所谓代码生成,简单!我详细分析给你看!
转自公众号: java思维导图
所谓代码生成,简单!我详细分析给你看!
现在很多开源的脚手架项目一般都会有自己的代码生成器,能够帮助快速生成代码,一般都是根据表结构生成实体,和实体对应的操作类,比如controller、service、mapper等。这些初始新建的类都有个共同点,除了对应的操作实体不一样之外,其他没啥区别,所以我们可以统一生成。除了后端的代码,有些生成器还可以生成页面,如表单、列表等。
说到这里,不经想问一下,这代码生成的原理是啥?
我们来分析一下,因为涉及到表反向生成代码,所以需要先设计好表结构。有了表结构之后我们就可以生成对应的实体类,这个过程是怎么完成的呢?也就是说,后端怎么知道我有哪些数据表?然后每个数据表又长什么样子的呢?
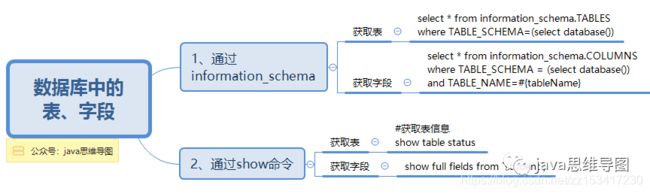
这里给大家介绍两种方法:
- 1、通过默认数据库information_schema获取
- 2、通过show命令查看结构或状态
首先来说说第一种:
information_schema中获取
大家在安装完mysql之后,mysql并不是空的,而是默认自带了4个数据库,分别如下:
- information_schema
- performance_schema
- mysql
- sys
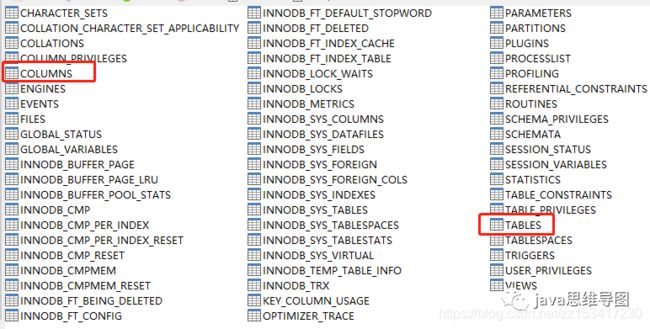
information_schema
- 保存整个mysql所有数据库、表、索引的信息

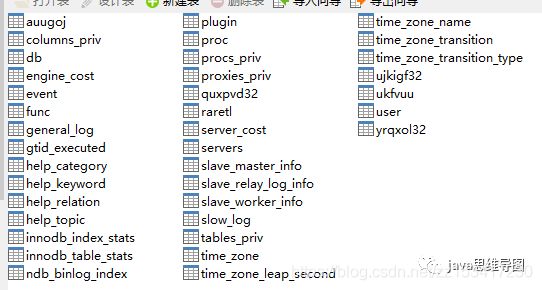
其中,用红色框标记出来的就是记录着所有数据库表和表字段信息的表。
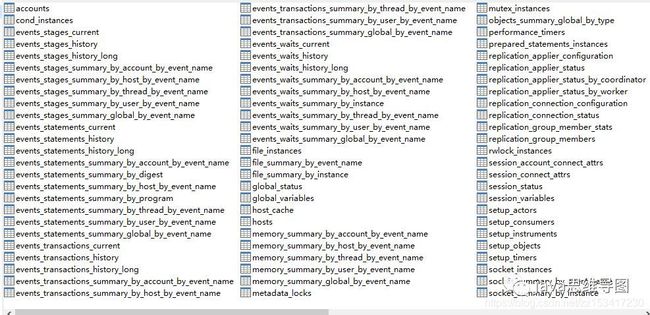
performance_schema
mysql
- 保存MySQL的权限、参数、对象和状态信息。
sys
sys模式,这是一组帮助DBA和开发人员解释性能模式收集的数据的对象。sys模式对象可用于典型的调优和诊断用例。
这个sys数据库虽然只有一个表,但是却有大量的视图:
ok,上面我们对mysql中的几个默认数据库做了一番认识,那么现在我们找到答案了吗?
