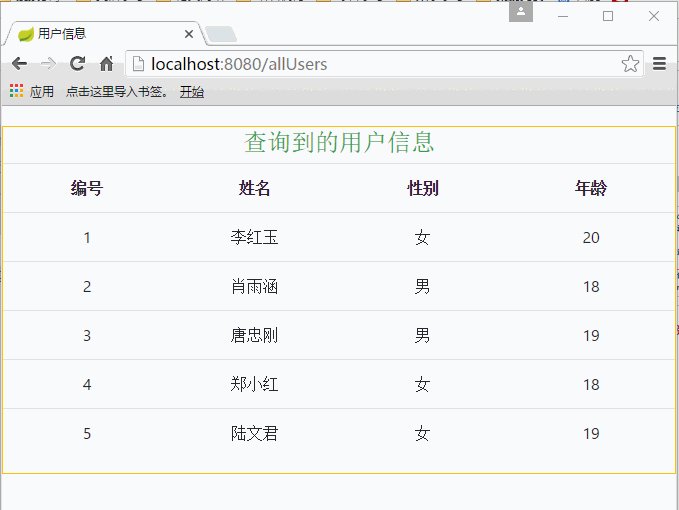
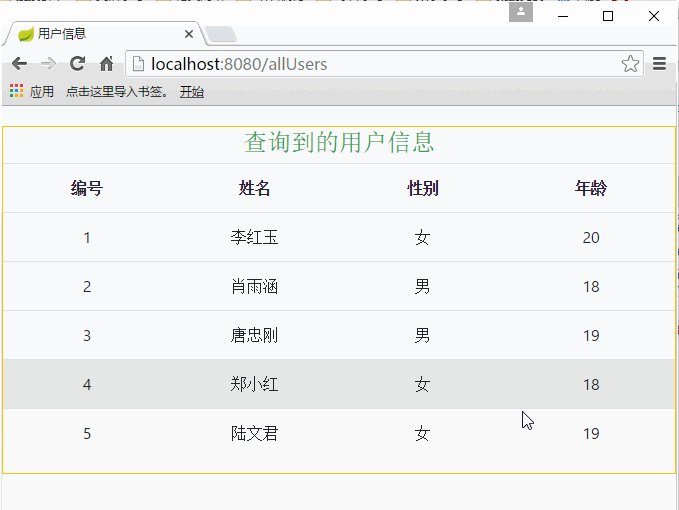
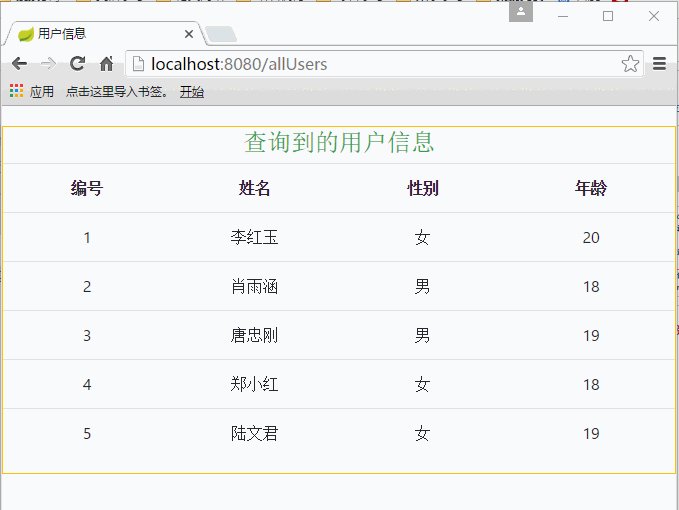
(五)启动项目,查看效果
- 启动项目

- 在浏览器里访问
http://localhost:8080/toLoginPage

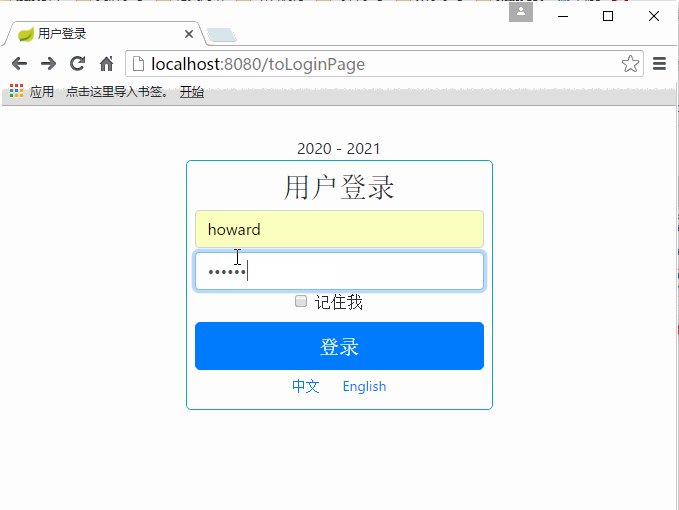
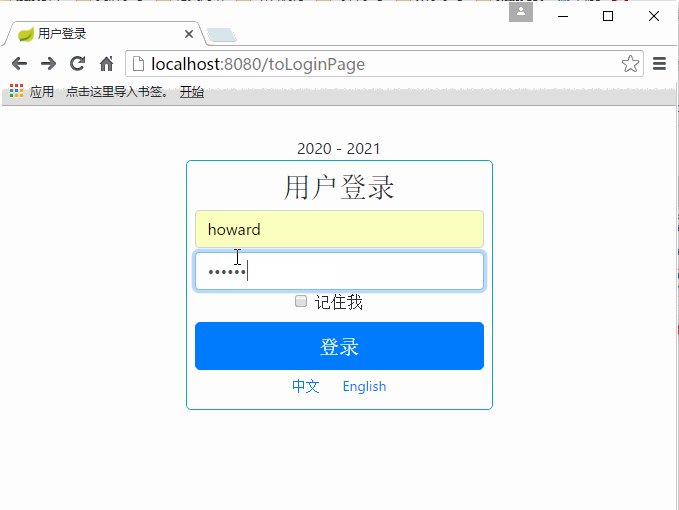
- 用户登录页面,输入用户名与密码

- 用户登录成功页面

- 显示全部用户信息页面