information_schema数据库中是不是存有所有的数据表和表字段信息,由此,我们就可以根据数据库名称获取出所有的表,又可以通过表名称获取出具体的字段信息。
得出的sql如下:
SELECT
*
FROM
information_schema.TABLES
WHERE
TABLE_SCHEMA = (SELECT DATABASE());
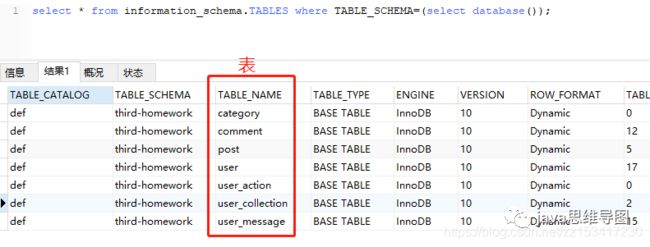
因为我们项目都是指定数据库的,所以select database()就是连接的数据库。结果如下:
上面,我们找出了数据库third-homework的所有表名称。
有了表名称我们是不是就可以生成实体啦?只需要去掉表前缀(如“t”等),然后下划线转驼峰,再首字母大写,这样useraction就转成了UserAction实体了。
现在我们获取到了所有表,那么接下来就循环获取出所有表的字段信息。依然还是利用information_schema数据库。
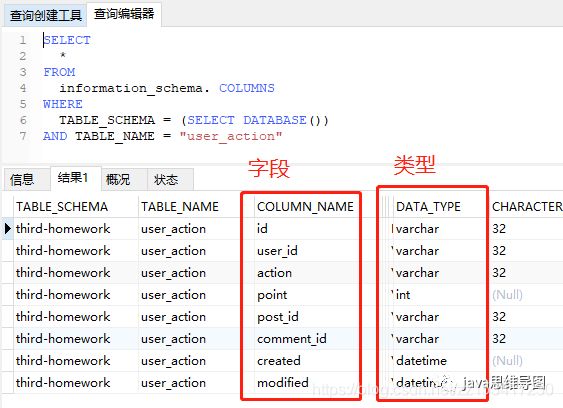
以user_action表为例子:
SELECT
*
FROM
information_schema. COLUMNS
WHERE
TABLE_SCHEMA = (SELECT DATABASE()) AND TABLE_NAME = "user_action";
这样,我们就又获取到了字段信息,然后下划线转驼峰,就得到我们的实体属性,然后类型在相对转换成java的类型,如varchar用String类型等。
第一种方法总结如下:通过mysql的默认数据库information_schema中的TABLES和COLUMNS表的特性,通过条件查询出对应的数据表和字段的信息。
show命令查看
ok,接下来我们来看下show命令怎么来查看到指定数据库的数据表和字段信息。首先来获取third-homework数据库下表的信息:
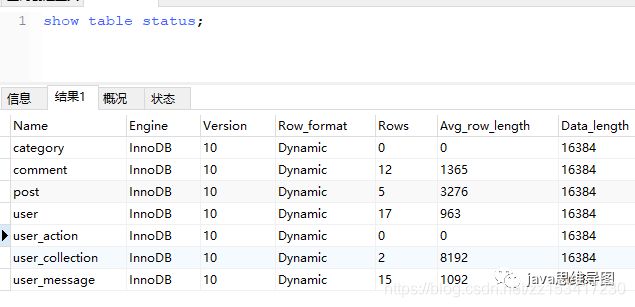
show table status;
结果如下:
这里比较巧妙,这条命令的本意是查看所有表的一些状态信息,所以就有字段是专门说明表名称的,这样我们就可以理解成是获取所有表信息。
那有如何获取表的字段呢?
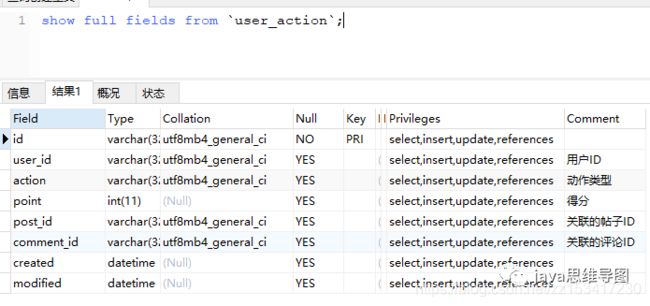
show full fields from `user_action`;
结果如下:
所以,我们又可以获取到表的字段了。是不是挺简单的?
好啦,上面都是教如何去获取数据库表和字段的,那么获取到表结构之后又是如何生成实体的呢?带着这个问题我们继续往下面去分析。
实体类是个java文件,一般来说我们要生成一个文件,我们需要一些文件操作类,先定义好模板,然后再传参进去,进行渲染。比如我们要生成Excel、PDF等。但java文件不需要这么麻烦,java文件其实和一个txt文件的文本格式一样,通常我们都可以直接把txt文件的后缀改成java后缀。然后html文件其实也算是一个txt文件,他们之间其实都可以相互强转后缀,不影响打开和使用。
不知道大家有没用过页面静态化?页面静态化的意思就是把原本需要动态加载和渲染的节点预先渲染成一个完全静态的html页面,这样我们打开页面的时候就完全是个静态的html页面,不再需要经过后端的动态渲染,这样可以大大减轻后端服务的压力,同时提高响应速度。
我们先来看下页面静态化是怎么做到的。首先,我们定义一个动态页面,controller中传参过去:
- com.example.IndexController#index
@GetMapping({"", "/", "index"})
public String index(HttpServletRequest req) {
req.setAttribute("name", "吕一明");
return "index";
}
然后页面如下:
- templates/index.ftl
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>公众号:java思维导图title>
head>
<body>
<div>我是:<strong>${name}strong>div>
body>
html>
得到的页面效果如下:
那么有没有办法,不需要经过controller,然后直接得出最后的这个页面渲染结果呢?答案就是我们刚才说到的提前静态化。因为我们页面用的是模板引擎freemaker,所以用起来就简单了。
百科介绍:FreeMarker是一款模板引擎 :即一种基于模板和要改变的数据, 并用来生成输出文本( HTML 网页、 电子邮件 、 配置文件 、 源代码 等)的通用工具。
所以我们使用freemaker,其实底层原理就是在后端预先把参数和模板进行渲染之后得到网页再传给浏览器显示的。所以我们人为先把底层的渲染步骤先提取出来,代码如下:
- com.example.IndexController#toHtml
@ResponseBody@RequestMapping("/toHtml/{id}")
public Object toHtml(@PathVariable Long id, HttpServletRequest req) throws IOException {
Template template = configuration.getTemplate("/index.ftl");
String fileName = id + ".html";
String htmlDir = "D:\\git-job\\open-demo\\src\\main\\resources\\static\\html";
Map<String, Object> params = new HashMap<>();
params.put("name", "吕一明" + id);
return FreemarkerUtil.printToFile(template, htmlDir, fileName, params);
}
而FreemarkerUtil.printToFile代码比较长,就不贴出来了,原理就是先定义一个输出流,然后使用模板把参数和流渲染得到文件。关键代码如下:
//创建输出流
File file = new File(fileDir +File.separator+ fileName);
Writer writer = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(file),"UTF-8"));
//输出模板和数据模型都对应的文件
template.process(params, writer);
梳理一下,上面的代码意思是我从templates中获取index.ftl页面,然后指定了一个params的map交给Template进行渲染,得到的html页面放在指定的static/html文件夹下。
于是我们访问 http://localhost:8080/toHtml/1234 就得到如下结果:
就可以通过 http://localhost:8080/html/1234.html 访问到静态页面。
以上就是利用模板引擎页面静态化的原理。那么这和我们代码生成有什么关联呢?其实大部分的代码都是类似这样生成的,优先定义好模板,然后再往模板中塞字段信息等,最后渲染出一个java文件。
mybatis plus代码生成器
接下来,我们去分析一下mybatis plus的代码生成器。官网代码生成器说明:
- https://mybatis.plus/guide/generator.html
(这里有个动图,但插入不进来,大家进入链接看吧)
上面是代码生成的演示,可以看到输入一些参数之后,自动帮我们生成controller、service等。
我们先贴出生成器代码,比较长:
// 演示例子,执行 main 方法控制台输入模块表名回车自动生成对应项目目录中
public class CodeGenerator {
/**
*
* 读取控制台内容
*
*/
public static String scanner(String tip) {
Scanner scanner = new Scanner(System.in);
StringBuilder help = new StringBuilder();
help.append("请输入" + tip + ":");
System.out.println(help.toString());
if (scanner.hasNext()) {
String ipt = scanner.next();
if (StringUtils.isNotEmpty(ipt)) {
return ipt;
}
}
throw new MybatisPlusException("请输入正确的" + tip + "!");
}
public static void main(String[] args) {
// 代码生成器
AutoGenerator mpg = new AutoGenerator();
// 全局配置
GlobalConfig gc = new GlobalConfig();
String projectPath = System.getProperty("user.dir");
gc.setOutputDir(projectPath + "/src/main/java");
gc.setAuthor("jobob");
gc.setOpen(false);
// gc.setSwagger2(true); 实体属性 Swagger2 注解
mpg.setGlobalConfig(gc);
// 数据源配置
DataSourceConfig dsc = new DataSourceConfig();
dsc.setUrl("jdbc:mysql://localhost:3306/ant?useUnicode=true&useSSL=false&characterEncoding=utf8");
// dsc.setSchemaName("public");
dsc.setDriverName("com.mysql.jdbc.Driver");
dsc.setUsername("root");
dsc.setPassword("密码");
mpg.setDataSource(dsc);
// 包配置
PackageConfig pc = new PackageConfig();
pc.setModuleName(scanner("模块名"));
pc.setParent("com.baomidou.ant");
mpg.setPackageInfo(pc);
// 自定义配置
InjectionConfig cfg = new InjectionConfig() {
@Override
public void initMap() {
// to do nothing
}
};
// 如果模板引擎是 freemarker
String templatePath = "/templates/mapper.xml.ftl";
// 如果模板引擎是 velocity
// String templatePath = "/templates/mapper.xml.vm";
// 自定义输出配置
List<FileOutConfig> focList = new ArrayList<>();
// 自定义配置会被优先输出
focList.add(new FileOutConfig(templatePath) {
@Override
public String outputFile(TableInfo tableInfo) {
// 自定义输出文件名 , 如果你 Entity 设置了前后缀、此处注意 xml 的名称会跟着发生变化!!
return projectPath + "/src/main/resources/mapper/" + pc.getModuleName()
+ "/" + tableInfo.getEntityName() + "Mapper" + StringPool.DOT_XML;
}
});
/*
cfg.setFileCreate(new IFileCreate() {
@Override
public boolean isCreate(ConfigBuilder configBuilder, FileType fileType, String filePath) {
// 判断自定义文件夹是否需要创建
checkDir("调用默认方法创建的目录");
return false;
}
});
*/
cfg.setFileOutConfigList(focList);
mpg.setCfg(cfg);
// 配置模板
TemplateConfig templateConfig = new TemplateConfig();
// 配置自定义输出模板
//指定自定义模板路径,注意不要带上.ftl/.vm, 会根据使用的模板引擎自动识别
// templateConfig.setEntity("templates/entity2.java");
// templateConfig.setService();
// templateConfig.setController();
templateConfig.setXml(null);
mpg.setTemplate(templateConfig);
// 策略配置
StrategyConfig strategy = new StrategyConfig();
strategy.setNaming(NamingStrategy.underline_to_camel);
strategy.setColumnNaming(NamingStrategy.underline_to_camel);
strategy.setSuperEntityClass("com.baomidou.ant.common.BaseEntity");
strategy.setEntityLombokModel(true);
strategy.setRestControllerStyle(true);
// 公共父类
strategy.setSuperControllerClass("com.baomidou.ant.common.BaseController");
// 写于父类中的公共字段
strategy.setSuperEntityColumns("id");
strategy.setInclude(scanner("表名,多个英文逗号分割").split(","));
strategy.setControllerMappingHyphenStyle(true);
strategy.setTablePrefix(pc.getModuleName() + "_");
mpg.setStrategy(strategy);
mpg.setTemplateEngine(new FreemarkerTemplateEngine());
mpg.execute();
}
}
上面做了一些配置,比如全局配置基本参数、数据源配置、输出路径配置、自定义模板配置、策略配置(配置超类、公共字段等)。有了这些配置,就可以定义自己想要生成的效果,我们再来看看底层核心代码。mpg.execute();方法里面核心的代码如下:
// 模板引擎初始化执行文件输出
templateEngine.init(this.pretreatmentConfigBuilder(config)).mkdirs().batchOutput().open();
- init方法初始化环境,
- mkdirs方法创建文件夹,
- batchOutput批量生成代码
- open打开文件夹
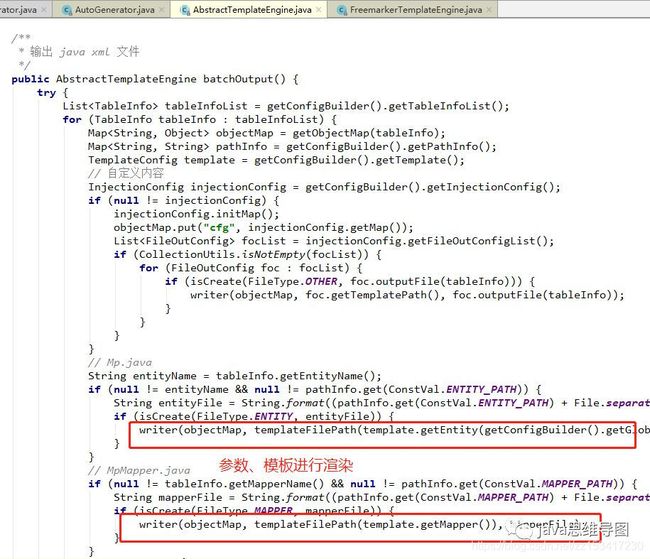
所以核心的代码再batchOutput方法中,我们去看看:
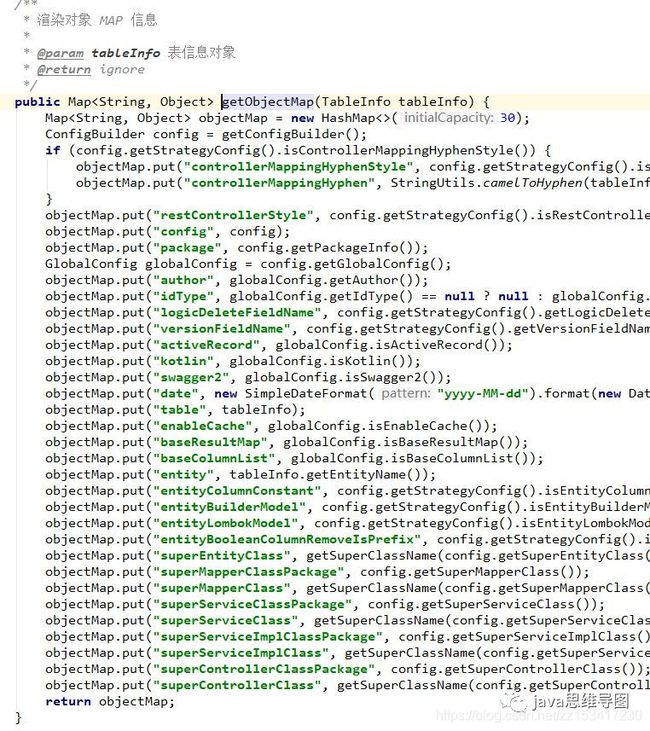
上面代码中,开头就一个for循环,循环所有的表,所以每个表都会生成controller等类,下面是获取自定义的那些配置getObjectMap(tableInfo)方法;可以看下获取到的参数:
上面初始化了很多参数,有了这些参数,然后我们进入writer方法中进行渲染。我们看看writer方法:
@Override
public void writer(Map<String, Object> objectMap, String templatePath, String outputFile) throws Exception {
Template template = configuration.getTemplate(templatePath);
try (FileOutputStream fileOutputStream = new FileOutputStream(outputFile)) {
template.process(objectMap, new OutputStreamWriter(fileOutputStream, ConstVal.UTF8));
}
logger.debug("模板:" + templatePath + "; 文件:" + outputFile);
}
看到这个方法,是不是和之前我们页面静态化的处理方式一样的,通过template.process处理模板和参数得到文件。我们看看其中一个模板是怎么定义的,比如
- mapper.java.ftl
package ${package.Mapper};
import ${package.Entity}.${entity};
import ${superMapperClassPackage};
/**
* * ${table.comment!} Mapper 接口 *
* * @author ${author} * @since ${date} */
<#if kotlin>
interface ${table.mapperName} : ${superMapperClass}<${entity}>
<#else>
public interface ${table.mapperName} extends ${superMapperClass}<${entity}> {
}
</#if>
我们再对比一下mapper.java.ftl还有之前初始化的参数,渲染之后输出为java文件,是不是就达到了我们代码生成的效果了。
结束
好了,今天文章先到这里了。
转载自公众号:java思维导图
![]()